Att använda bilder, ikoner och logotyper är ett utmärkt sätt att få dina kalender- och evenemangsmålsidor att sticka ut. Dessutom förbättrar bra bildstorlek och kvalitet din användarupplevelse och varumärke och hjälper dig att få bättre SEO-resultat. Med Timely, kan du lägga till flera typer av bilder i din kalender, händelser och filter. Läs mer i det här inlägget.
1. Var du kan lägga till bilder
Det finns flera ställen där du kan lägga till bilder för att göra dina Timely händelseförteckning mer intressant för din publik. För närvarande kan du lägga till ikoner, logotyper och bilder i följande avsnitt:
- Instrumentpanel ikon: kommer att visas på din Timely konto och endast ses av ditt team.
- Kalenderlogotyp: kommer att visas i din kalender och mallar.
- Kategorier: kommer att visas på evenemangets målsidor.
- venues: kommer att visas på evenemangets målsidor.
- Arrangörer: kommer att visas på evenemangets målsidor.
- Utvald bild av händelsen: visas som huvudbild för ditt evenemang på evenemangets målsida, såväl som i din kalender, skjutreglaget och karusellen.
- Eventbeskrivningsbild: visas i avsnittet med beskrivning av händelsen på din målsida för evenemanget.
- Mallar: kommer att skickas till insändare och deltagare via e-post.
2. Bildfilformat
Närvarande, Time.ly program för händelsehantering accepterar bilder i följande filformat:
- JPEG (eller JPG) – Joint Photographic Experts Group
- PNG – Portabel nätverksgrafik
- BMP – Bitmap-bildfil
- GIF - Grafikutbytesformat
- SVG – Skalbar vektorgrafik
- WEBP – Webbbildsformat
Om du försöker ladda upp en bild i ett annat format kommer systemet inte att acceptera den. I den här situationen rekommenderar vi att du konverterar bildfilen till något av de acceptabla formaten innan du fortsätter.
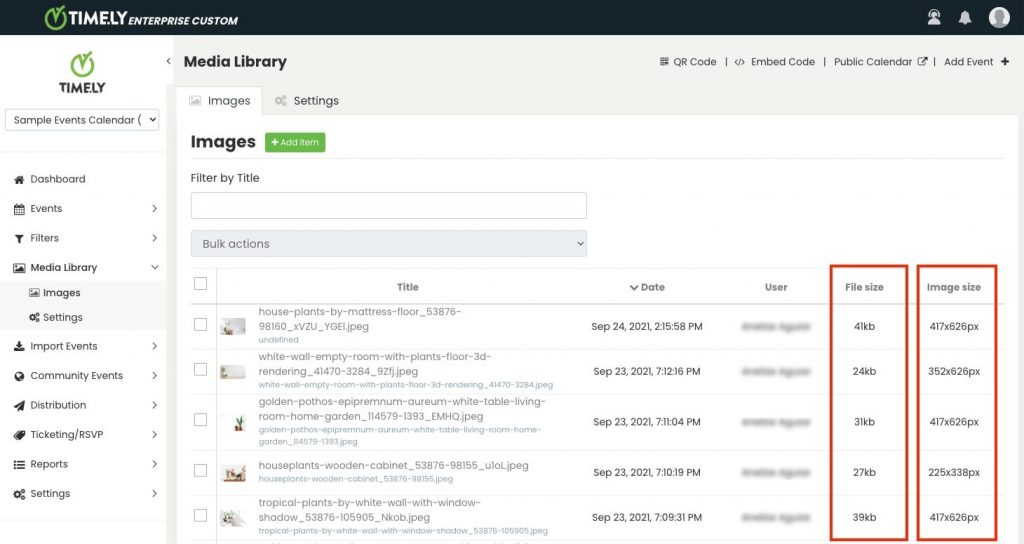
3. Bildfilstorlek, kvalitet och mått

Att uppmärksamma bildfilens storlek och dimensioner är mycket viktigt för användarupplevelsen Event SEO. Den optimala bildfilsstorleken är 100 KB.
När det gäller kvalitet, var uppmärksam på att undvika små, suddiga och oklara bilder. Föredrar att använda högkvalitativa bilder optimerade för en reducerad storlek i byte, utan att kvaliteten försämras. Det finns många gratis verktyg för bildkompressorer tillgängliga online, som t.ex TinyPNG, Komprimera PNG och Compress2go.
As Timely programvara ändrar storlek på bilder automatiskt, du kan använda bilder av alla dimensioner. Men för att garantera att bilder kommer att visas snyggt på specifika kalendervyer, widgets och evenemangslayouter, bör specifik bilddimension användas. Vi tillhandahåller mer information nedan.
3.1. Bildmått för kalendervyer
Att välja rätt bilddimensioner för dina kalendervyer är avgörande för att säkerställa en visuellt tilltalande och engagerande användarupplevelse. I det här avsnittet kommer vi att utforska de rekommenderade bildmåtten för var och en kalendervy, som hjälper dig att optimera visningen av dina händelser i olika layouter.
Affischvy (720 x 480 px)
Ocuco-landskapet Affischvy visar händelser som individuella affischer på din sida i en Pinterest-liknande murverkslayout. Denna vy är en av våra kunders favoritkalendervyer på grund av dess enkla tillgång till evenemangsinformation och vacker design.
Kakelvy (720 x 480 px)
TimelyÄr Kakelvy är idealisk för att visa upp evenemang online. Layouten och beteendet liknar ett Instagram-flöde. Händelseinlägg visas i mosaikplattor som prioriterar bilder. Händelsens titel och datum är också markerade i den här vyn. När du för musen eller klickar på inlägget kan du se fler detaljer. Vi rekommenderar en minsta bredd på 720px för en skarp och snygg visning av brickorna.
Stream View (720 x 480 px)
Ocuco-landskapet Stream View är perfekt om du vill visa en lista över händelser men ändå ge lite visuell information. Det är en fantastisk kalenderlayout för att visa händelser vertikalt och utan att använda för mycket utrymme på din webbsida. Denna vy är flexibel när det gäller bildstorlek; vilken storlek som helst kan användas.
Modern listvy (1024 x 1024 px)
Ocuco-landskapet Modern listvy påminner något om Stream View eftersom den fungerar som en händelselista med en blandning av text och visuellt innehåll. Emellertid visas evenemangsinlägg i en bredare layout som tillåter mer information om evenemang och större bilder. Vi rekommenderar en maximal bredd på 1000px för en skarp och snygg visning av bilderna.
Modern radvy (1024 x 1024 px)
Ocuco-landskapet Modern radvy fungerar på samma sätt som den moderna listvyn. Layouten är dock något annorlunda. Dessutom visas händelsedatumet som den första informationen, och bilderna visas till höger på skärmen istället för till vänster. Vi rekommenderar en maximal bredd på 1000px för en skarp och tilltalande visning av bilderna.
Veckovy (720 x 480 px)
TimelyÄr Veckovy låter din publik gå igenom alla evenemang du har planerat för veckan. Om du vill kan du lägga till engagerande bilder och händelsebeskrivningar för att illustrera dina händelser. Det är bra för människor som gillar att planera vecka för vecka! Vi rekommenderar en minsta bredd på 720px för en skarp och snygg visning av bilderna.
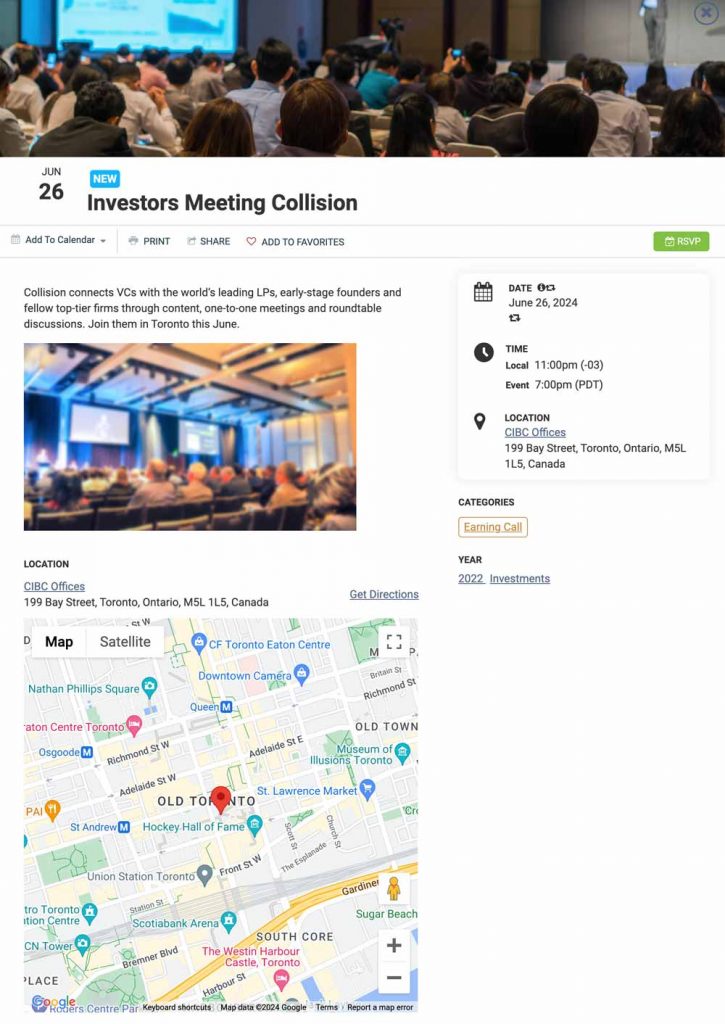
Kartvy (720 x 480 px)
TimelyÄr Kartvy maximerar effekten av ditt evenemangs plats är nyckeln till att locka deltagare och ge viktiga vägbeskrivningar. Det låter dig visa upp dina evenemangslokaler på ett framträdande sätt, vilket säkerställer tydlig lokalisering och enkel navigering för din publik. Låt oss utforska de rekommenderade bildmåtten för kartvyn, vilket förbättrar synligheten och effektiviteten för dina evenemangslistor.
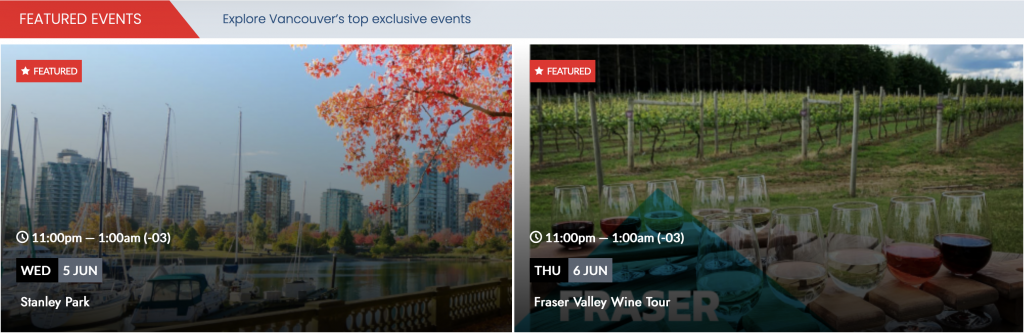
3.2. Bildmått för widgets
För att bilderna ska visas snyggt på widgetarna Slider och Carousel bör bredden vara minst 720 px bred och 480 px hög (720 x 480 px).

3.3. Bildmått för evenemangslayouter
Din eventsidalayout sätter scenen för hur deltagare interagerar med dina eventdetaljer. Att förstå de optimala bilddimensionerna för varje evenemangssidalayout är viktigt för att fånga uppmärksamhet och förmedla information effektivt. Låt oss fördjupa oss i de rekommenderade bildmåtten för olika evenemangslayouter för att förbättra din evenemangspresentation.
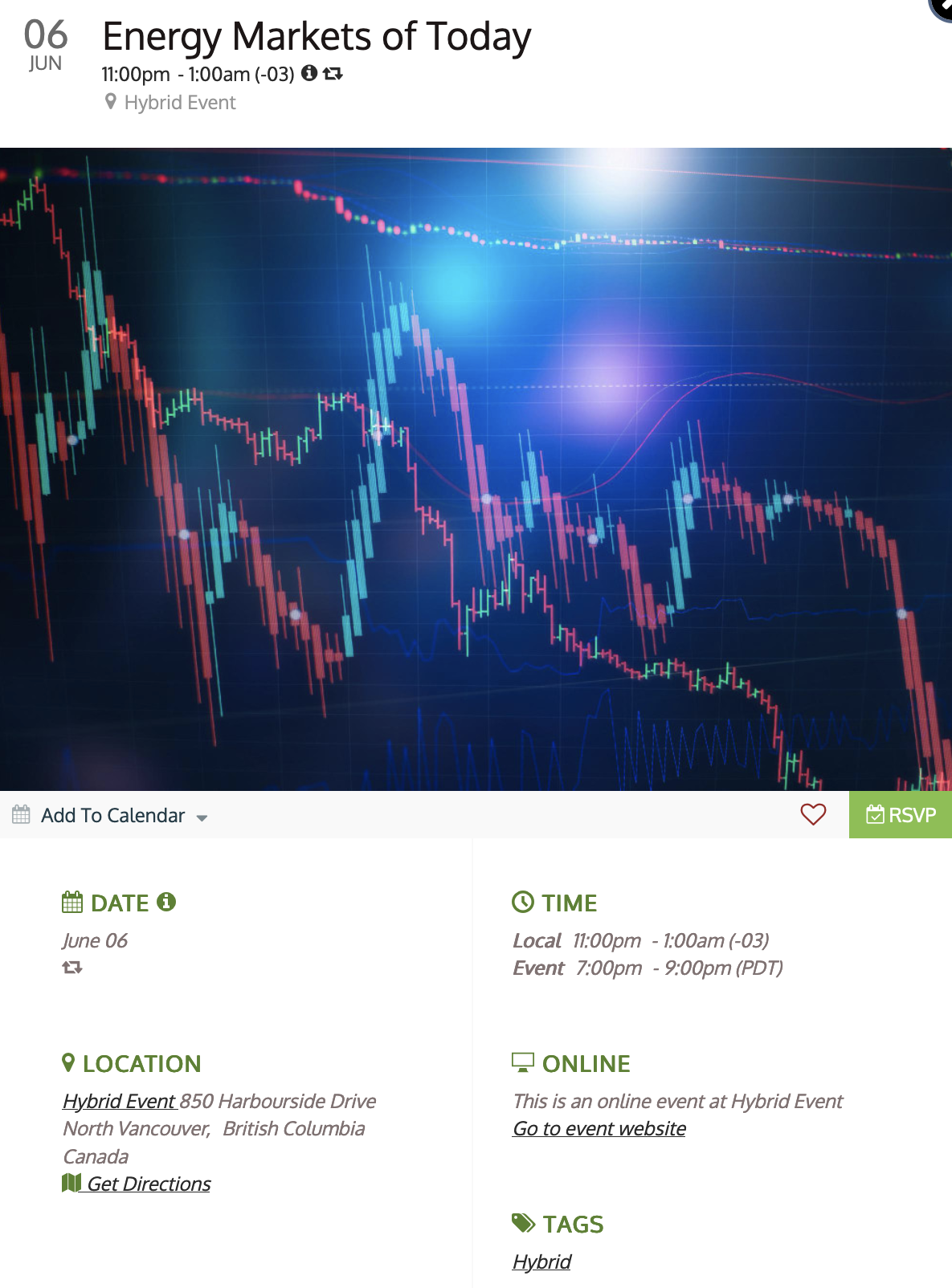
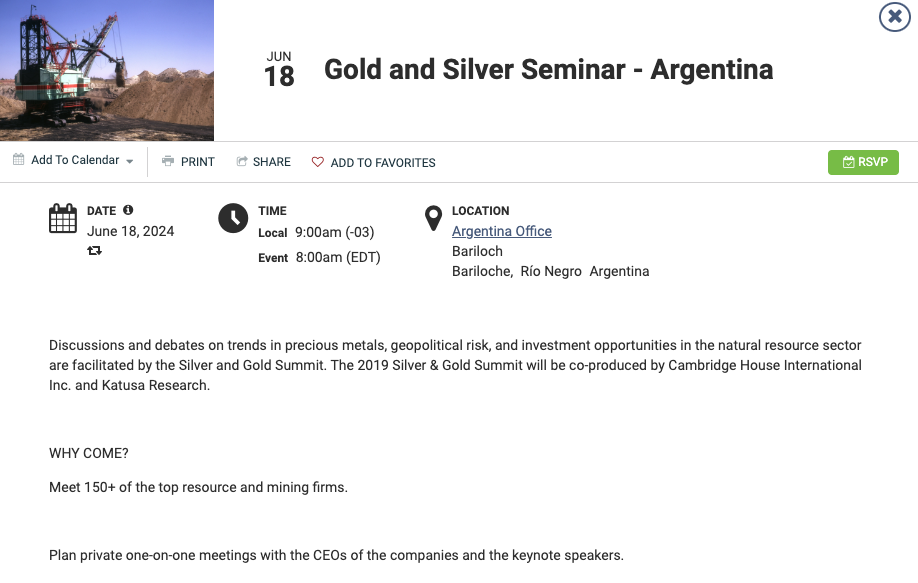
Standard (720 x 480 px)
Standardlayouten visar all händelseinformation på skärmen och expanderar till ytterligare detaljer när du klickar på den. Den ger en översikt över alla händelser samtidigt som den tillåter utforskning av enskilda händelser, vilket gör den idealisk för skrivbordsanvändning. Vi rekommenderar en minsta bredd på 720px för en skarp och attraktiv visning av bilder.

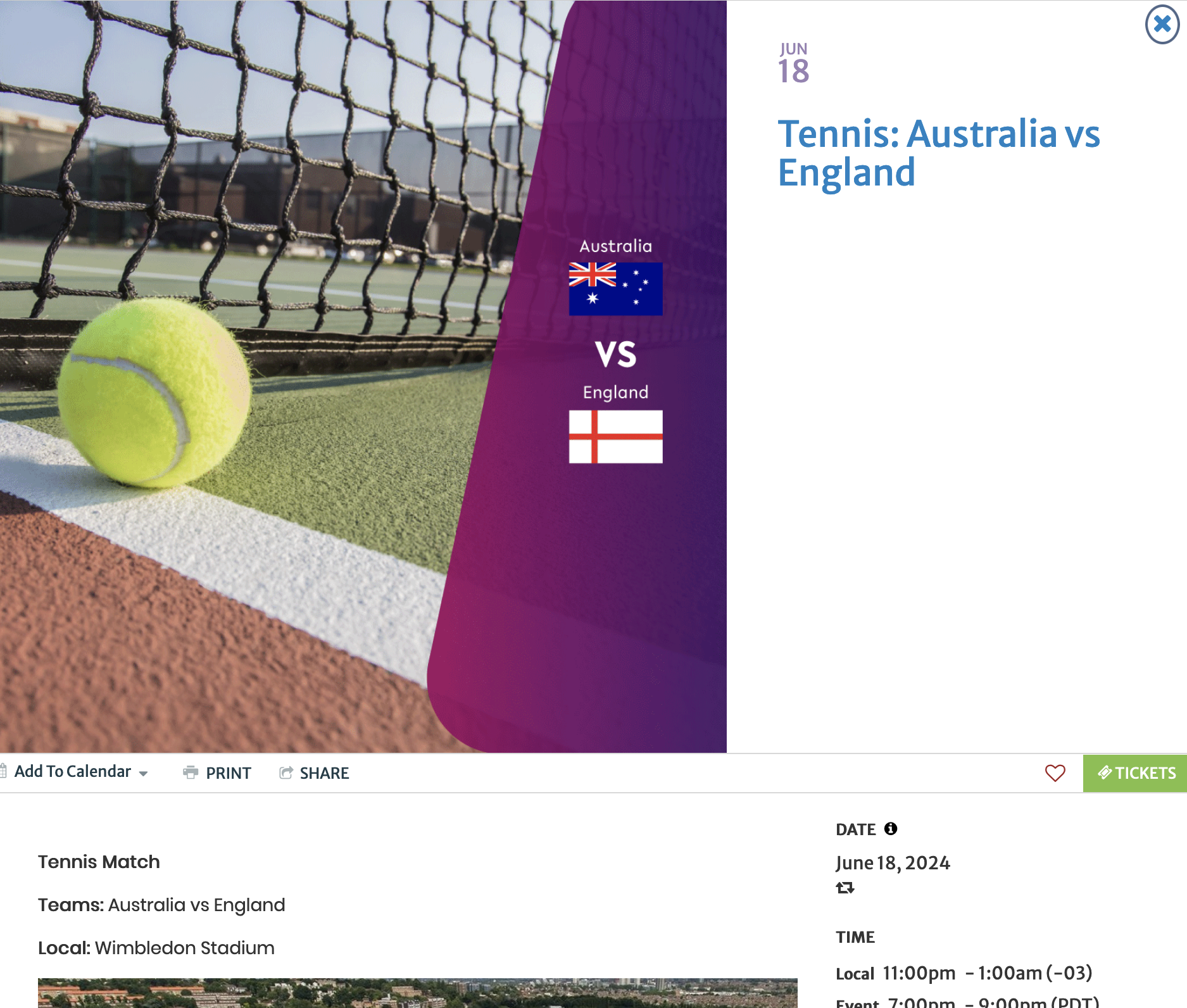
Fet (Naos) (720 x 480 px)
Sidlayouten Bold (Naos) erbjuder en kompakt version av standardlayouten, som framhäver händelseinformation samtidigt som den utvalda bilden framhävs. Det är ett utmärkt val för att uppmärksamma din händelses utvalda bild. Vi rekommenderar en minsta bredd på 720px för en skarp och attraktiv visning av bilder.

Kompakt (720 x 480 px)
Den kompakta layouten prioriterar information framför bilder och visar händelsens utvalda bild, datum och namn på samma rad. Den erbjuder kompletta händelsedetaljer i ett kompakt format, vilket gör den perfekt för snabbladdning och mobila enheter som surfplattor och smartphones. Vi rekommenderar en minsta bredd på 720px för en skarp och attraktiv visning av bilder.

brett (720 x 480 px)
Den breda layouten är en utökning av vår "kompakta" layout, som skiljer bilden från händelseinformationen och prioriterar organisationen. Den är idealisk för mobila enheter samtidigt som den säkerställer en välstrukturerad skärm. Vi rekommenderar en minsta bredd på 720px för en skarp och attraktiv visning av bilder.

Du har möjlighet att visa den utvalda bilden över hela evenemangssidans bredd. För att uppnå denna effekt rekommenderar vi att du använder anpassad CSS som anges nedan:
.timely-event-featured-image img {
width: 100% !important;
object-fit: cover !important;
} 3.4. Föreslagna kombinationer av kalendervy + händelsesida
När det gäller att visa upp evenemang effektivt är användningen av bilder av största vikt. I det här avsnittet utforskar vi de bästa metoderna för bilddimensioner som är skräddarsydda för varje kalendervy och evenemangslayout som erbjuds av Timely. Genom att förstå de idealiska bildstorlekarna för olika vyer kan du höja din kalenders visuella tilltalande samtidigt som du säkerställer sömlös integrering med din valda evenemangssidelayout. Låt oss dyka in och upptäcka hur du optimerar din evenemangspresentation för maximal effekt.
Posterboard View + Standard Händelse Sidlayout (720 x 480 px)
Denna kombination ger en iögonfallande mosaiklayout för evenemang i kalendern och en detaljerad översikt när du klickar på den.
Kakelvy + Fet (Naos) händelsesidalayout (720 x 480 px)
Kakelvy framhäver bilder, och Fet (Naos)-layouten framhäver händelseinformation samtidigt som den presenterade bilden effektivt visas.
Strömvy + kompakt händelsesidalayout (720 x 480 px)
Streamvyn erbjuder en vertikal lista med viss visuell information, medan den kompakta layouten prioriterar information framför bilder för snabb laddning och mobilkompatibilitet.
Modern listvy + bred evenemangslayout (1024 x 1024 px)
Den moderna listvyn visar en blandning av text och visuellt innehåll, medan den breda layouten ger en välstrukturerad skärm för mobila enheter.
Modern radvy + bred händelsesidalayout (1024 x 1024 px)
I likhet med vyn Modern list visar vyn Modern Row text och bilder på olika sätt, vilket kompletterar den breda evenemangslayouten.
Ren listvy + kompakt händelsesidalayout (720 x 480 px)
Vyn Clean List erbjuder en organiserad lista utan bilder, som passar bra med den kompakta evenemangssidelayouten för en snabbladdning, mobilvänlig upplevelse.
Ren radvy + kompakt händelsesidalayout (720 x 480 px)
Clean Row-vyn visar vertikal information utan bilder, perfekt anpassad till den kompakta evenemangslayouten för snabb åtkomst till händelseinformation.
4. Sammanhang
För att uppnå ännu bättre resultat är det särskilt användbart att lägga till mer sammanhang kring dina bilder för att få trafik av högre kvalitet till din kalender.
I den här Google-artikeln, Bästa metoder för Google Bilder, kan du hitta en mängd viktiga tips för att förbättra processen att lägga till bilder med sammanhang. Läs den artikeln och läs mer om riktlinjerna.
5. Lägg till beskrivande titlar och alternativ text
När du laddar upp en bild till din Timely redogör, ge den en beskrivande titel och en beskrivande alternativ text.
Om möjligt, se till att foton, logotyper och ikoner har ett beskrivande filnamn. Det är till exempel bättre att namnge ditt foto elgitarr.jpg än IMG0028361823.jpg. Dessutom, när du lägger till en beskrivning till din bild, var uppmärksam på att beskriva den så exakt som möjligt.
Med avseende på alternativ texttagg, bör den också beskriva bilden för att hjälpa till att förbättra dess sökresultat online på Google. Undvik ändå att fylla alternativtexten med nyckelord. Det kommer möjligen att resultera i en negativ användarupplevelse och kan göra att din kalender ses som spam.
Behöver du ytterligare hjälp?
För ytterligare vägledning och support, besök vår Hjälpcenter. Om du har några frågor eller behöver hjälp, tveka inte att kontakta vårt kundteam genom att öppna en supportbiljett från din Timely kontots instrumentpanel.
Om du behöver hjälp med att implementera och använda vår händelsehanteringssystem, vi hjälper gärna till. Utforska alla professionella tjänster vi kan erbjuda dig, och kontakta oss i dag!