Bir ile Timely hesaba kolayca gömebilirsiniz etkinlik takvimi Web sitenize ekleyin ve etkinliklerinizi çevrimiçi olarak görüntüleyin. Takvim yerleştirildikten sonra takvim ayarlarınızda ve etkinliklerinizde yapılan tüm değişiklikler web sitenizde otomatik olarak güncellenir. Bu yazıda, siteniz için yerleştirme kodunu ayarlamaya yönelik tüm adımları öğreneceksiniz. Timely takvim.
İçeriğin hızlı ve kolay bir şekilde gözden geçirilmesi için video formatına ilişkin talimatları izleyin:
1. Gömmenin Faydaları Timely Web Sitenizdeki Takvim
Bir fırsattan yararlanmak çevrimiçi etkinlik takvimi ile basit Timely. Dilerseniz platformun sağladığı bağımsız genel takvimi her zaman kullanabilirsiniz. Ancak en iyi sonuçları elde etmek için takvimin HTML kodunu doğrudan web sitenize yerleştirmeniz önerilir; böylece onu orada da canlı olarak görüntüleyebilirsiniz.
İle entegre Timely Takviminizi web sitenize eklemenin birçok avantajı vardır. İlk olarak, etkinliklerinizi hedef kitlenizle paylaşmanız daha hızlı ve kolay olacaktır. İkinci olarak, çevrimiçi kayıt kabul edebilir veya etkinlikleriniz için doğrudan web sitenizin takviminden bilet satabilirsiniz. Son olarak, web sitenizin trafiğini artırmanın harika bir yoludur. Gerçekten de, insanları üçüncü taraf etkinlik biletleme platformlarına yönlendirmek yerine, etkinlikleriniz hakkında bilgi edinmek için web sitenize geleceklerdir.
2. İçerik Yönetim Sistemleri (CMS) Desteklenir
Timely'nin etkinlik platformu herhangi bir kamuya açık veya özel web sitesine veya mobil uygulamaya yerleştirilebilir. Aşağıdakiler dahil ancak bunlarla sınırlı olmamak üzere birçok web sitesi içerik platformuyla mükemmel çalışır:
- WordPress
- HTML
- Shopify
- Wix
- Squarespace
- Joomla
- Drupal
- Magento / Adobe Ticaret
- Adobe Deneyim Yöneticisi
- Weebly
- GoDaddy
- MicroSoft SharePoint / Power Sayfaları
- Çeviklik
Kullandığınız CMS'den bağımsız olarak, sitenizin yerleştirme kodunu ayarlamaya yönelik genel talimatlar Timely Etkinlik takvimi aynıdır. Daha fazlasını öğrenmek için okumaya devam edin.
3. Takvim Ekleme Kodunuzu Ayarlama
Takvim yerleştirme kodunu web sitenizin arka ucuna ekleyerek tüm içeriğinizi yayınlayabileceksiniz. Timely seçtiğiniz web sayfasında takvim. Ancak dilerseniz ekleme kodunuzu yalnızca belirli etkinlikleri görüntüleyecek şekilde veya takvim varsayılan ayarlarınızdan farklı bir biçimde özelleştirebilirsiniz.
Aşağıdaki adım adım talimatlara bakın:
- Oturum açın Timely hesap.
- Ana gezinme menüsünde, üzerine tıklayın. Ayarlarve sonra Yerleştirme kodu. Kontrol panelinizin sağ üst köşesindeki kısayolu da kullanabilirsiniz.
- Ardından, tüm yerleştirme kodu seçeneklerinizi ve tercihlerinizi gösteren yeni bir sayfa açılacaktır. Şu anda,Aralarından seçim yapabileceğiniz 4 yerleştirme kodu türü şunlardır: Takvim, Atlıkarınca, Kaydırıcı ve Etkinlik Düğmesi Ekle.
- Bu yazı takviminiz için yerleştirme kodunu nasıl ayarlayacağınızla ilgili olduğundan, Gömme Türü, seç Takvim seçeneği.

Ekleme kodunu özelleştirmek istemiyorsanız doğrudan aşağıdaki widget kodu bölümüne gidebilirsiniz (6. Takvim iFrame Ekleme Kodunuzu Ayarlama). Aksi takdirde daha fazla bilgi edinmek için bu yazıyı okumaya devam edin.
4. Gelişmiş Ayarlar
Hemen altında Takvim kod türü yerleştirme seçeneğini gördüğünüzde Gelişmiş Ayarlar Aşağıya doğru açılan menü. Bu ayarlar seçilen ekleme kodu türüne bağlı olarak farklı olacaktır.
Takvim yerleştirme kodunuzu bu şekilde düzenleyebilirsiniz Gelişmiş Ayarlar:
Tarih aralığı
Mevcut seçenekleri kullanarak etkinlikleri web sitenizde görüntülemek için bir tarih aralığı seçmek mümkündür:
- Yaklaşan Etkinlikler
- Bugünkü Etkinlikler
- Yarın başlıyor
- Özel tarih aralığı
- Sonraki n gün
- Sonraki n etkinlik
Seçenekler, düzenlediğiniz etkinliklerin türüne ve takvim kodunu nereye yerleştirmek istediğinize bağlı olarak faydalı olacaktır. Örneğin, kullanıyorsanız Timely 2 haftalık festivalinizi tanıtmak için Özel tarih aralığı seçenek. Olayları görüntülemek için başlangıç ve bitiş tarihlerini ayarlamanız yeterlidir.
Şunu kullanabilirsiniz: Sonraki n gün Takviminizde etkinliklerin görüntüleneceği gün sayısını seçme seçeneğini seçin. Önümüzdeki 10 gün içinde gerçekleşecek 5 etkinliği yayınladığınızı varsayalım. Seçerek Sonraki n gün seçeneği ve gün sayısı olarak “5” sayısı ayarlandığında, bu 10 etkinlik takvimde görüntülenecektir. Bunun tersine, seçeneği kullanırsanız Sonraki n etkinlikgörüntülenecek yaklaşan etkinliklerin tam sayısını seçebilirsiniz.
Varsayılan görünüm
Üzerinde Gelişmiş Ayarlar Menüsü Bu belirli yerleştirme kodu için etkinliklerinizi hangi takvim görünümünde görüntüleyeceğinizi seçebilirsiniz. Bu, her görünüm için ayrı bir yerleştirme kodu oluşturarak web sitenizde etkinlikleri sergilemek için birden fazla takvim görünümü seçebileceğiniz anlamına gelir. Örneğin, ana etkinlik takvim sayfanız için çarpıcı bir görünüm ve ana sayfanız için daha temiz bir görünüm seçebilirsiniz.
Şu anda mevcut takvim görünümleri şunlardır:
- Poster görünümü
- Döşeme görünümü
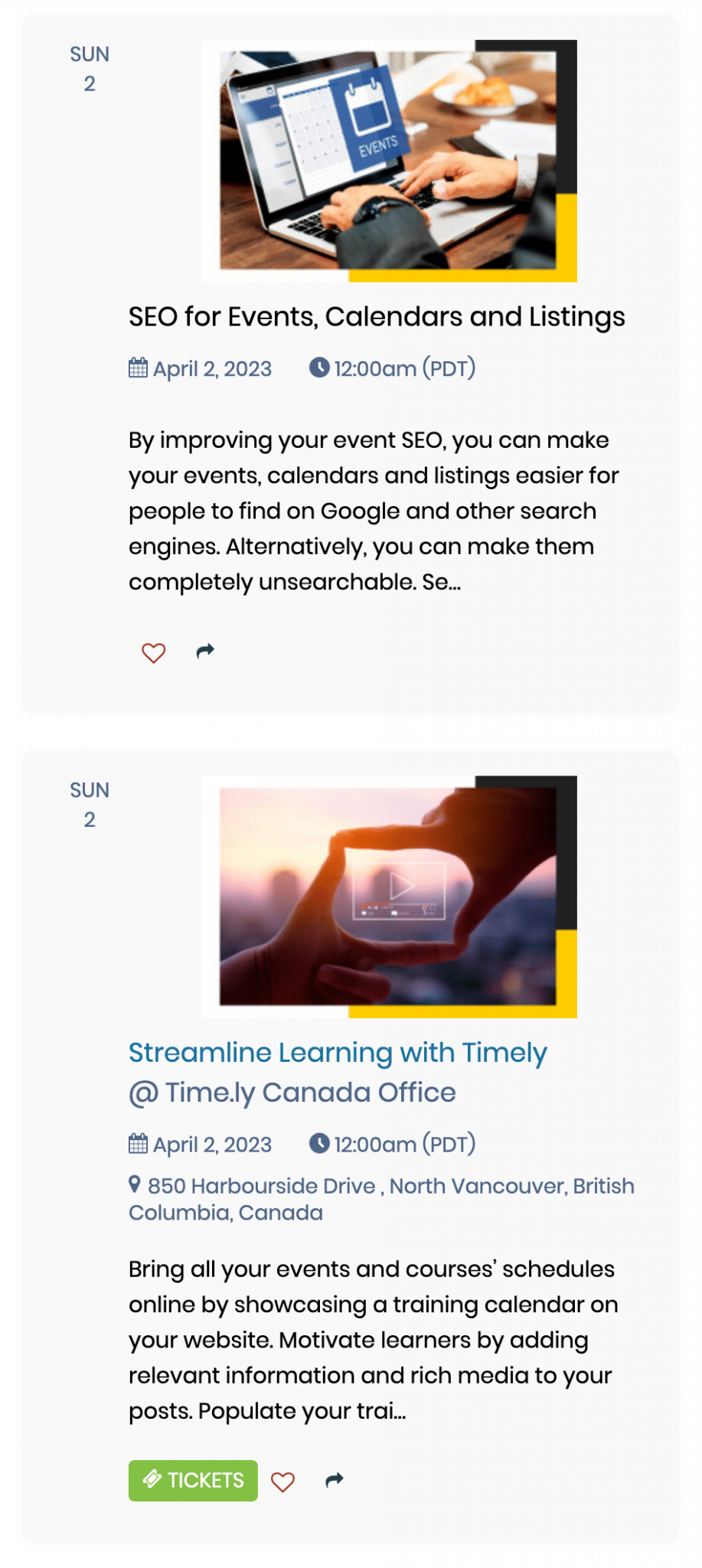
- Akış görünümü
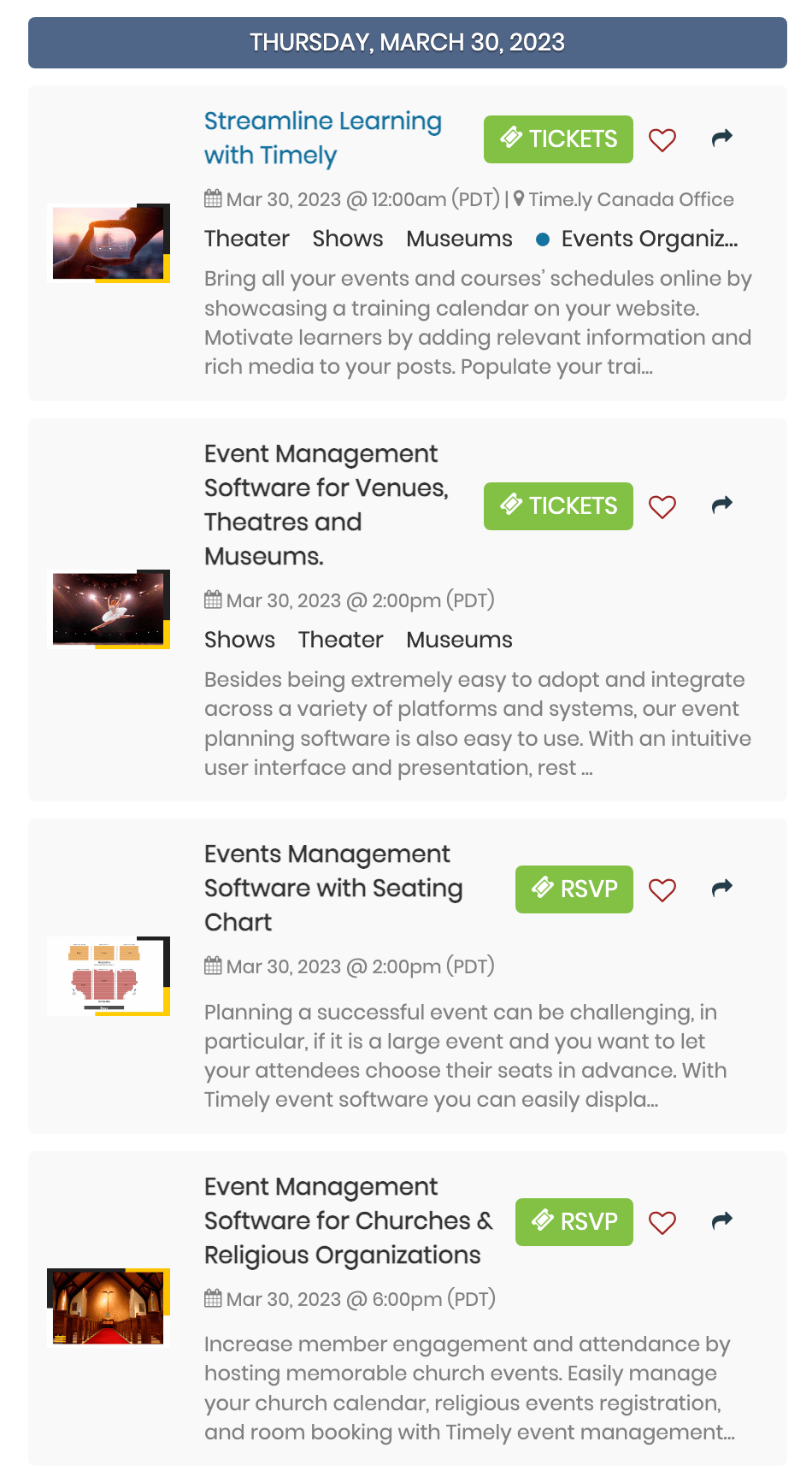
- Modern Liste görünümü
- Modern Satır görünümü
- Liste görünümünü temizle
- Satırı Temizle görünümü
- Ajanda görünümü
- Kompakt Gündem görünümü
- Yıl görünümü
- Ay görünümü
- Hafta görünümü
- Harita görünümü
Her görünüm seçeneği takviminizin ve etkinliklerinizin önemli bir özelliğini vurgulayacaktır. Hepsine genel bir bakış elde edebilirsiniz TimelyKullanıcının Takvim Görünümleri gösteri sayfamızı ziyaret edin.
Varsayılan dil
Kullanıcıların, cihazınızda gezinirken tercih ettikleri takvim dilini seçmelerine izin verebilirsiniz. web sitesi takvimiAyrıca görüntülenecek belirli bir dili de ayarlayabilirsiniz. Bu özellik özellikle çok dilli bir web siteniz varsa kullanışlıdır.
Şu anda mevcut diller şunlardır:
- İngilizce (ABD)
- İngilizce (İngiltere)
- Danca
- Almanca
- İspanyolca
- Fransızca
- İtalyanca
- Çince
- Korece
- Flemenkçe
- Lehçe
- Portekizce
- Türk
- İsveççe
- Japonca
Sekmeyi gizle
etkinleştirerek Sekmeyi gizle seçeneğini seçerseniz hedef kitleniz takvimin üst kısmındaki araç çubuğunu görmez. Sonuç olarak, insanlar etkinlikleri tarihe ve anahtar kelimeye göre arayamayacağı gibi, varsayılan takvim dilini veya görünümünü değiştirme gibi diğer araç çubuğu işlevlerini de kullanamayacak.
Filtreleri Gizle
Filtreleri gizlemek, kitlenizin önceden ayarlanmış etkinlik filtrelerinizi kullanarak etkinlikleri aramasını engelleyecektir. Başka bir deyişle etkinlik kategorileri, etiketler, organizatörler, mekanlar ve herhangi bir özel filtre görüntülenmeyecektir.
Not: Araç Çubuğunu Gizle ve Filtreleri Gizle ayarları birçok durumda yararlı olabilir. Örneğin, bir mini takvim veya takvim widget'ı görünümü için ekleme kodu oluşturmak istiyorsanız araç çubuğunu ve filtreleri gizlemeniz gerekir.


Sunulan Olaylar
seçerek Öne Çıkan Etkinlikler seçeneğini seçerseniz, takvim yalnızca öne çıkan etkinlikler olarak işaretlenen yayınlanmış etkinlikleri görüntüler.
5. Ekleme Kodunuza Filtreler Ekleyin
Ekleme kodunuz için filtreler ayarladığınızda, insanlar seçtiğiniz filtrelere göre yalnızca belirli etkinlikleri görebilir.
İnsanların seçilen filtrelerin parçası olmayan etkinlikleri bulmasını engellemek istiyorsanız, filtreyi etkinleştirmeniz önerilir. filtreleri gizle belirli yerleştirme kodu için seçenek.
Ancak arzu ettiğiniz bu değilse, 2 ayrı cihaza sahip olmayı düşünebilirsiniz. Timely Hesabınızın altındaki takvimler. Örneğin, genel etkinlikler için bir takvim ve özel/dahili etkinlikler için başka bir takvim. Bu olasılık hakkında daha fazla bilgi edinmek için lütfen İletişim.
6. Takvim iFrame Ekleme Kodunuzu Kopyalama
Takvim yerleştirme kodu gelişmiş ayarlarınızı ve filtrelerinizi özelleştirdikten sonra artık snippet kodunuzu oluşturmanın zamanı geldi. Aşağıdaki talimatları uygulamanız yeterlidir:
- Tıkla Widget kodu (web sitenize kopyalayın) filtreleyin ve seçeneği seçin iFrame Embed – Javascript.
- Tıkla Snippet'i kopyala Ekleme kodunuzu kopyalamak için düğmeyi tıklayın.
Daha sonra, sitenizi görüntülemek için kodu web sitenizin arka ucuna yapıştırmanız yeterlidir. Timely takvim. Takviminizi aşağıdaki içerik yönetim sistemlerine nasıl yerleştireceğinize ilişkin ayrıntılı talimatları görmek için aşağıdaki bağlantılara tıklayın:
- WordPress
- HTML
- Shopify
- Wix
- Squarespace
- Joomla
- Drupal
- Magento / Adobe Ticaret
- Adobe Deneyim Yöneticisi
- Weebly
- GoDaddy
- MicroSoft SharePoint / Power Sayfaları
- Çeviklik
Nasıl kurulacağına ilişkin talimatlar için Timely diğer CMS veya mobil uygulamalarda lütfen müşteri desteğine başvurun.
Daha fazla kullanıcı rehberliği için lütfen Yardım Merkezi. Herhangi bir sorunuz varsa veya ek yardıma ihtiyacınız varsa, çekinmeyin İletişim. Alternatif olarak, hesabınızdan bir destek bileti açabilirsiniz. Timely hesabın kontrol paneli.