İle Timelyile web sitenizin kullanılabilirliğini artıran görsel olarak çekici ve erişilebilir bir takvim oluşturabilirsiniz. WCAG ve ADA yönergelerini takip ederek web sitenizin erişilebilirliği ve kullanıcı deneyimi üzerinde önemli etkisi olacak küçük değişiklikler yapabilirsiniz. Bu yazıda, cihazınızı nasıl yapılandıracağınızı öğreneceksiniz. Timely erişilebilirlik uyumluluğu takvimi.
1. Web Erişilebilirliği Nedir?
Web erişilebilirliği web sitelerinin, araçlarının ve teknolojilerinin engelli kişilerin kullanımına uygun şekilde tasarlanmasını ve geliştirilmesini sağlar. Bu, içeriğin çeşitli formatlarda sağlanmasını, kolay gezinmenin sağlanmasını ve yardımcı teknolojilerle uyumluluğun sağlanmasını içerir.
Dijital erişilebilirlik dört prensip üzerine kuruludur: algılanabilir, çalıştırılabilir, anlaşılabilir ve sağlam. Her ilke benzersiz bir işleve hizmet eder ve farklı türdeki engelleri olan kişilerin web'de zorluk yaşamadan gezinmesine olanak tanır.

Erişilebilirlik standartlarına bağlı kalarak WCAG, ADA ve Bölüm 508Web erişilebilirliği, yetenekleri ne olursa olsun herkesin dijital içeriğe etkili bir şekilde erişebildiği ve etkileşimde bulunabildiği kapsayıcı bir çevrimiçi ortam yaratmayı amaçlamaktadır.
2. Erişilebilirlik Yönergelerine Neden Uymalı?
Erişilebilirlik yönergelerine uymak, web siteniz için çok sayıda avantaj sunar. Dijital erişilebilirliğin temel amacı engelli bireylere eşit erişim sağlamaktır ancak aynı zamanda daha geniş bir kitleye yönelik kullanıcı deneyimini de geliştirir. Bilgileri net bir şekilde sunan ve gezinmesi kolay bir web sitesi, kullanıcıları geri dönmeye teşvik eder.
Ayrıca, web sitenizi ve takviminizi erişilebilirlik açısından optimize etmek, arama motoru tarayıcılarının web sitenizi daha verimli bir şekilde okumasına yardımcı olur ve bu da içeriğinizin arama motoru sonuçlarındaki sıralamasını iyileştirebilir.
3. Time.lyErişilebilirlik Taahhüdü
At Timely, sözleşmemizde de belirtildiği gibi, engelli kişiler için dijital erişilebilirliği sağlamaya kararlıyız. web erişilebilirlik bildirimi. İlgili erişilebilirlik standartlarını web sitemize ve web tabanlı yazılım uygulamalarımıza uygulayarak, herkes için kullanıcı deneyimlerimizi sürekli olarak geliştiriyoruz.
Örneğin, cihazınızdaki tüm özellikler Timely takvime klavye gezintisi yoluyla erişilebilir. Bu, kullanıcıların fareye ihtiyaç duymadan Sekme tuşunu ve diğer tuş vuruşlarını kullanarak bağlantılar, düğmeler, formlar ve diğer kontroller arasında gezinebileceği anlamına gelir.

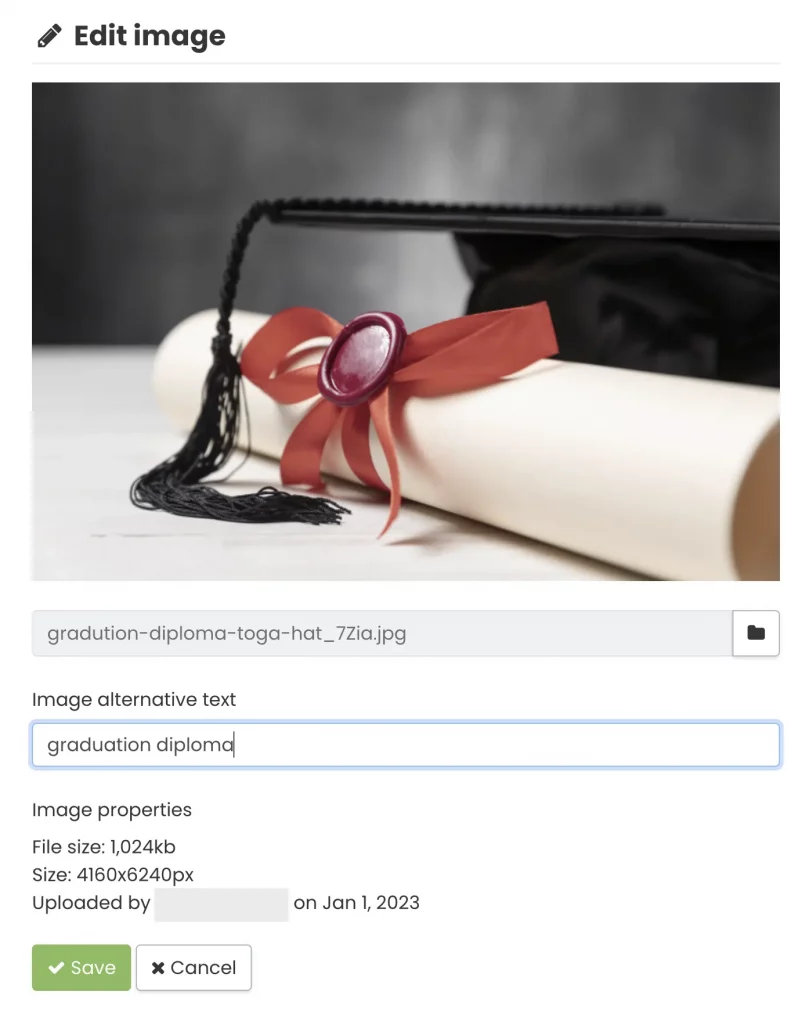
Başka bir örnek, siteye yüklenen tüm görsellerin Timely platform Alternatif Metin (alternatif metin) açıklamaları içerebilir. Alternatif metin, görme engelli kullanıcılar tarafından kullanılan ekran okuyucular tarafından yüksek sesle okunur, yüklenmemesi durumunda görselin yerine görünür ve arama motorları tarafından indekslenir.

Her ne kadar Timely yazılım çözümleri erişilebilirlik standartlarıyla uyumlu olacak şekilde tasarlandığından takviminizi yapılandırma şekliniz uyumluluğunu etkileyebilir. Yüklenen tüm görsellerin bir Alternatif Metne sahip olmasını sağlamanın yanı sıra, web sitenizin tasarımı da Timely takvim, erişilebilirliğin iyileştirilmesinde ve genel kullanıcı deneyiminin geliştirilmesinde çok önemli bir rol oynar.
4. Cihazınızın Tasarım Ayarlarını Yapılandırma Timely Erişilebilirlik Uyumluluğu Takvimi
optimize etmek için Time.ly Erişilebilirlik uyumluluğu için takvim tasarımına şu basit adımları izleyerek başlayın:
- Lütfen giriş yapın Timely Hesap.
- Soldaki ana menüde, tıklayın Ayarlar.
- Ardından, üzerine tıklayın Tasarım. Tasarım özelliklerini değiştirerek takvim görünümünüzü değiştirebileceğiniz yeni bir tasarım sekmesi açılacaktır.
Aşağıda belirli tasarım özelliklerinin nasıl kurulacağına ilişkin bazı değerli ipuçları bulunmaktadır. Timely Erişilebilirlik standartlarını etkili bir şekilde karşılamak için takvim.
4.1 Erişilebilirlik için Takvim Teması
Şu anda web siteniz için 13 Varsayılan Tema arasından seçim yapma seçeneğiniz bulunmaktadır. Bu temalar yalnızca standart yazı tiplerini ve yazı tipi boyutlarını değiştirmekle kalmayacak, aynı zamanda erişilebilir takviminize yeni renkler de katacaktır.
Optimum kontrast sunan ve orta ila büyük yazı tipi boyutlarını kullanan, daha kolay okunabilirlik ve görünürlük sağlayan renklerin tasarımına öncelik veriyoruz. Ancak takvim sunumunuzun her öğesini tercihlerinize göre özelleştirme ve marka renklerinizle uyumlu hale getirme esnekliğine sahipsiniz.
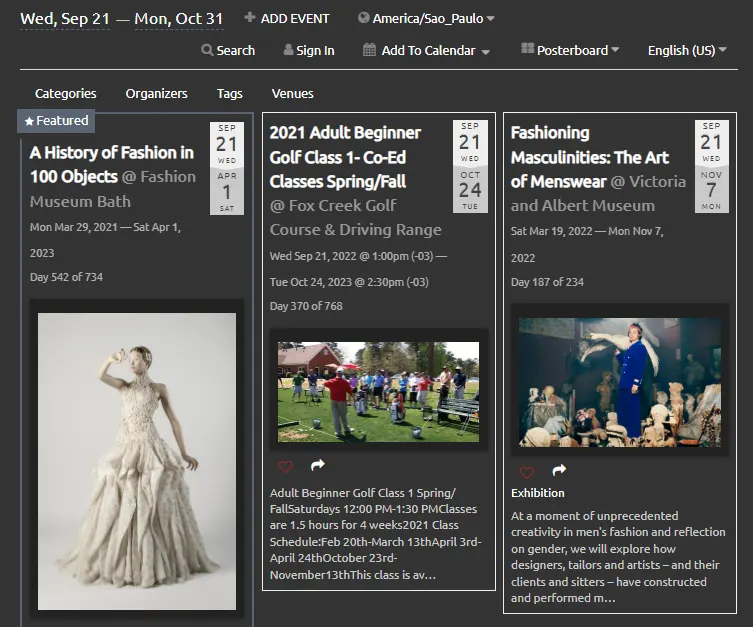
Örnek olarak erişilebilirlik özelliklerini inceleyelim. Timely takvimin “gece” teması. Daha koyu renk desenlerine rağmen bu tema, yazı tipi renklerini etkili bir şekilde vurgulayarak çarpıcı bir kontrast oluşturur. Bu, okunabilirliği artırır ve kullanıcıların etkinlik başlıkları ve tarihleri gibi önemli bilgileri hızlı bir şekilde tanımlamasına yardımcı olur.

Resim alt metni: "Gece" temasının yazdırma ekranı Timely gösterge paneli
4.2 Etkinlik Ayrıntıları Düzeni
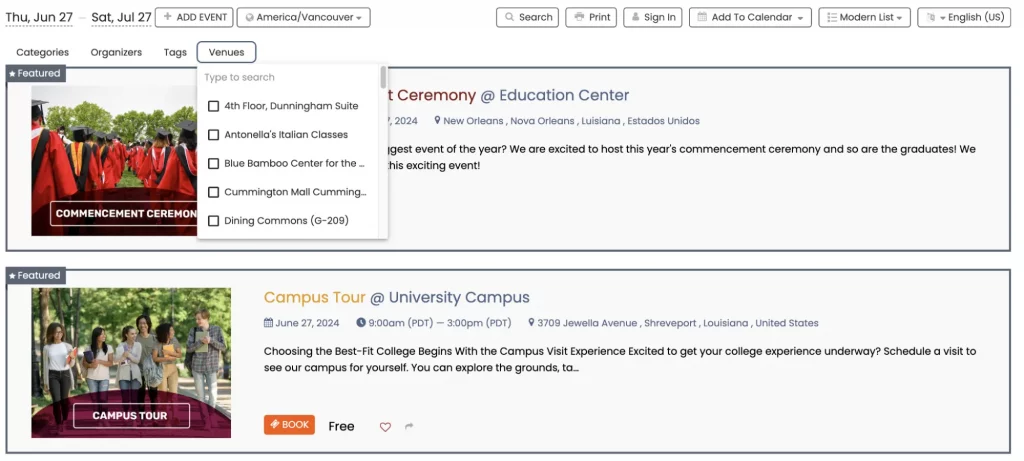
Takviminizin kullanılabilirliğini optimize etmek için, Timely dört farklı etkinlik ayrıntısı düzeni seçeneği sunar:
- Varsayılan
- Naos (Kalın)
- Kompakt
- Geniş
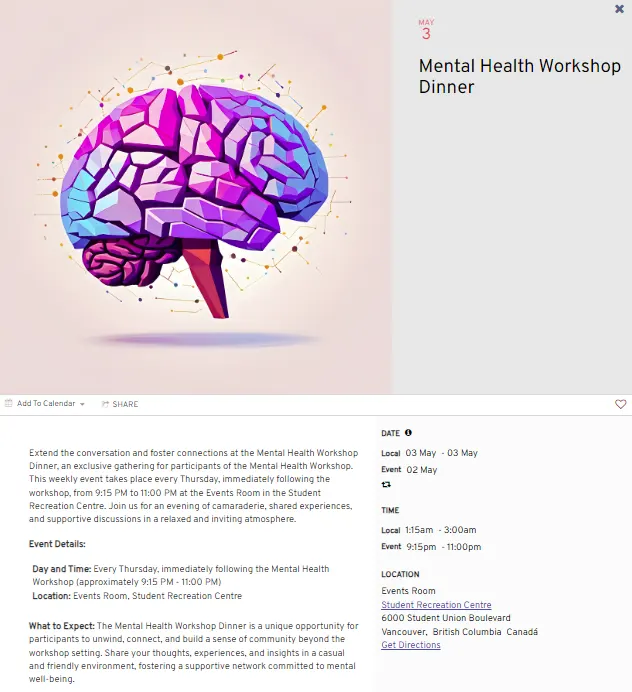
Her düzen, etkinlik açılış sayfalarınızın tasarımını ve kullanıcıların gezinme ve istenen bilgileri bulma kolaylığını etkiler. Bir düzen seçerken etkinlik türlerinizi ve hedef kitlenizi dikkate almanızı öneririz.

Tercih ettiğiniz düzeni doğrudan kontrol panelinden seçme esnekliğine sahipsiniz. Takviminizde nasıl görüneceğine dair bir önizleme görmek için, düzeninizi seçtikten sonra bir etkinliği tıklamanız yeterlidir.
4.3 Takvim Yazı Tipleri
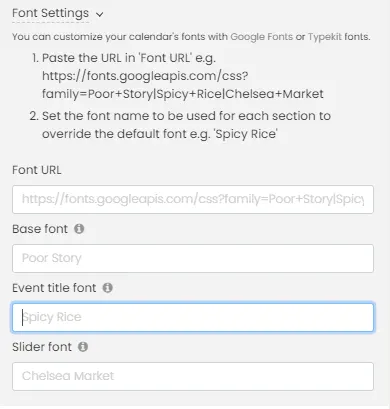
Bir ile Timely hesabınız varsa, takvim yazı tiplerinizi doğrudan Google Fonts veya Typekit yazı tiplerinden seçme seçeneğiniz vardır. Erişilebilirlik amacıyla takviminizde standart yazı tipleri (Times New Roman, Arial vb.) gibi kolayca okunabilen yazı tiplerini kullanmanızı öneririz. Ek olarak, daha ayrıntılı olarak açıklayacağımız, sağlanan araçları kullanarak yazı tipi stilini ve boyutunu özelleştirebilirsiniz.
Bir yazı tipi eklemek için yapmanız gereken tek şey, yazı tipi URL'sini kopyalamak ve ardından, aşağıda gösterildiği gibi, aşağıdaki kutularda varsayılan yazı tipini geçersiz kılacak adı ayarlamaktır. Ayrıca, her ikisini de kullanma seçeneğiniz vardır. Google Fonts or Adobe/Typekit yazı tipleri.

4.4 Erişilebilirlik Uyumluluğu için Özel Takvim Renkleri
Daha önce de belirtildiği gibi, sizin Timely takvim tamamen özelleştirilebilir. Markanızın estetiğine uyum sağlamak ve takvimin erişilebilirliğini geliştirmek için hem renkleri hem de yazı tiplerini değiştirme esnekliğine sahipsiniz. Üstelik ileri düzeyde teknik becerilere ihtiyaç duymadan.
Markanızın renk paletiyle özelleştirebileceğiniz çeşitli takvim ve widget görünümleri şunlardır:
- Genel
- Düğmeler
- Etkinlik detayları
- Poster görünümü
- Döşeme görünümü
- Akış görünümü
- Modern liste görünümü
- Modern satır görünümü
- Ajanda görünümü
- Yıl görünümü
- Ay görünümü
- Hafta görünümü
- Kaydırıcı görünümü
- atlıkarınca görünümü
- Harita görünümü
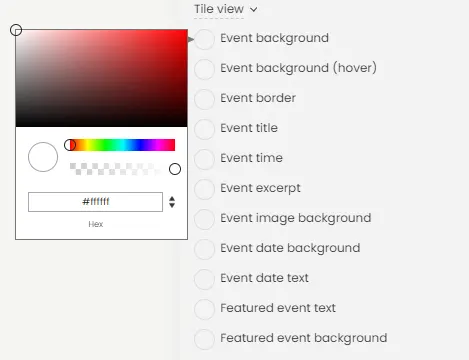
Bu görünümlerden birine tıkladığınızda her öğe için farklı bir renk seçme seçeneğine sahip olacaksınız. Örneğin arka plan, kenarlık, başlık ve metin.

Takviminizi daha da erişilebilir hale getirmek için iyi durumda kalmanızı öneririz. renk kontrastı unsurlar arasındadır. Örneğin, koyu metinli açık renkli bir arka plan kullanın. Bu, erişilebilirliğin önemli bir yönü olan sayfanın okunmasının kolay olmasını sağlamaya yardımcı olur.
Daha spesifik olarak, WCAG 2.0 Düzey AA Metni görme engelli kişiler için okunabilir kılmak amacıyla normal metin için en az 4.5:1 ve büyük metin için en az 3:1 kontrast oranını zorunlu kılar. WİEK 2.1 bu gereksinimleri grafiksel nesnelere ve kullanıcı arayüzü bileşenlerine kadar genişletir ve bunların ayırt edilebilir olmasını sağlamak için minimum kontrast oranını 3:1 olarak ayarlar. En üst düzeyde takvim erişilebilirliği için, WCAG Düzeyi AAA normal metin için en az 7:1 ve büyük metin için 4.5:1 kontrast oranı gerektirir. Büyük metnin 14 punto (yaklaşık 18.66 piksel) ve kalın veya 18 punto (yaklaşık 24 piksel) veya daha büyük olarak tanımlandığını lütfen unutmayın.
4.5 Gelişmiş Takvim Özelleştirme Araçları
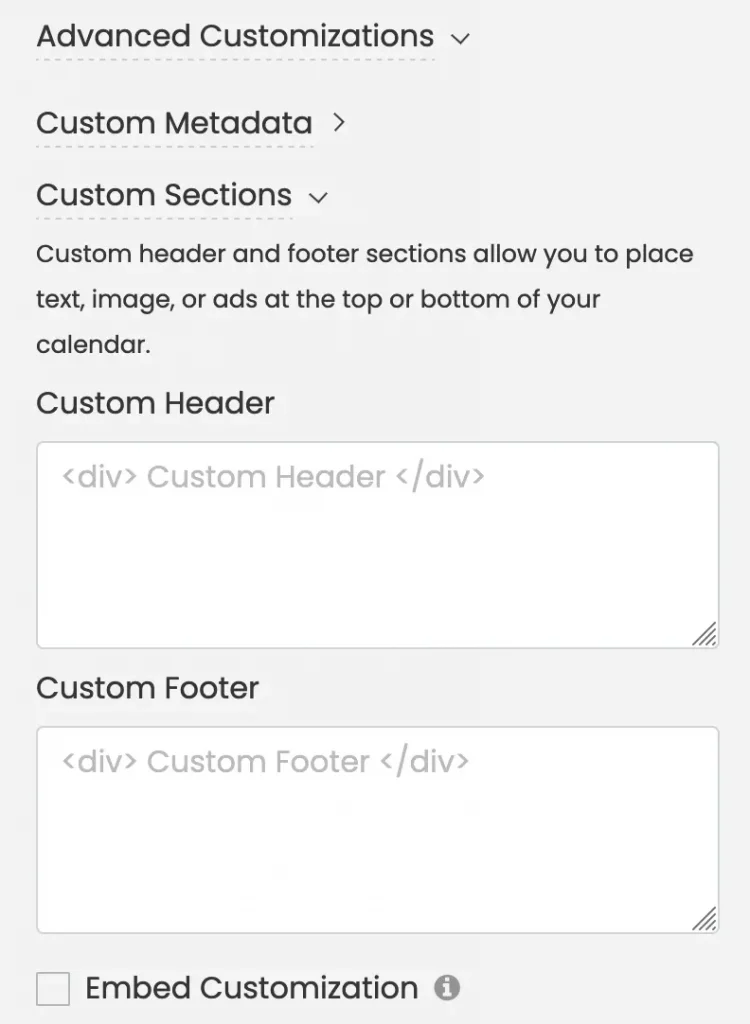
Bazı kodlama becerileriniz varsa Özel Meta Verileri, Özel Bölümleri ve Özel Stil Sayfalarını kullanarak etkinlik başlıklarınızı, üst bilgilerinizi ve alt bilgilerinizi geliştirebilirsiniz.

Bu değişiklikleri takviminize uygulamak için kodunuzu yapıştırın ve ardından İndirim düğmesine basın.
kullanma Bu özellikler takviminizin erişilebilir kalmasını ve özelleştirmelerinizi doğru şekilde yansıtmasını sağlar. Ek olarak, kapsamlı kodlama becerilerine ihtiyaç duymadan tercih ettiğiniz renkleri, yazı tiplerini ve diğer ayarları seçmenize olanak sağlayarak zamandan tasarruf sağlar.
Ek Yardıma mı ihtiyacınız var?
Daha fazla rehberlik ve destek için lütfen sayfamızı ziyaret edin. Yardım Merkezi. Herhangi bir sorunuz varsa veya yardıma ihtiyacınız varsa, müşteri başarı ekibimizle iletişime geçmekten çekinmeyin. Timely hesabın kontrol paneli.
Uygulama ve kullanma konusunda ek yardıma ihtiyaç duymanız durumunda Timely olay yönetim sistemi, yardımcı olmaktan memnuniyet duyarız. Tümünü keşfedin profesyonel hizmetler size teklif edebiliriz ve Bizimle temasa geçin bugün!