Timely MicroSoft SharePoint ve Power Pages web sitenizi dinamik etkinlik takvimleri ve widget'larla yükseltmenin cevabıdır. Bu kılavuzda, kusursuz entegrasyon konusunda size yol göstereceğiz. Timely SharePoint ve Power Pages web sitenizde etkinlikleri sergilemenize, programları yönetmenize ve hedef kitlenizi etkilemenize olanak tanır. Yerleştirmenin kolay adımlarına geçelim Timely İçeriği SharePoint ve Power Pages'e aktarın.
1. SharePoint nedir? Güç Sayfaları nedir?
SharePoint, Microsoft tarafından geliştirilen güçlü bir işbirliği platformudur. Kuruluşların içerik ve uygulamalar oluşturmasına, paylaşmasına ve yönetmesine olanak tanır. Esnekliği ve entegrasyon yetenekleriyle SharePoint, güvenli intranetler, belge ve dosya yönetimi ve işbirliği platformları için yaygın olarak kullanılmaktadır. Platform, özellikle Microsoft 365 paketiyle zengin entegrasyon yetenekleri sunarak üretkenliği artırmak, veri güvenliğini sağlamak ve işbirliğine dayalı bir işyeri kültürünü geliştirmek isteyen kuruluşlar için kapsamlı bir çözüm haline getiriyor.
Öte yandan Microsoft Power Pages, hem halka açık hem de dahili web sitelerinin oluşturulmasını basitleştirmeyi amaçlayan daha yeni, dinamik bir çözüm olarak öne çıkıyor. Power Pages, farklı teknik uzmanlığa sahip kullanıcıların minimum kodlamayla karmaşık web siteleri tasarlamasına, geliştirmesine ve dağıtmasına olanak tanıyan kullanım kolaylığıyla öne çıkıyor. Güçlü yönleri, profesyonel görünümlü sitelerin hızlı bir şekilde başlatılmasına olanak tanıyan, sezgisel ancak güçlü olan zengin şablon ve tasarım araçları setinde yatmaktadır. Platform, veri entegrasyonu ve gelişmiş güvenlik özellikleri de dahil olmak üzere çok çeşitli işlevleri destekleyerek etkileşimli ve veri odaklı web uygulamaları oluşturmaya uygun hale getirir.
2. Tam Takvim ve Widget Yerleştirmesi
Olayları sergilemeye gelince, Timely bir düzineden fazla teklif takvim görünümleriBunlar tam ölçekli takvimler veya daha küçük widget'lar olarak uyarlanmış mini takvimler olabilir. kaydırıcı ve atlıkarınca Widget'lar, SharePoint ve Power Pages web sitelerinizdeki etkinliklerin tasarımını ve sunumunu geliştirmek için de kullanılabilir.
Tam ölçekli bir takvim genellikle bir sayfanın tamamını kapsar. Kapsamlı bir takvim sürümü olduğundan, tarih ve anahtar kelime arama, takvim aboneliği ve filtreler gibi çeşitli takvim işlevlerine yer sağlar.

Mini takvim widget görünümleri daha küçüktür ve daha az alan gerektirir. Genellikle yalnızca sınırlı sayıda yaklaşan etkinliği görüntülerler ve arama veya filtreleme işlevleri yoktur.


Ek olarak, kullanabilirsiniz Timely kaydırıcı ve atlıkarınca Tasarımı daha da güzelleştirmek için widget'lar. Bu widget'lar etkinliklerinizi çekici bir şekilde sergilemenize kesinlikle yardımcı olabilir.

Web sitenizin ziyaretçilerine kusursuz bir deneyim yaratmak için tüm seçenekler ayrı ayrı veya birlikte kullanılabilir.
3. SharePoint ve Power Pages'e Tam Takvim Görünümleri Nasıl Eklenir?
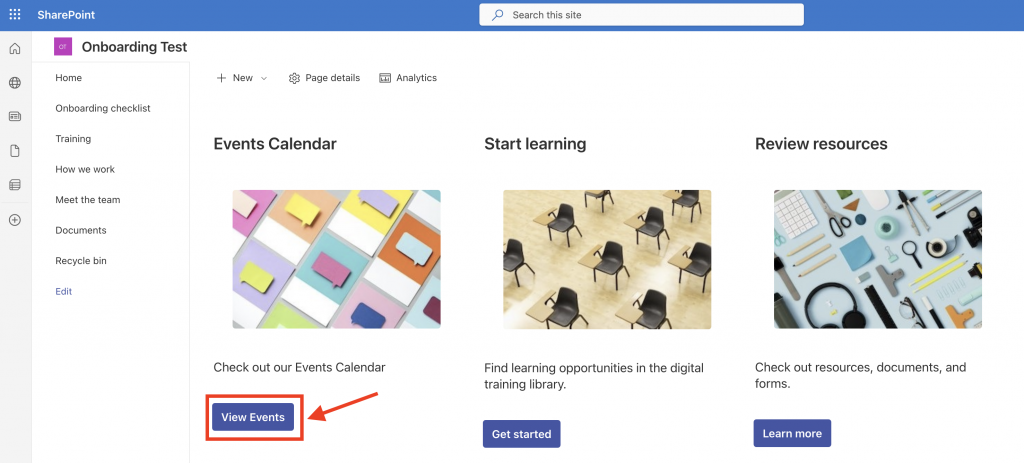
entegre etmeye gelince Timely, bir javascript yerleştirme kodu kullanmak çocuk oyuncağıdır. Ancak bu tür entegrasyon şu anda SharePoint tarafından desteklenmemektedir. Neyse ki Power Pages ihtiyacınız olan çözümü sağlıyor. Kurulumunuzu yaparak Timely Özel bir Power Pages web sayfasındaki Takvimi istediğiniz SharePoint sayfasına bağlayarak intranet kullanıcılarınıza kolayca gösterebilirsiniz.

Her iki çözüm de Microsoft ürün paketinin bir parçası olduğundan, SharePoint'e kayıtlı kullanıcılar Power Pages sayfasına herhangi bir kesinti olmadan sorunsuz bir şekilde erişebilecektir. Üstelik Microsoft ile olan abonelik planınıza bağlı olarak bu seçenek kuruluşunuza hiçbir ek maliyet getirmeyebilir.
ASLA Kurma Timely Power Pages Web sitenize kod yazın
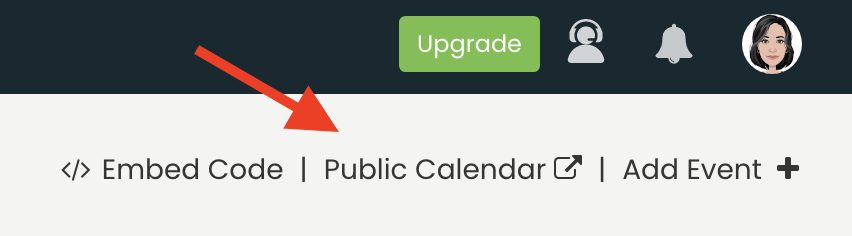
Yüklemeden önce Timely takviminizi Power Pages web sitenizde bulundurmanızı öneririz. Timely takvim URL'si kullanışlı. seninkini bulabilirsin Timely Takvim URL'sini tıklayarak Genel Takvim Kontrol panelinizin sağ tarafındaki kısayol. Şuna benziyor: https://events.timely.fun/xxxxxxx/posterboard.

Bir kez senin olsun Timely takvim URL'sini Power Pages web sitenize yüklemek için aşağıdaki talimatları izleyin:
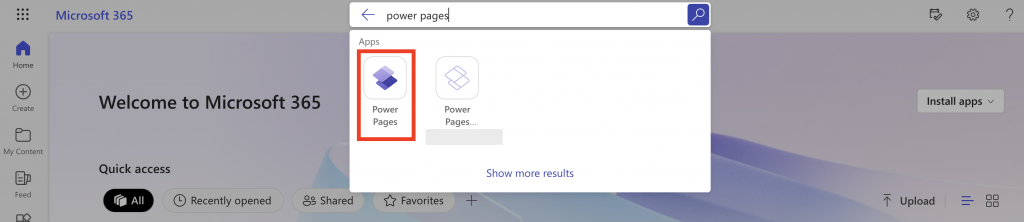
- Microsoft 365 hesabınızda oturum açın.
- Ardından Power Pages uygulamasını bulun ve seçin.

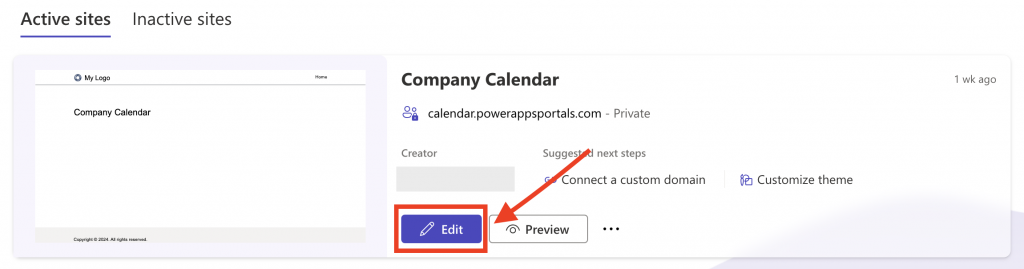
- Power Pages uygulamasının ana ekranında, istediğiniz web sitesini seçin ve tıklayın Düzenle. Alternatif olarak, bir şablondan veya boş bir tuvalden yeni bir web sitesi oluşturabilirsiniz.

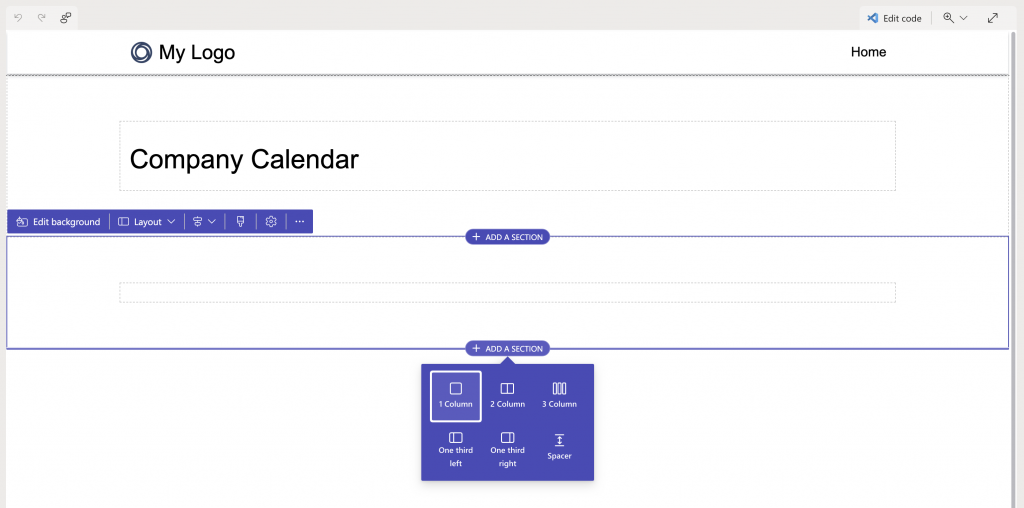
- İstediğiniz sayfayı seçin ve ardından Bir Bölüm ekleyin. Ardından bölüm düzenini seçin.

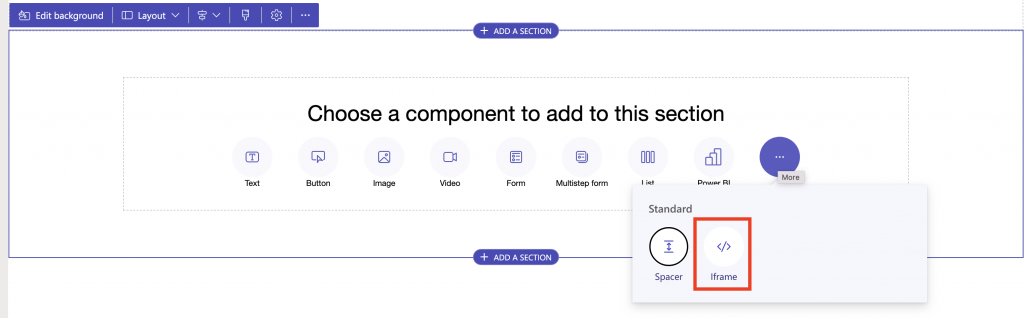
- Daha sonra bölümünüze eklenecek bileşenlerin bir listesini göreceksiniz. Şunu seçin: iframe bileşeni.

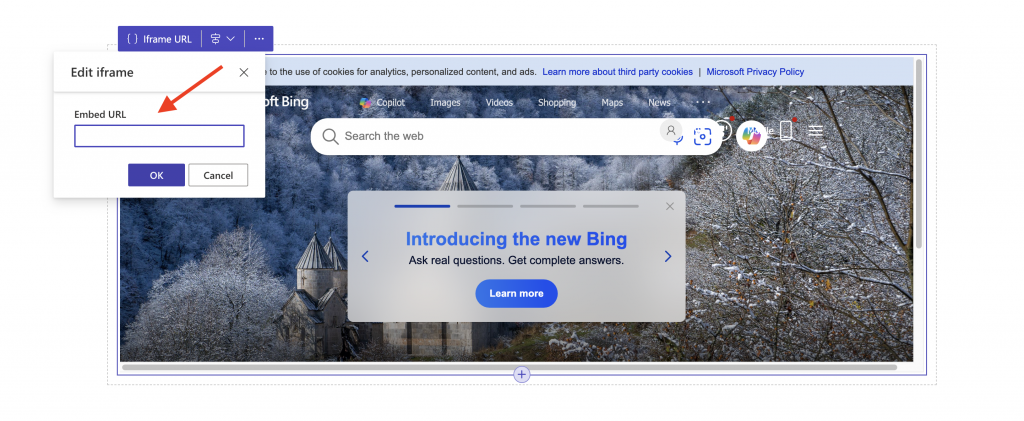
- Tıklayın iframe URL'si iframe'i düzenlemek için. Ekle Timely takvim URL'si URL'yi göm alanına basın, ardından OK düğmesine basın.

- Takvim içeriğini sayfaya daha iyi yerleştirmek için bölümün etrafındaki okları kullanarak yerleştirilebilir alanı artırabilir veya azaltabilirsiniz.
- Ardından, tıklayın Senkronizasyon Site yapılandırmanızı manuel olarak senkronize etmek için ekranın sağ üst köşesindeki simgesini tıklayın.
- Son olarak, tıklayın Önizleme Ayrıca ekranın sağ üst köşesinde. Daha sonra sayfanızın canlı sürümüne yönlendirileceksiniz. Timely üzerinde takvim.
4. Power Pages Web Sitesine Widget'lar Nasıl Eklenir?
Power Pages web sitenizde bir mini takvim widget'ı kullanmak için öncelikle takvim widget'inizi özelleştirmeniz gerekir. Timely URL'nin son bölümünü istenen takvim görünümünün adıyla değiştirerek takvim URL'sini değiştirin. Örneğin, bir Akış Görünümü takvim widget'ı oluşturmak istiyorsanız geçerli takvim URL'si: https://events.timely.fun/xxxxxxx/stream.
Her Ticaretçi İçin Mükemmellik kaydırıcı ve atlıkarıncaPower Pages web siteleri kod yerleştirmeyle değil bağlantı yerleştirmeyle çalışsa da, öncelikle bu widget'lar için gerekli ekleme kodlarını ayarlamanız gerekir. Bunu nasıl yapacağınızdan emin değilseniz aşağıdaki kullanıcı kılavuzu gönderilerinde belirtilen talimatlara bakın:
- Etkinlik Kaydırıcıları için Ekleme Kodu Nasıl Kurulur
- Etkinlik Döngüsü için Ekleme Kodu Nasıl Kurulur
Ekleme kodları hazır olduğunda, görünüm adını atlı karınca veya kaydırıcı olarak değiştirerek takvim URL'nizi değiştirmeniz yeterlidir. Örneğin, https://events.timely.fun/xxxxxxx/slider ve https://events.timely.fun/xxxxxxx/carousel.
Widget URL'niz elinizdeyken, bunları istediğiniz web sayfasına eklemek için yukarıdaki yazıda verilen talimatların aynısını izleyin. Tek fark, sayfayı oluştururken gömülebilir alanın boyutlarını önceden sınırlamanız gerekmesidir. Bunu yaparak widget'ın sayfada doğru yerde görünmesini sağlayacaksınız.
Bu kullanıcı kılavuzunun, SharePoint ve Power Pages web sitelerine nasıl etkinlik takvimi ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. İsterseniz bir bile kullanabilirsiniz Timely takvim rezervasyonları kabul et ve etkinliklerinize bilet satmak.
Ek Yardıma mı ihtiyacınız var?
Daha fazla rehberlik ve destek için lütfen sayfamızı ziyaret edin. Yardım Merkezi. Herhangi bir sorunuz varsa veya yardıma ihtiyacınız varsa müşteri başarı ekibimizle iletişime geçmekten çekinmeyin. Doğrudan telefonunuzdan kolayca bir destek bileti açabilirsiniz. Timely hesabın kontrol paneli.
Uygulama ve kullanma konusunda ek yardıma ihtiyaç duymanız durumunda Timely olay yönetim sistemi, yardımcı olmaktan mutluluk duyarız. Tümünü keşfedin profesyonel hizmetler size teklif edebiliriz ve Bizimle temasa geçin bugün!