I dagens digitala landskap är sömlös webbplatshantering avgörande för att företag ska blomstra online. Agility CMS erbjuder en kraftfull lösning för att hantera innehåll effektivt, vilket gör det möjligt för företag att skapa dynamiska och engagerande webbplatser. En av nyckelfunktionerna i Agility CMS är dess förmåga att integrera med olika tredjepartsverktyg och tjänster, inklusive Timelys eventhanteringsplattform. I den här guiden kommer vi att utforska hur du lägger till Timely evenemangskalender och widgets till en Agility-webbplats, vilket låser upp en mängd fördelar för din onlinenärvaro.
1. Vad är Agility?
Agility CMS är ett robust innehållshanteringssystem som ger företag möjlighet att skapa, hantera och leverera innehåll över olika digitala kanaler. Med Agility kan användare bygga flexibla och skalbara webbplatser, intranät och mobilappar, allt från en enda plattform. Dess intuitiva gränssnitt och kraftfulla funktioner gör det till ett föredraget val för företag som vill förbättra sin onlinenärvaro och effektivisera sina processer för innehållshantering.
2. Fördelar med att lägga till en evenemangskalender på din Agility-webbplats
Innan vi dyker in i integrationsprocessen, låt oss först förstå fördelarna med att integrera Timely händelsehanteringsplattform med Agility CMS. Genom att sömlöst lägga till Timelys evenemangskalender till ditt Agility CMS kan du:
- Förbättra användarupplevelsen: Ge besökarna uppdaterad händelseinformation direkt på din webbplats, vilket förbättrar användarnas engagemang och tillfredsställelse.
- Öka webbplatstrafiken: Led trafik till din webbplats genom att marknadsföra kommande evenemang och locka besökare som är intresserade av dina erbjudanden.
- Öka omvandlingsfrekvenser: Uppmuntra evenemangsregistrering och närvaro genom att visa evenemangsdetaljer på framträdande plats på din webbplats, vilket leder till ökade konverteringar.
- Tjäna pengar på evenemang: Tjäna pengar genom att sälja biljetter till dina evenemang direkt från din webbplats evenemangskalender, utan mellanhänder.
3. Inbäddning av fullständig kalender vs widgets
TimelyÄr programvara för evenemangskalender erbjuder många alternativ för att skapa evenemangskalendrar online. Förutom att välja från över ett dussin kalendervyer, användare har flexibiliteten att återskapa vilken vy som helst som antingen en fullskalig kalender eller en kalenderwidgetvy. Dessutom kan du förbättra din Agility-webbplatsdesign genom att visa upp utvalda evenemang med hjälp av reglaget or Karusellen grafiska komponenter.
Den primära skillnaden mellan en fullständig kalendervy och en kalenderwidgetvy ligger i storleken på det inbäddningsbara området. En fullskalig kalender omfattar en hel dedikerad layoutsida, som ofta spänner över hela eller en betydande del av sidan. Å andra sidan ger en kalenderwidgetvy en mer kompakt skärm, vilket gör den lämplig för inbäddning i specifika avsnitt eller sidor på din webbplats.

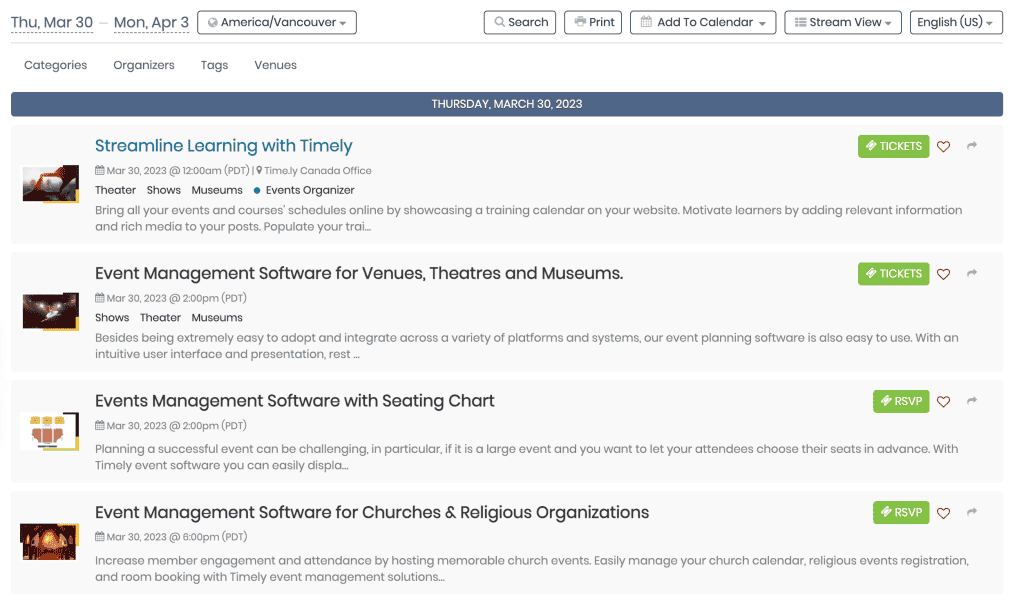
Streama hela kalendervyn
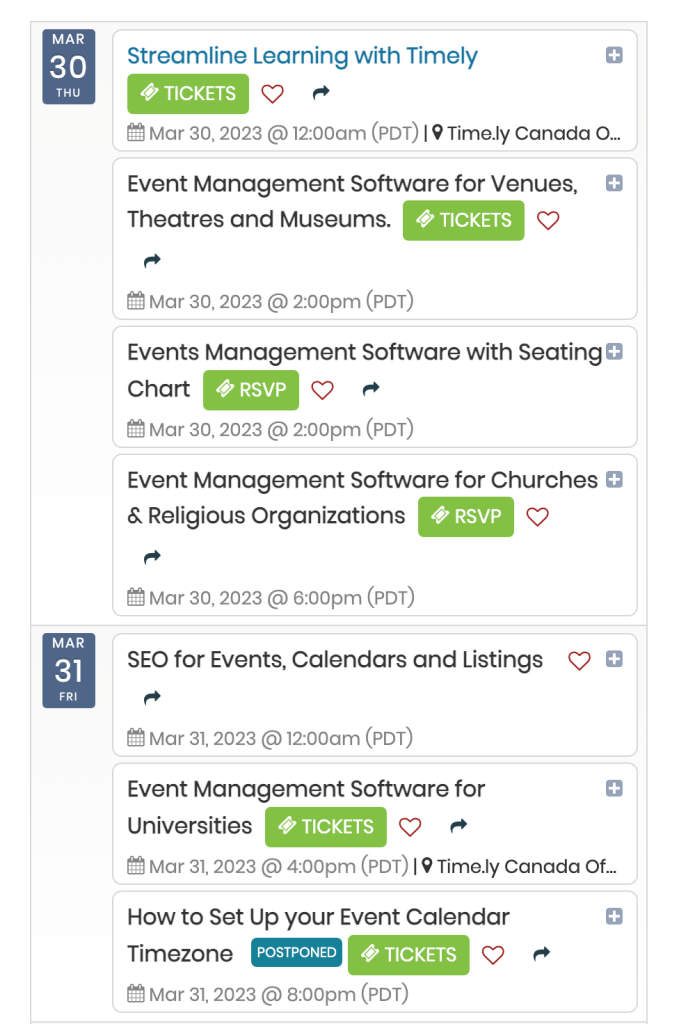
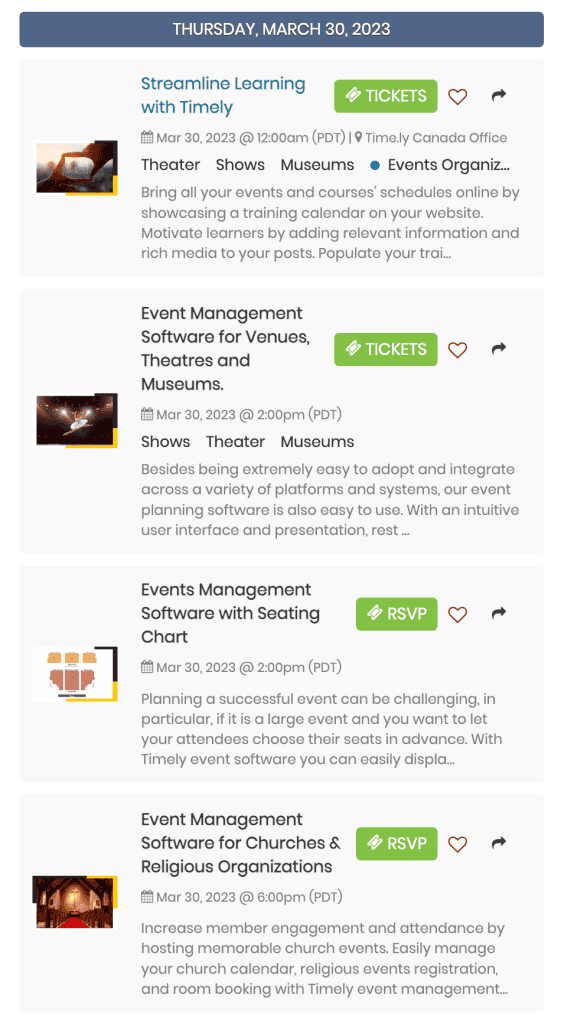
Däremot är widgetvyer mer kompakta och fungerar som en minikalendervy. De kan bäddas in i alla delar av en webbplats, ensamma eller tillsammans med en fullständig kalendervy.


4. Hur man integrerar Timely med din Agility-webbplats:
4.1. Ställ in kalenderinbäddningskoden:
Innan du integrerar Timely med din Agility-webbplats måste du skaffa kalenderinbäddningskoden från din Timely konto. Följ stegen som beskrivs i vår guide på Så här ställer du in inbäddningskoden för din Timely Kalender om du inte redan har gjort det.
4.2. Bädda in koden på din Agility-webbplats:
När du har kalenderinbäddningskoden redo, följ dessa steg för att bädda in den på din Agility-webbplats:
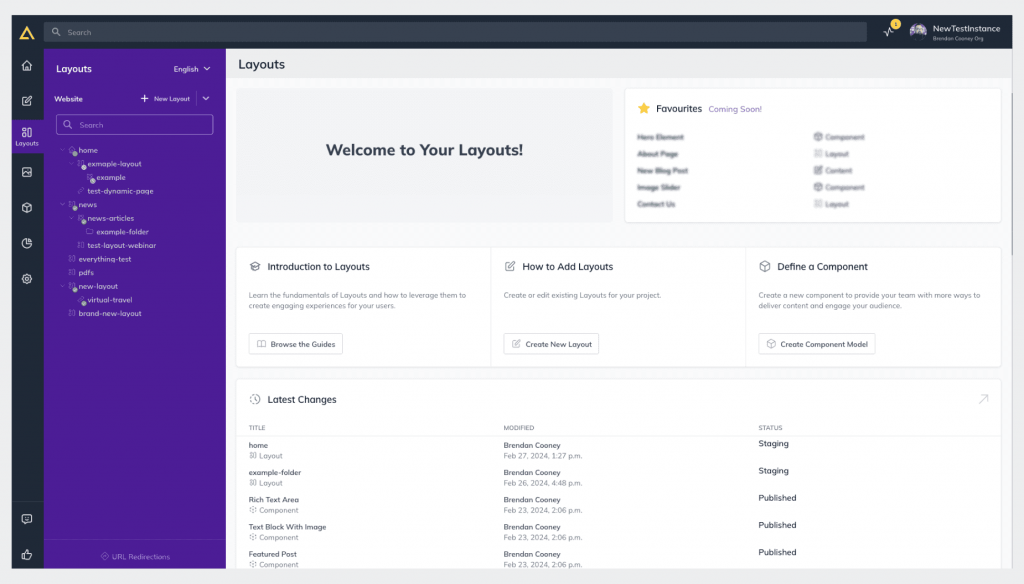
- Logga in på din Agility hemsida instrumentbräda.
- Navigera till layouter avsnitt från huvudmenyn.

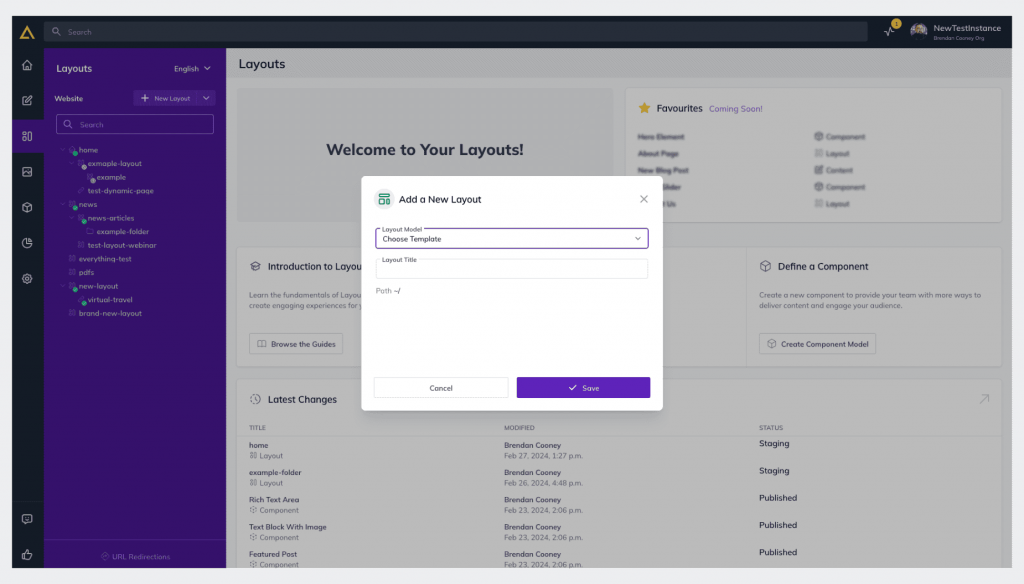
- Klicka på + Ny layout för att skapa en ny layout.

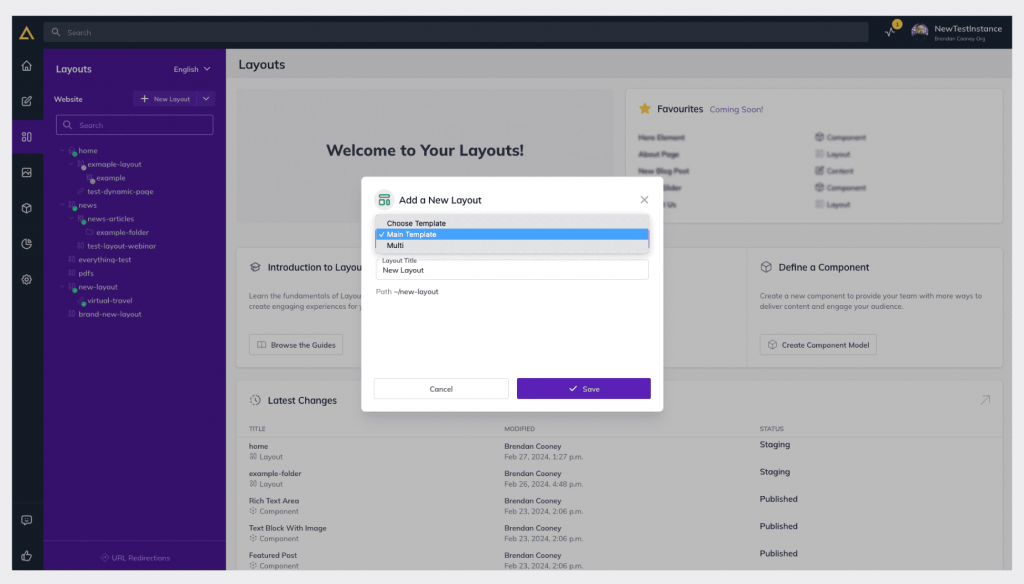
- Välj önskad layoutmodell och fortsätt. Lägg sedan till en layouttitel och klicka på Spara

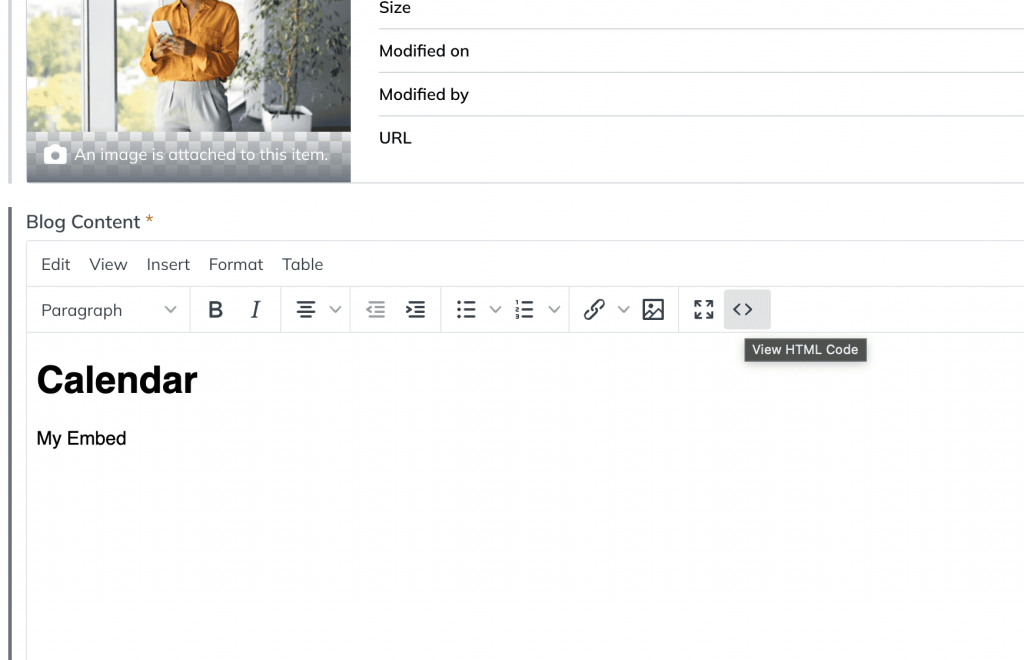
- I Rich Text Editor-menyn klickar du på alternativet < > för att visa HTML-koden.

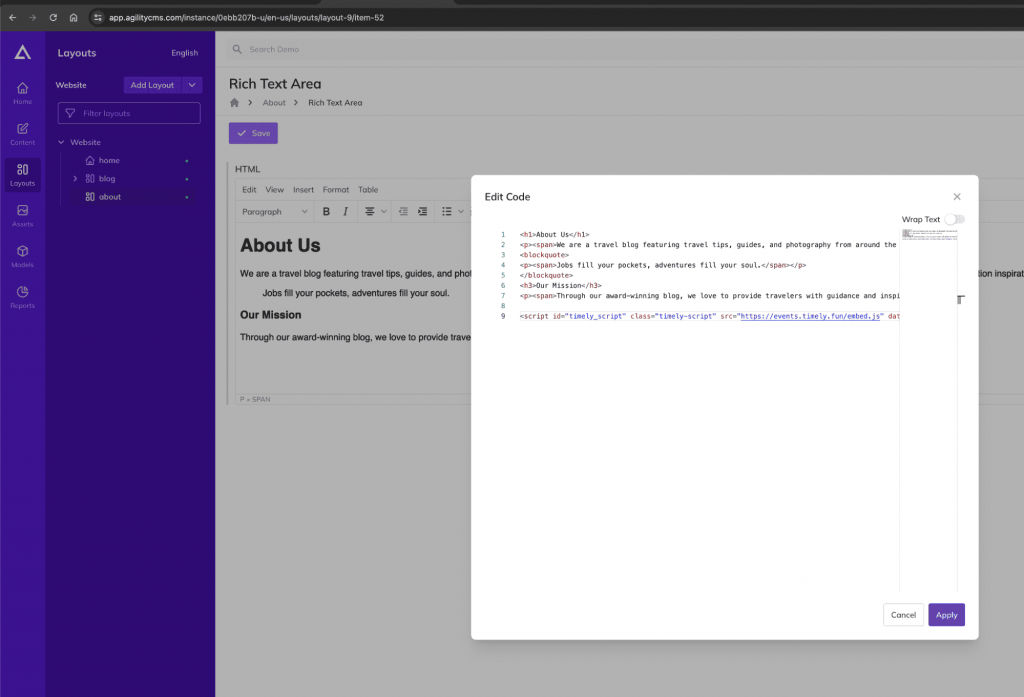
- Klistra in den tidigare kopierade Timely kalender bädda in kod i HTML-kodfältet.

- Klicka Ansök för att spara ändringarna.
5. Lägga till widgets på din Agility-webbplats:
Förutom att bädda in kalendern kan du också lägga till widgets som kalendervyer, skjutreglage och karuseller för att förbättra funktionaliteten på din Agility-webbplats. Läs de här guiderna för att lära dig hur du ställer in inbäddningskoden för dina widgets:
- Så här ställer du in inbäddningskoden för kalenderwidgetvyer
- Hur man ställer in inbäddningskoden för händelseskjutare
- Hur man ställer in inbäddningskoden för händelsekarusellen
Med din inbäddningskod för widgeten i handen, följ stegen som beskrivs i föregående avsnitt för att installera dem på din Agility-webbplats. Om du vill kan du begränsa det inbäddningsbara området för att säkerställa att widgeten ser ut som du vill på din sida.
Integrera Timely med din Agility-webbplats erbjuder många fördelar, inklusive förbättrad användarupplevelse, strömlinjeformad innehållshantering och ökad webbplatstrafik. Genom att följa stegen som beskrivs i den här guiden kan du sömlöst integrera Timelys event management-plattform med Agility CMS, som ger ditt företag möjlighet att skapa dynamiska och engagerande webbplatser som driver resultat. Lås upp den fulla potentialen av din onlinenärvaro genom att lägga till en Timely evenemangskalender till din Agility-webbplats idag!
Behöver du ytterligare hjälp?
För ytterligare vägledning och support, besök vår Hjälpcenter. Om du har några frågor eller behöver hjälp, tveka inte att kontakta vårt kundteam genom att öppna en supportbiljett från din Timely kontots instrumentpanel.
Om du behöver ytterligare hjälp med att implementera och använda Timely händelsehanteringssystem, vi hjälper gärna till. Utforska alla professionella tjänster vi kan erbjuda dig, och kontakta oss i dag!