Å bruke bilder, ikoner og logoer er en utmerket måte å få kalenderen og begivenhetens landingssider til å skille seg ut. Dessuten forbedrer god bildestørrelse og kvalitet din brukeropplevelse og merkevarebygging, og hjelper deg med å få bedre SEO-resultater. Med Timely, kan du legge til flere typer bilder i kalenderen, hendelsene og filtrene. Lær mer i dette innlegget.
1. Hvor du kan legge til bilder
Det er flere steder hvor du kan legge til bilder for å lage dine Timely begivenhetsoppføring mer interessant for publikum. For øyeblikket kan du legge til ikoner, logoer og bilder i følgende seksjoner:
- Dashboard-ikon: vises på din Timely konto og kun sett av teamet ditt.
- Kalenderlogo: vises i kalenderen og malene.
- Kategorier: vises på landingssidene for arrangementet.
- arenaer: vises på landingssidene for arrangementet.
- Arrangører: vises på landingssidene for arrangementet.
- Utvalgt bilde av hendelsen: vises som hovedbilde for arrangementet på arrangementets landingsside, så vel som på kalenderen, glidebryteren og karusellen.
- Eventbeskrivelsesbilde: vises i hendelsesbeskrivelsesdelen på landingssiden for arrangementet.
- maler: vil bli sendt til arrangementsinnsendere og deltakere på e-post.
2. Bildefilformater
Foreløpig, Time.ly programvare for hendelseshåndtering godtar bilder i følgende filformater:
- JPEG (eller JPG) – Joint Photographic Experts Group
- PNG – Portable Network Graphics
- BMP – Bitmap bildefil
- GIF – Graphics Interchange Format
- SVG – Skalerbar vektorgrafikk
- WEBP – Web Picture Format
Hvis du prøver å laste opp et bilde i et annet format, vil ikke systemet godta det. I denne situasjonen anbefaler vi å konvertere bildefilen til et av de akseptable formatene før du fortsetter.
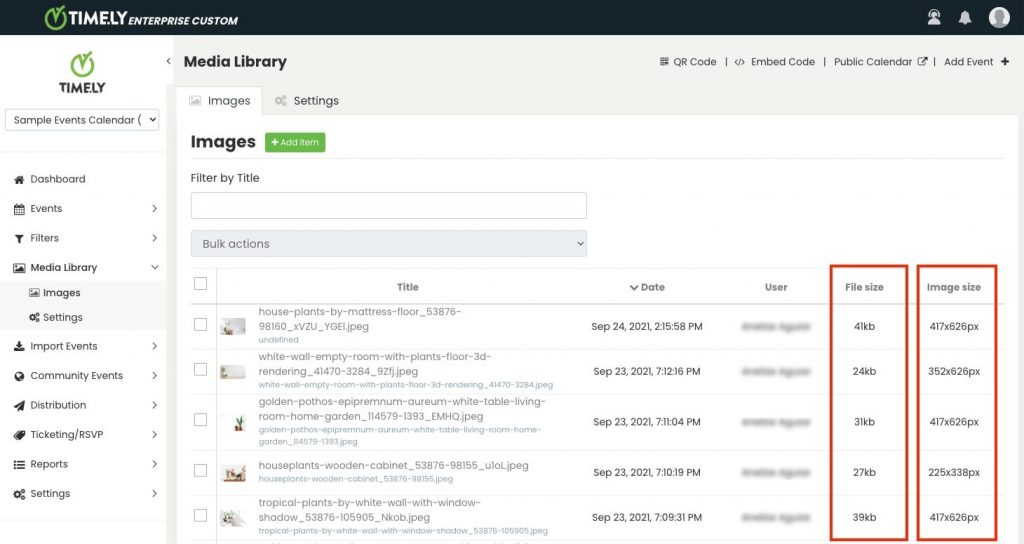
3. Bildefilstørrelse, kvalitet og dimensjoner

Å ta hensyn til bildefilstørrelse og dimensjoner er veldig viktig for brukeropplevelsen også Event SEO. Den optimale bildefilstørrelsen er 100 KB.
Med hensyn til kvalitet, vær oppmerksom på å unngå små, uklare og uklare bilder. Foretrekk å bruke bilder av høy kvalitet optimalisert for redusert størrelse i byte, uten tap av kvalitet. Det er mange gratis bildekompressorverktøy tilgjengelig på nettet, som f.eks TinyPNG, Komprimer PNG og Compress2go.
As Timely programvare automatisk endre størrelse på bilder, kan du bruke bilder av alle dimensjoner. For å garantere at bildene vil vises pent på spesifikke kalendervisninger, widgets og arrangementssideoppsett, bør spesifikke bildedimensjoner imidlertid brukes. Vi gir flere detaljer nedenfor.
3.1. Bildedimensjoner for kalendervisninger
Å velge de riktige bildedimensjonene for kalendervisningene dine er avgjørende for å sikre en visuelt tiltalende og engasjerende brukeropplevelse. I denne delen skal vi utforske de anbefalte bildedimensjonene for hver kalendervisning, som hjelper deg med å optimalisere visningen av hendelsene dine på tvers av forskjellige oppsett.
Posterboard-visning (720 x 480 px)
Ocuco Plakattavlevisning viser hendelser som individuelle plakater på siden din i en Pinterest-lignende muroppsett. Denne visningen er en av våre kunders favorittkalendervisninger på grunn av dens enkle tilgang til arrangementsinformasjon og vakkert design.
Tile View (720 x 480 px)
Timely'S Flisutsikt er ideell for å vise arrangementer på nettet. Oppsettet og oppførselen ligner på en Instagram-feed. Eventinnlegg vises i mosaikkfliser som prioriterer bilder. Begivenhetstittel og dato er også uthevet i denne visningen. Når du holder musepekeren eller klikker på innlegget, kan du se flere detaljer. Vi anbefaler en minimumsbredde på 720px for en skarp og attraktiv visning av flisene.
Stream View (720 x 480 px)
Ocuco Strømvisning er perfekt hvis du vil vise en liste over hendelser, men likevel gi noe visuell informasjon. Det er et flott kalenderoppsett for å vise hendelser vertikalt og uten å bruke for mye plass på nettsiden din. Denne visningen er fleksibel med hensyn til bildestørrelse; alle størrelser kan brukes.
Moderne listevisning (1024 x 1024 piksler)
Ocuco Moderne listevisning ligner litt på Stream View siden den fungerer som en hendelsesliste med en blanding av tekst og visuelt innhold. Imidlertid vises hendelsesinnlegg i et bredere oppsett, noe som gir mer informasjon om arrangementet og større bilder. Vi anbefaler en maksimal bredde på 1000px for en skarp og attraktiv visning av bildene.
Moderne radvisning (1024 x 1024 piksler)
Ocuco Moderne radutsikt fungerer på samme måte som Modern List View. Oppsettet er imidlertid litt annerledes. I tillegg vises hendelsesdatoen som den første informasjonen, og bildene vises på høyre side av skjermen, i stedet for til venstre. Vi anbefaler en maksimal bredde på 1000px for en skarp og attraktiv visning av bildene.
Ukevisning (720 x 480 px)
Timely'S Ukesvisning lar publikum gå gjennom alle arrangementene du har planlagt for uken. Hvis du ønsker det, kan du legge til engasjerende bilder og hendelsesbeskrivelser for å illustrere hendelsene dine. Det er flott for folk som liker å planlegge uke for uke! Vi anbefaler en minimumsbredde på 720px for en skarp og attraktiv visning av bildene.
Kartvisning (720 x 480 px)
Timely'S Kartvisning maksimerer effekten av arrangementets plassering er nøkkelen til å tiltrekke seg deltakere og gi viktige veibeskrivelser. Den lar deg fremheve arrangementslokalene dine, og sikrer tydelig lokalisering og enkel navigering for publikum. La oss utforske de anbefalte bildedimensjonene for kartvisningen, og forbedre synligheten og effektiviteten til arrangementsoppføringene dine.
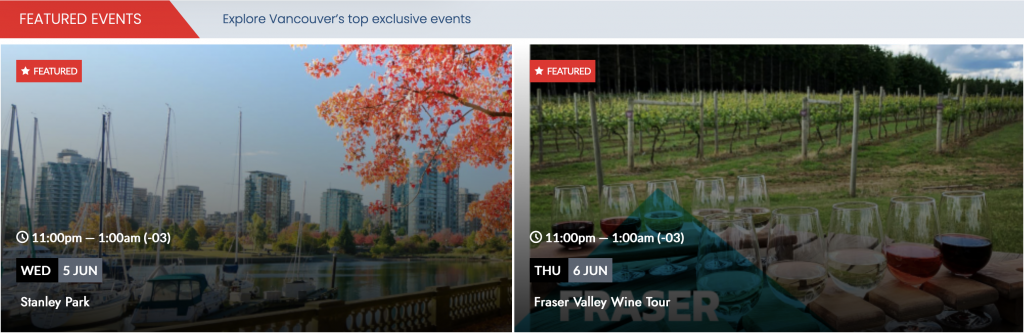
3.2. Bildedimensjoner for widgets
For at bilder skal vises pent på skyve- og karusell-widgetene, bør bredden være minst 720 px bred og 480 px høy (720 x 480 px).

3.3. Bildedimensjoner for arrangementssideoppsett
Arrangementssideoppsettet ditt setter scenen for hvordan deltakerne samhandler med arrangementsdetaljene dine. Å forstå de optimale bildedimensjonene for hvert arrangementssideoppsett er avgjørende for å fange oppmerksomhet og formidle informasjon effektivt. La oss fordype oss i de anbefalte bildedimensjonene for ulike arrangementssideoppsett for å forbedre arrangementspresentasjonen.
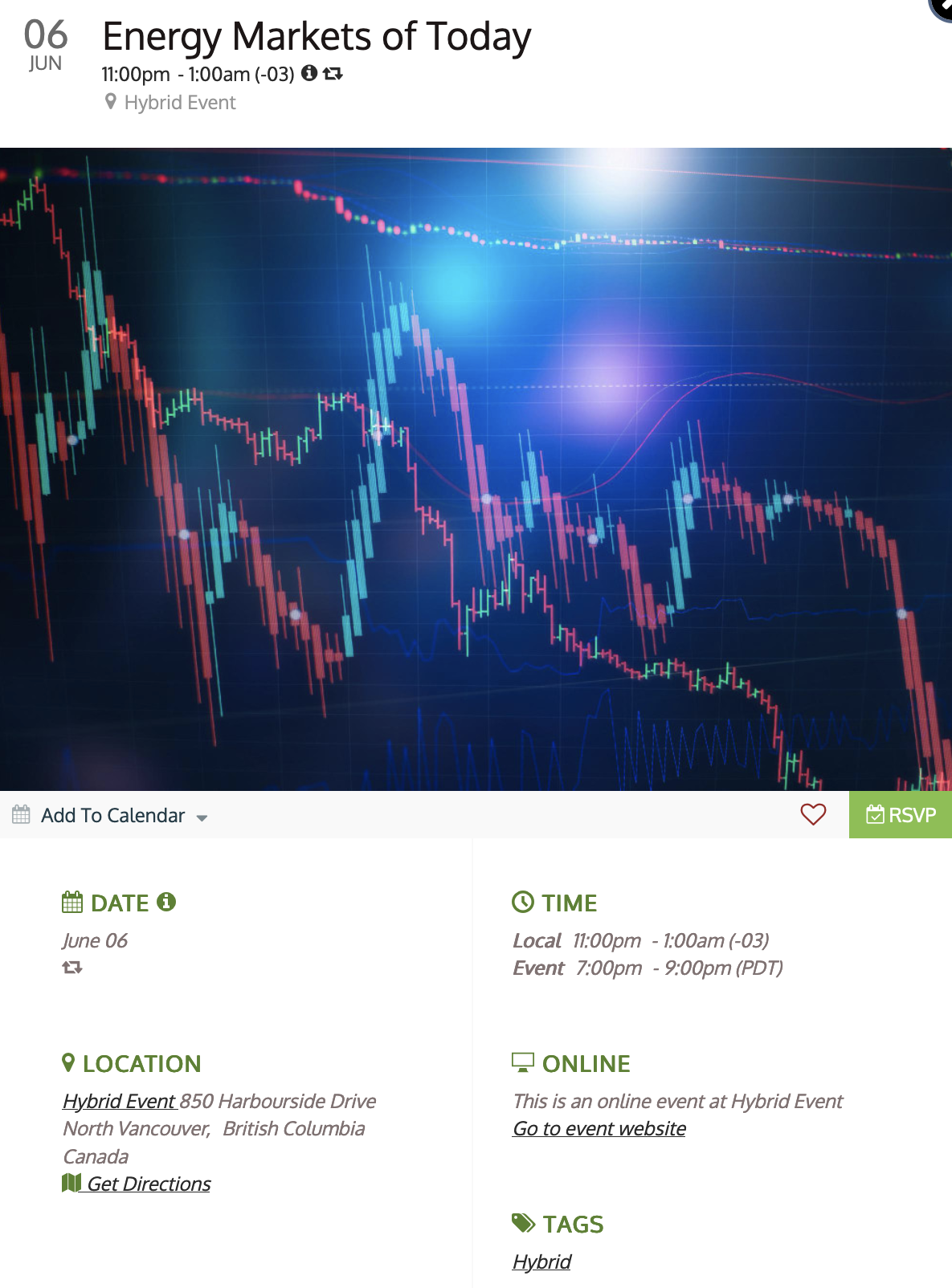
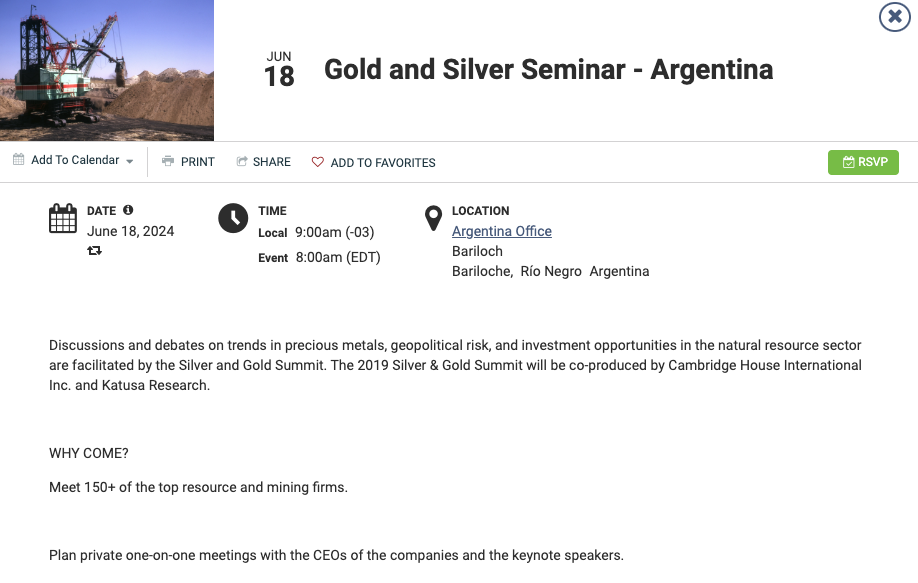
Misligholde (720 x 480 px)
Standardoppsettet viser all hendelsesinformasjon på skjermen og utvides til ytterligere detaljer når den klikkes. Den gir en oversikt over alle hendelser samtidig som den tillater utforskning av individuelle hendelser, noe som gjør den ideell for skrivebordsbruk. Vi anbefaler en minimumsbredde på 720 px for en skarp og attraktiv visning av bilder.

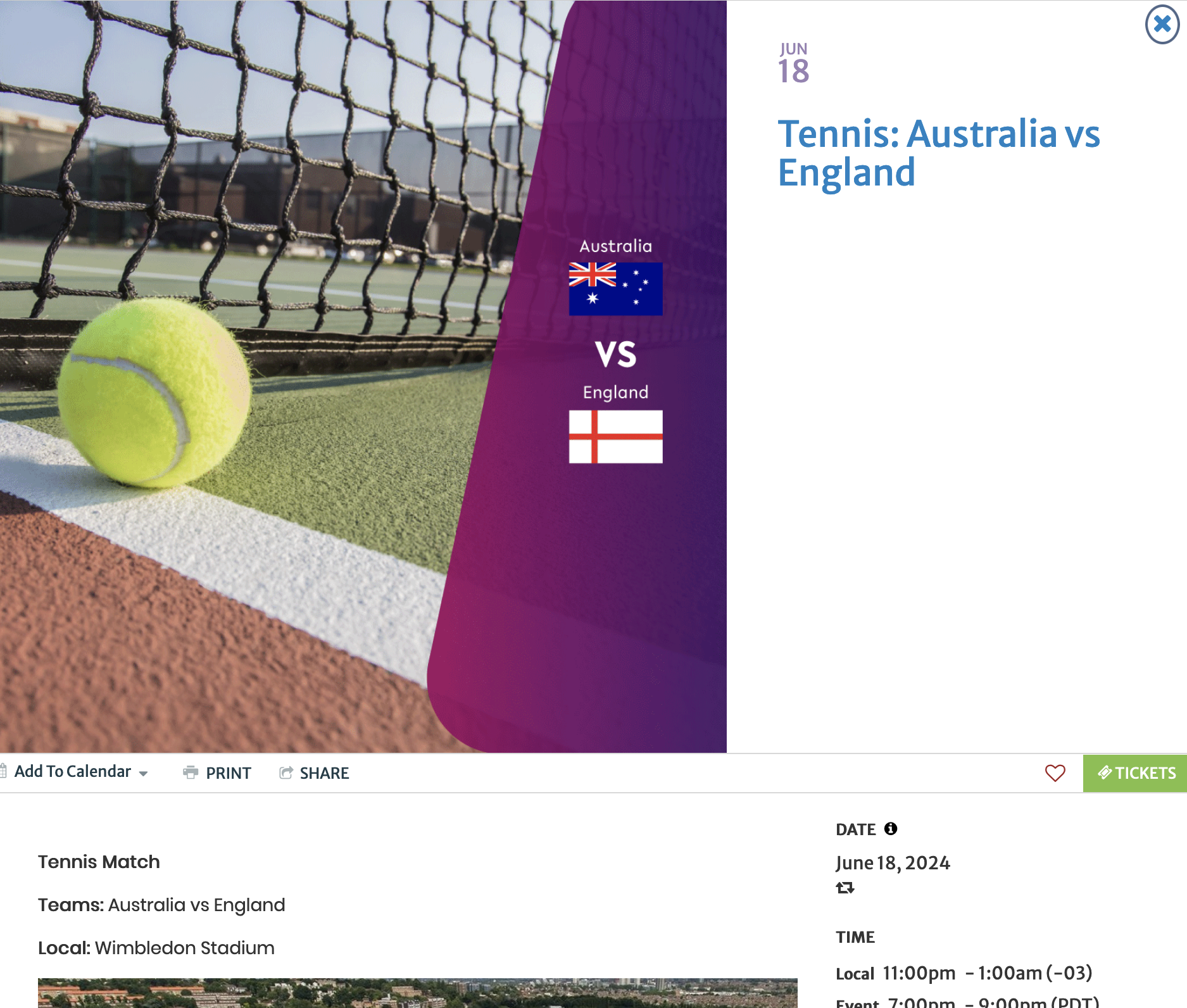
Fet (Naos) (720 x 480 px)
Fet (Naos) hendelsessideoppsett tilbyr en kompakt versjon av standardoppsettet, som fremhever hendelsesinformasjon samtidig som det fremhevede bildet. Det er et godt valg for å trekke oppmerksomhet til arrangementets fremhevede bilde. Vi anbefaler en minimumsbredde på 720px for en skarp og attraktiv visning av bilder.

Kompakt (720 x 480 px)
Det kompakte oppsettet prioriterer informasjon fremfor bilder, og viser hendelsesbildet, datoen og navnet på samme linje. Den tilbyr komplette hendelsesdetaljer i et kompakt format, noe som gjør den perfekt for rask lasting og mobile enheter som nettbrett og smarttelefoner. Vi anbefaler en minimumsbredde på 720px for en skarp og attraktiv visning av bilder.

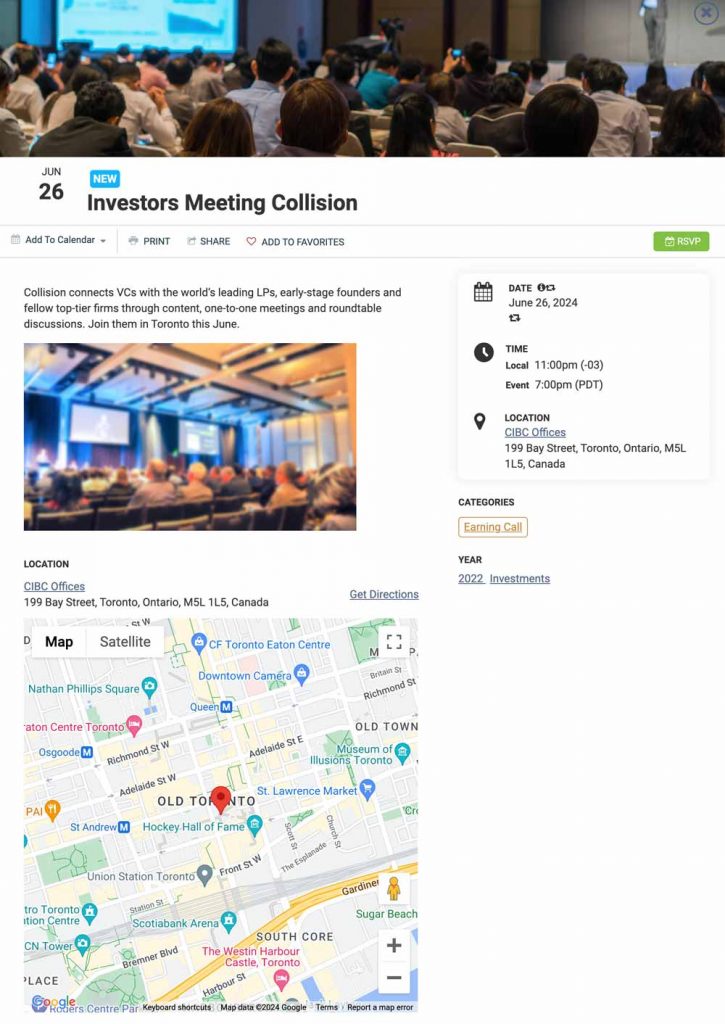
Wide (720 x 480 px)
Den brede layouten er en utvidelse av vår "kompakte" layout, som skiller bildet fra arrangementsinformasjonen og prioriterer organisering. Den er ideell for mobile enheter samtidig som den sikrer en godt strukturert skjerm. Vi anbefaler en minimumsbredde på 720px for en skarp og attraktiv visning av bilder.

Du har muligheten til å vise det fremhevede bildet over hele bredden av arrangementssiden. For å oppnå denne effekten anbefaler vi å bruke tilpasset CSS gitt nedenfor:
.timely-event-featured-image img {
width: 100% !important;
object-fit: cover !important;
} 3.4. Foreslåtte kombinasjoner av kalendervisning + hendelsesside
Når det gjelder å vise frem arrangementer effektivt, er bruk av bilder avgjørende. I denne delen utforsker vi de beste fremgangsmåtene for bildedimensjoner skreddersydd for hver kalendervisning og aktivitetssideoppsett som tilbys av Timely. Ved å forstå de ideelle bildestørrelsene for forskjellige visninger, kan du heve den visuelle appellen til kalenderen din samtidig som du sikrer sømløs integrasjon med ditt valgte arrangementssideoppsett. La oss dykke inn og oppdage hvordan du kan optimalisere arrangementspresentasjonen for maksimal effekt.
Posterboard-visning + standard hendelsessideoppsett (720 x 480 px)
Denne kombinasjonen gir et iøynefallende mosaikkoppsett for hendelser på kalenderen og en detaljert oversikt når du klikker.
Flisvisning + fet (Naos) hendelsessideoppsett (720 x 480 px)
Flisvisning fremhever bilder, og Fet (Naos)-oppsettet fremhever hendelsesinformasjon samtidig som det fremhevede bildet effektivt vises.
Strømvisning + kompakt hendelsessideoppsett (720 x 480 px)
Strømvisning tilbyr en vertikal liste med noe visuell informasjon, mens det kompakte oppsettet prioriterer informasjon fremfor bilder for rask lasting og mobilkompatibilitet.
Moderne listevisning + bred begivenhetssideoppsett (1024 x 1024 px)
Den moderne listevisningen viser en blanding av tekst og visuelt innhold, mens det brede oppsettet gir en godt strukturert skjerm for mobile enheter.
Moderne radvisning + bred hendelsessideoppsett (1024 x 1024 px)
I likhet med Modern List-visningen, viser Modern Row-visningen tekst og bilder på en annen måte, og utfyller det brede arrangementssideoppsettet.
Ren listevisning + kompakt hendelsessideoppsett (720 x 480 px)
Clean List-visningen tilbyr en organisert liste uten bilder, som passer godt sammen med det kompakte arrangementssideoppsettet for en hurtiglastende, mobilvennlig opplevelse.
Ren radvisning + kompakt hendelsessideoppsett (720 x 480 px)
Clean Row-visningen viser vertikal informasjon uten bilder, og passer perfekt med det kompakte arrangementssideoppsettet for rask tilgang til hendelsesdetaljer.
4. Kontekst
For å oppnå enda bedre resultater er det spesielt nyttig å legge til mer kontekst rundt bildene dine for å bidra til å bringe trafikk av høyere kvalitet til kalenderen din.
I denne Google-artikkelen, Gode fremgangsmåter for Google Bilder, kan du finne en rekke viktige tips for å forbedre prosessen med å legge til bilder med kontekst. Sjekk den artikkelen og lær mer om retningslinjene.
5. Legg til beskrivende titler og alternativ tekst
Når du laster opp et bilde til din Timely redegjørelse, gi den en beskrivende tittel og en beskrivende alternativ tekst.
Der det er mulig, sørg for at bilder, logoer og ikoner har et beskrivende filnavn. For eksempel er det bedre å navngi bildet ditt elektrisk_gitar.jpg enn IMG0028361823.jpg. Dessuten, når du legger til en beskrivelse til bildet ditt, vær oppmerksom på å beskrive det så nøyaktig som mulig.
Med hensyn til alternativ tekstkode, bør den også beskrive bildet for å bidra til å forbedre søkeresultatene på Google på nettet. Unngå likevel å fylle alternativteksten med nøkkelord. Det vil muligens resultere i en negativ brukeropplevelse, og kan føre til at kalenderen din blir sett på som spam.
Trenger du ekstra hjelp?
For ytterligere veiledning og støtte, vennligst besøk vår Hjelpesenter. Hvis du har spørsmål eller trenger hjelp, ikke nøl med å kontakte vårt kundesuksessteam ved å åpne en støttebillett fra din Timely kontoens dashbord.
Hvis du trenger hjelp til å implementere og bruke vår hendelsesstyringssystem, vi bistår gjerne. Utforsk alle profesjonelle tjenester vi kan tilby deg, og Ta kontakt med oss i dag!