I den här guiden får du lära dig hur du konfigurerar lokal- och rymdvyernas layout för ditt offentliga gränssnitt Time.ly programvara för platshantering. Vi kommer att täcka varje steg för att hjälpa dig att snabbt och enkelt konfigurera dina designinställningar för att matcha ditt önskade varumärke. Den här guiden leder dig genom stegen för att göra din rymdvy verkligen din.
1. Varför anpassa dina inställningar för lokaldesign?
Designa din Time.ly rymdvyer är ett avgörande steg för att optimera din lokals digitala närvaro. Sättet dina utrymmen presenteras på kan avsevärt påverka din verksamhet på flera sätt:
- Attrahera webbplatsbesökare: En väldesignad rymdvy är det första potentiella kunder ser när de besöker din webbplats. Genom att göra det visuellt tilltalande och enkelt att navigera kan du fånga deras uppmärksamhet, uppmuntra till längre besök och öka chanserna att de kommer tillbaka. En professionell, attraktiv presentation kan göra skillnaden mellan en snabb blick och en seriös förfrågan.
- Visa platsinnehåll: Din webbplats bör vara källan för all information om din plats och tillgängliga utrymmen. Genom att anpassa dina rymdvyer kan du lyfta fram viktiga funktioner, visa fantastiska foton och tillhandahålla detaljerade beskrivningar som ger potentiella kunder all information de behöver på ett ställe.
- Generera intäkter: Effektiv design kan direkt påverka ditt resultat. Genom att visa upp dina utrymmen i bästa möjliga ljus ökar du sannolikheten för bokningar. Potentiella kunder är mer benägna att hyra ett utrymme när de enkelt kan se dess tillgänglighet, förstå dess funktioner och visualisera hur det passar deras behov. Ju mer tilltalande och informativa dina rymdvyer är, desto mer sannolikt är det att du omvandlar webbplatsbesökare till betalande kunder.
2. Förstå rymdvyerna: Galleri kontra schema
När det gäller lokaldesigninställningar, Time.ly erbjuder tre olika vyer för att visa dina utrymmen: den Rymdgalleriet, den Space Schema, och Space Daily Schema. Var och en har olika syften och tillgodoser olika användarbehov.
2.1 Rymdgallerivy
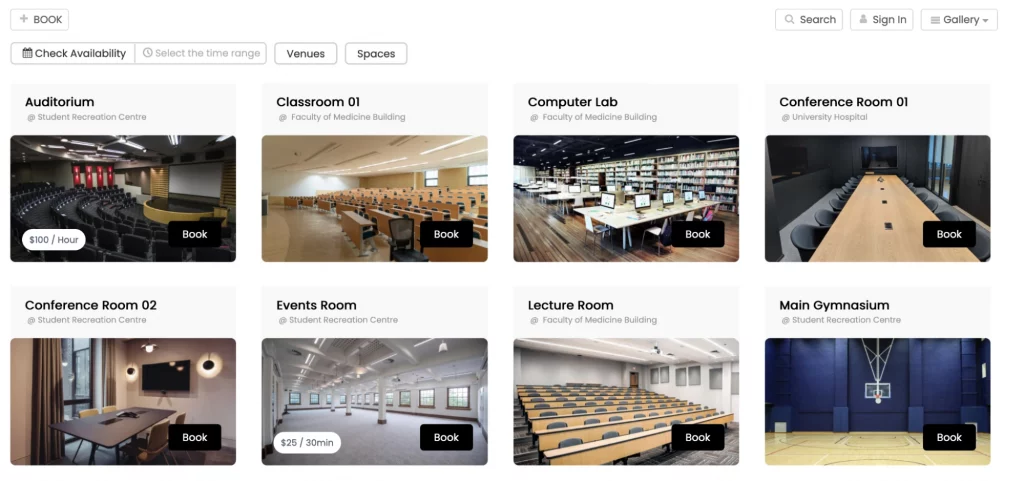
Rymdgallerivyn är perfekt för att visa upp dina utrymmen med bilder av hög kvalitet. Den här vyn låter dig presentera din lokals utrymmen visuellt, vilket hjälper potentiella kunder att utforska varje utrymme som om de vore där personligen. Det är ett idealiskt alternativ för kunder som är i de tidiga stadierna av sin beslutsprocess, eftersom de enkelt kan bläddra igenom utrymmena, bli inspirerade och identifiera vilka som kan passa deras behov. Denna vy fungerar bra för lokaler som vill lyfta fram de estetiska och funktionella aspekterna av sina utrymmen.

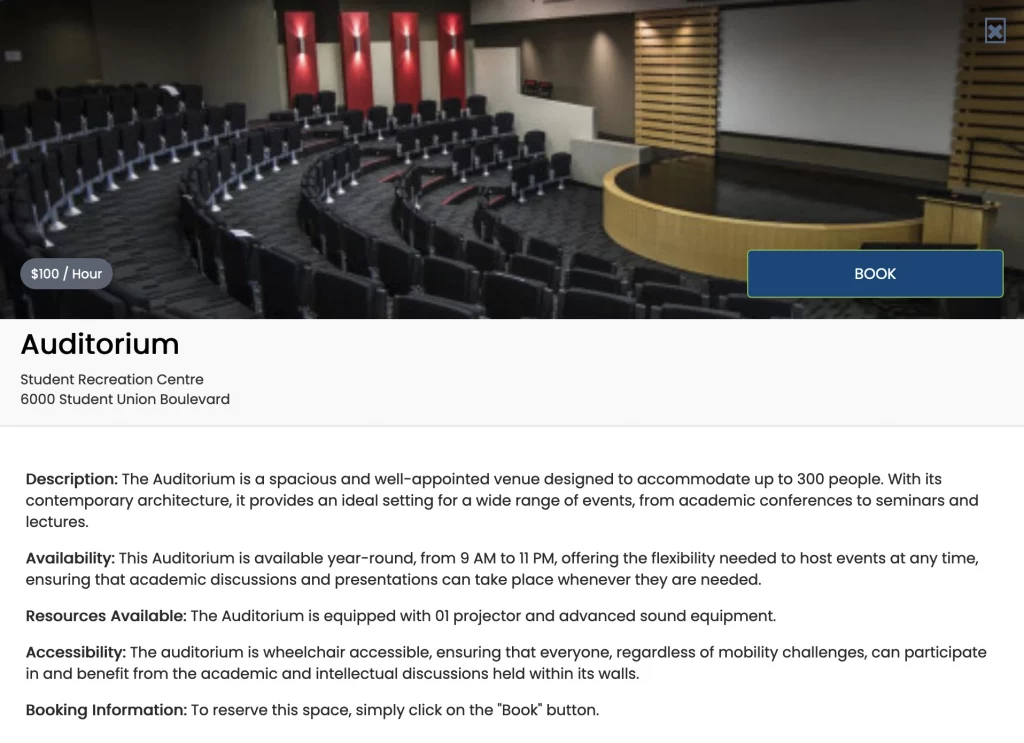
Här kan du se Utrymmesdetaljer i rymdgallerivyn:

2.2 Rymdschemavy
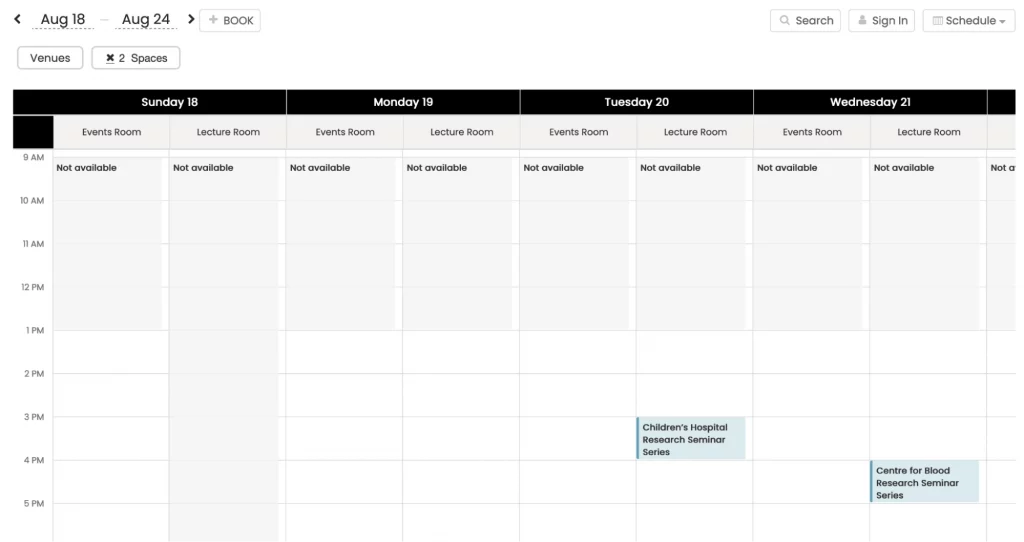
Den här vyn fungerar på samma sätt som en onlinekalender och visar tillgängliga tidsluckor för varje utrymme inom en vecka. Denna vy är praktisk för användare som är redo att boka och snabbt vill kontrollera tillgängligheten. Det är särskilt användbart för kunder som är bekanta med dina utrymmen och är mer fokuserade på att hitta rätt tid. Denna vy hjälper till att effektivisera bokningsprocessen genom att göra det enkelt att se när platser är lediga, vilket uppmuntrar till snabbare beslutsfattande.

2.3 Dagsschemavy för rymden
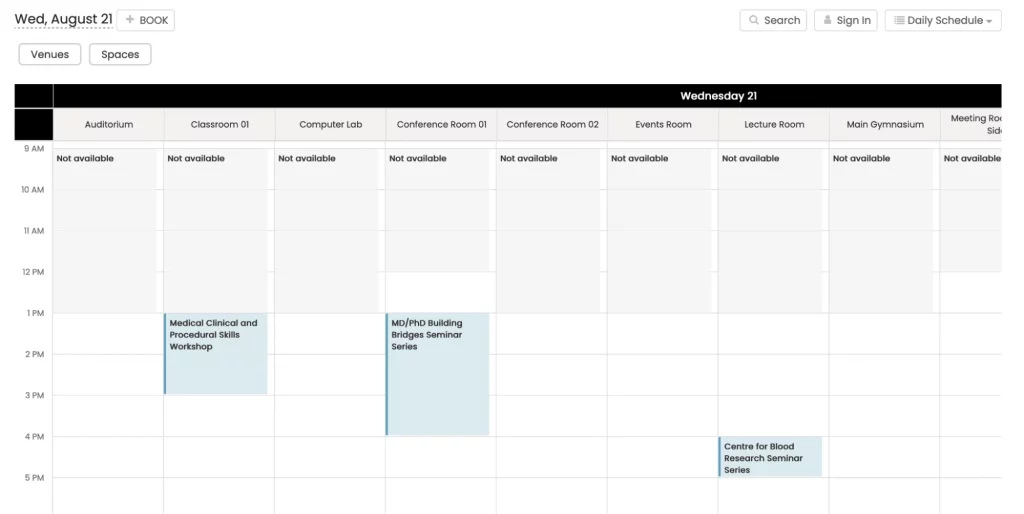
Den här vyn fungerar på samma sätt som rymdschemavyn men är skräddarsydd för att visa händelser som inträffar i dina utrymmen en dag i taget. Det ger en fokuserad ögonblicksbild i realtid av dagliga bokningar, vilket gör det enklare för människor att snabbt bedöma tillgänglighet och kommande evenemang dag för dag. Denna syn är särskilt fördelaktig för organisationer som erbjuder onlinereservationer för flera utrymmen, vilket gör att de effektivt kan övervaka den dagliga verksamheten, vilket minskar sannolikheten för bokningskonflikter eller missade evenemang.

3. Anpassa inställningarna för lokaldesign
Navigera till designinställningarna för plats genom att följa dessa steg:
- Logga in ditt Time.ly konto;
- Klicka på i huvudmenyn till vänster Inställningar.
- Välj sedan Design fliken.
Här kan du redigera en mängd olika inställningar för att skräddarsy utseendet på dina rymdvyer, till exempel:
- tema
- Teckensnittsinställningar
- Anpassade färger
- Avancerade anpassningar
ALDRIG TEMA
Time.ly erbjuder en samling av 13 standardteman, alla med sin egen stil för att passa olika evenemangstyper och preferenser. Här är en titt på teman:
- amsterdam: Elegant och modern, perfekt för affärsevenemang, professionella konferenser och formella sammankomster.
- Antik: Elegant och vintage, perfekt för kulturevenemang, konstutställningar och historiska turer.
- Företag: Professionell och polerad, lämpad för företagskalendrar, konferenser och seminarier.
- Custom: Mångsidig och anpassningsbar, perfekt för personliga planerare, samhällsevenemang och projektledning.
- Standard: Rent och klassiskt, användbart för personliga, affärs- och utbildningsscheman.
- echeveria: Visuellt fängslande, perfekt för kreativa evenemang, mode, konst och livfulla presentationer.
- Twilight: Mystisk och elegant, perfekt för nattlivsevenemang, konserter och filmfestivaler.
- Minimal: Enkel och modern, lämpad för personliga planerare och produktivitetsscheman.
- Natt: Fängslande och mystisk, perfekt för nattliv, underhållning eller evenemang som söker intriger.
- Påfågel: Vibrerande och färgstark, perfekt för festivaler, fester och kreativa evenemang.
- Timely: Fräscht och lekfullt, perfekt för samhällsevenemang, utbildningsprogram och hälsoaktiviteter.
- Klassisk: Tidlös och elegant, passande för formella tillfällen och professionella nätverksevenemang.
- Legacy: Modernt och sofistikerat, perfekt för mode, konst, livsstil och eleganta sammankomster.
Utforska dessa alternativ för att hitta det tema som bäst passar ditt varumärke och din stil.
3.2 Teckensnittsinställningar
Med Timely inställningar för lokaldesign, du kan anpassa teckensnitt för din rymdvy:
- Gå till din Timely instrumentbräda.
- Välj önskat typsnitt från Google Fonts eller Typekit.
- Kopiera teckensnittets URL.
- Klistra in URL:en i rutan "Teckensnittsadress".
- Ange teckensnittsnamnet för varje avsnitt.
3.3 Anpassade färger
Anpassa dina rymdvyer och rymddetaljer genom att ändra färger i olika element som bakgrund, ram och titel. Återgå enkelt till det ursprungliga färgschemat om det behövs. Så här kan du göra det:
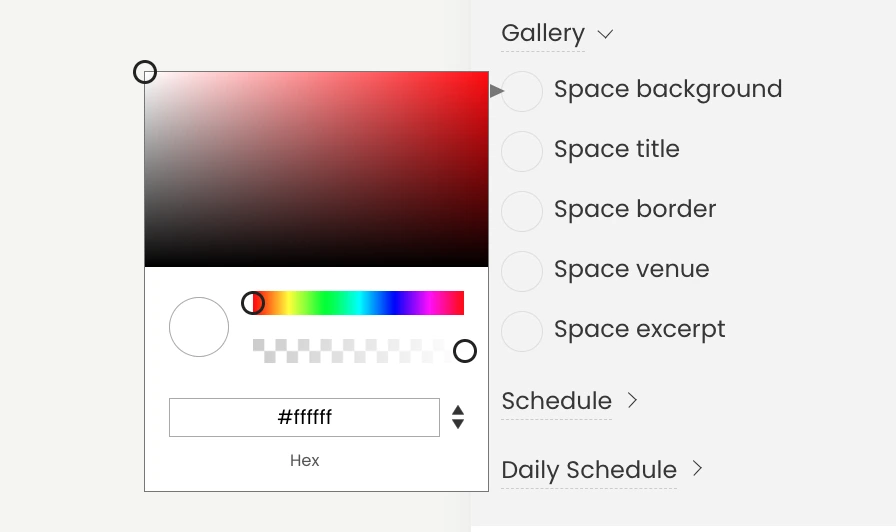
- Klicka på önskat alternativ för att välja det element du vill anpassa.
- En färgväljarruta visas där du kan välja önskad färg.
- Du kan antingen dra färgväljaren i rutan eller skriva in hex-koden för önskad färg i lämpligt fält.
- När du har valt önskad färg kommer den att tillämpas på det valda elementet.
- Om du vill återgå till det ursprungliga färgschemat kan du klicka på "Återställa standard"-Knappen.

Genom att följa dessa steg kan du noggrant anpassa färgerna på dina rymdvyer och skapa en visuellt tilltalande och sammanhängande design som passar in i ditt varumärke eller din webbplatsestetik.
3.4 Inställningar för lokaldesign Avancerade anpassningar
CSS, eller Cascading Style Sheets, är ett kraftfullt språk som används för att definiera det visuella utseendet och layouten för HTML-dokument. Det låter dig styra olika element i din kalender, som typsnitt, färger, bakgrunder och mer. Med CSS kan du förvandla standardutseendet för din rymdvy till en unik och visuellt tilltalande representation av ditt varumärke.
Följ dessa steg för att komma igång med CSS-anpassning:
- Logga in ditt Time.ly instrumentbräda.
- Klicka på i huvudmenyn till vänster Inställningar.
- I menyn Inställningar klickar du på Design fliken för att komma åt inställningarna för kontodesign.
- På höger sida av skärmen hittar du Avancerad anpassning avsnitt. Klicka på Avancerad anpassning för att öppna några alternativ och tryck sedan på avsnittet Custom Style Sheet (CSS).
- I rutan Anpassad CSS lägger du till din CSS-kod för att anpassa din kalenders utseende. Om du vill ha samma CSS för både fristående och inbäddade kalendrar, fyll helt enkelt i CSS-koden i den första rutan och lämna kryssrutan Bädda in anpassning omarkerad. Om du vill ha annan CSS för den inbäddade kalendern, markera kryssrutan Bädda in anpassning. När du har markerat kryssrutan visas en andra ruta där du kan lägga till en anpassad stilmall specifikt för det inbäddade kalenderutrymmet.
- För bästa praxis kan du överväga att lägga till anpassade stilar till klasser som börjar med prefixet "i tid". Dessa klasser är mer benägna att förbli konsekventa över nya versioner, vilket säkerställer att dina anpassningar fungerar smidigt.
Med den flexibilitet och kontroll som CSS ger kan du ta din kalenderdesign till nästa nivå.
Grattis! Din Timely inställningarna för lokaldesign är klara. Nu är din rymdvy unikt skräddarsydd för ditt varumärke och dina preferenser.
Behöver du ytterligare hjälp?
För ytterligare vägledning och support, besök vår Hjälpcenter. Om du har några frågor eller behöver hjälp, tveka inte att kontakta vårt kundteam genom att öppna en supportbiljett från din Timely kontots instrumentpanel.
Om du behöver ytterligare hjälp med att implementera och använda Timely platsledningssystem, vi hjälper gärna till. Utforska alla professionella tjänster vi kan erbjuda dig, och kontakta oss i dag!