Med en Timely konto, kan du inkludere en Hendelseskalender og widgets til Adobe Experience Manager-nettstedet ditt. Ved å sette inn et stykke kode i bakenden av nettstedet ditt vil du sikre at kalenderen din alltid er oppdatert. Alle endringer du gjør vil bli synlig på nettstedet ditt umiddelbart. Du kan til og med bruke kalenderen til godta reservasjoner og selge billetter til arrangementene dine. Denne artikkelen vil veilede deg gjennom prosessen med å legge til en Timely hendelseskalender og widgets til AEM-nettstedet ditt.
1. Hva er Adobe Experience Manager (AEM)?
Adobe Experience Manager er et omfattende innholdsstyringssystem utviklet av Adobe for å tillate bedrifter å administrere digitalt innhold på tvers av flere kanaler. Dette kraftige verktøyet lar bedrifter lage, kontrollere og levere tilpassede opplevelser til sine forbrukere.
AEM tilbyr et bredt spekter av funksjoner, inkludert innholdsoppretting og publisering, organisering av digitalt innhold, kampanjeadministrasjon, e-handelskompatibilitet og integrasjon av sosiale medier. Den har også en robust analysemotor som hjelper til med å spore ytelsen til innhold og optimalisere det for bedre resultater.
Designet for å være fleksibelt og skalerbart, er AEM egnet for bedrifter i alle størrelser og bransjer. Den integreres med Adobe Creative Cloud og Marketing Cloud, samt andre tredjepartstjenester og -teknologier. Det er mye brukt av store selskaper, store merkevarer, medier og offentlige organisasjoner for å levere engasjerende og personlig tilpassede digitale opplevelser.
2. Innbygging av full kalender vs. widgets
Hvis du ønsker å organisere, administrere og promotere arrangementer mens du deler kalenderinformasjonen din ved å bruke AEM-nettsteder, Timely Programvare for hendelseskalender er ditt beste valg. Timely har over et dusin eksklusive kalendervisninger som kan brukes som fullskalakalendere eller mindre kalenderwidgets. I tillegg kan du bruke glidebryter og karusellen widgets for å forbedre utformingen av AEM-nettstedet ditt og bedre presentere hendelsene og informasjonen din.

Adobe Experience Manager er avhengig av detaljerte instruksjoner for integrering av koder og funksjoner for å levere skreddersydde opplevelser for kunder. Ved å kombinere egenskapene til dette innholdsstyringssystemet med Timely Begivenhetskalender, du kan lage en sikker og visuelt imponerende hendelseskalender. Timely er den mest pålitelige programvare-som-en-tjeneste-løsningen i bransjen, og hever standardene for arrangementsadministrasjon.
3. Slik legger du til fullstendige kalendervisninger på en AEM-side
Adobe Experience Manager tilbyr ikke en gratis plan på grunn av dens intrikate funksjoner og krav til kommersiell bruk. Med sine avgiftsbaserte funksjoner kan du imidlertid tilpasse nettstedet ditt med et bredt spekter av widgets og plugins uten å gå på bekostning av brukeropplevelsen.
Ved å integrere Timely Arrangementskalender med AEM-nettstedet ditt kan du markedsføre kalenderen og arrangementene dine på ditt eget nettsted, forbedre SEO og øke nettrafikken.
Før du begynner, sette opp din Timely kode for innebygging av kalender. Følg deretter instruksjonene nedenfor:
- Login inn på AEM-nettstedets konto.
- Gå til siden der du vil installere din Timely kalender, og klikk på Rediger.
- Bruk AEM-kjernekomponentene dine, gå til den valgte beholderen eller opprett en ny.
- Sett inn en ny på den valgte beholderen embed komponent.
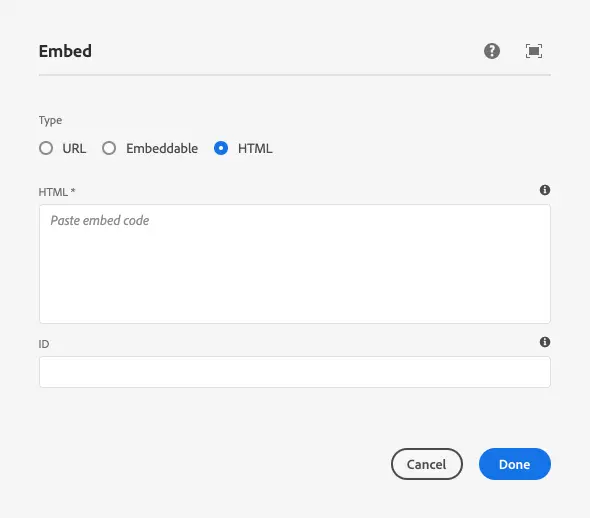
- Deretter klikker du på Eiendommer og velg HTML-typen.

- Lim inn din Timely Kalenderinnbyggingskode på HTML* felt. Du må kanskje endre HTML-koden for innebygging for å gjøre den kompatibel med AEM. Hvis det er tilfelle, kan du finne mer informasjon her..
- Klikk Ferdig og lagre siden for å se din Timely kalenderen er installert.
4. Slik legger du til widgeter på et Adobe Experience Manager-nettsted
Som nevnt tidligere kan du enkelt opprette en ny side for å legge til hele kalenderen din. I tillegg kan du velge å inkludere kalenderwidgeter på nettstedet ditt og vise kalenderen din på flere sider. For å oppnå dette, følg instruksjonene nedenfor for å generere innbyggingskodene for hver widget:
- Hvordan sette Opp innebyggingskoden for kalenderwidgetvisninger,
- Hvordan sette opp innebyggingskoden for hendelsesglidere
- Hvordan sette opp innebyggingskoden for hendelseskarusellen.
Når du har konfigurert innbyggingskodene, bruk de samme instruksjonene som er nevnt ovenfor for å sette dem inn på den angitte nettsiden. Denne gangen, sørg for at den innebygde plassen er riktig definert under sidedesignet for å sikre at widgeten vises riktig.
Vi håper at denne brukerveiledningen har hjulpet deg med å lære hvordan du legger til en hendelseskalender på Adobe Experience Manager-nettsteder og -sider. Hvis du ønsker det, kan du til og med bruke en Timely kalender til godta bestillinger og selge billetter til arrangementene dine.
Trenger du ekstra hjelp?
For ytterligere veiledning og støtte, vennligst besøk vår Hjelpesenter. Hvis du har spørsmål eller trenger hjelp, ikke nøl med å kontakte vårt kundesuksessteam ved å åpne en støttebillett fra din Timely kontoens dashbord.
I tilfelle du trenger ytterligere hjelp til implementering og bruk Timely hendelsesstyringssystem, vi bistår gjerne. Utforsk alle profesjonelle tjenester vi kan tilby deg, og Ta kontakt med oss i dag!