Med Timely, kan du lage en visuelt tiltalende og tilgjengelig kalender som forbedrer brukervennligheten til nettstedet ditt. Ved å følge WCAG- og ADA-retningslinjene kan du gjøre små endringer som har en betydelig innvirkning på nettstedets tilgjengelighet og brukeropplevelse. I dette innlegget lærer du hvordan du konfigurerer din Timely kalender for overholdelse av tilgjengelighet.
1. Hva er netttilgjengelighet?
Tilgjengelighet på nettet sikrer at nettsider, verktøy og teknologier er designet og utviklet slik at personer med funksjonshemminger kan bruke dem. Dette inkluderer å tilby innhold i ulike formater, muliggjøre enkel navigering og å sikre kompatibilitet med hjelpeteknologier.
Digital tilgjengelighet er bygget på fire prinsipper: oppfattelig, brukbar, forståelig og robust. Hvert prinsipp har en unik funksjon og gjør det mulig for mennesker med ulike typer funksjonshemminger å navigere på nettet uten problemer.

Ved å følge tilgjengelighetsstandarder som WCAG, ADA og Section 508, har netttilgjengelighet som mål å skape et inkluderende nettmiljø der alle, uavhengig av deres evner, kan få tilgang til og samhandle med digitalt innhold effektivt.
2. Hvorfor overholde retningslinjer for tilgjengelighet?
Å overholde retningslinjer for tilgjengelighet gir en rekke fordeler for nettstedet ditt. Hovedmålet med digital tilgjengelighet er å gi lik tilgang til personer med nedsatt funksjonsevne, men det forbedrer også brukeropplevelsen for et bredere publikum. Et nettsted som presenterer informasjon tydelig og er lett å navigere, oppfordrer brukere til å returnere.
Å optimalisere nettstedet og kalenderen for tilgjengelighet hjelper dessuten søkemotorer til å lese nettstedet ditt mer effektivt, noe som kan forbedre innholdets rangering i søkemotorresultatene.
3. Time.lysin forpliktelse til tilgjengelighet
At Timely, er vi forpliktet til å sikre digital tilgjengelighet for personer med nedsatt funksjonsevne, som beskrevet i vår erklæring om netttilgjengelighet. Vi forbedrer kontinuerlig brukeropplevelsene våre for alle ved å bruke de relevante tilgjengelighetsstandardene på nettstedet vårt og nettbaserte programvareapplikasjoner.
For eksempel alle funksjoner i din Timely kalenderen er tilgjengelig via tastaturnavigering. Dette betyr at brukere kan navigere mellom lenker, knapper, skjemaer og andre kontroller ved å bruke Tab-tasten og andre tastetrykk, uten behov for en mus.

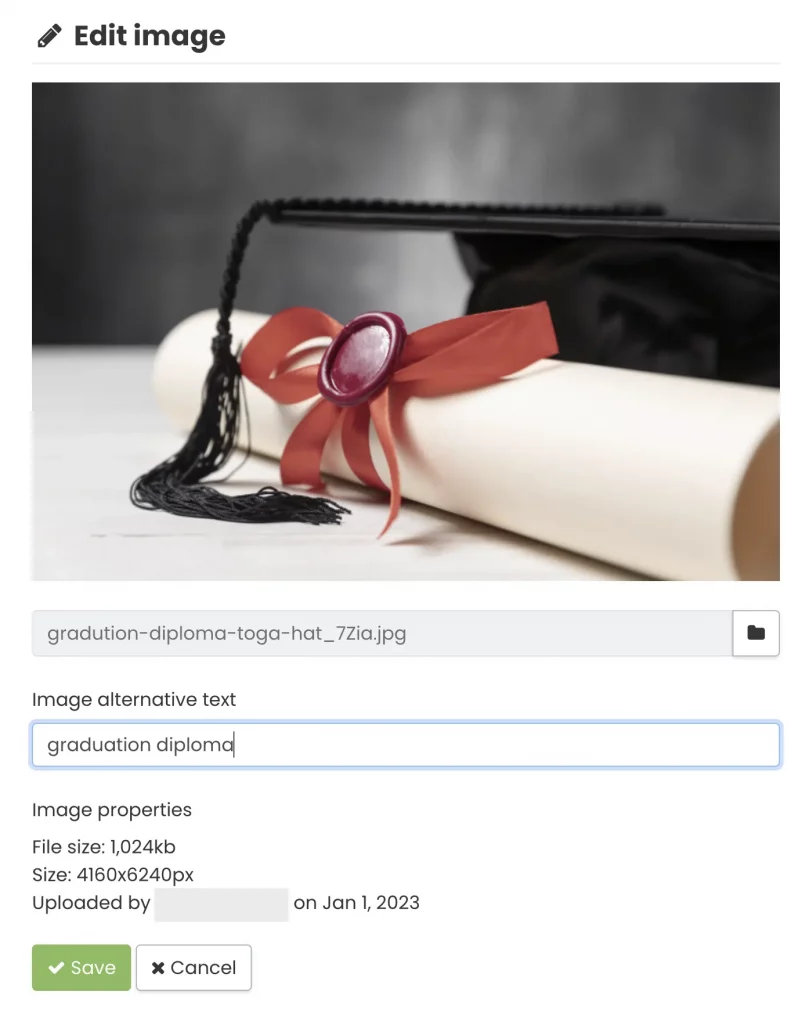
Et annet eksempel er at alle bilder lastet opp til Timely plattformen kan inkludere Alt Text (alternativ tekst) beskrivelser. Alt-tekst leses opp av skjermlesere som brukes av synshemmede brukere, vises i stedet for et bilde hvis det ikke lar seg laste, og indekseres av søkemotorer.

Mens alt Timely programvareløsninger er utviklet for å overholde tilgjengelighetsstandarder, måten du konfigurerer kalenderen på kan påvirke samsvar. I tillegg til å sikre at alle opplastede bilder har en Alt-tekst, er utformingen av din Timely kalenderen spiller en avgjørende rolle i å forbedre tilgjengeligheten og forbedre den generelle brukeropplevelsen.
4. Hvordan konfigurere designinnstillingene for din Timely Kalender for overholdelse av tilgjengelighet
For å optimalisere din Time.ly kalenderdesign for overholdelse av tilgjengelighet, start med å følge disse enkle trinnene:
- Logg inn på din Timely konto.
- I hovedmenyen til venstre klikker du på Innstillinger.
- Deretter klikker du på Utforming . En ny designfane åpnes der du kan endre kalenderens utseende ved å endre designfunksjonene.
Nedenfor er noen verdifulle tips om hvordan du setter opp spesifikke designfunksjoner på Timely kalender for å møte tilgjengelighetsstandarder effektivt.
4.1 Kalendertema for tilgjengelighet
For øyeblikket har du muligheten til å velge mellom 13 standardtemaer for nettstedet ditt. Disse temaene vil ikke bare endre standard fonter og skriftstørrelser, men også introdusere nye farger til din tilgjengelige kalender.
Vi prioriterer utformingen av farger som gir optimal kontrast og bruker middels til store skriftstørrelser, noe som sikrer lettere lesbarhet og synlighet. Du har imidlertid fleksibiliteten til å tilpasse hvert element i kalenderens presentasjon i henhold til dine preferanser og justere det med merkefargene dine.
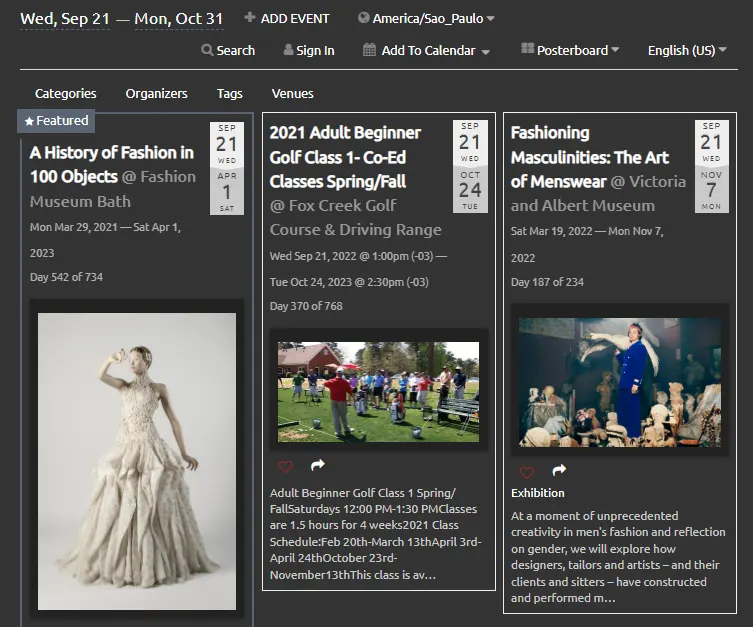
Som et eksempel, la oss utforske tilgjengelighetsfunksjonene til Timely kalenderens "natt"-tema. Til tross for mørkere fargemønstre, fremhever dette temaet effektivt skriftfargene, og skaper en slående kontrast. Dette forbedrer lesbarheten og hjelper brukere raskt å identifisere viktig informasjon som hendelsestitler og datoer.

Bilde alternativ tekst: Skriv ut skjermbilde for "Natt"-temaet på Timely dashbord
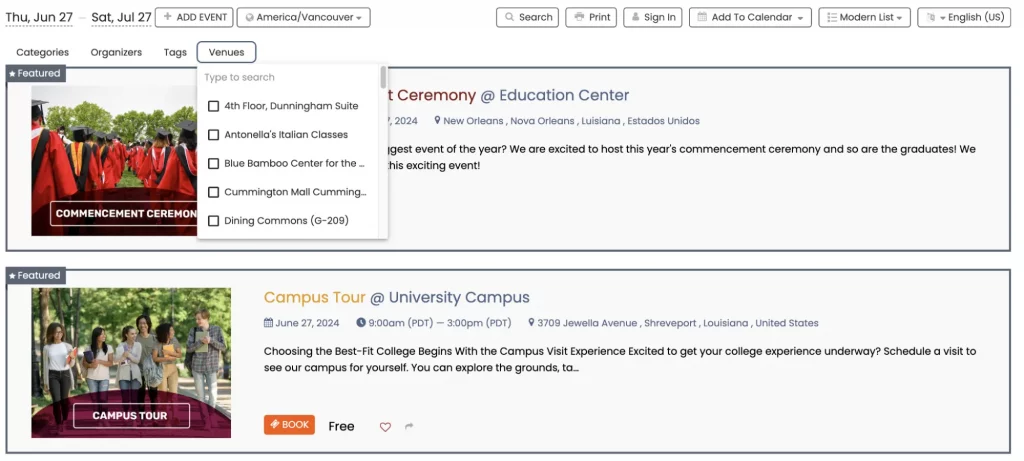
4.2 Oppsett av hendelsesdetaljer
For å optimalisere kalenderens brukervennlighet, Timely tilbyr fire forskjellige layoutalternativer for arrangementsdetaljer:
- Misligholde
- Naos (fet)
- Kompakt
- Wide
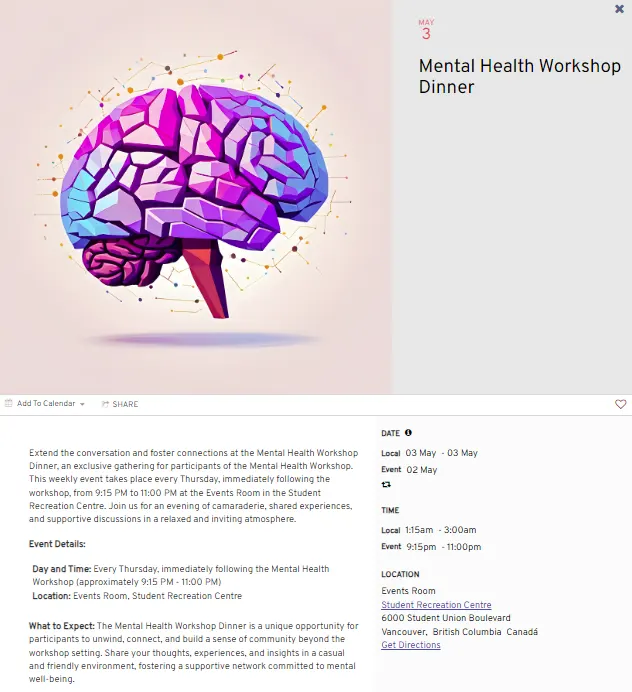
Hvert oppsett påvirker utformingen av landingssidene for arrangementet og hvor enkelt brukerne kan navigere og finne ønsket informasjon. Vi anbefaler å vurdere arrangementstypene og målgruppen din når du velger en layout.

Du har fleksibiliteten til å velge ønsket layout direkte fra dashbordet. For å få en forhåndsvisning av hvordan den vil se ut i kalenderen din, klikk ganske enkelt på en hendelse etter å ha valgt layout.
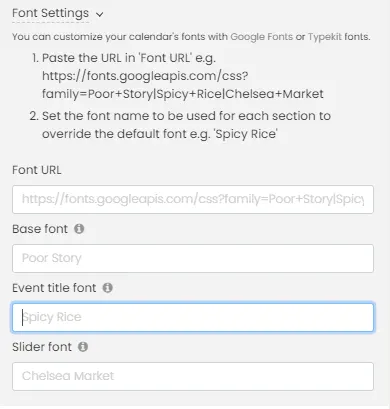
4.3 Kalenderfonter
Med en Timely konto, har du muligheten til å velge kalenderfontene dine direkte fra Google Fonts eller Typekit-fonter. For tilgjengelighetsformål anbefaler vi å bruke lett lesbare fonter i kalenderen din, for eksempel standardfonter (Times New Roman, Arial, osv.). I tillegg kan du tilpasse skriftstilen og størrelsen ved å bruke de medfølgende verktøyene, som vi vil forklare nærmere.
For å legge til en skrift, er alt du trenger å gjøre å kopiere skrift-URL-en og deretter angi navnet til å overstyre standardfonten i de følgende boksene, som vist nedenfor. I tillegg har du muligheten til å bruke enten Google Fonts or Adobe/Typekit-fonter.

4.4 Egendefinerte kalenderfarger for samsvar med tilgjengelighet
Som tidligere nevnt, din Timely kalenderen er fullstendig tilpassbar. Du har fleksibiliteten til å endre både farger og fonter for å tilpasses merkevarens estetikk og forbedre kalendertilgjengeligheten. Alt uten behov for avanserte tekniske ferdigheter.
Her er de ulike kalender- og widgetvisningene du kan tilpasse med merkevarens fargepalett:
- Informasjon
- knapper
- Arrangementsdetaljer
- Plakat-visning
- Flisutsikt
- Strømvisning
- Moderne listevisning
- Moderne radutsikt
- Agenda-visning
- Årsvisning
- Månedsvisning
- Ukesvisning
- Glidebrytervisning
- Karusell utsikt
- Kartvisning
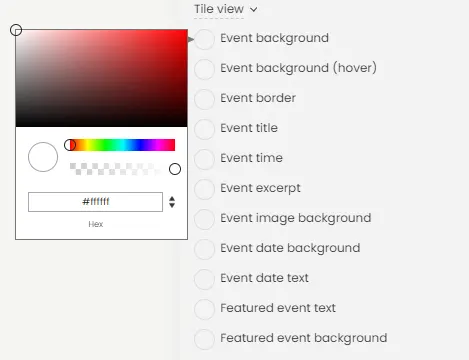
Når du klikker på en av disse visningene, vil du ha muligheten til å velge en annen farge for hvert element. For eksempel bakgrunn, kantlinje, tittel og tekst.

For å gjøre kalenderen din enda mer tilgjengelig, anbefaler vi å vedlikeholde god fargekontrast mellom elementene. Bruk for eksempel en lys bakgrunn med mørk tekst. Dette bidrar til å sikre at siden er lett å lese, som er et sentralt aspekt ved tilgjengelighet.
Mer spesifikt, WCAG 2.0 nivå AA krever et kontrastforhold på minst 4.5:1 for normal tekst og 3:1 for stor tekst for å gjøre tekst lesbar for personer med synshemming. WCAG 2.1 utvider disse kravene til grafiske objekter og brukergrensesnittkomponenter, og setter et minimum kontrastforhold på 3:1 for å sikre at de er gjenkjennelige. For det høyeste nivået av kalendertilgjengelighet, WCAG nivå AAA krever et kontrastforhold på minst 7:1 for normal tekst og 4.5:1 for stor tekst. Vær oppmerksom på at stor tekst er definert som 14 punkter (omtrent 18.66 piksler) og fet skrift, eller 18 punkter (omtrent 24 piksler) eller større.
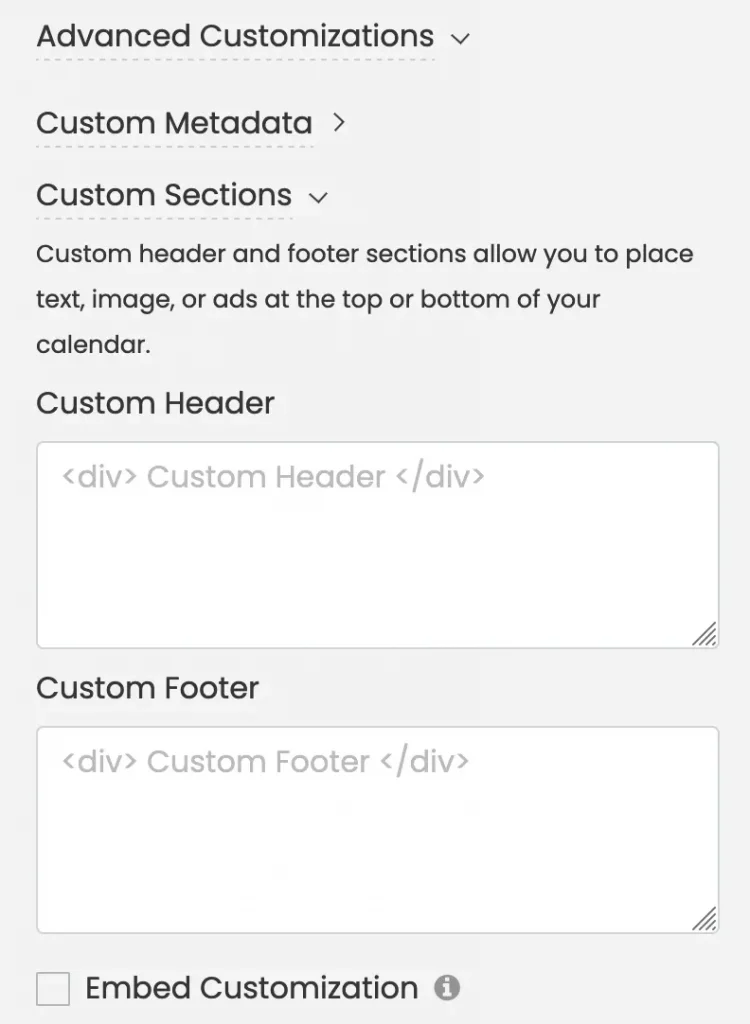
4.5 Avanserte verktøy for kalendertilpasning
Hvis du har noen kodingsferdigheter, kan du forbedre titlene, topptekstene og bunntekstene dine ved å bruke tilpassede metadata, tilpassede seksjoner og tilpassede stilark.

For å bruke disse endringene i kalenderen, lim inn koden og klikk deretter på Spar for å lagre preferansene dine.
Ved hjelp av disse funksjonene sikrer at kalenderen din forblir tilgjengelig og nøyaktig gjenspeiler tilpasningene dine. I tillegg sparer det tid ved å la deg velge dine foretrukne farger, fonter og andre innstillinger uten å trenge omfattende kodeferdigheter.
Trenger du ekstra hjelp?
For ytterligere veiledning og støtte, vennligst besøk vår Hjelpesenter. Hvis du har spørsmål eller trenger hjelp, ikke nøl med å kontakte vårt kundesuksessteam ved å åpne en støttebillett fra din Timely kontoens dashbord.
I tilfelle du trenger ytterligere hjelp til implementering og bruk Timely hendelsesstyringssystem, vi hjelper deg gjerne. Utforsk alle profesjonelle tjenester vi kan tilby deg, og Ta kontakt med oss i dag!