Om du använder Timely programvara för platshantering för att hantera dina lokaler och utrymmen kan du enkelt bädda in information om dina utrymmen direkt på din webbplats. Detta gör att du kan visa upp dina tillgängliga utrymmen och deras detaljer för din publik, vilket gör det bekvämt för potentiella kunder att utforska dina erbjudanden och boka dina utrymmen. I den här omfattande guiden går vi igenom stegen för att ställa in inbäddningskoden för dina rymdvyer.
1. Viktiga fördelar med inbäddning Timely Rymdvyer på din webbplats
Bädda in information om dina utrymmen från Timely på din webbplats erbjuder flera fördelar. Det ger ett sömlöst sätt för dina webbplatsbesökare att utforska dina tillgängliga utrymmen, inklusive deras specifikationer, funktioner och bilder. Detta kan vara särskilt användbart om du erbjuder utrymmen för bokning av evenemang, möten eller andra ändamål.
Genom att bädda in Timely rymdvyer kan du:
- Förbättra användarupplevelsen: Besökare kan enkelt hitta och se information om dina utrymmen utan att lämna din webbplats.
- Öka bokningsbekvämligheten: Intresserade personer kan kontrollera tillgängligheten och göra rumsförfrågningar eller hyra direkt från din webbplats.
- Visa upp rymdmångfalden: Markera olika typer av utrymmen du erbjuder, som mötesrum, evenemangshallar eller utomhuslokaler.
- Spara tid och ansträngning: Uppdateringar av dina utrymmesdetaljer i Timely reflekteras automatiskt på din webbplats.
2. Plattformar som stöds för inbäddning Timely Rymdinformation
Timely's space embed-funktion är mångsidig och kan integreras i olika webbplatsinnehållshanteringssystem (CMS) och plattformar. Några av de plattformar som stöds inkluderar:
- hood.discount
- html
- Shopify
- Wix
- Squarespace
- Joomla
- Drupal
- Magento / Adobe Commerce
- Adobe Experience Manager
- Weebly
- Kör pappa
- MicroSoft SharePoint / Power Pages
- Rörlighet
Oavsett vilket CMS eller vilken plattform du använder, är de allmänna instruktionerna för att ställa in inbäddningskoden för dina rymdvyer liknande. Fortsätt läsa för att lära dig hur.
3. Konfigurera din Space Views Bädda in kod
För att bädda in information om din Timely utrymmen på din webbplats, följ dessa steg-för-steg-instruktioner:
- Logga in på din Timely konto.
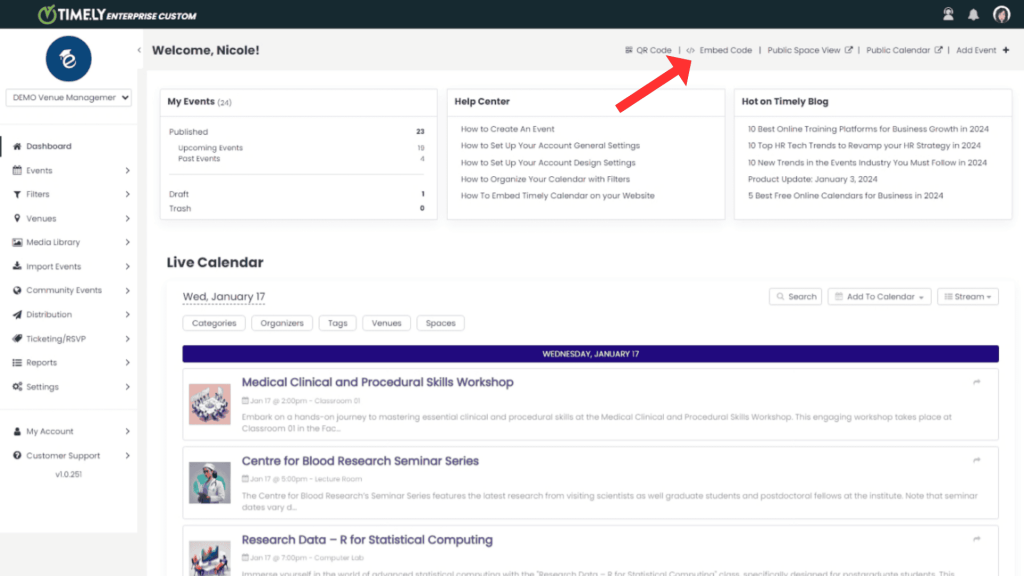
- Klicka på i det övre högra hörnet Inbäddad kod genväg. Alternativt, gå till Inställningar, sedan Inbäddade koden.

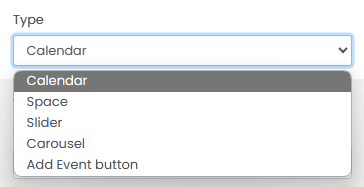
- Välj Utrymme alternativ.

Om du inte vill anpassa inbäddningskoden kan du gå direkt till widgetkodavsnittet nedan (6. Kopiera din Space View iFrame-inbäddningskod). Annars, fortsätt att läsa det här inlägget för att lära dig mer.
4. Avancerade inställningar
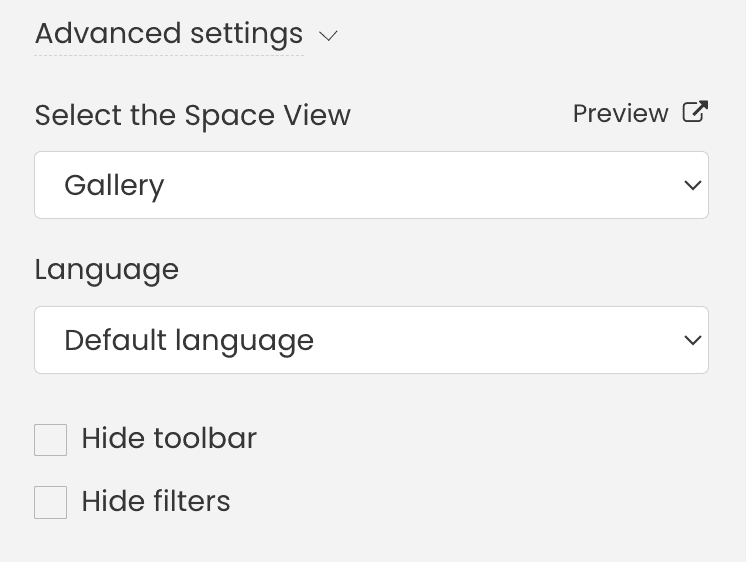
När det gäller att visa upp dina lokaler eller utrymmen är anpassning nyckeln. Med Timely platsledningssystem, kan du enkelt anpassa olika aspekter av hur dina rymdvyer presenteras. Använd de avancerade inställningarna för inbäddningskoden för att skräddarsy inbäddningskoden för dina utrymmesvyer för att exakt matcha dina behov, enligt följande:
- Välj rymdvy: här kan du välja vilken vy du vill använda, den kan vara densamma som den för din huvudrymdskalender eller så kan du välja ett annat alternativ.
- Välj språk: här kan du välja språk för din rymdkalender.
- Dölj verktygsfält: här kan du välja att dölja verktygsfältet från rymdkalendern.
- Dölj filter: här kan du välja att dölja filtren från rymdkalendern.

Oavsett om du väljer olika vyer, justerar språkinställningar eller döljer verktygsfält och filterelement, ger dessa val användarna möjlighet att optimera presentationen av sina kalendrar för förbättrad användarupplevelse och tillgänglighet.
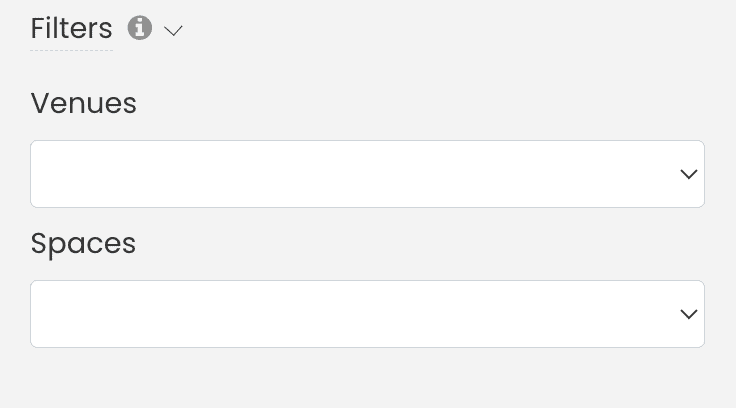
5. Lägga till filter i din Space View Bädda in kod
Genom att ställa in filter för din inbäddningskod för din rymdvy kan du välja att visa specifika utrymmen på olika bokningssidor på din webbplats. På detta sätt kommer tittarna bara att se utrymmen baserat på de platser du väljer, eller de exakta utrymmen som du väljer att visa.

Den här funktionen visar sig vara ovärderlig, särskilt i scenarier där du övervakar flera arenor och försöker skapa distinkta bokningssidor för varje. Dessutom fungerar det som en praktisk lösning för att skapa dedikerade webbsidor för att visa upp individuella rymdscheman. Oavsett om du hanterar en mängd arenor eller strävar efter att lyfta fram specifika utrymmen, kan du genom att använda filter i inbäddningskoden för din rymdvy skapa en skräddarsydd och strömlinjeformad upplevelse för din publik.
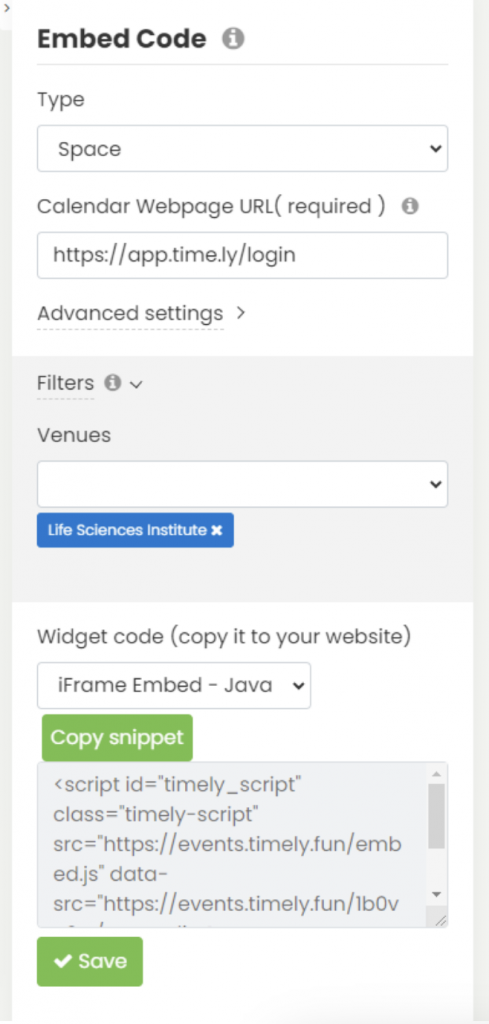
6. Kopiera din Space View iFrame Embed Code
Efter att ha anpassat din inbäddningskod för rymdvyn är det dags att generera ditt kodavsnitt. För att göra det, följ bara dessa steg:
- Klicka på filtret "Widgetkod (kopiera den till din webbplats)".
- Välj alternativet "iFrame Embed - Javascript".
- Klicka på knappen "Kopiera utdrag" för att kopiera din inbäddningskod.

Nu kan du klistra in den här koden i backend på din webbplats för att visa din Timely rymdvy. Beroende på ditt CMS eller plattform kan processen variera något. Se specifika instruktioner för att bädda in din kod i CMS-plattformar nedan:
- hood.discount
- html
- Shopify
- Wix
- Squarespace
- Joomla
- Drupal
- Magento / Adobe Commerce
- Adobe Experience Manager
- Weebly
- Kör pappa
- MicroSoft SharePoint / Power Pages
- Rörlighet
För hjälp med andra CMS eller mobilapplikationer som inte finns med i våra guider, vänligen kontakta vår kundtjänst.
Bädda in en Timely utrymmesvy på din webbplats förbättrar dina besökares upplevelse, visar effektivt upp dina tillgängliga utrymmen och förenklar bokning och uthyrning. Gör din webbplats till en enda destination för utrymmesförfrågningar och bokningar med Timelys rymdvy inbäddningsfunktion!
Behöver du ytterligare hjälp?
För ytterligare vägledning och support, besök vår Hjälpcenter. Om du har några frågor eller behöver hjälp, tveka inte att kontakta vårt kundteam genom att öppna en supportbiljett från din Timely kontots instrumentpanel.
Om du behöver ytterligare hjälp med att implementera och använda Timely platsledningssystem, vi hjälper gärna till. Utforska alla professionella tjänster vi kan erbjuda dig, och kontakta oss i dag!