Bir ile Timely bir hesaba kolayca dahil edebilirsiniz. etkinlik Takvimi ve widget'ları Squarespace web sayfalarınıza ekleyin. Tek yapmanız gereken bir kod pasajını kopyalayıp sitenizin arka ucuna eklemek. Ardından takviminizde ve etkinliklerinizde yaptığınız değişiklikler veya güncellemeler anında görüntülenecektir. Takvimi bile kullanabilirsiniz rezervasyonları kabul et ve etkinliklerinize bilet satmak, Eğer istersen. Bu makale, Squarespace web sitenize etkinlik takvimi ve widget'ların nasıl ekleneceği konusunda rehberlik sağlayacaktır.
1. Squarespace nedir?
Squarespace SaaS teklifleri aracılığıyla web sitesi oluşturma ve barındırma çözümleri alanında lider bir sağlayıcıdır. Squarespace kullanıcıları, önceden oluşturulmuş şablonlar ve kullanımı kolay sürükle ve bırak bileşenleri sağlayarak web sayfalarını zahmetsizce oluşturabilir ve kişiselleştirebilir.
Dahası, Squarespace'in çevrimiçi topluluğu hem profesyonellere hem de kullanıcılara iletişim kurabilecekleri ve anlayışlarını geliştirebilecekleri bir alan sunuyor. Ayrıca şirket, kullanıcıların Squarespace'ten ve hizmetlerinden en iyi şekilde yararlanmasına yardımcı olmak için ayrıntılı eğitimler ve yararlı videolar da sağlıyor.
Zaten Squarespace ile bir web sitesi kurduysanız veya oluşturmayı düşünüyorsanız, bu gönderi size Squarespace web sayfasına nasıl etkinlik takvimi ekleyeceğinizi gösterecektir. Daha fazla bilgi edinmek için okumaya devam edin.
2. Tam Takvim ve Widget Yerleştirmesi
Elbette Squarespace'te etkinliklerin düzenlenmesi ve tanıtılması söz konusu olduğunda en uygun ve etkili çözüm Timely etkinlik takvimi yazılımı. Bir düzineden fazla teklif sunarak özelleştirmeye olanak tanır takvim görünümleri bu, tam ölçekli bir takvim oluşturmak için kullanılabilir veya daha küçük bir takvim widget'ına uyarlanabilir. Dahası, kaydırıcı ve atlıkarınca Squarespace sitenizin tasarımını geliştirmek ve seçtiğiniz etkinlikleri daha iyi sunmak için widget'lar kullanılabilir.
Squarespace sayfasının tamamını kapsayabilen tam ölçekli bir takvim, widget görünümünden ayırt edilebilir; çünkü widget görünümü genellikle daha küçüktür ve daha az alan gerektirir. Bununla birlikte, ziyaretçiler için ilgi çekici bir deneyim yaratmak amacıyla her iki seçenek de ayrı ayrı veya birlikte yerleştirilebilir.



3. Squarespace Sayfasına Tam Takvim Görünümleri Nasıl Eklenir?
Squarespace, sitenize harici widget'lar eklemeyi destekler. Ancak seçenekler planınıza bağlıdır. Tüm planlar temel ekleyebilir Kod blokları. Ancak gelişmiş ekleme Kod blokları premium bir özelliktir ve yalnızca İşletme ve Ticaret planlarında kullanılabilir. Nasıl kurulacağını aşağıya bakın Timely Squarespace web sitenizde her iki seçeneği de kullanarak.
3.1 Squarespace Takvimi: Tüm Planlar
Tüm Squarespace planlarına bir Timely temel kullanarak tam takvim görünümü Blok yerleştir. Başlamadan önce takvim yerleştirme kodunu ayarlamanız gerekir. Henüz yapmadıysanız yayında verilen adımları izleyin. Cihazınızın Ekleme Kodunu Nasıl Ayarlayabilirsiniz? Timely Takvim.
Bu bilgiyi aldıktan sonra devam edip aşağıdaki talimatları takip edebilirsiniz:
- Squarespace hesabınıza giriş yapın.
- içinde Home menüsünü tıklayın Sayfalar.
- Düzenlemek istediğiniz sayfayı seçin ve ardından Düzenle sol üst köşede.
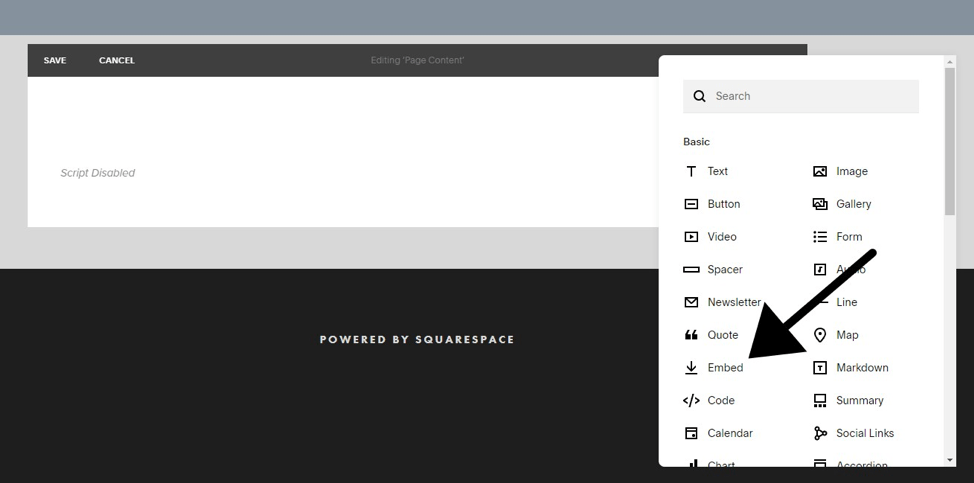
- Üzerine gelin blok bölümü takvimi eklemek istediğiniz yer. Daha sonra tıklayın Blok Ekle or ekleme noktasıkullandığınız Squarespace düzenleyici türüne bağlı olarak.
- Sonra seçin Gömmek menüden seçin ve web sayfanıza yerleştirin.

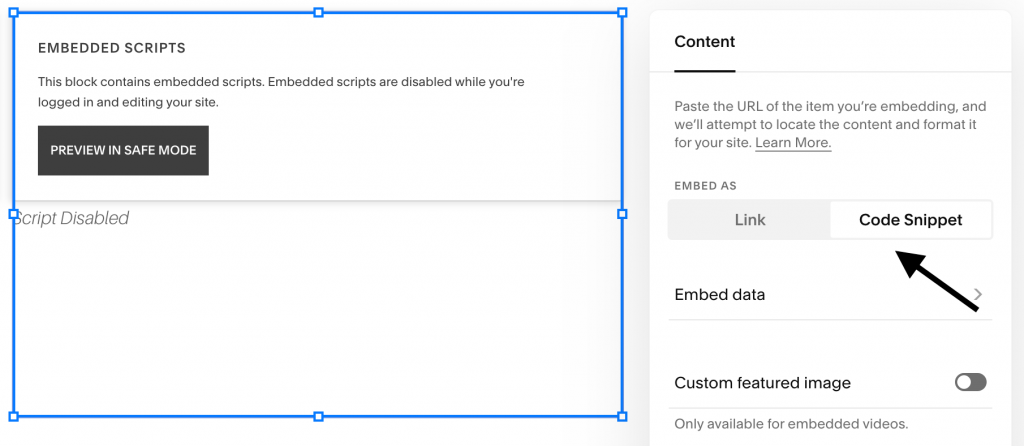
- Kalem simgesine tıklayarak blok düzenleyiciyi açın.
- Ekranda bir kutu açılacaktır. Tıklamak Kod parçacığı.

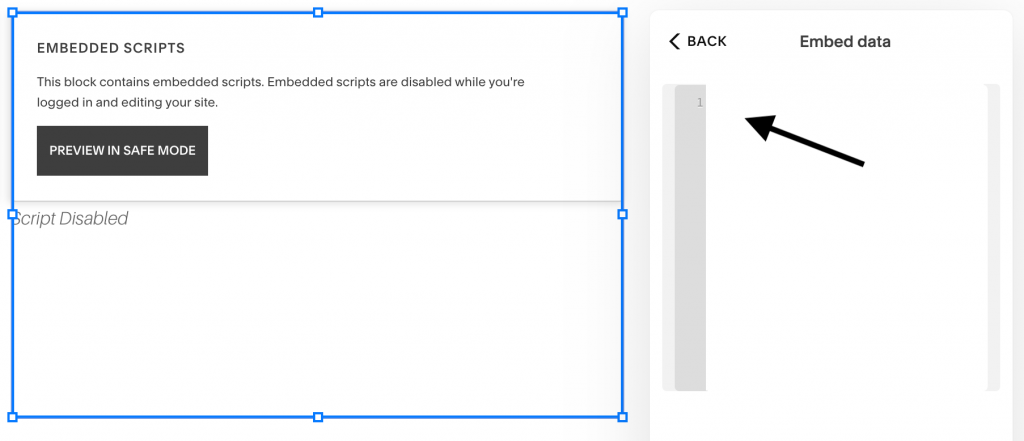
- Ardından, tıklayın Verileri gömün. Ekranda takvim yerleştirme kodunuzu yapıştırabileceğiniz yeni bir bölüm açılacaktır.

- İşiniz bittiğinde değişiklikleri sayfanıza kaydedin.
- Ardından Squarespace sitenizin ön ucuna gidin. Orada göreceksiniz ki Timely ekleme kodu ayarlarınıza göre takvim düzgün bir şekilde yüklendi. Takvimi hâlâ göremiyorsanız Squarespace'ten çıkış yapmayı deneyin.
3.2 Squarespace Takvimi: İş ve Ticaret Planları
Squarespace Business veya Commerce planlarınız varsa sitenize tam takvim görünümü ekleme seçeneğiniz de vardır. Başlamadan önce takvim kurulum kodunu oluşturmanız gerekecektir. Henüz yapmadıysanız, gönderiyi kontrol edin Cihazınızın Ekleme Kodunu Nasıl Ayarlayabilirsiniz? Timely Takvim.
Bu adım tamamlandıktan sonra, yerleştirme kodunu web sitenize eklemenin zamanı geldi. Bunu yapmak için aşağıdaki talimatları uygulamanız yeterlidir:
- Squarespace hesabınıza giriş yapın.
- Üzerinde Home menüsünü tıklayın Sayfalar.
- Düzenlemek istediğiniz sayfayı seçin. Daha sonra tıklayın Düzenle sol üst köşede.
- Üzerine gelin blok bölümü takvimi eklemek istediğiniz yer. Sonra, tıklayın Blok ekle or ekleme noktasıkullandığınız Squarespace düzenleyici türüne bağlı olarak.
- Sonra seçin Kod menüden tıklayın ve kod bloğunu web sayfanıza yerleştirin.
- Blok düzenleyiciyi açın ve ardından Timely takvim yerleştirme kodu metin alanında. Daha sonra değişikliklerinizi kaydedin.
- Ardından Squarespace sitenizin ön ucuna gidin. Orada göreceksiniz ki Timely ekleme kodu ayarlarınıza göre takvim düzgün bir şekilde yüklendi. Takvimi hâlâ göremiyorsanız Squarespace'ten çıkış yapmayı deneyin.
4. Squarespace Web Sitesine Widget'lar Nasıl Eklenir?
Squarespace İş ve Ticaret planı müşterileri ayrıca mini takvim görünümleri dahil widget'ları da dahil edebilir. sürgü ve carousels, Squarespace web sitelerine veya sayfalarına.
Bunu yapmadan önce her widget için yerleştirme kodlarını oluşturmanız gerekir. Henüz yapmadıysanız, her bir yerleştirme kodunu oluşturmak için aşağıdaki talimatları izleyin:
- Takvim Widget Görünümleri için Ekleme Kodunu Ayarlama,
- Etkinlik Kaydırıcıları için Ekleme Kodu Nasıl Kurulur
- Etkinlik Döngüsü için Ekleme Kodu Nasıl Kurulur.
Ekleme kodlarını ayarladıktan sonra, kodları seçilen web sayfasına eklemek için yukarıdaki talimatların aynısını takip edebilirsiniz. Tek fark, sayfayı tasarlarken, widget'ın doğru konumda görünmesini sağlamak için gömülebilir alanı önceden sınırlamanız gerekmesidir.

Bu kullanıcı kılavuzunun Squarespace web sitelerine ve sayfalarına nasıl etkinlik takvimi ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. İsterseniz siz de kullanabilirsiniz Timely takvim rezervasyonları kabul et ve etkinliklerinize bilet satmak, doğrudan kendi web sitenizden.
Daha fazla kullanıcı bilgisi için lütfen Yardım Merkezi. Herhangi bir sorunuz varsa çekinmeyin İletişime geçin.. Alternatif olarak, hesabınızdan bir destek bileti açabilirsiniz. Timely Hesap.