Med en Timely konto, har du flexibiliteten att välja mellan fyra fördefinierade evenemangslayouter för dina evenemangsmålsidor. Dessa layouter låter dig förbättra läsbarheten, anpassa dig till olika enheter och effektivt visa upp viktig information. I det här inlägget kommer vi att guida dig genom processen att välja layout för evenemangssidan för din Timely kalender.
Se instruktionerna om videoformat för en snabb och enkel genomgång av innehållet:
1. Fördelar med att anpassa evenemangssidans layouter
Att skapa en unik sidlayout för ditt evenemang kan skörda många belöningar. Det kommer inte bara att öka den visuella attraktionskraften, utan de här designerna har utformats speciellt för att ge deltagarna en njutbar och tillgänglig upplevelse för deltagare, oavsett vilken enhet de använder för att komma åt din webbplats.
För att hjälpa dig välja det bästa alternativet för din webbplats har vi skapat en lista med våra fyra evenemangssidors layout och hur du kan få ut det mesta av dem. Du kan välja de layouter som bäst anpassar sig till olika enhetstyper och säkerställa en smidig kalenderupplevelse för din publik.
2. Så här ändrar du layouten på din evenemangssida
Det är väldigt enkelt att ändra layouten på din evenemangssida. Här är några steg för att utföra den här åtgärden:
- Logga in på din Timely konto
- Klicka på i menyn till vänster Inställningar. Välj sedan Design alternativ på undermenyn. Det kommer att ladda en ny sida med din kalenderförhandsvisning och alla designändringar du kan tillämpa.
- Klicka på Händelsesidans layout fältet för att ändra din layout.

Det här är de fyra layoutalternativen du kan välja mellan:
- Standard
- Fet (Naos)
- Kompakt
- brett
När du har valt din föredragna layout klickar du på Spara knappen i slutet av sidan.
Dessutom kan du välja om du vill att ditt event ska dyka upp när du klickar på det eller laddas i en ny flik. Klicka bara på rullgardinsmenyn i fältet "Händelsevisningspreferens" för att välja önskat alternativ.

3. Vilka är de tillgängliga evenemangssidorna?
Även om vissa skillnader kan vara subtila, erbjuder layouterna unika funktioner när du tittar på en evenemangssida. Här är en kort beskrivning av varje typ:
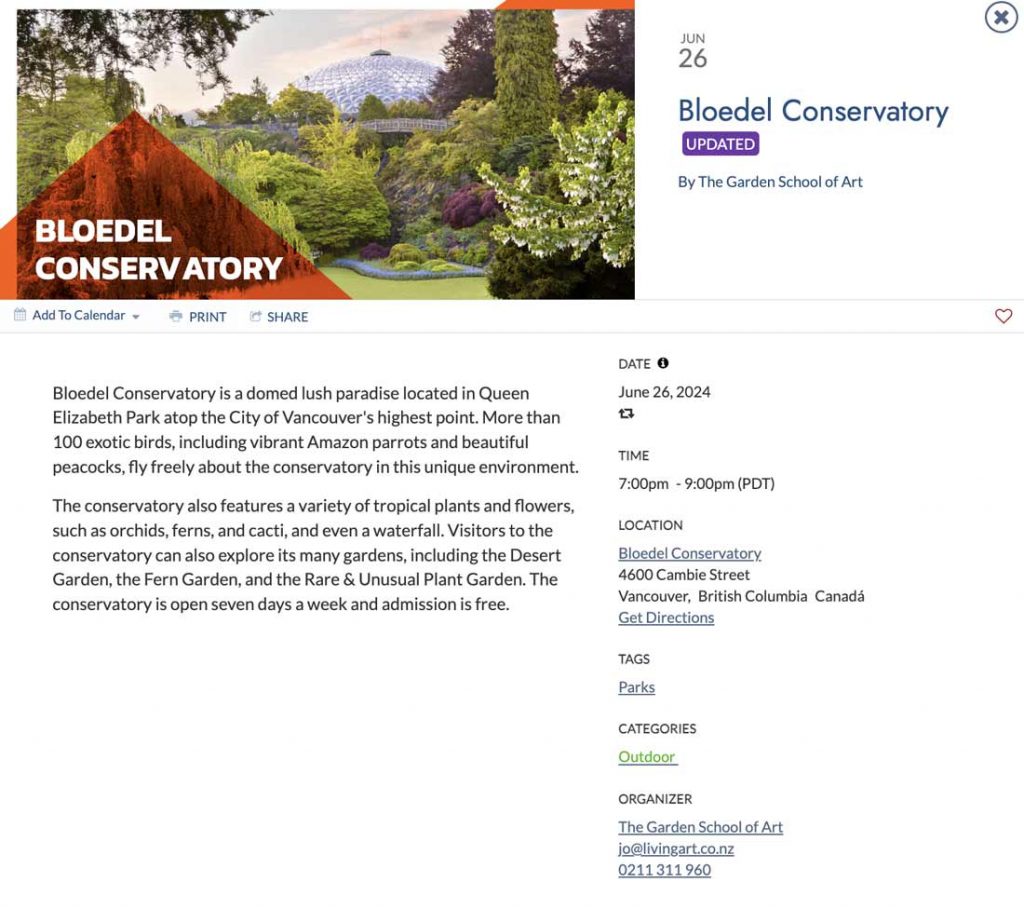
3.1. Standard
Standardlayouten visar all händelseinformation på skärmen och expanderar till ytterligare detaljer när du klickar på den. Det ger en översikt över alla händelser samtidigt som det tillåter utforskning av enskilda händelser.

3.2. Fet (Naos)
Sidlayouten Bold (Naos) erbjuder en kompakt version av standardlayouten, som framhäver händelseinformation samtidigt som den utvalda bilden framhävs. Det är ett utmärkt val för att uppmärksamma din händelses utvalda bild.

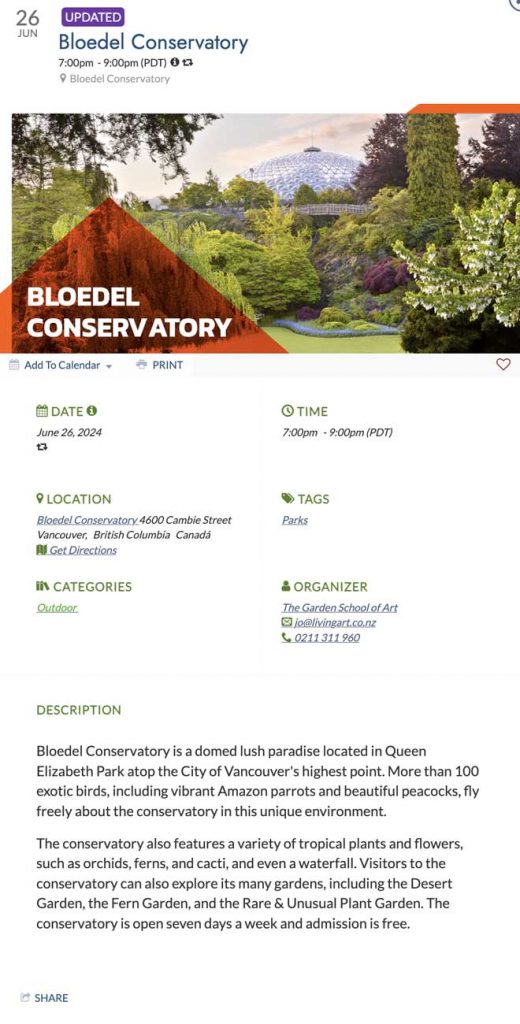
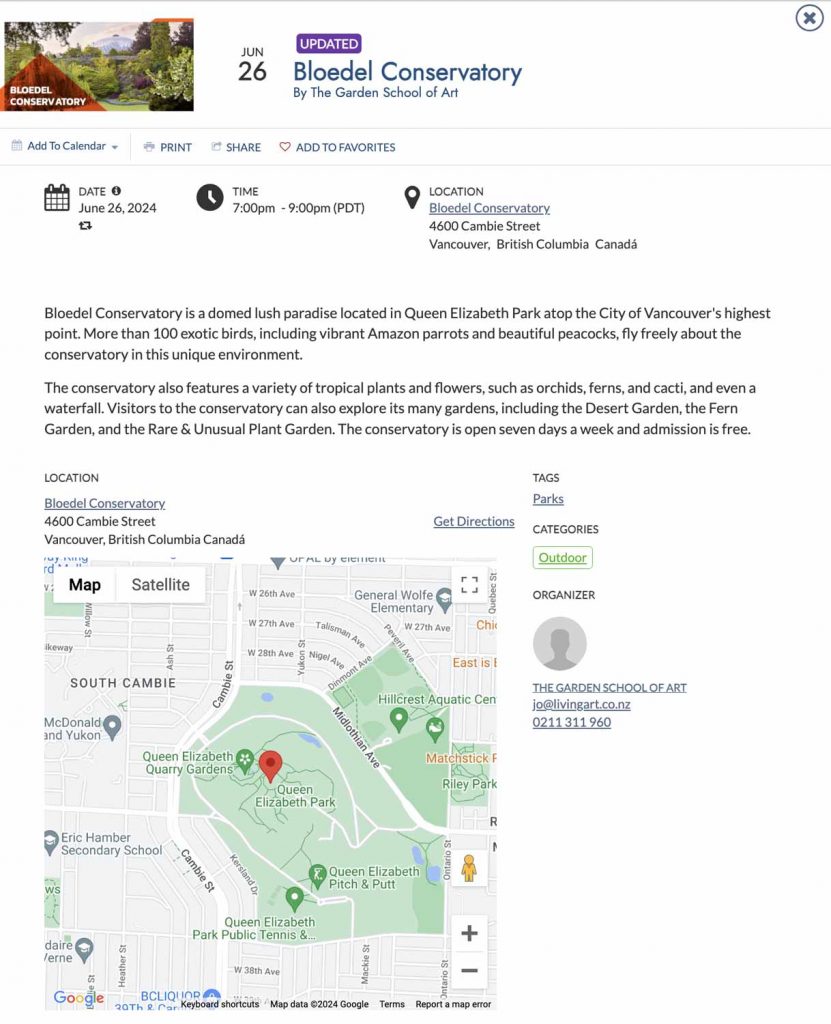
3.3. Kompakt
Den kompakta layouten prioriterar information framför bilder genom att visa händelsens utvalda bild, datum och namn på samma rad. Den presenterar fullständiga händelsedetaljer i ett kortfattat format överst på sidan, vilket säkerställer snabba laddningstider.
Dessutom innehåller den här evenemangets målsideslayout en kartvy för att visa den exakta platsen för din evenemangsplats. För att aktivera den här funktionen måste du först integrera din kalender med Google Maps.

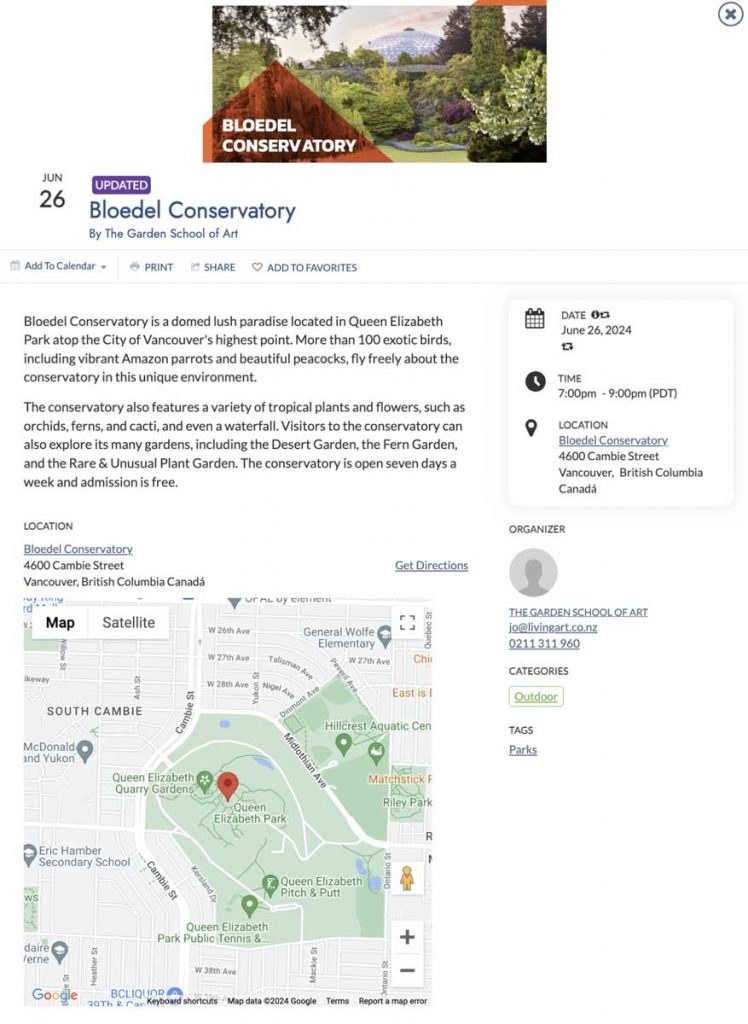
3.4. Bred
Den breda layouten utökar vår "kompakta" layout genom att separera bilden från händelseinformationen, vilket förbättrar organisationen. Denna layout låter dig också visa upp den exakta platsen för din evenemangslokal Google Maps-integration.

Alla dessa evenemangslayouter har optimerats för snabb laddning och förbättrad tillgänglighet. Vissa layouter kan dock fungera bättre på specifika enheter. Den goda nyheten är att du har flexibiliteten att byta och ändra layouter när du vill! Logga bara in på ditt konto och följ stegen ovan.
Vi rekommenderar starkt att du testar varje layout för att avgöra vilken som passar dina behov bäst. Dessutom kan du vara säker på att alla layouter är designade för att vara kompatibla med skärmläsare och tangentbordsinmatning, vilket säkerställer en sömlös upplevelse för alla användare.
För ytterligare insikter om att optimera bilddimensioner för din evenemangssidalayout, bjuder vi in dig att utforska vår omfattande bästa praxis för bild guide. Lås upp den fulla potentialen i din evenemangspresentation med våra expertrekommendationer.
Behöver du ytterligare hjälp?
För ytterligare vägledning och support, besök vår Hjälpcenter. Om du har några frågor eller behöver hjälp, tveka inte att kontakta vårt kundteam genom att öppna en supportbiljett från din Timely kontots instrumentpanel.
Om du behöver ytterligare hjälp med att implementera och använda Timely händelsehanteringssystem, vi hjälper gärna till. Utforska alla professionella tjänster vi kan erbjuda dig, och kontakta oss i dag!