Vill du förbättra din GoDaddy-webbplats med en kalenderfunktion? Kolla inte vidare! I den här guiden går vi igenom installationsprocessen Timely på din GoDaddy-webbplats. Med Timely, kan du enkelt bädda in en kalender på din webbplats, så att du kan visa upp dina evenemang och engagera din publik. I den här guiden kommer vi att ge steg-för-steg-vägledning om hur du lägger till en evenemangskalender och widgets till din GoDaddy-webbplats.
1. Vad är GoDaddy?
Kör pappa är ett allmänt erkänt och populärt webbhotell och domänregistreringsföretag. Det tillhandahåller en rad tjänster till privatpersoner och företag, inklusive webbhotell, domännamnsregistrering, verktyg för att bygga webbplatser, e-posthotell och marknadsföringslösningar online.
GoDaddy erbjuder en intuitiv webbplatsbyggarplattform som tillåter användare att skapa och anpassa webbplatser utan omfattande teknisk kunskap. Med miljontals kunder över hela världen är GoDaddy känt för sitt användarvänliga gränssnitt, pålitliga värdtjänster och överkomliga prisplaner.
2. Inbäddning av fullständig kalender vs widgets
Timely programvara för evenemangskalender är ett otroligt bekvämt och effektivt sätt att organisera och marknadsföra evenemang på GoDaddy. Med ett brett utbud av kalendervyer tillgänglig kan du anpassa upplevelsen för att skapa en fullskalig kalender eller välja en minikalenderwidget.
En fullskalig kalender sträcker sig vanligtvis över en hel GoDaddy-sida. Att vara en expansiv kalenderversion ger plats för flera kalenderfunktioner, såsom datum- och nyckelordssökning, kalenderprenumeration och filter.

Minikalenderwidgetvyerna är mindre och kräver mindre utrymme. Vanligtvis visar de bara ett begränsat antal kommande evenemang och har inga sök- eller filtreringsfunktioner.

Dessutom kan du använda Timely reglaget och Karusellen widgets för att ytterligare piffa upp designen på din GooDaddy-webbplats. Dessa widgets kan definitivt hjälpa dig att visa upp dina evenemang på ett attraktivt sätt.
Alla alternativ kan användas var för sig eller tillsammans för att skapa en sömlös upplevelse för dina webbplatsbesökare.
2. Hur man lägger till evenemangskalender till en GoDaddy-webbplats
Om du vill visa upp en heltäckande kalendervy på din GoDaddy-webbplats, Timely ger en enkel lösning. Först måste du ställa in kalenderinbäddningskoden. Om du inte redan har gjort det, följ stegen i inlägget Så här ställer du in inbäddningskoden för din Timely Kalender.
När det steget är klart kan du gå vidare och bädda in koden på din GoDaddy-webbplats genom att följa instruktionerna nedan:
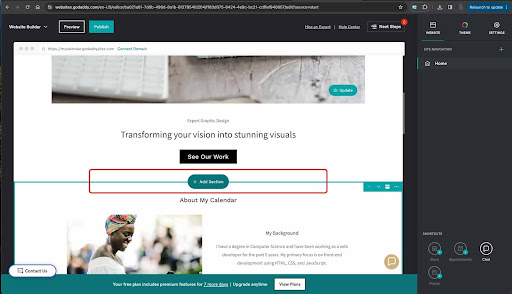
- Logga in på ditt GoDaddy-konto, gå till avsnittet Webbplatsbyggare och leta upp webbplatsen där du vill lägga till din Timely kalender. Klicka sedan på Redigera webbplats knappen för att öppna webbplatsredigeraren.
- Navigera till sidan där du vill visa kalendern och klicka på + Lägg till avsnitt knappen för att infoga ett nytt avsnitt på sidan.

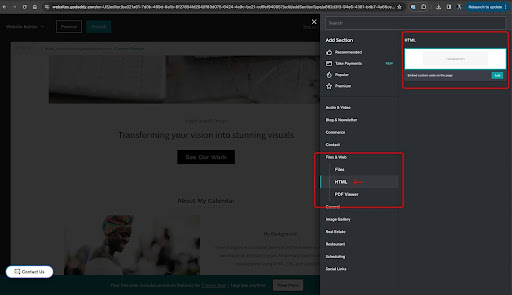
- I listan "Lägg till avsnitt", välj "Filer & webb". Klicka sedan på "Lägg till HTML"

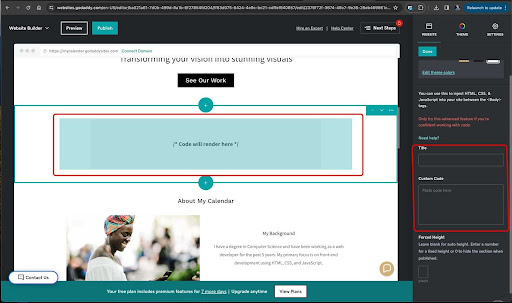
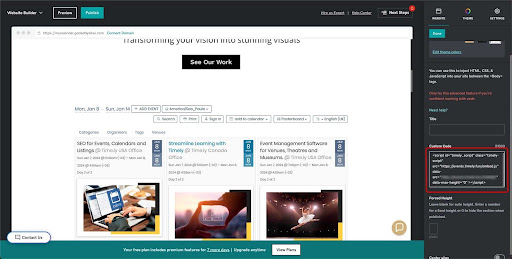
- En ny "HTML-widget" kommer att dyka upp på sidan. Klicka på den och klistra sedan in din kalenderinbäddningskod i rutan "Anpassad kod".

- Klicka på "Klar"-knappen för att spara dina inställningar.

När kalenderwebbsidan är klar väljer du Publicera för att göra den synlig för dina webbplatsbesökare.
Genom att följa dessa steg kan du enkelt lägga till fullständiga kalendervyer på din GoDaddy-webbplats och ge din publik en heltäckande bild av dina evenemang och scheman.
3. Hur man lägger till widgets på en GoDaddy-sida
För att lägga till widgets till din WordPress-webbplats eller webbsida, inklusive kalenderwidgetvyer, reglaget och Karusellen widgets måste du först ställa in en inbäddningskod för varje widget. Om du inte redan har gjort det, följ instruktionerna nedan för att skapa varje inbäddningskod:
- Så här ställer du in inbäddningskoden för kalenderwidgetvyer
- Hur man ställer in inbäddningskoden för händelseskjutare
- Hur man ställer in inbäddningskoden för händelsekarusellen
När du har konfigurerat inbäddningskoderna kan du gå vidare och bädda in dem på den valda WordPress-sidan genom att följa samma instruktioner som ovan.
Sammantaget, installation Timely på din GoDaddy-webbplats erbjuder många fördelar, inklusive förbättrad evenemangskampanj, ett professionellt utseende, strömlinjeformad evenemangshantering, förbättrad användarupplevelse, varumärkeskonsistens och avancerade möjligheter för evenemangskampanjer. Dra fördel av denna integration för att lyfta din evenemangshantering och leverera en sömlös upplevelse till din publik.
Behöver du ytterligare hjälp?
För ytterligare vägledning och support, besök vår Hjälpcenter. Om du har några frågor eller behöver hjälp, tveka inte att kontakta vårt kundteam genom att öppna en supportbiljett från din Timely kontots instrumentpanel.
Om du behöver ytterligare hjälp med att implementera och använda Timely händelsehanteringssystem, vi hjälper gärna till. Utforska alla professionella tjänster vi kan erbjuda dig, och kontakta oss i dag!