Lær hvordan du enkelt integrerer en Hendelseskalender og widgets inn i HTML-nettstedet ditt med Timely. Følg en enkel prosess med å kopiere og legge til en kodebit til nettstedets backend for umiddelbar visning av kalenderoppdateringer og hendelsesendringer. Bruk kalenderen til aksepterer bestillinger og salg av arrangementsbilletter. Oppdag trinnvis veiledning for å legge til en hendelseskalender og widgets på HTML-nettstedet ditt.
1. Hva er HTML?
HTML (HyperText Markup Language) er en grunnleggende komponent i nettsidekonstruksjon. Den fungerer som grunnlaget for å strukturere innhold og bestemme hvordan elementer som lenker, tekst og mediefiler vises. Mens HTML ikke kan lage dynamiske kommandoer, spiller det en avgjørende rolle i webutvikling som et uunnværlig verktøy.
Når de vises gjennom en nettleser, blir vanlige tekstfiler med filtypen .html HTML-dokumenter. Når en nettleser ber om en nettside fra en server, mottar den HTML-koden, som deretter tolkes til å vise nettsiden til brukeren.
HTML-koder hjelper til med å skille mellom de forskjellige elementene på en nettside, for eksempel overskrifter, avsnitt, bilder, lenker og skjemaer. Disse kodene er omgitt av vinklede parenteser (<>) og vanligvis sammenkoblet med en avsluttende kode ( ) for å representere begynnelsen og slutten av det bestemte elementet. For å demonstrere koden brukes til å betegne et avsnitt og tag for å lukke avsnittet.
2. Innbygging av full kalender vs. widgets
Når det gjelder å organisere og promotere arrangementer ved hjelp av en HTML-nettside, Timely hendelseskalenderprogramvare gir den mest effektive løsningen. Med et bredt spekter av tilpasningsalternativer kan du velge mellom over et dusin kalendervisninger som kan brukes til å lage en omfattende fullskala kalender eller tilpasses til mindre kalenderwidgets. Dessuten, glidebryter og karusellen widgets kan brukes for å forbedre utformingen av nettstedet ditt og bedre presentere hendelsene du velger.
En fullskala kalender opptar en hel nettside, og tilbyr en robust visning av hendelser. På den annen side er en widgetvisning vanligvis mindre i størrelse og krever mindre plass. Begge alternativene kan imidlertid bygges inn uavhengig eller brukes sammen for å skape en engasjerende opplevelse for besøkende på nettstedet ditt.


3. Hvordan legge til fullstendige kalendervisninger på en HTML-side
Widgets er interaktive elementer som legger til funksjonalitet til en HTML-side. Mens redigering av en HTML-side avhenger av ferdigheter i webdesign, er det en enkel prosess å bygge inn en kalenderwidget på nettstedet ditt.
Før du begynner, sørg for at du har konfigurer din innebygde kalenderkode, og har generert din personlige kode. Med denne informasjonen for hånden, følg instruksjonene nedenfor for å legge til kalenderen din Bygge inn koden på et HTML-nettsted:
- Åpne HTML-editoren
- Gå til siden der du vil bygge inn Timely kalender eller opprette en ny side
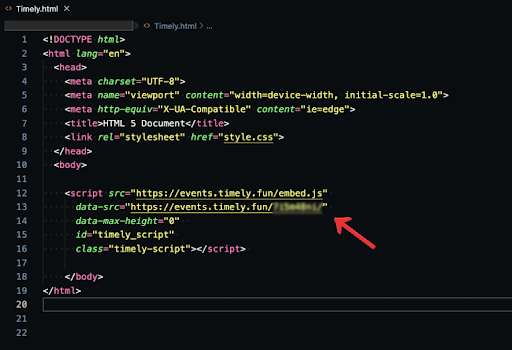
- Åpne a HTML tag to add your calendar embed code. It can be placed either in the head or body of your code.
- Etter å ha limt inn koden, lukk taggen med kommandoen

Dette er den enkleste måten å legge til din Timely Kalender Legg inn kode i et HTML-redigeringsprogram. Hvis du ønsker å gjøre avanserte endringer, sjekk ut dokumentasjonen til redaktøren for avanserte instruksjoner.
4. Hvordan legge til widgets til et HTML-nettsted
Uavhengig av HTML-editoren du velger (Atom, Notepad++, Visual Studio Code, Sublime Text), vil metoden for å legge til en innebygd kode forbli den samme. Du kan forbedre den visuelle appellen og dynamikken til nettstedet ditt ved å inkludere widgets som kalender karuseller og glidere
Hvis du tror nettstedet ditt kan dra nytte av widgets, kan du ta en titt på de nyttige veiledningene nedenfor for å få innbyggingskodene dine og bruke dem på forskjellige sider.
- Hvordan sette opp innebyggingskoden for kalenderwidgetvisninger,
- Hvordan sette opp innebyggingskoden for hendelsesglidere
- Hvordan sette opp innebyggingskoden for hendelseskarusellen.
Når du har konfigurert innbyggingskodene, følger du de samme instruksjonene som før for å sette dem inn på den angitte nettsiden. Sørg for å allokere tilstrekkelig plass for å optimalisere sideoppsettet og sikre at widgeten er riktig plassert.
Vi håper at denne brukerveiledningen har hjulpet deg med å lære hvordan du legger til en hendelseskalender på HTML-nettsteder og -sider. Hvis du ønsker det, kan du til og med bruke en Timely kalender til godta bestillinger og selge billetter til arrangementene dine.
Trenger du ekstra hjelp?
For ytterligere veiledning og støtte, vennligst besøk vår Hjelpesenter. Hvis du har spørsmål eller trenger hjelp, ikke nøl med å kontakte vårt kundesuksessteam ved å åpne en støttebillett fra din Timely kontoens dashbord.
I tilfelle du trenger ytterligere hjelp til implementering og bruk Timely hendelsesstyringssystem, vi bistår gjerne. Utforsk alle profesjonelle tjenester vi kan tilby deg, og Ta kontakt med oss i dag!