Lär dig hur du enkelt integrerar en evenemangskalender och widgets till din HTML-webbplats med Timely. Följ en enkel process för att kopiera och lägga till ett kodavsnitt i din webbplats för omedelbar visning av kalenderuppdateringar och händelseändringar. Använd kalendern till ta emot bokningar och sälja biljetter till evenemang. Upptäck steg-för-steg-vägledning om hur du lägger till en evenemangskalender och widgets på din HTML-webbplats.
1. Vad är HTML?
HTML (HyperText Markup Language) är en grundläggande komponent i webbsidans konstruktion. Det fungerar som grunden för att strukturera innehåll och bestämma hur element som länkar, text och mediefiler visas. Även om HTML inte kan skapa dynamiska kommandon, spelar det en avgörande roll i webbutveckling som ett oumbärligt verktyg.
När de visas via en webbläsare, blir vanliga textfiler med tillägget .html HTML-dokument. När en webbläsare begär en webbsida från en server får den HTML-koden, som sedan tolkas för att visa webbsidan för användaren.
HTML-taggar hjälper till att skilja mellan de olika elementen på en webbsida som rubriker, stycken, bilder, länkar och formulär. Dessa etiketter är omgivna av vinklade parenteser (<>) och är vanligtvis ihopkopplade med en avslutande etikett ( ) för att representera början och slutet av det specifika elementet. För att demonstrera taggen används för att beteckna ett stycke och tagga för att stänga stycket.
2. Inbäddning av fullständig kalender vs widgets
När det gäller att organisera och marknadsföra evenemang med hjälp av en HTML-webbsida, Timely programvara för evenemangskalender ger den mest effektiva lösningen. Med ett brett utbud av anpassningsalternativ kan du välja mellan över ett dussin kalendervyer som kan användas för att skapa en heltäckande fullskalig kalender eller anpassas till mindre kalenderwidgets. Dessutom, reglaget och Karusellen widgets kan användas för att förbättra designen på din webbplats och bättre presentera de händelser du väljer.
En fullskalig kalender upptar en hel webbsida och erbjuder en robust visning av händelser. Å andra sidan är en widgetvy vanligtvis mindre i storlek och kräver mindre utrymme. Båda alternativen kan dock bäddas in oberoende av varandra eller användas tillsammans för att skapa en engagerande upplevelse för dina webbplatsbesökare.


3. Hur man lägger till fullständiga kalendervyer på en HTML-sida
Widgets är interaktiva element som lägger till funktionalitet till en HTML-sida. Även om redigering av en HTML-sida beror på färdigheter i webbdesign, är det en enkel process att bädda in en kalenderwidget på din webbplats.
Innan du börjar, se till att du har ställ in din kalenderinbäddningskod, och har skapat din personliga kod. Med denna information till hands, följ instruktionerna nedan för att lägga till din kalender Bädda in kod på en HTML-webbplats:
- Öppna din HTML-redigerare
- Gå till sidan där du vill bädda in din Timely kalender eller skapa en ny sida
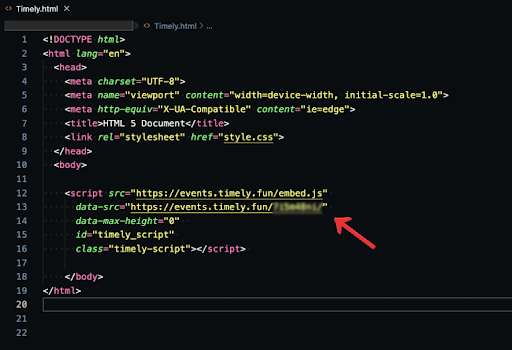
- Öppna a HTML tag to add your calendar embed code. It can be placed either in the head or body of your code.
- När du har klistrat in koden, stäng taggen med kommandot

Detta är det enklaste sättet att lägga till din Timely Kalender Bädda in kod till en HTML-redigerare. Om du vill göra avancerade ändringar, kolla in dokumentationen för din redaktör för avancerade instruktioner.
4. Hur man lägger till widgets till en HTML-webbplats
Oavsett vilken HTML-redigerare du väljer (Atom, Notepad++, Visual Studio Code, Sublime Text), kommer metoden att lägga till en inbäddningskod att förbli densamma. Du kan förbättra din webbplatss visuella tilltalande och dynamik genom att inkludera widgets som kalender karuseller och reglagen
Om du tror att din webbplats kan dra nytta av widgets, ta en titt på de användbara guiderna nedan för att få dina inbäddningskoder och använda dem på olika sidor.
- Så här ställer du in inbäddningskoden för kalenderwidgetvyer,
- Hur man ställer in inbäddningskoden för händelseskjutare
- Hur man ställer in inbäddningskoden för händelsekarusellen.
När du har konfigurerat inbäddningskoderna följer du samma instruktioner som tidigare för att infoga dem på den avsedda webbsidan. Se till att tilldela tillräckligt med utrymme för att optimera din sidlayout och se till att din widget är korrekt placerad.
Vi hoppas att den här användarguiden har hjälpt dig att lära dig hur du lägger till en evenemangskalender på HTML-webbplatser och sidor. Om du vill kan du till och med använda en Timely kalender till acceptera bokningar och sälja biljetter till dina evenemang.
Behöver du ytterligare hjälp?
För ytterligare vägledning och support, besök vår Hjälpcenter. Om du har några frågor eller behöver hjälp, tveka inte att kontakta vårt kundteam genom att öppna en supportbiljett från din Timely kontots instrumentpanel.
Om du behöver ytterligare hjälp med att implementera och använda Timely händelsehanteringssystem, vi hjälper gärna till. Utforska alla professionella tjänster vi kan erbjuda dig, och kontakta oss i dag!