Timely är svaret för att lyfta din MicroSoft SharePoint- och Power Pages-webbplats med dynamiska evenemangskalendrar och widgets. I den här guiden går vi igenom den sömlösa integrationen av Timely på din SharePoint- och Power Pages-webbplats, så att du kan visa upp evenemang, hantera scheman och fängsla din publik. Låt oss dyka in i de enkla stegen att bädda in Timely innehåll till SharePoint och Power Pages.
1. Vad är SharePoint? Vad är Power Pages?
SharePoint är en robust samarbetsplattform utvecklad av Microsoft. Det låter organisationer skapa, dela och hantera innehåll och applikationer. Med sin flexibilitet och integrationsmöjligheter används SharePoint flitigt för säkra intranät, dokument- och filhantering och samarbetsplattformar. Plattformen erbjuder rika integrationsmöjligheter, särskilt med Microsoft 365-sviten, vilket gör den till en heltäckande lösning för organisationer som vill öka produktiviteten, säkerställa datasäkerhet och främja en samarbetskultur.
Å andra sidan sticker Microsoft Power Pages ut som en nyare, dynamisk lösning som syftar till att förenkla skapandet av både offentliga och interna webbplatser. Power Pages utmärker sig i sin användarvänlighet och gör det möjligt för användare med varierande teknisk expertis att designa, utveckla och distribuera sofistikerade webbplatser med minimal kodning. Dess styrkor ligger i dess rika uppsättning mallar och designverktyg, som är intuitiva men ändå kraftfulla, vilket möjliggör snabb lansering av professionella webbplatser. Plattformen stöder ett brett utbud av funktioner, inklusive dataintegration och avancerade säkerhetsfunktioner, vilket gör den lämplig för att bygga interaktiva och datadrivna webbapplikationer.
2. Inbäddning av fullständig kalender vs widgets
När det gäller att visa upp evenemang, Timely erbjuder över ett dussin kalendervyer, som kan vara som fullskaliga kalendrar eller minikalendrar anpassade som mindre widgets. Slider och Karusellen widgets kan också användas för att förbättra designen och presentationen av händelser på dina SharePoint- och Power Pages-webbplatser.
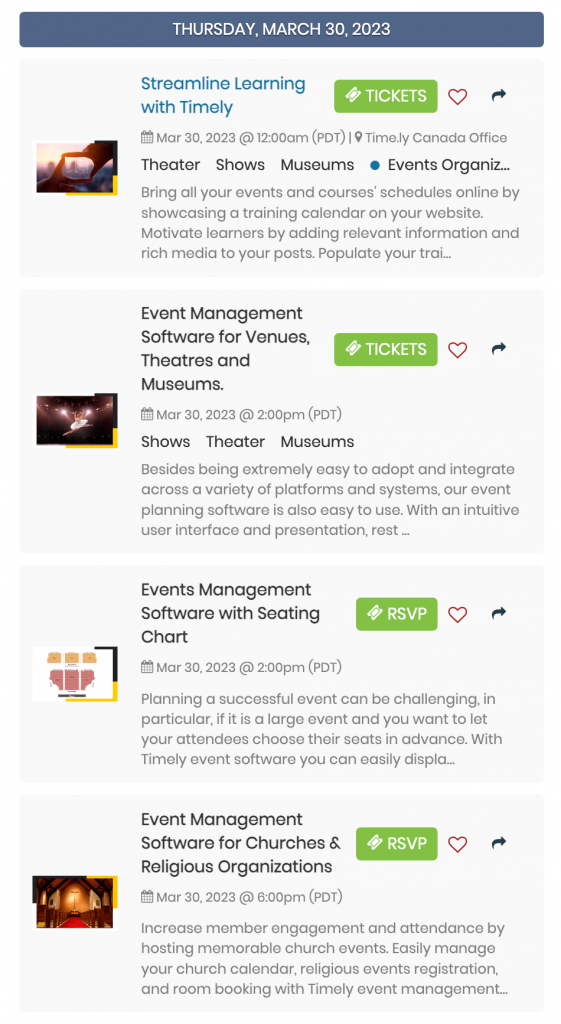
En fullskalig kalender sträcker sig vanligtvis över en hel sida. Eftersom den är en expansiv kalenderversion ger den plats för flera kalenderfunktioner, såsom datum- och nyckelordssökning, kalenderprenumeration och filter.

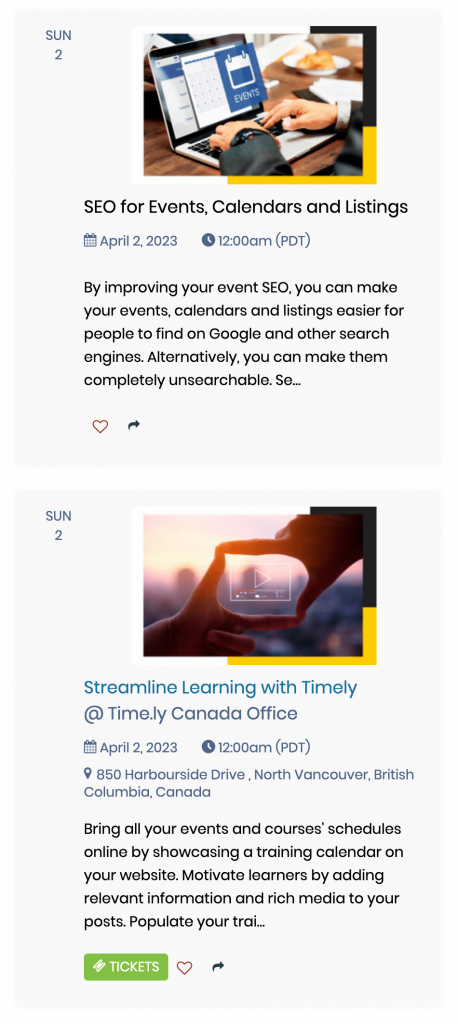
Minikalenderwidgetvyerna är mindre och kräver mindre utrymme. Vanligtvis visar de bara ett begränsat antal kommande evenemang och har inga sök- eller filtreringsfunktioner.


Dessutom kan du använda Timely reglaget och Karusellen widgets för att piffa upp designen ytterligare. Dessa widgets kan definitivt hjälpa dig att visa upp dina evenemang på ett attraktivt sätt.

Alla alternativ kan användas var för sig eller tillsammans för att skapa en sömlös upplevelse för dina webbplatsbesökare.
3. Hur man lägger till fullständiga kalendervyer till SharePoint- och Power-sidor
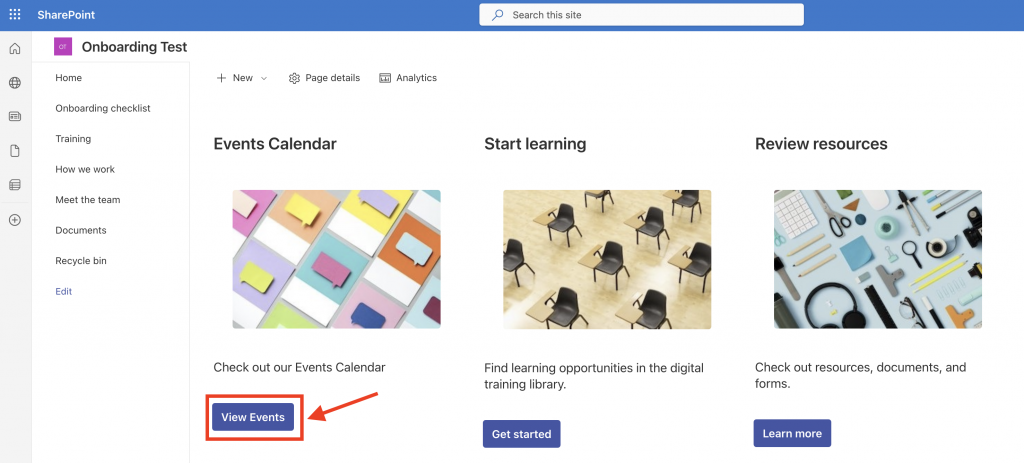
När det gäller att integrera Timely, är det enkelt att använda en inbäddningskod i JavaScript. Den här typen av integration stöds för närvarande inte av SharePoint. Lyckligtvis tillhandahåller Power Pages lösningen du behöver. Genom att installera din Timely Kalender på en privat Power Pages-webbsida och länka den till din önskade SharePoint-sida kan du enkelt visa upp den för dina intranätanvändare.

Eftersom båda lösningarna är en del av Microsofts produktsvit kommer SharePoint-loggade användare sömlöst åtkomst till Power Pages-sidan utan några avbrott. Dessutom kan det här alternativet komma utan extra kostnad för din organisation beroende på din prenumerationsplan hos Microsoft.
Installera ALDRIG Timely Koda in på din Power Pages-webbplats
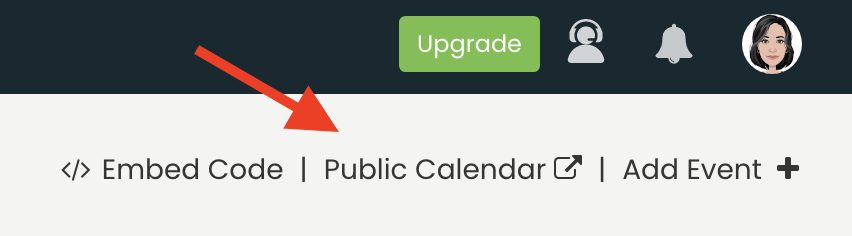
Innan du installerar Timely kalender på din Power Pages-webbplats rekommenderar vi att du har din Timely kalender URL praktisk. Du kan hitta din Timely kalender URL genom att klicka på Offentlig kalender genväg till höger på instrumentpanelen. Det ser ut så här: https://events.timely.fun/xxxxxxx/posterboard.

När du har din Timely kalender-URL, följ instruktionerna nedan för att installera den på din Power Pages-webbplats:
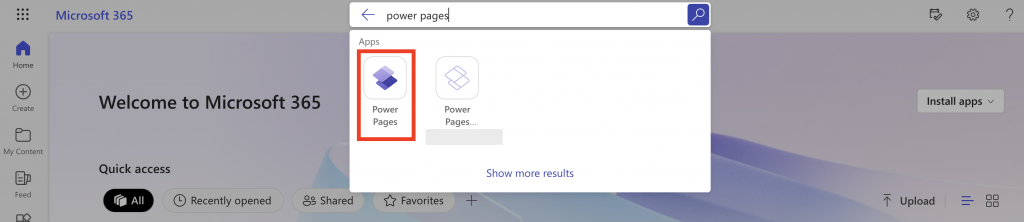
- Logga in på ditt Microsoft 365-konto.
- Hitta och välj sedan Power Pages-appen.

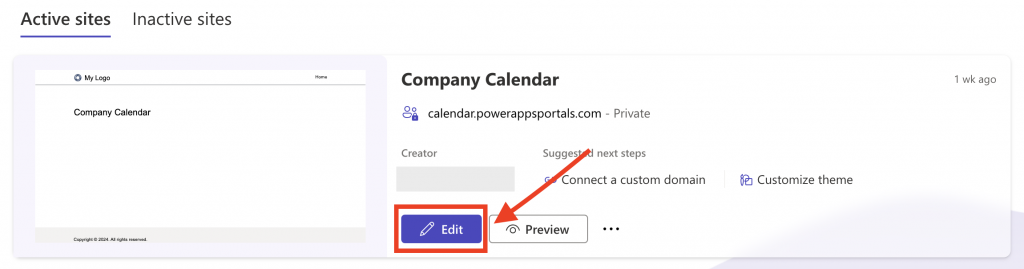
- På Power Pages-appens startskärm, välj önskad webbplats och klicka Redigera. Alternativt kan du skapa en ny webbplats från en mall eller en tom canva.

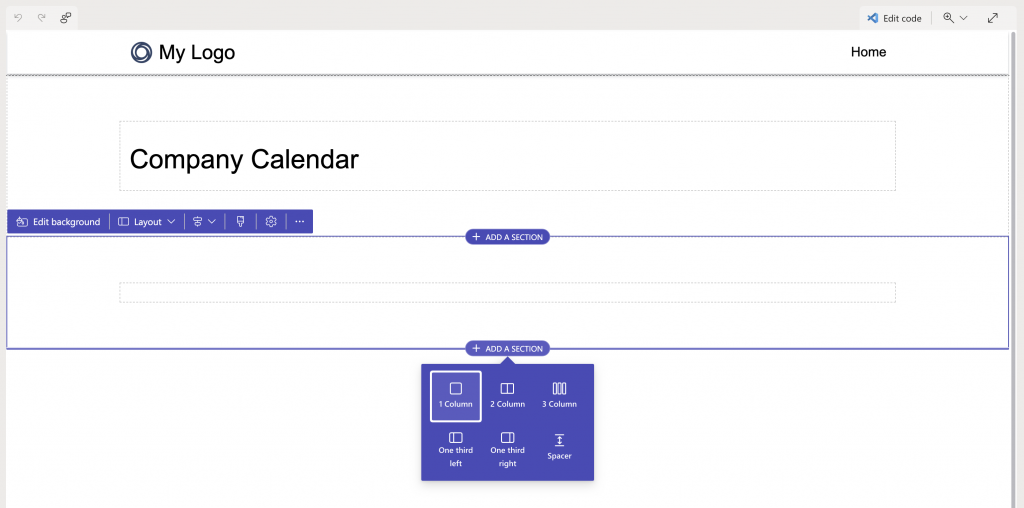
- Välj önskad sida och klicka sedan på Lägg till ett avsnitt. Välj sedan sektionslayouten.

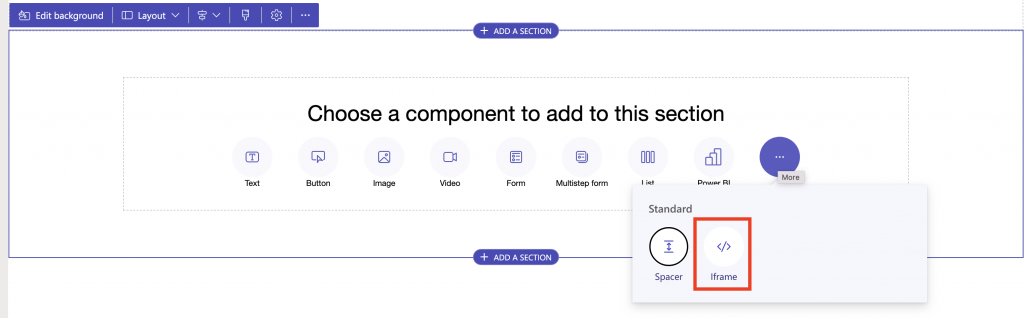
- Därefter kommer du att se en lista över komponenter att lägga till i din sektion. Välj iframe komponent.

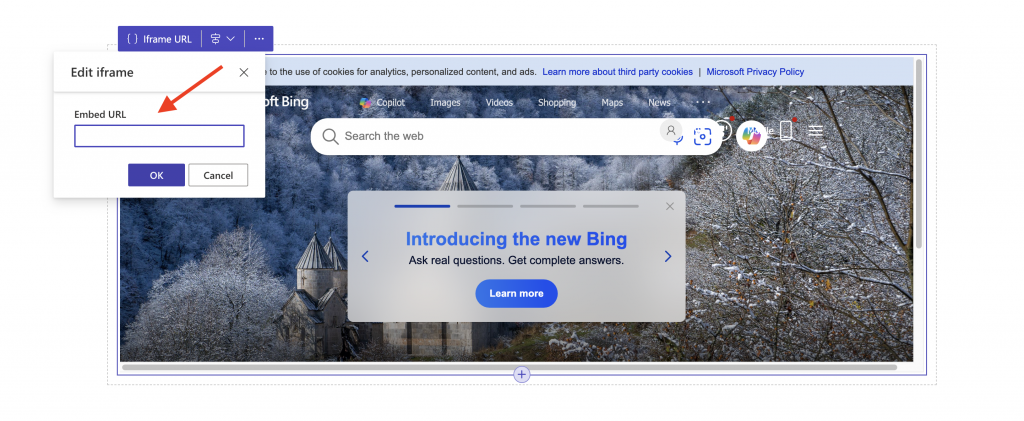
- Klicka på iframe URL för att redigera iframen. Lägg till din Timely kalender URL till Bädda in URL och tryck sedan på OK knapp.

- För att bättre anpassa kalenderinnehållet på sidan kan du använda pilarna runt avsnittet för att öka eller minska det inbäddningsbara området.
- Klicka sedan på Synkronisera i det övre högra hörnet av skärmen för att synkronisera din webbplatskonfiguration manuellt.
- Slutligen klickar du på Förhandsvisning även i det övre högra hörnet av skärmen. Du kommer då att omdirigeras till liveversionen av din sida med din Timely kalender på den.
4. Hur man lägger till widgets på en Power Pages-webbplats
För att ha en minikalenderwidget på din Power Pages-webbplats måste du först anpassa din Timely kalender-URL genom att ersätta den sista delen av URL:en med namnet på önskad kalendervy. Om du till exempel vill skapa en Stream View-kalenderwidget är den tillämpliga kalender-URL https://events.timely.fun/xxxxxxx/stream.
För reglaget och Karusellen, även om Power Pages-webbplatser fungerar med länkinbäddning och inte kodinbäddning, måste du först ställa in de nödvändiga inbäddningskoderna för dessa widgets. Om du är osäker på hur du gör det, se instruktionerna som beskrivs i följande inlägg i användarhandboken:
- Hur man ställer in inbäddningskoden för händelseskjutare
- Hur man ställer in inbäddningskoden för händelsekarusellen
När inbäddningskoderna är klara, ändra bara din kalender-URL genom att ersätta vynamnet till antingen karusell eller skjutreglage. Till exempel, https://events.timely.fun/xxxxxxx/slider och https://events.timely.fun/xxxxxxx/carousel.
Med din widgets URL till hands, följ samma instruktioner som i det här inlägget ovan för att lägga till dem på önskad webbsida. Den enda skillnaden är att när du skapar sidan måste du begränsa måtten på det inbäddningsbara området i förväg. Genom att göra det ser du till att widgeten visas på rätt plats på sidan.
Vi hoppas att den här användarhandboken har hjälpt dig att lära dig hur du lägger till en evenemangskalender på SharePoint- och Power Pages-webbplatser. Om du vill kan du till och med använda en Timely kalender till acceptera bokningar och sälja biljetter till dina evenemang.
Behöver du ytterligare hjälp?
För ytterligare vägledning och support, besök vår Hjälpcenter. Om du har några frågor eller behöver hjälp, tveka inte att kontakta vårt kundframgångsteam. Du kan enkelt öppna en supportbiljett direkt från din Timely kontots instrumentpanel.
Om du behöver ytterligare hjälp med att implementera och använda Timely händelsehanteringssystem, vi hjälper gärna till. Utforska alla professionella tjänster vi kan erbjuda dig, och kontakta oss i dag!