Med en Timely konto, kan du enkelt innlemme en arrangementskalender og widgets på Squarespace-nettsidene dine. Alt du trenger å gjøre er å kopiere en kodebit og legge den til baksiden av nettstedet ditt. Deretter vil eventuelle endringer eller oppdateringer du gjør i kalenderen og hendelsene dine vises umiddelbart. Du kan til og med bruke kalenderen til godta bestillinger og selge billetter til arrangementene dine, hvis du ønsker. Denne artikkelen vil gi veiledning om hvordan du legger til en hendelseskalender og widgets på Squarespace-nettstedet ditt.
1. Hva er Squarespace?
Square er en ledende leverandør av nettstedbygging og hostingløsninger via sine SaaS-tilbud. Ved å tilby forhåndsbygde maler og brukervennlige dra-og-slipp-komponenter, kan Squarespace-brukere enkelt konstruere og tilpasse nettsider.
Videre tilbyr Squarespaces nettsamfunn både fagfolk og brukere et rom for å kommunisere og øke forståelsen deres. I tillegg tilbyr selskapet detaljerte opplæringsprogrammer og nyttige videoer for å hjelpe brukere med å få mest mulig ut av Squarespace og dets tjenester.
Hvis du allerede har etablert eller har tenkt å lage et nettsted med Squarespace, vil dette innlegget vise deg hvordan du legger til en hendelseskalender på en Squarespace-nettside. Fortsett å lese for å lære mer.
2. Innbygging av full kalender vs. widgets
Sikkert, når det gjelder å organisere og promotere arrangementer på Squarespace, er den mest praktiske og effektive løsningen Timely hendelseskalenderprogramvare. Det gir mulighet for tilpasning, og tilbyr over et dusin kalendervisninger som enten kan brukes til å bygge en fullskala kalender eller tilpasses til en mindre kalenderwidget. Dessuten, glidebryter og karusellen widgets kan brukes for å forbedre utformingen av Squarespace-siden din og bedre presentere hendelsene du velger.
En fullskalakalender, som kan spenne over en hel Squarespace-side, kan skilles fra en widgetvisning, da sistnevnte vanligvis er mindre og krever mindre plass. Likevel kan begge alternativene bygges inn individuelt eller sammen for å skape en engasjerende opplevelse for besøkende.



3. Hvordan legge til fullstendige kalendervisninger på en Squarespace-side
Squarespace støtter å legge til eksterne widgets på nettstedet ditt. Alternativene avhenger imidlertid av planen din. Alle planer kan legge til grunnleggende Kodeblokker. Men legger til avansert Kodeblokker er en premiumfunksjon og kun tilgjengelig for forretnings- og handelsplaner. Se nedenfor hvordan du installerer Timely på Squarespace-nettstedet ditt ved å bruke begge alternativene.
3.1 Kalender for Squarespace: Alle planer
Alle Squarespace-planer kan legge til en Timely full kalendervisning ved hjelp av en grunnleggende Legg inn blokk. Før du begynner, må du sette opp koden for innebygging av kalenderen. Hvis du ikke allerede har gjort det, følg trinnene i innlegget Hvordan sette opp innebyggingskoden for din Timely Kalender.
Når du har denne informasjonen, kan du gå videre og følge instruksjonene nedenfor:
- Logg på Squarespace-kontoen din.
- på Home menyen, klikk på sider.
- Velg siden du vil redigere, og klikk deretter på Rediger i øverste venstre hjørne.
- Beveg deg over blokkdelen hvor du vil legge til kalenderen. Klikk deretter på Legg til blokk or sette inn punkt, avhengig av Squarespace-redigeringstypen du bruker.
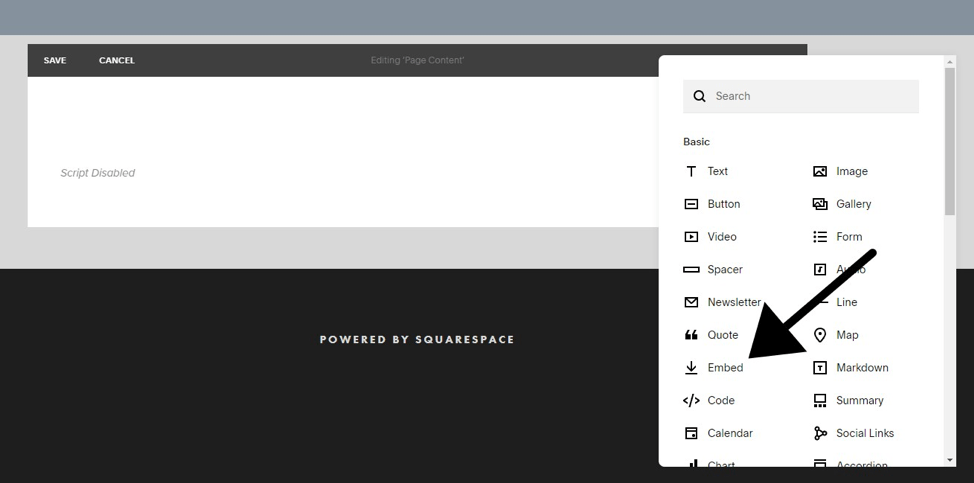
- Deretter velger du embed fra menyen, og plasser den på nettsiden din.

- Åpne blokkredigeringsprogrammet ved å klikke på blyantikonet.
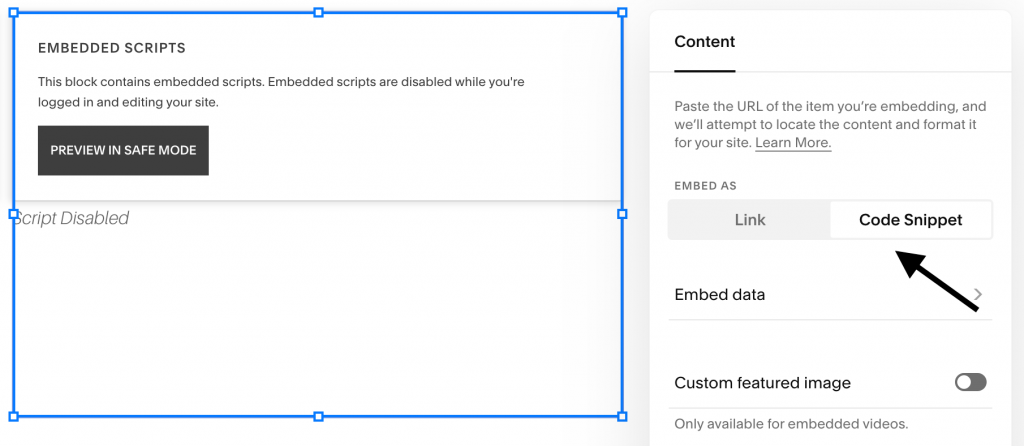
- En boks vil dukke opp på skjermen. Klikk på Kodebit.

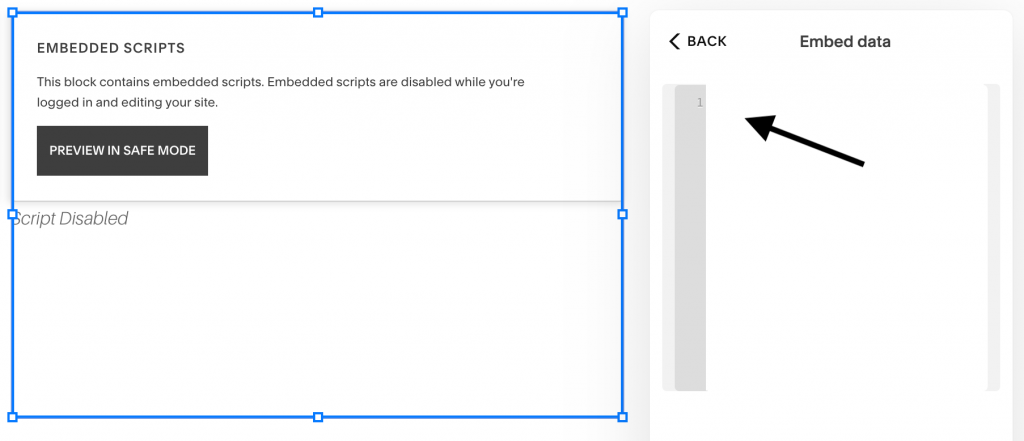
- Deretter klikker du på Legg inn data. En ny seksjon åpnes på skjermen hvor du kan lime inn innebygde kalenderkoden.

- Når du er ferdig, lagre endringene på siden din.
- Deretter går du til frontenden av Squarespace-nettstedet ditt. Der vil du se at din Timely kalenderen er riktig installert, i henhold til innstillingene for innebygde kode. Hvis du fortsatt ikke ser kalenderen, prøv å logge ut av Squarespace.
3.2 Squarespace-kalender: forretnings- og handelsplaner
Hvis du har en Squarespace Business eller Commerce-plan, har du et ekstra alternativ for å bygge inn en full kalendervisning på nettstedet ditt. Før du begynner, må du opprette kalenderinstallasjonskoden. Hvis du ikke allerede har gjort det, sjekk innlegget Hvordan sette opp innebyggingskoden for din Timely Kalender.
Når dette trinnet er fullført, er det på tide å legge til innebyggingskoden på nettstedet ditt. For å gjøre det, følg ganske enkelt instruksjonene nedenfor:
- Logg på Squarespace-kontoen din.
- På Home menyen, klikk på sider.
- Velg siden du vil redigere. Klikk deretter på Rediger i øverste venstre hjørne.
- Beveg deg over blokkdelen hvor du vil legge til kalenderen. Klikk deretter på Legg til blokk or sette inn punkt, avhengig av Squarespace-redigeringstypen du bruker.
- Deretter velger du Kode fra menyen, og plasser kodeblokken på nettsiden din.
- Åpne blokkredigeringsprogrammet og lim deretter inn Timely kode for innebygging av kalender i tekstfeltet. Deretter lagrer du endringene.
- Deretter går du til frontenden av Squarespace-nettstedet ditt. Der vil du se at din Timely kalenderen er riktig installert, i henhold til innstillingene for innebygde kode. Hvis du fortsatt ikke ser kalenderen, prøv å logge ut av Squarespace.
4. Hvordan legge til widgets til et Squarespace-nettsted
Squarespace Business and Commerce-planer som kunder kan også inkludere widgets, inkludert minikalendervisninger, glidere og karuseller, på Squarespace-nettstedet eller -siden.
Før du gjør det, må du først generere innbyggingskodene for hver widget. Hvis du ikke allerede har gjort det, følg instruksjonene nedenfor for å lage hver innebygde kode:
- Hvordan sette opp innebyggingskoden for kalenderwidgetvisninger,
- Hvordan sette opp innebyggingskoden for hendelsesglidere
- Hvordan sette opp innebyggingskoden for hendelseskarusellen.
Når du har satt opp innebyggingskodene, kan du gå videre og følge de samme instruksjonene ovenfor for å sette inn kodene på den valgte nettsiden. Den eneste forskjellen er at når du designer siden, må du begrense det innebygde området på forhånd for å sikre at widgeten vises på riktig plassering.

Vi håper at denne brukerveiledningen har hjulpet deg med å lære hvordan du legger til en hendelseskalender på Squarespace-nettsteder og -sider. Hvis du ønsker, kan du til og med bruke Timely kalender til godta bestillinger og selge billetter til arrangementene dine, direkte fra din egen nettside.
For mer brukerinformasjon, vennligst gå til vår Hjelpesenter. Hvis du har spørsmål, kan du gjerne kontakt oss. Alternativt kan du åpne en støttebillett fra din Timely konto.