Med designinställningen på din Timely instrumentpanelen kan du ställa in olika designanpassningar för din programvara för evenemangskalender, stärka ditt varumärke och din verksamhet. I det här inlägget kommer du att lära dig hur du ställer in dina kontodesigninställningar.
Se instruktionerna om videoformat för en snabb och enkel genomgång av innehållet:
1. Varför kanske du vill anpassa designen på din kalender?
Det finns många anledningar till att du kanske vill anpassa ditt utseende och känsla Timely evenemangskalender online, Inklusive:
- Så här lockar du nya webbplatsbesökare och engagerar dig med din publik: En cool "Vad händer"-sida är ett av de bästa sätten att skapa en följare, driva trafik med upprepade och längre webbplatsbesök.
- Ta med nytt innehåll och evenemang till din webbplats: Människor är upptagna och de kommer i bästa fall att ta 5 minuter att lägga upp evenemang på en webbplats – gör den till din.
- Attrahera pengar och tjäna pengar på dina evenemang: Annonsörer och sponsorer spenderar sin begränsade marknadsföringsbudget på var de upplever det mest värdefulla.
2. Anpassningar av kontodesigninställningarna
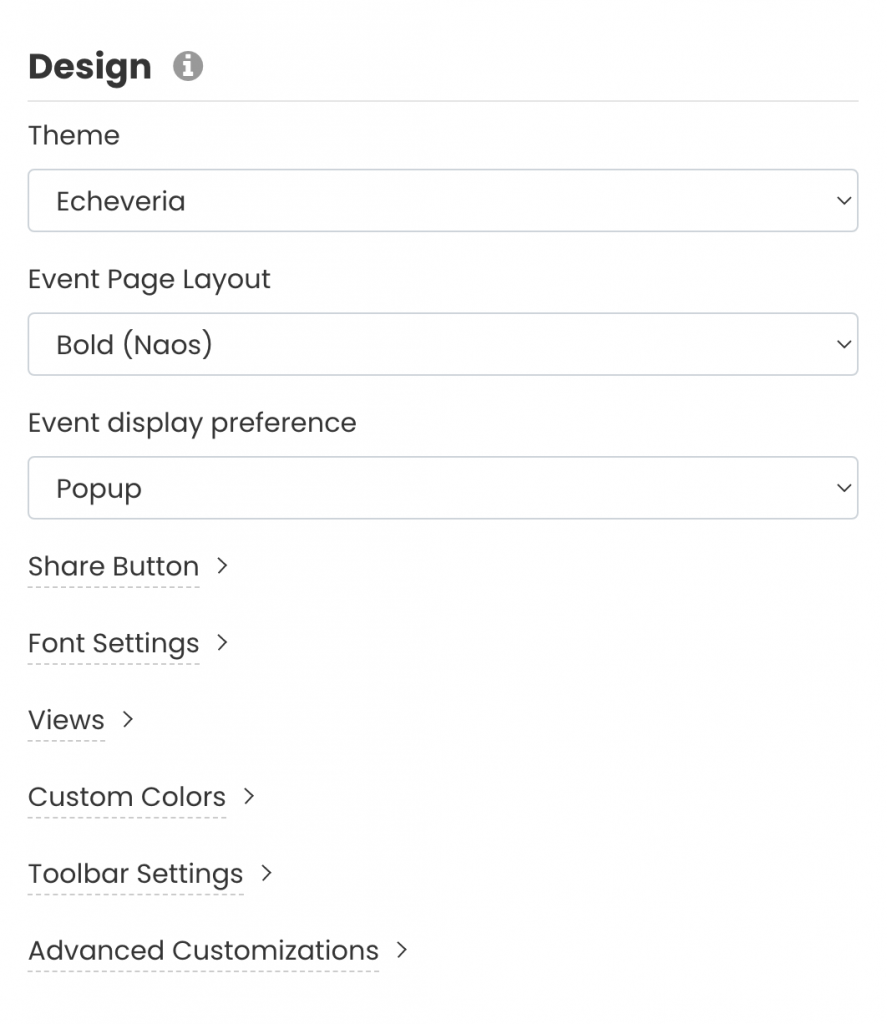
För att börja anpassa din webbplatsens evenemangskalender, på huvudmenyn till vänster, klicka på Inställningar. Klicka sedan på Design fliken, där du kan redigera följande inställningar:
- tema
- Händelsesidans layout
- Händelsevisningspreferens
- Share-knapp
- Teckensnittsinställningar
- Visningar
- Anpassade färger
- Verktygsfältsinställningar
- Avancerade anpassningar

3. Kalenderteman
Kolla in vår video för en enkel genomgång av innehållet:
För närvarande kan du välja mellan 13 olika förinställda kalenderteman:
- amsterdam
- Antik
- Företag
- Custom
- Standard
- echeveria
- Twilight
- Minimal
- Natt
- Påfågel
- Timely
- Klassisk
- Legacy
Genom att välja något av dessa teman kommer färg och typsnitt för varje tema att tillämpas automatiskt på dina kalendervyer och widgets. Om du vill kan du använda dem som utgångspunkt för att anpassa din kalender. Alla anpassningar du lägger till i ett förinställt tema blir din Custom tema.
4. Händelsesidans layout och visningsinställningar
Kolla in videon för en snabb och enkel genomgång av det här avsnittet:
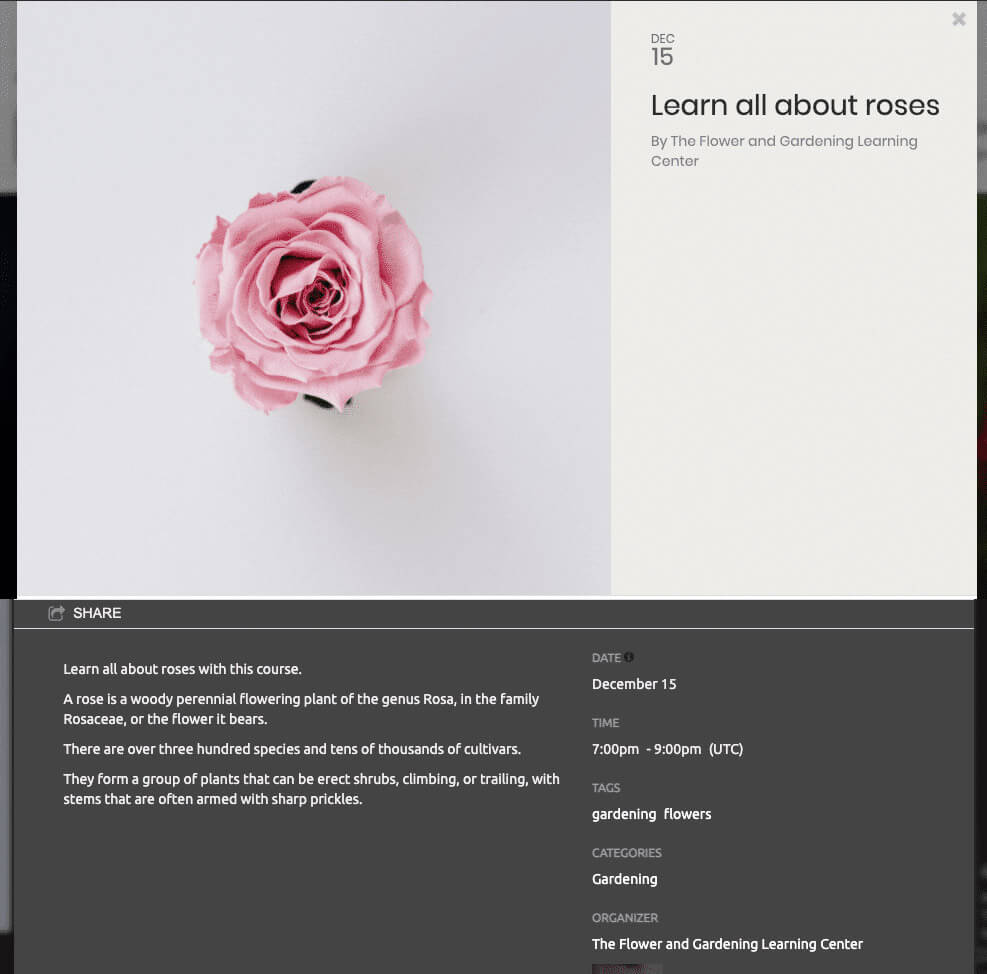
Du kan använda inställningarna för evenemangssidans layout för att bestämma utseendet på dina evenemangssidor. Du kan välja mellan 4 olika layouter för eventsidor:
- Standard
- Fet (Naos)
- Kompakt
- brett
Dessutom kan du välja hur evenemangssidan visas online när dina webbplatsbesökare klickar på evenemangsinlägget för mer information. Alternativen är: pop-up fönster eller ny flik.

5. Dela-knapp
Ocuco-landskapet Share-knapp är en funktion som gör att dina webbplatsbesökare enkelt kan dela din kalender och händelser med sina kontakter. Du kan styra var dela-knappen kommer att visas – i din onlinekalender och/eller evenemangsmålsidor – samt dess utseende – färgglad eller neutral. Du kan också bestämma vilka sociala kanaler du tillåter din publik att dela ditt eventinnehåll.
Lär dig i det här inlägget hur du ställer in sociala delningsknappar för din kalender och evenemangssidor.
6. Teckensnittsinställningar
Om du vill lägga till ett typsnitt som inte är tillgängligt som standard kan du lägga till ett anpassat typsnitt med Google Fonts eller Typekit-typsnitt. Du kan göra det för din kalender, händelsernas titel och för skjutreglaget.
Följ instruktionerna på din instrumentpanel. Välj först det teckensnitt du vill använda som kalenderns standardteckensnitt. För det andra, klistra in webbadressen i rutan "Teckensnittsadress". För det tredje, ställ in teckensnittsnamnet som ska användas för varje avsnitt för att åsidosätta standardteckensnittet.
7. Kalendervyer
Ocuco-landskapet Visningar inställningar avgör hur din evenemangskalender kommer att ses av din publik på din webbplats. Du kan välja mellan fler än 13 olika kalendervyer, Inklusive:
- Affischvy
- Kakel vy
- Strömvy
- Modern listvy
- Modern radvy
- Ren listvy
- Ren radvy
- Agendavy
- Kompakt agendavy
- Årsvy
- Månadsvy
- Veckovy
- Kartvy
Dessutom kan du anpassa varje vy för att förbättra kalender- och händelsevisualiseringen och användarengagemang. Lär dig i det här inlägget hur du ställer in dina inställningar för kalendervyer, och anpassa en kalenderlayout för din webbplats.
8. Anpassade färger
Om du vill anpassa din evenemangskalender ännu mer, du kan anpassa dess utseende och känsla genom att ändra färgerna som används i olika delar, som bakgrund, ram, text och knappar.
Du kan välja färger genom att klicka på önskat alternativ. En färgväljarruta visas där du kan välja din färg. Du kan antingen dra färgväljaren eller skriva hex-koden för önskad färg på lämplig ruta. Dessutom kan du klicka på knappen "Återställ standard" för att återställa färgen från den ursprungliga mallen.
9. Verktygsfältsinställningar
Förutom att anpassa din evenemangskalender online och evenemangssidor kan du också anpassa ditt verktygsfält. Genom att ändra verktygsfältets inställningar kan du ändra hur verktygsfältet överst i din kalender kommer att ses av dina webbplatsbesökare.
Du kan kontrollera alternativen och välja att dölja eller visa dem, enligt listan nedan:
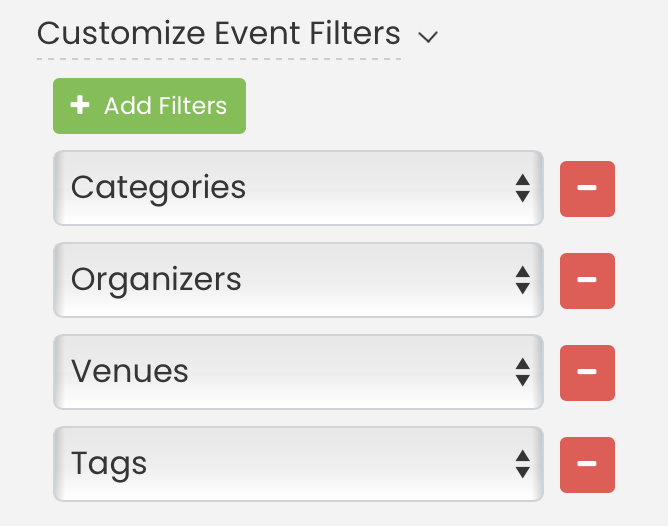
Dessutom kan du välja det filter som kommer att visas i din offentliga kalender för att underlätta händelsesökning. Till exempel kategorier, taggar, arenor, arrangörer och andra anpassade filter skapade av dig.

Slutligen visas filter i verktygsfältet, baserat på den ordning de är valda i i dina inställningar, från topp till botten. För att ändra filterordningen i den offentliga verktygsfältsvyn avmarkerar du helt enkelt alla filter och markerar dem sedan igen i önskad ordning. Systemet visar filtren i den ordning du väljer dem, vilket säkerställer att de visas exakt som de är avsedda för användarna.
10. Avancerad designanpassning
Menyn Advanced Customization låter dig anpassa designen på din kalenderprogramvara ännu mer. Alternativen är: anpassade metadata, anpassade sektioner och anpassad stilmall (CSS).
Anpassad metadata
Om du vill ha samma metadata för både fristående och inbäddade kalendrar behöver du bara fylla i den första rutan och lämna kryssrutan "Bädda in anpassning" omarkerad.
Om du kontrollerar Bädda in anpassning, kommer en andra ruta att visas och du måste lägga till anpassad metadata. Genom att göra det kommer den inbäddade kalendern att ha annan metadata än den fristående kalendern.
Klicka sedan på Spara knappen för att spela in dina nya personliga kalenderdesigninställningar.
Anpassade sektioner
Med anpassade sidhuvud- och sidfotssektioner kan du placera text, bild eller annonser högst upp eller längst ner i din kalender. Du kan göra detta för din fristående kalender (hostad på time.ly) och dina inbäddade kalendrar (iFrame-inbäddning).
Om du vill ha samma anpassningar för både fristående och inbäddade kalendrar behöver du bara fylla de två första rutorna och lämna Bädda in anpassning kryssrutan avmarkerad.
Om du kontrollerar Bädda in anpassning, kommer ytterligare två rutor att visas och du måste lägga till anpassad kod till var och en. Genom att göra det kommer du att kunna anpassa inbäddningskalendern annorlunda än den fristående kalendern.
Custom Style Sheet (CSS)
Anpassade stilmallar ger dig mer kontroll över hur du utformar din kalender. Du kan ändra bara några små delar av kalenderns utseende eller ändra den helt med hjälp av CSS. Du kan göra detta för din fristående kalender (hostad på time.ly) och dina inbäddade kalendrar (iFrame-inbäddning).
Om du vill ha samma anpassade stilmallar för både fristående och inbäddade kalendrar behöver du bara fylla den första rutan och lämna Bädda in anpassning kryssrutan avmarkerad.
Om du kontrollerar Bädda in anpassning, kommer en andra ruta att visas och du måste lägga till en anpassad stilmall. Genom att göra det kommer den inbäddade kalendern att ha en annan anpassad stilmall än den fristående kalendern.
Kom ihåg att lägga till anpassade stilar till klasser som börjar med ett "timely-" prefix, dessa klasser är mer benägna att förbli desamma med varje ny release.
11. Spara
Kom alltid ihåg att klicka på Spara knappen för att spela in dina nya personliga kalenderdesigninställningar. Om du inte vill spara ändringarna du har gjort klickar du på Återställa knapp.
12. Vad är nästa?
När du är klar med designanpassningen av din kalender kan du gå vidare och skapa en ny händelse or importhändelser för att fylla i din kalender. Sedan, ställ in inbäddningskoden för din kalender så att du kan installera den på din webbplats.
För mer användarvägledning, gå till vår Hjälpcenter. Om du har några frågor eller behöver ytterligare hjälp, tveka inte kontakta oss. Alternativt kan du öppna en supportbiljett från din Timely kontots instrumentpanel.