Med designindstillingen på din Timely dashboard, kan du opsætte forskellige designtilpasninger til din begivenhedskalendersoftware, styrkelse af dit brand og din virksomhed. I dette indlæg lærer du, hvordan du opsætter dine kontodesignindstillinger.
Se instruktionerne om videoformat for en hurtig og nem gennemgang af indholdet:
1. Hvorfor vil du måske tilpasse designet af din kalender?
Der er mange grunde til, at du måske ønsker at tilpasse dit udseende og følelse Timely online begivenhedskalender, Herunder:
- Sådan tiltrækker du nye websitebesøgende og interagerer med dit publikum: En sej "Hvad sker der"-side er en af de bedste måder at opbygge en tilhængerskare, drive trafik med gentagne og længere websitebesøg.
- Bring nyt indhold og begivenheder til din hjemmeside: Folk har travlt, og det tager i bedste fald kun 5 minutter at sende begivenheder til ét websted – gør det til dit.
- Tiltræk penge og tjen penge på dine begivenheder: Annoncører og sponsorer bruger deres begrænsede marketingbudget på, hvor de opfatter den mest værdi at være.
2. Tilpasninger til kontodesignindstillinger
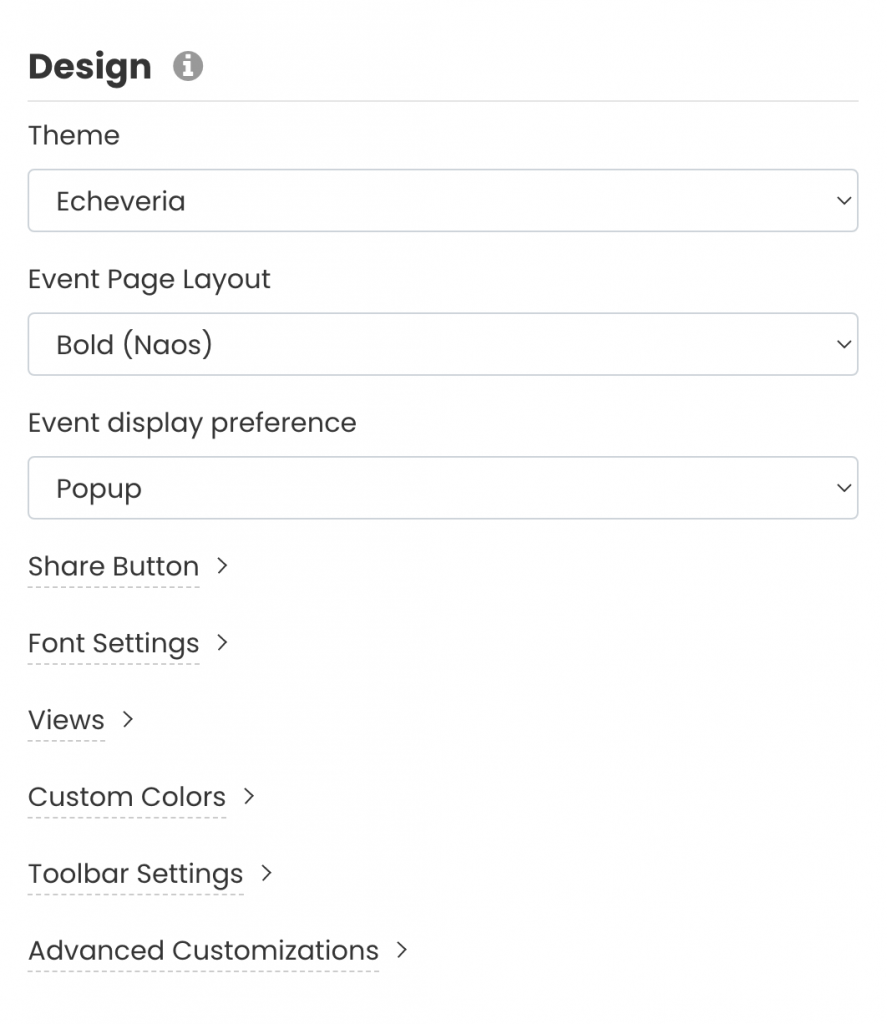
For at begynde at personliggøre din hjemmesidens begivenhedskalender, i hovedmenuen til venstre, klik på Indstillinger. Derefter skal du klikke på Design fanen, hvor du kan redigere følgende indstillinger:
- Tema
- Begivenhedssidelayout
- Begivenhedsvisningspræference
- Del Button
- Skrifttype-indstillinger
- Views
- Brugerdefinerede farver
- Værktøjslinjeindstillinger
- Avancerede tilpasninger

3. Kalendertemaer
Se vores video for en nem gennemgang af indholdet:
I øjeblikket kan du vælge mellem 13 forskellige forudindstillede kalendertemaer:
- Amsterdam
- Antik
- Corporate
- Tilpasset
- Standard
- echeveria
- Twilight
- Minimum
- Night
- Peacock
- Timely
- klassisk
- Legacy
Ved at vælge et af disse temaer vil farve og skrifttyper for hvert tema automatisk blive anvendt på dine kalendervisninger og widgets. Hvis du ønsker det, kan du bruge dem som udgangspunkt for at tilpasse din kalender. Alle tilpasninger, du tilføjer til et forudindstillet tema, bliver din Tilpasset tema.
4. Hændelsessidelayout og visningspræference
Se videoen for en hurtig og nem gennemgang af dette afsnit:
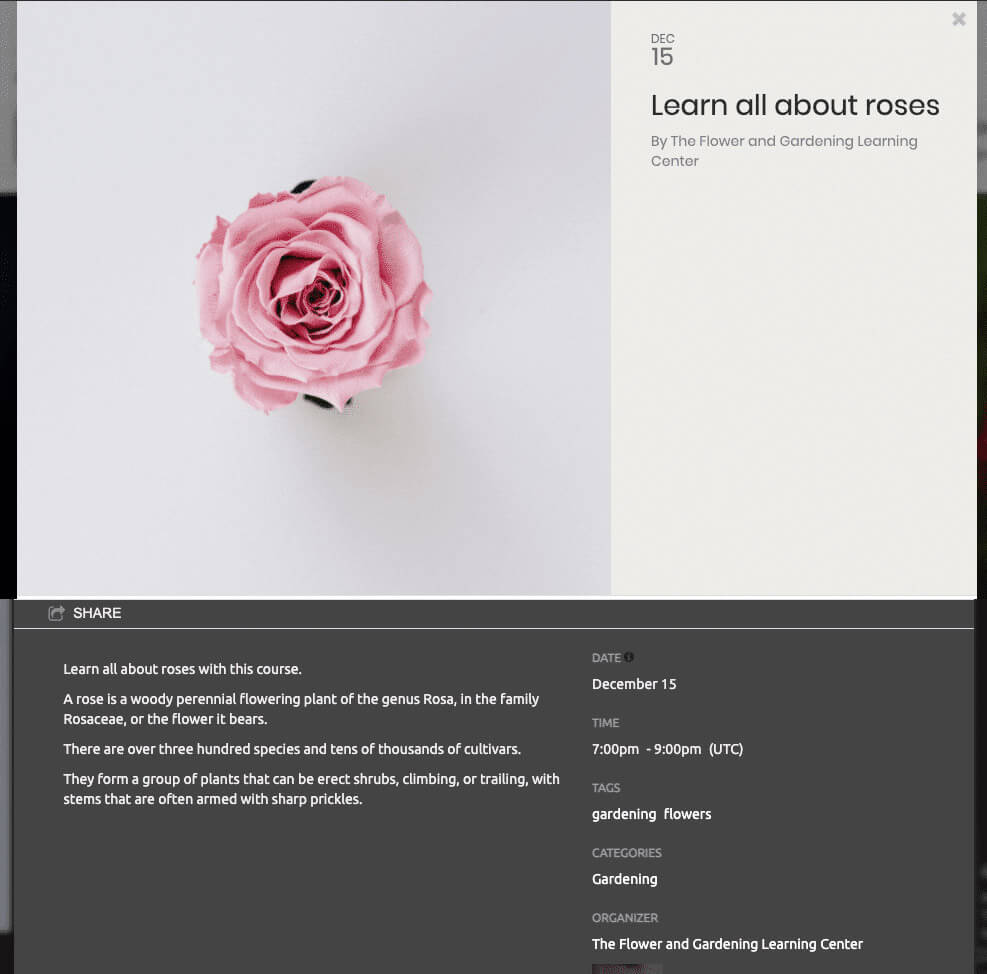
Du kan bruge indstillingerne for begivenhedssidelayout til at bestemme udseendet af dine begivenhedssider. Du kan vælge mellem 4 forskellige begivenhedssidelayouts:
- Standard
- Fed (Naos)
- Kompakt
- Bred
Desuden kan du vælge, hvordan begivenhedssiden vises online, når besøgende på din hjemmeside klikker på begivenhedsindlægget for at få mere information. Mulighederne er: pop-up vindue eller ny fane.

5. Del knap
Del Button er en funktion, der giver dine besøgende mulighed for nemt at dele din kalender og begivenheder med deres forbindelser. Du kan kontrollere, hvor deleknappen vil blive vist – i din online kalender og/eller begivenhedslandingssider – såvel som dens udseende – farverigt eller neutralt. Du kan også bestemme, hvilke sociale kanaler du vil tillade dit publikum at dele dit begivenhedsindhold.
Lær i dette indlæg hvordan du opsætter sociale deleknapper til din kalender og begivenhedssider.
6. Skrifttypeindstillinger
Hvis du vil tilføje en skrifttype, der ikke er tilgængelig som standard, kan du tilføje en brugerdefineret skrifttype med Google Fonts eller Typekit-skrifttyper. Du kan gøre det for din kalender, begivenheders titel og for skyderen.
Følg instruktionerne på dit dashboard. Først skal du vælge den skrifttype, du vil bruge som kalenderens standardskrifttype. For det andet skal du indsætte URL'en i boksen "Skrift-URL". For det tredje skal du indstille det skrifttypenavn, der skal bruges til hver sektion for at tilsidesætte standardskrifttypen.
7. Kalendervisninger
Views indstillinger bestemmer, hvordan din Arrangementskalender vil blive set af dit publikum på din hjemmeside. Du kan vælge mellem mere end 13 forskellige kalendervisninger, Herunder:
- Plakat udsigt
- Fliseudsigt
- Streamvisning
- Moderne listevisning
- Moderne rækkevisning
- Ren listevisning
- Ren rækkevisning
- Dagsorden visning
- Kompakt dagsordensvisning
- Årsvisning
- Månedsvisning
- Ugesyn
- Kortvisning
Derudover kan du tilpasse hver visning for at forbedre kalender- og begivenhedsvisualisering og brugerengagement. Lær i dette indlæg hvordan du opsætter dine kalendervisningsindstillinger, og tilpas et kalenderlayout til dit websted.
8. Brugerdefinerede farver
Hvis du ønsker at personliggøre din Arrangementskalender endnu mere kan du tilpasse dens udseende og fornemmelse ved at ændre de farver, der bruges i forskellige dele, såsom baggrunden, rammen, teksten og knapperne.
Du kan vælge farverne ved at klikke på den ønskede mulighed. En farvevælgerboks vises, så du kan vælge din farve. Du kan enten trække farvevælgeren eller skrive hex-koden for den ønskede farve på den relevante boks. Desuden kan du klikke på knappen "Gendan standard" for at gendanne farven fra den originale skabelon.
9. Værktøjslinjeindstillinger
Bortset fra at personliggøre din online begivenhedskalender og begivenhedssider, kan du også tilpasse din værktøjslinje. Ved at ændre indstillingerne for værktøjslinjen kan du ændre, hvordan værktøjslinjen øverst i din kalender vil blive set af besøgende på din hjemmeside.
Du kan kontrollere indstillingerne og vælge at skjule eller vise dem, som angivet nedenfor:
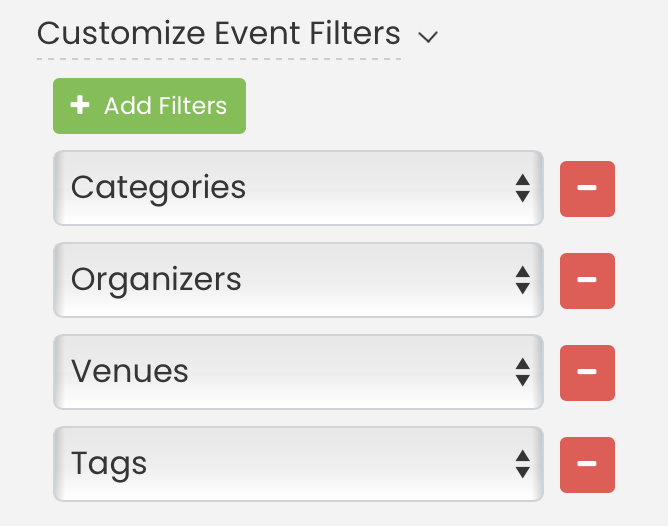
Desuden kan du vælge det filter, der vises på din offentlige kalender for at lette begivenhedssøgning. For eksempel kategorier, tags, spillesteder, arrangører og ethvert andet tilpasset filter, der er oprettet af dig.

Til sidst vises filtre i værktøjslinjen baseret på den rækkefølge, de er valgt i, fra top til bund, i dine indstillinger. For at ændre filterrækkefølgen i den offentlige værktøjslinjevisning skal du blot fjerne markeringen i alle filtre og derefter markere dem igen i den ønskede rækkefølge. Systemet viser filtrene i den rækkefølge, du vælger dem, hvilket sikrer, at de vises præcis som tiltænkt brugerne.
10. Avanceret designtilpasning
Menuen Advanced Customization giver dig mulighed for at tilpasse designet af din kalender software endnu mere. Mulighederne er: brugerdefinerede metadata, brugerdefinerede sektioner og brugerdefineret typografiark (CSS).
Brugerdefinerede metadata
Hvis du ønsker at have de samme metadata for både selvstændige og indlejrede kalendere, behøver du kun at udfylde det første felt og lade afkrydsningsfeltet "Integrer tilpasning" være umarkeret.
Hvis du tjekker Integrer tilpasning, vises en anden boks, og du skal tilføje brugerdefinerede metadata. Ved at gøre det vil den indlejrede kalender have andre metadata end den selvstændige kalender.
Klik derefter på Gem knappen for at registrere dine nye personlige kalenderdesignindstillinger.
Brugerdefinerede sektioner
Brugerdefinerede header- og footer-sektioner giver dig mulighed for at placere tekst, billede eller annoncer øverst eller nederst i din kalender. Du kan gøre dette for din separate kalender (hostet på time.ly) og dine integrerede kalendere (iFrame-integration).
Hvis du ønsker at have de samme tilpasninger for både selvstændige og indlejrede kalendere, behøver du kun at udfylde de to første felter og lade Integrer tilpasning afkrydsningsfeltet er ikke markeret.
Hvis du tjekker Integrer tilpasning, vises to felter mere, og du skal tilføje en brugerdefineret kode til hver enkelt. Ved at gøre det, vil du være i stand til at tilpasse den indlejrede kalender anderledes end den selvstændige kalender.
Custom Style Sheet (CSS)
Brugerdefinerede typografiark giver dig mere kontrol over din kalenders design. Du kan ændre blot nogle få dele af din kalenders udseende eller ændre den fuldstændigt ved hjælp af CSS. Du kan gøre dette for din separate kalender (hostet på time.ly) og dine integrerede kalendere (iFrame-integration).
Hvis du ønsker at have de samme brugerdefinerede typografiark til både selvstændige og indlejrede kalendere, behøver du kun at udfylde den første boks og forlade Integrer tilpasning afkrydsningsfeltet er ikke markeret.
Hvis du tjekker Integrer tilpasning, vises en anden boks, og du skal tilføje et brugerdefineret typografiark. Ved at gøre det vil den indlejrede kalender have et andet brugerdefineret typografiark end den selvstændige kalender.
Husk at tilføje brugerdefinerede stilarter til klasser, der starter med et "rettidigt-" præfiks. Disse klasser er mere tilbøjelige til at forblive de samme med hver ny udgivelse.
11. Gem
Husk altid at klikke på Gem knappen for at registrere dine nye personlige kalenderdesignindstillinger. Hvis du ikke ønsker at gemme de ændringer, du har foretaget, skal du klikke på Nulstil .
12. Hvad er det næste?
Når du er færdig med designtilpasningen af din kalender, kan du gå videre og oprette en ny begivenhed or import begivenheder for at udfylde din kalender. Derefter, opsæt indlejringskoden til din kalender så du kan installere det på din hjemmeside.
For mere brugervejledning, gå venligst til vores Help Center. Hvis du har spørgsmål eller har brug for yderligere hjælp, så tøv ikke med kontakt os. Alternativt kan du åbne en supportbillet fra din Timely kontos dashboard.