Zahmetsizce nasıl entegre edeceğinizi öğrenin etkinlik takvimi ve widget'ları HTML web sitenize ekleyin Timely. Takvim güncellemelerinin ve etkinlik değişikliklerinin anında görüntülenmesi için bir kod pasajını kopyalayıp sitenizin arka ucuna eklemek gibi basit bir işlemi izleyin. Takvimi şunun için kullanın: rezervasyonları kabul etmek ve etkinlik biletleri satmak. HTML web sitenize etkinlik takvimi ve widget'lar eklemeye ilişkin adım adım kılavuzu keşfedin.
1. HTML nedir?
HTML (HyperText Markup Language), web sayfası oluşturmanın temel bir bileşenidir. İçeriği yapılandırmanın ve bağlantılar, metin ve medya dosyaları gibi öğelerin nasıl görüntüleneceğini belirlemenin temelini oluşturur. HTML dinamik komutlar oluşturamasa da vazgeçilmez bir araç olarak web geliştirmede çok önemli bir rol oynar.
Bir web tarayıcısı aracılığıyla görüntülendiğinde .html uzantılı düz metin dosyaları HTML belgelerine dönüşür. Bir tarayıcı, bir sunucudan bir web sayfası istediğinde, HTML kodunu alır ve bu kod daha sonra web sayfasını kullanıcıya gösterecek şekilde yorumlanır.
HTML etiketleri, bir web sayfasının başlıklar, paragraflar, resimler, bağlantılar ve formlar gibi farklı öğelerini ayırt etmeye yardımcı olur. Bu etiketler açılı parantezlerle (<>) çevrelenir ve genellikle bir kapatma etiketiyle ( ) belirli bir öğenin başlangıcını ve sonunu temsil etmek için. Göstermek için, etiketi bir paragrafı belirtmek için kullanılır ve paragrafı kapatmak için etiketi kullanın.
2. Tam Takvim ve Widget Yerleştirmesi
Bir HTML web sayfası kullanarak etkinliklerin düzenlenmesi ve tanıtılması söz konusu olduğunda, Timely etkinlik takvimi yazılımı en etkili çözümü sunar. Çok çeşitli özelleştirme seçenekleriyle bir düzineden fazla seçenek arasından seçim yapabilirsiniz takvim görünümleri kapsamlı, tam ölçekli bir takvim oluşturmak için kullanılabilir veya daha küçük takvim widget'larına uyarlanabilir. Dahası, kaydırıcı ve atlıkarınca Widget'lar sitenizin tasarımını geliştirmek ve seçtiğiniz etkinlikleri daha iyi sunmak için kullanılabilir.
Tam ölçekli bir takvim, web sayfasının tamamını kaplar ve etkinliklerin sağlam bir görüntüsünü sunar. Öte yandan, bir widget görünümünün boyutu genellikle daha küçüktür ve daha az alan gerektirir. Ancak, her iki seçenek de bağımsız olarak yerleştirilebilir veya web sitenizin ziyaretçileri için ilgi çekici bir deneyim oluşturmak üzere birlikte kullanılabilir.


3. Bir HTML sayfasına Tam Takvim Görünümleri Nasıl Eklenir?
Widget'lar, bir HTML sayfasına işlevsellik katan etkileşimli öğelerdir. Bir HTML sayfasını düzenlemek web tasarım becerilerine bağlı olsa da web sitenize bir takvim widget'ı eklemek basit bir işlemdir.
Başlamadan önce, sahip olduğunuzdan emin olun. takvim yerleştirme kodunuzu ayarlayınve kişiselleştirilmiş kodunuzu oluşturdunuz. Bu bilgiler elinizdeyken, takvim Gömme kodunuzu bir HTML web sitesine eklemek için aşağıdaki talimatları izleyin:
- HTML düzenleyicinizi açın
- Yerleştirmek istediğiniz sayfaya gidin Timely takvim veya yeni bir sayfa oluşturun
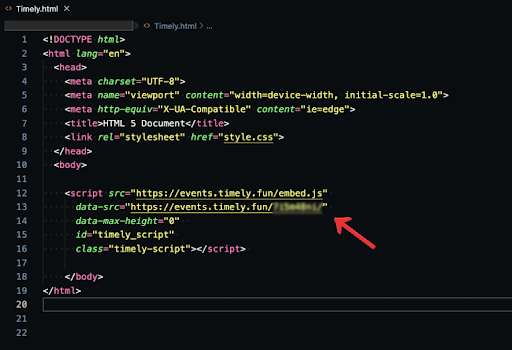
- Bir aç HTML tag to add your calendar embed code. It can be placed either in the head or body of your code.
- Kodu yapıştırdıktan sonra komutuyla etiketi kapatın.

Bu, bilgilerinizi eklemenin en kolay yoludur. Timely Takvim HTML düzenleyicisine Kod Gömme. Gelişmiş değişiklikler yapmak istiyorsanız gelişmiş talimatlar için editörünüzün belgelerine bakın.
4. HTML Web Sitesine Widget'lar Nasıl Eklenir?
Seçtiğiniz HTML düzenleyiciden bağımsız olarak (Atom, Notepad++, Visual Studio Code, Sublime Text), yerleştirme kodu ekleme yöntemi aynı kalacaktır. Takvim gibi widget'ları dahil ederek web sitenizin görsel çekiciliğini ve dinamizmini artırabilirsiniz. carousels ve sürgü
Web sitenizin widget'lardan faydalanabileceğini düşünüyorsanız, yerleştirme kodlarınızı almak ve bunları farklı sayfalarda kullanmak için aşağıdaki faydalı kılavuzlara göz atın.
- Takvim Widget Görünümleri için Ekleme Kodunu Ayarlama,
- Etkinlik Kaydırıcıları için Ekleme Kodu Nasıl Kurulur
- Etkinlik Döngüsü için Ekleme Kodu Nasıl Kurulur.
Ekleme kodlarını yapılandırdıktan sonra, bunları belirlenen web sayfasına eklemek için önceki talimatların aynısını izleyin. Sayfa düzeninizi optimize etmek için yeterli alan ayırdığınızdan ve widget'ınızın doğru konumlandırıldığından emin olun.
Bu kullanıcı kılavuzunun HTML web sitelerine ve sayfalarına nasıl etkinlik takvimi ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. İsterseniz bir bile kullanabilirsiniz Timely takvim rezervasyonları kabul et ve etkinliklerinize bilet satmak.
Ek Yardıma mı ihtiyacınız var?
Daha fazla rehberlik ve destek için lütfen sayfamızı ziyaret edin. Yardım Merkezi. Herhangi bir sorunuz varsa veya yardıma ihtiyacınız varsa, müşteri başarı ekibimizle iletişime geçmekten çekinmeyin. Timely hesabın kontrol paneli.
Uygulama ve kullanma konusunda ek yardıma ihtiyaç duymanız durumunda Timely olay yönetim sistemi, yardımcı olmaktan mutluluk duyarız. Tümünü keşfedin profesyonel hizmetler size teklif edebiliriz ve Bizimle temasa geçin bugün!