Med Timely, kan du skapa en visuellt tilltalande och tillgänglig kalender som förbättrar användbarheten av din webbplats. Genom att följa WCAG och ADAs riktlinjer kan du göra små ändringar som har en betydande inverkan på din webbplatss tillgänglighet och användarupplevelse. I det här inlägget får du lära dig hur du konfigurerar din Timely kalender för tillgänglighetsefterlevnad.
1. Vad är webbtillgänglighet?
Webbtillgänglighet säkerställer att webbplatser, verktyg och tekniker utformas och utvecklas så att personer med funktionsnedsättning kan använda dem. Detta inkluderar att tillhandahålla innehåll i olika format, möjliggöra enkel navigering och säkerställa kompatibilitet med hjälpmedelsteknik.
Digital tillgänglighet bygger på fyra principer: märkbar, funktionsduglig, begriplig och robust. Varje princip fyller en unik funktion och gör det möjligt för personer med olika typer av funktionshinder att navigera på nätet utan svårigheter.

Genom att följa tillgänglighetsstandarder som WCAG, ADA och Section 508, syftar webbtillgänglighet till att skapa en inkluderande onlinemiljö där alla, oavsett förmåga, kan komma åt och interagera med digitalt innehåll effektivt.
2. Varför följa riktlinjerna för tillgänglighet?
Att följa riktlinjerna för tillgänglighet erbjuder många fördelar för din webbplats. Det primära målet med digital tillgänglighet är att ge lika tillgång till personer med funktionsnedsättning, men det förbättrar också användarupplevelsen för en bredare publik. En webbplats som presenterar information tydligt och är lätt att navigera på uppmuntrar användare att återvända.
Att optimera din webbplats och din kalender för tillgänglighet hjälper dessutom sökmotorernas sökrobotar att läsa din webbplats mer effektivt, vilket kan förbättra ditt innehålls rankning i sökmotorernas resultat.
3. Time.lys engagemang för tillgänglighet
At Timely, har vi åtagit oss att säkerställa digital tillgänglighet för personer med funktionshinder, som beskrivs i vår uttalande om webbtillgänglighet. Vi förbättrar kontinuerligt våra användarupplevelser för alla genom att tillämpa relevanta tillgänglighetsstandarder på vår webbplats och webbaserade mjukvaruapplikationer.
Till exempel alla funktioner i din Timely kalendern är tillgänglig via tangentbordsnavigering. Detta innebär att användare kan navigera mellan länkar, knappar, formulär och andra kontroller med hjälp av Tab-tangenten och andra tangenttryckningar, utan att behöva en mus.

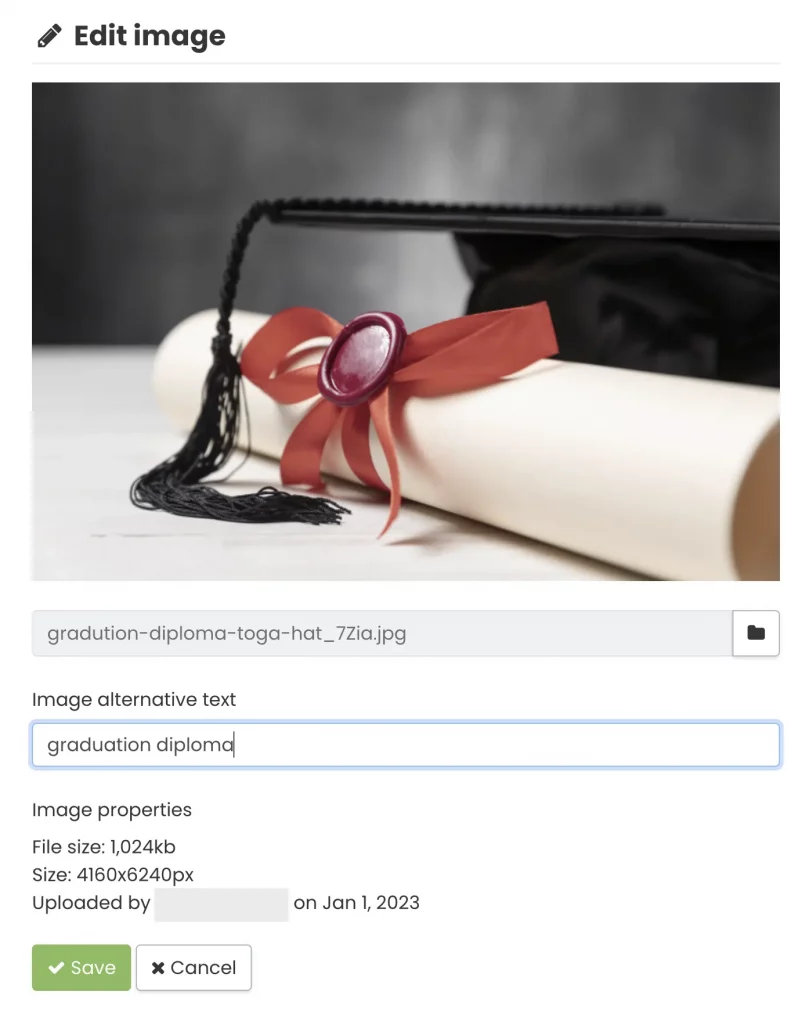
Ett annat exempel är att alla bilder som laddas upp till Timely plattformen kan innehålla Alt Text (alternativ text) beskrivningar. Alt-text läses upp av skärmläsare som används av synskadade användare, visas istället för en bild om den inte kan laddas och indexeras av sökmotorer.

Medan allt Timely mjukvarulösningar är utformade för att följa tillgänglighetsstandarder, hur du konfigurerar din kalender kan påverka dess efterlevnad. Förutom att se till att alla uppladdade bilder har en Alt-text, är designen av din Timely kalender spelar en avgörande roll för att förbättra tillgängligheten och förbättra den övergripande användarupplevelsen.
4. Hur du konfigurerar designinställningarna för din Timely Kalender för tillgänglighetsefterlevnad
För att optimera din Time.ly kalenderdesign för tillgänglighetsefterlevnad, börja med att följa dessa enkla steg:
- Logga in på ditt Timely konto.
- Klicka på i huvudmenyn till vänster Inställningar.
- Klicka sedan på Design. En ny designflik öppnas där du kan ändra ditt kalenderutseende genom att ändra designfunktionerna.
Nedan finns några värdefulla tips om hur du ställer in specifika designfunktioner på Timely kalender för att effektivt uppfylla tillgänglighetsstandarder.
4.1 Kalendertema för tillgänglighet
För närvarande har du möjlighet att välja mellan 13 standardteman för din webbplats. Dessa teman kommer inte bara att ändra standardteckensnitt och teckenstorlekar, utan också introducera nya färger i din tillgängliga kalender.
Vi prioriterar utformningen av färger som erbjuder optimal kontrast och använder medelstora till stora teckenstorlekar, vilket säkerställer lättare läsbarhet och synlighet. Däremot har du flexibiliteten att anpassa varje element i din kalenders presentation enligt dina preferenser och anpassa det efter dina varumärkesfärger.
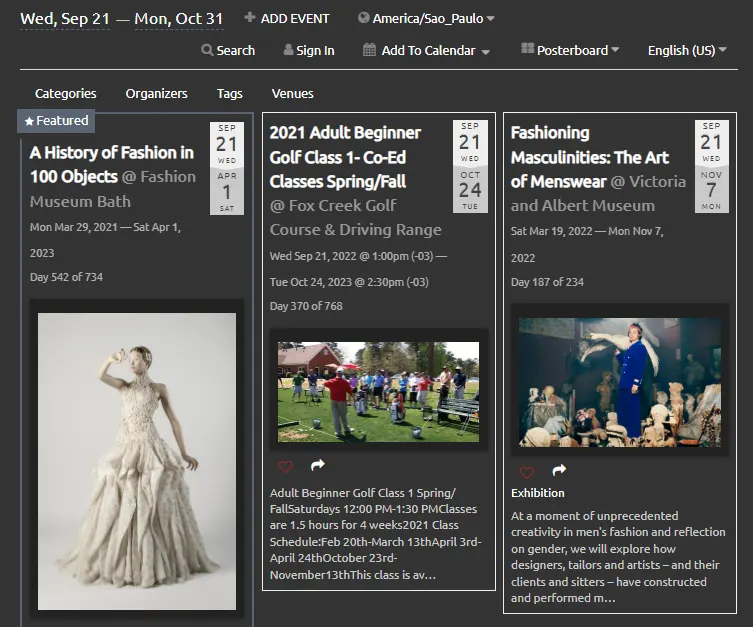
Som ett exempel, låt oss utforska tillgänglighetsfunktionerna i Timely kalenderns "natt"-tema. Trots sina mörkare färgmönster framhäver detta tema effektivt teckensnittsfärgerna och skapar en slående kontrast. Detta förbättrar läsbarheten och hjälper användare att snabbt identifiera viktig information som evenemangstitlar och datum.

Bild alt text: Skriv ut skärm för "Natt"-temat på Timely instrumentbräda
4.2 Layout för händelsedetaljer
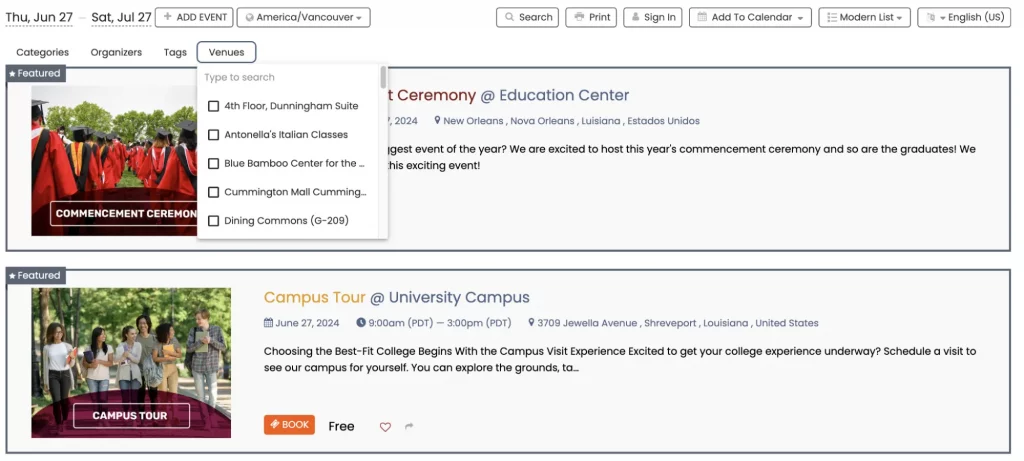
För att optimera din kalenders användbarhet, Timely erbjuder fyra olika layoutalternativ för eventdetaljer:
- Standard
- Naos (fet)
- Kompakt
- brett
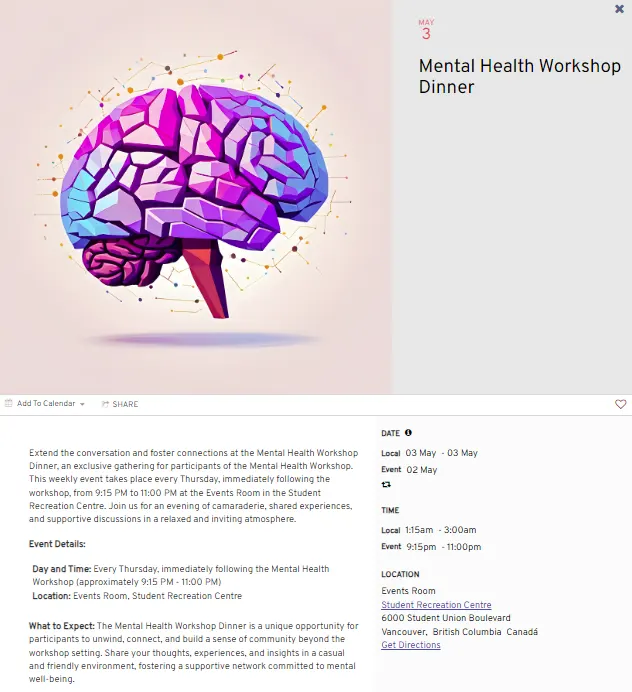
Varje layout påverkar designen av dina evenemangsmålsidor och hur lätt användarna kan navigera och hitta önskad information. Vi rekommenderar att överväga dina evenemangstyper och målgrupp när du väljer en layout.

Du har flexibiliteten att välja din föredragna layout direkt från instrumentpanelen. För att få en förhandsvisning av hur det kommer att se ut i din kalender klickar du helt enkelt på en händelse efter att du har valt din layout.
4.3 Kalenderteckensnitt
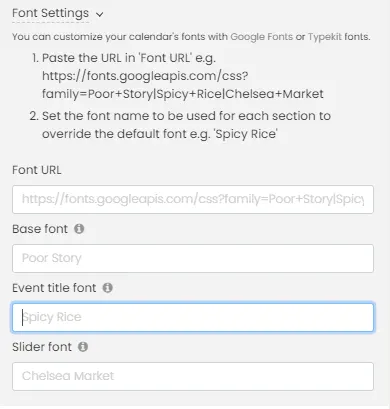
Med en Timely konto, har du möjlighet att välja dina kalenderteckensnitt direkt från Google Fonts eller Typekit-teckensnitt. För tillgänglighetssyften rekommenderar vi att du använder lättläsliga typsnitt i din kalender, till exempel standardteckensnitt (Times New Roman, Arial, etc). Dessutom kan du anpassa teckensnittsstilen och storleken med hjälp av de medföljande verktygen, som vi kommer att förklara ytterligare.
För att lägga till ett teckensnitt, allt du behöver göra är att kopiera teckensnittets URL och sedan ställa in namnet för att åsidosätta standardteckensnittet i följande rutor, som visas nedan. Dessutom har du möjlighet att använda antingen Google Fonts or Adobe/Typekit-teckensnitt.

4.4 Anpassade kalenderfärger för tillgänglighetsefterlevnad
Som tidigare nämnts, din Timely kalendern är helt anpassningsbar. Du har flexibiliteten att modifiera både färger och typsnitt för att passa ditt varumärkes estetik och förbättra kalendertillgängligheten. Allt utan behov av avancerad teknisk kompetens.
Här är de olika kalender- och widgetvyerna som du kan anpassa med ditt varumärkes färgpalett:
- Allmänt
- Knappar
- Evenemangsdetaljer
- Affischvy
- Kakel vy
- Strömvy
- Modern listvy
- Modern radvy
- Agendavy
- Årsvy
- Månadsvy
- Veckovy
- Reglagevy
- Karusellvy
- Kartvy
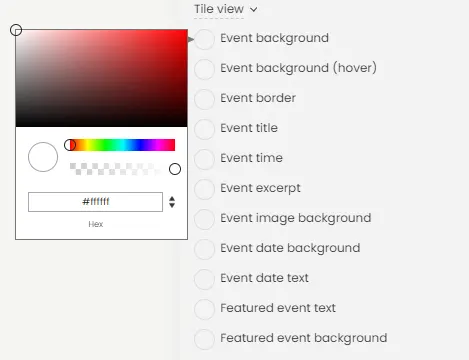
När du klickar på en av dessa vyer har du möjlighet att välja en annan färg för varje objekt. Till exempel bakgrund, ram, titel och text.

För att göra din kalender ännu mer tillgänglig rekommenderar vi att du håller bra färgkontrast mellan elementen. Använd till exempel en ljus bakgrund med mörk text. Detta hjälper till att säkerställa att sidan är lätt att läsa, vilket är en viktig aspekt av tillgänglighet.
Mer specifikt, WCAG 2.0 Nivå AA kräver ett kontrastförhållande på minst 4.5:1 för normal text och 3:1 för stor text för att göra text läsbar för personer med synnedsättning. WCAG 2.1 utökar dessa krav till grafiska objekt och användargränssnittskomponenter, och ställer in ett lägsta kontrastförhållande på 3:1 för att säkerställa att de är urskiljbara. För den högsta nivån av kalendertillgänglighet, WCAG nivå AAA kräver ett kontrastförhållande på minst 7:1 för normal text och 4.5:1 för stor text. Observera att stor text definieras som 14 punkter (cirka 18.66 pixlar) och fetstil, eller 18 punkter (cirka 24 pixlar) eller större.
4.5 Avancerade verktyg för kalenderanpassning
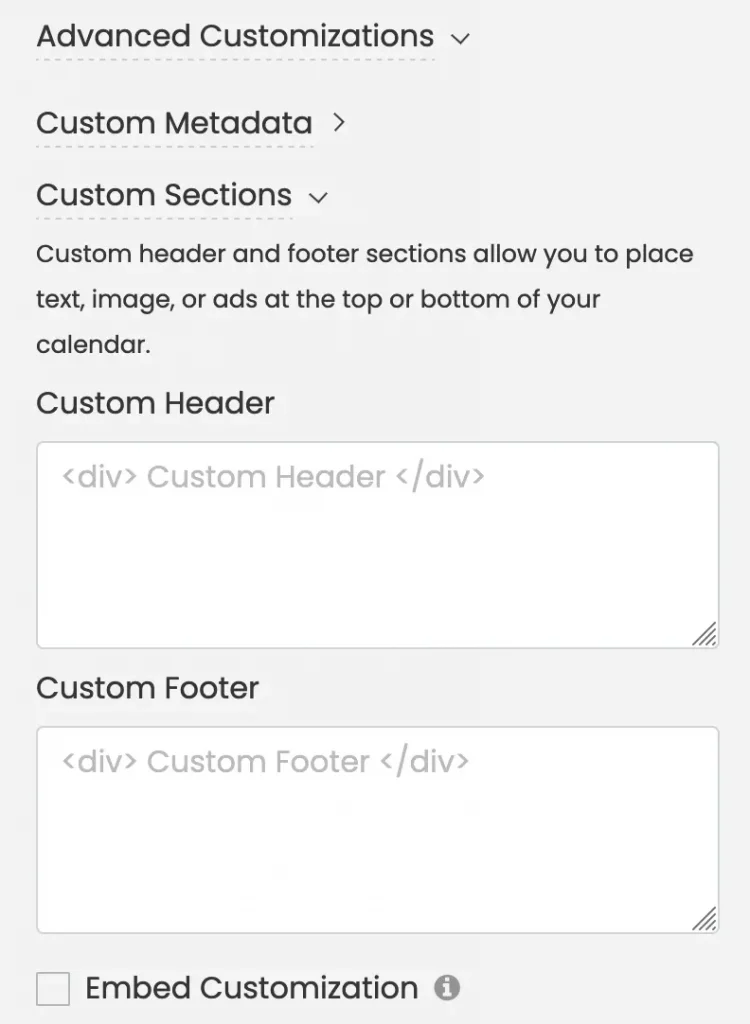
Om du har några kodningsfärdigheter kan du förbättra dina evenemangstitlar, sidhuvuden och sidfötter med hjälp av anpassade metadata, anpassade sektioner och anpassade formatmallar.

För att tillämpa dessa ändringar i din kalender, klistra in din kod och klicka sedan på Spara för att spara dina inställningar.
Använda dessa funktioner ser till att din kalender förblir tillgänglig och exakt återspeglar dina anpassningar. Dessutom sparar det tid genom att du kan välja önskade färger, typsnitt och andra inställningar utan att behöva omfattande kodningskunskaper.
Behöver du ytterligare hjälp?
För ytterligare vägledning och support, besök vår Hjälpcenter. Om du har några frågor eller behöver hjälp, tveka inte att kontakta vårt kundteam genom att öppna en supportbiljett från din Timely kontots instrumentpanel.
Om du behöver ytterligare hjälp med att implementera och använda Timely händelsehanteringssystem, vi hjälper gärna till. Utforska alla professionella tjänster vi kan erbjuda dig, och kontakta oss i dag!