Med en Timely konto kan du inkludera ett evenemangskalender och widgets till din Adobe Experience Manager-webbplats. Att infoga en kodbit i backend av din webbplats kommer att säkerställa att din kalender alltid är uppdaterad. Alla ändringar du gör kommer att synas på din webbplats omedelbart. Du kan till och med använda kalendern till acceptera reservationer och sälja biljetter till dina evenemang. Den här artikeln guidar dig genom processen att lägga till en Timely händelsekalender och widgets till din AEM-webbplats.
1. Vad är Adobe Experience Manager (AEM)?
Adobe Experience Manager är ett omfattande innehållshanteringssystem utvecklat av Adobe för att göra det möjligt för företag att hantera digitalt innehåll över flera kanaler. Detta kraftfulla verktyg låter företag skapa, kontrollera och leverera anpassade upplevelser till sina konsumenter.
AEM erbjuder ett brett utbud av funktioner, inklusive skapande och publicering av innehåll, organisation av digitalt innehåll, kampanjhantering, e-handelskompatibilitet och integration av sociala medier. Den innehåller också en robust analysmotor som hjälper till att spåra innehållets prestanda och optimera det för bättre resultat.
Designad för att vara flexibel och skalbar, AEM är lämplig för företag av alla storlekar och branscher. Den integreras med Adobe Creative Cloud och Marketing Cloud, såväl som andra tredjepartstjänster och teknologier. Det används i stor utsträckning av stora företag, stora varumärken, media och statliga organisationer för att leverera engagerande och personliga digitala upplevelser.
2. Inbäddning av fullständig kalender vs widgets
Om du vill organisera, hantera och marknadsföra evenemang samtidigt som du delar din kalenderinformation med hjälp av AEM-webbplatser, Timely Programvara för evenemangskalender är ditt bästa val. Timely har över ett dussin exklusiva kalendervyer som kan användas som fullskaliga kalendrar eller mindre kalenderwidgets. Dessutom kan du använda reglaget och Karusellen widgets för att förbättra designen på din AEM-webbplats och bättre presentera dina evenemang och information.

Adobe Experience Manager förlitar sig på detaljerade instruktioner för att integrera koder och funktioner för att leverera skräddarsydda upplevelser för kunder. Genom att kombinera funktionerna i detta innehållshanteringssystem med Timely Händelseskalender, du kan skapa en säker och visuellt fantastisk kalender med evenemang. Timely är den mest pålitliga mjukvara-som-en-tjänst-lösningen i branschen, vilket höjer standarden för evenemangshantering.
3. Hur man lägger till fullständiga kalendervyer på en AEM-sida
Adobe Experience Manager erbjuder inte en gratis plan på grund av dess invecklade funktioner och krav för kommersiell användning. Men med dess avgiftsbaserade funktioner kan du anpassa din webbplats med ett brett utbud av widgets och plugins utan att kompromissa med användarupplevelsen.
Genom att integrera Timely Evenemangskalender med din AEM-webbplats kan du marknadsföra din kalender och evenemang på din egen webbplats, förbättra SEO och öka webbtrafiken.
Innan du börjar, ställa in din Timely kalenderinbäddningskod. Följ sedan instruktionerna nedan:
- Login till ditt AEM-webbplatskonto.
- Gå till sidan där du vill installera din Timely kalender och klicka på Redigera.
- Använd dina AEM-kärnkomponenter, gå till den valda behållaren eller skapa en ny.
- På den valda behållaren, infoga en ny Bädda komponent.
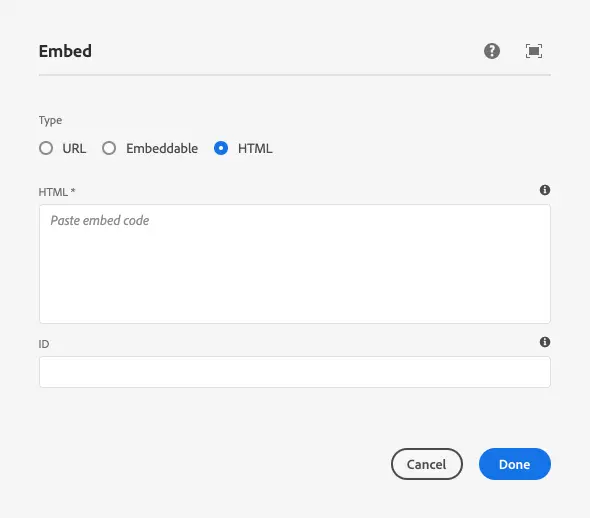
- Klicka sedan på Våra Bostäder och välj HTML-typ.

- Klistra in din Timely Kalenderinbäddningskod på HTML* fält. Du kan behöva ändra inbäddningskoden HTML för att göra den kompatibel med AEM. Om så är fallet kan du hitta mer information här..
- Klicka Färdig och spara sidan för att se din Timely kalendern installerad.
4. Hur man lägger till widgets på en Adobe Experience Manager-webbplats
Som nämnts tidigare kan du enkelt skapa en ny sida för att lägga till din fullständiga kalender. Dessutom kan du välja att inkludera kalenderwidgets på din webbplats och visa din kalender på flera sidor. För att uppnå detta, följ instruktionerna nedan för att generera inbäddningskoderna för varje widget:
- Hur man ställer in Upp bädda in koden för kalenderwidgetvyer,
- Hur man ställer in inbäddningskoden för händelseskjutare
- Hur man ställer in inbäddningskoden för händelsekarusellen.
När du har konfigurerat inbäddningskoderna, använd samma anvisningar som nämnts ovan för att infoga dem på den avsedda webbsidan. Den här gången, se till att det inbäddningsbara utrymmet är korrekt definierat under siddesignen för att säkerställa att widgeten visas korrekt.
Vi hoppas att den här användarhandboken har hjälpt dig att lära dig hur du lägger till en evenemangskalender på Adobe Experience Manager-webbplatser och -sidor. Om du vill kan du till och med använda en Timely kalender till acceptera bokningar och sälja biljetter till dina evenemang.
Behöver du ytterligare hjälp?
För ytterligare vägledning och support, besök vår Hjälpcenter. Om du har några frågor eller behöver hjälp, tveka inte att kontakta vårt kundteam genom att öppna en supportbiljett från din Timely kontots instrumentpanel.
Om du behöver ytterligare hjälp med att implementera och använda Timely händelsehanteringssystem, vi hjälper gärna till. Utforska alla professionella tjänster vi kan erbjuda dig, och kontakta oss i dag!