Med en Timely konto kan du enkelt införliva ett händelsekalender och widgets på dina Squarespace-webbsidor. Allt du behöver göra är att kopiera ett kodavsnitt och lägga till det på baksidan av din webbplats. Sedan kommer alla ändringar eller uppdateringar du gör i din kalender och händelser att visas omedelbart. Du kan till och med använda kalendern för att acceptera bokningar och sälja biljetter till dina evenemang, om du vill. Den här artikeln kommer att ge vägledning om hur du lägger till en evenemangskalender och widgets på din Squarespace-webbplats.
1. Vad är Squarespace?
Squarespace är en ledande leverantör av webbplatsbyggande och värdlösningar via sina SaaS-erbjudanden. Genom att tillhandahålla förbyggda mallar och lättanvända dra-och-släpp-komponenter kan Squarespace-användare enkelt konstruera och anpassa webbsidor.
Dessutom erbjuder Squarespaces onlinecommunity både proffs och användare ett utrymme att kommunicera och öka sin förståelse. Dessutom tillhandahåller företaget detaljerade tutorials och användbara videor för att hjälpa användare att få ut det mesta av Squarespace och dess tjänster.
Om du redan har etablerat eller har för avsikt att skapa en webbplats med Squarespace, kommer det här inlägget att visa dig hur du lägger till en evenemangskalender på en Squarespace-webbsida. Fortsätt läsa för att lära dig mer.
2. Inbäddning av fullständig kalender vs widgets
När det gäller att organisera och marknadsföra evenemang på Squarespace är den mest bekväma och effektiva lösningen Timely programvara för evenemangskalender. Det möjliggör anpassning och erbjuder över ett dussin kalendervyer som antingen kan användas för att bygga en fullskalig kalender eller anpassas till en mindre kalenderwidget. Dessutom, reglaget och Karusellen widgets kan användas för att förbättra designen av din Squarespace-webbplats och bättre presentera de händelser du väljer.
En fullskalig kalender, som kan sträcka sig över en hel Squarespace-sida, går att skilja från en widgetvy, eftersom den senare vanligtvis är mindre och kräver mindre utrymme. Ändå kan båda alternativen bäddas in var för sig eller tillsammans för att skapa en engagerande upplevelse för besökarna.



3. Hur man lägger till fullständiga kalendervyer på en Squarespace-sida
Squarespace stöder att lägga till externa widgets på din webbplats. Men alternativen beror på din plan. Alla planer kan lägga till grundläggande Kodblock. Lägger dock till avancerad Kodblock är en premiumfunktion och endast tillgänglig för affärs- och handelsplaner. Se nedan hur du installerar Timely på din Squarespace-webbplats med båda alternativen.
3.1 Kalender för Squarespace: Alla planer
Alla Squarespace-planer kan lägga till en Timely fullständig kalendervy med en grundläggande Bädda in block. Innan du börjar måste du ställa in kalenderinbäddningskoden. Om du inte redan har gjort det, följ stegen i inlägget Så här ställer du in inbäddningskoden för din Timely Kalender.
När du har den här informationen kan du gå vidare och följa instruktionerna nedan:
- Logga in på ditt Squarespace-konto.
- I Home menyn, klicka på Sidor.
- Välj sidan du vill redigera och klicka sedan på Redigera längst upp till vänster.
- Höja över blocksektion där du vill lägga till kalendern. Klicka sedan på Lägg till block or insättningspunkt, beroende på vilken Squarespace-redigeringstyp du använder.
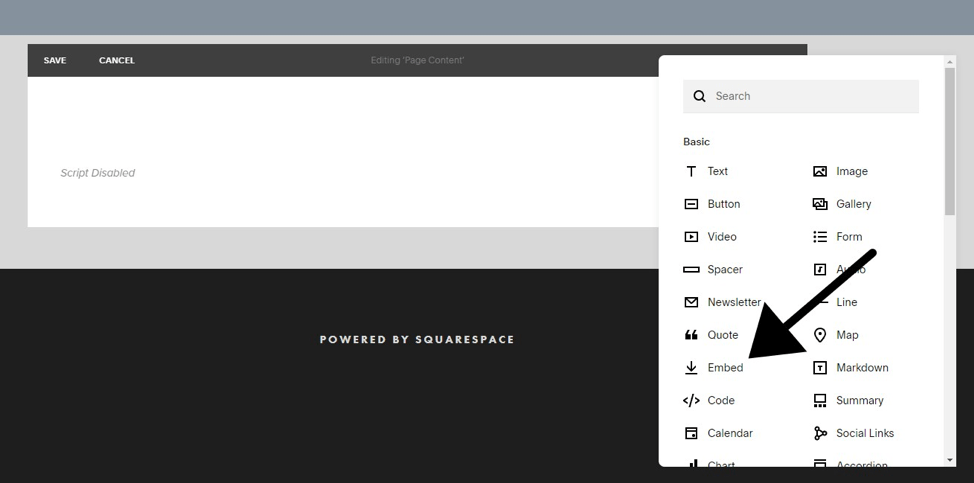
- Välj sedan Bädda från menyn och placera den på din webbsida.

- Öppna blockredigeraren genom att klicka på pennikonen.
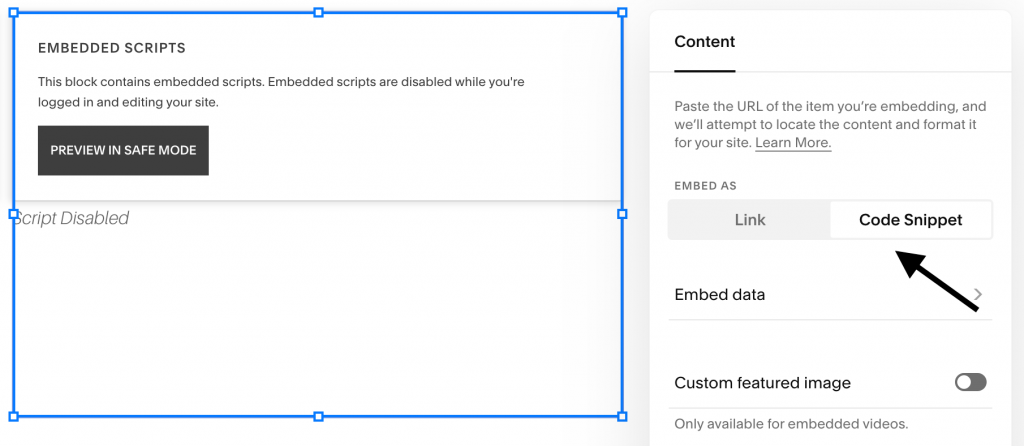
- En ruta kommer att dyka upp på skärmen. Klicka på Kodavsnitt.

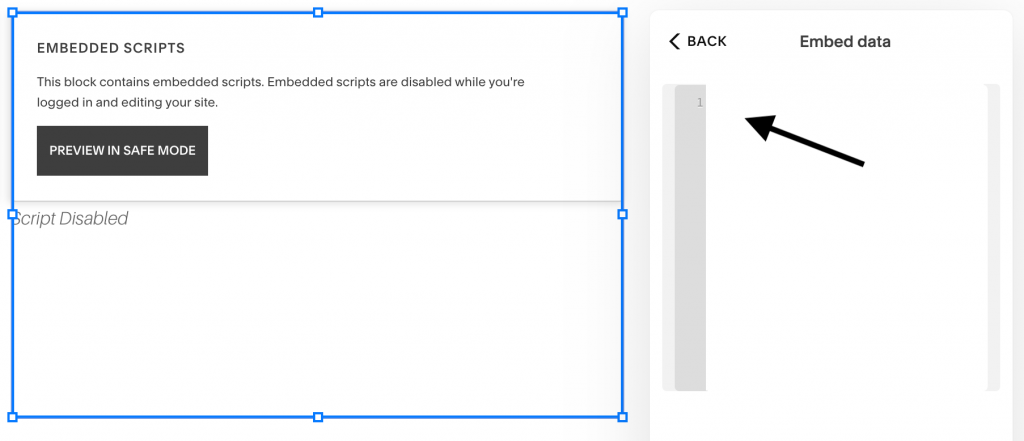
- Klicka sedan på Bädda in data. Ett nytt avsnitt öppnas på skärmen där du kan klistra in din kalenderinbäddningskod.

- När du är klar sparar du ändringarna på din sida.
- Gå sedan till fronten av din Squarespace-webbplats. Där kommer du att se att din Timely kalendern har installerats korrekt, enligt dina inbäddningskodinställningar. Om du fortfarande inte ser kalendern, försök att logga ut från Squarespace.
3.2 Squarespace-kalender: affärs- och handelsplaner
Om du har en Squarespace Business eller Commerce-plan, har du ytterligare ett alternativ att bädda in en fullständig kalendervy på din webbplats. Innan du börjar måste du skapa kalenderinstallationskoden. Om du inte redan har gjort det, kolla inlägget Så här ställer du in inbäddningskoden för din Timely Kalender.
När det steget är klart är det dags att lägga till inbäddningskoden på din webbplats. För att göra det, följ bara instruktionerna nedan:
- Logga in på ditt Squarespace-konto.
- På Home menyn, klicka på Sidor.
- Välj sidan du vill redigera. Klicka sedan på Redigera längst upp till vänster.
- Höja över blocksektion där du vill lägga till kalendern. Klicka sedan på Lägg till block or insättningspunkt, beroende på vilken Squarespace-redigeringstyp du använder.
- Välj sedan Koda från menyn och placera kodblocket på din webbsida.
- Öppna blockredigeraren och klistra sedan in din Timely kalenderinbäddningskod i textfältet. Spara sedan dina ändringar.
- Gå sedan till fronten av din Squarespace-webbplats. Där kommer du att se att din Timely kalendern har installerats korrekt, enligt dina inbäddningskodinställningar. Om du fortfarande inte ser kalendern, försök att logga ut från Squarespace.
4. Hur man lägger till widgets till en Squarespace-webbplats
Squarespace Business and Commerce-planer som kunder kan också införliva widgets, inklusive minikalendervyer, reglagen och karuseller, på deras Squarespace-webbplats eller sida.
Innan du gör det måste du först generera inbäddningskoderna för varje widget. Om du inte redan har gjort det, följ instruktionerna nedan för att skapa varje inbäddningskod:
- Så här ställer du in inbäddningskoden för kalenderwidgetvyer,
- Hur man ställer in inbäddningskoden för händelseskjutare
- Hur man ställer in inbäddningskoden för händelsekarusellen.
När du har konfigurerat inbäddningskoderna kan du gå vidare och följa samma instruktioner ovan för att infoga koderna på den valda webbsidan. Den enda skillnaden är att när du designar sidan måste du begränsa det inbäddningsbara området i förväg för att säkerställa att widgeten visas på rätt plats.

Vi hoppas att den här användarhandboken har hjälpt dig att lära dig hur du lägger till en evenemangskalender på Squarespace-webbplatser och -sidor. Om du vill kan du till och med använda Timely kalender till acceptera bokningar och sälja biljetter till dina evenemang, direkt från din egen webbplats.
För mer användarinformation, gå till vår Hjälpcenter. Om du har några frågor får du gärna kontakta oss. Alternativt kan du öppna en supportbiljett från din Timely konto.