Med Timely, kan du oprette en visuelt tiltalende og tilgængelig kalender, der forbedrer brugervenligheden af din hjemmeside. Ved at følge WCAG- og ADA-retningslinjerne kan du lave små ændringer, som har en væsentlig indflydelse på din hjemmesides tilgængelighed og brugeroplevelse. I dette indlæg lærer du, hvordan du konfigurerer din Timely kalender for overholdelse af tilgængelighed.
1. Hvad er webtilgængelighed?
Webtilgængelighed sikrer, at hjemmesider, værktøjer og teknologier er designet og udviklet, så mennesker med handicap kan bruge dem. Dette omfatter levering af indhold i forskellige formater, muliggør nem navigation og sikring af kompatibilitet med hjælpeteknologier.
Digital tilgængelighed er bygget på fire principper: opfattelig, funktionsdygtig, forståelig og robust. Hvert princip tjener en unik funktion og gør det muligt for mennesker med forskellige typer af handicap at navigere på nettet uden problemer.

Ved at overholde tilgængelighedsstandarder som WCAG, ADA og Section 508, sigter webtilgængelighed mod at skabe et inkluderende onlinemiljø, hvor alle, uanset deres evner, kan få adgang til og interagere med digitalt indhold effektivt.
2. Hvorfor overholde retningslinjer for tilgængelighed?
Overholdelse af retningslinjer for tilgængelighed giver adskillige fordele for dit websted. Det primære mål med digital tilgængelighed er at give lige adgang til personer med handicap, men det forbedrer også brugeroplevelsen for et bredere publikum. Et websted, der præsenterer information klart og er let at navigere, opfordrer brugerne til at vende tilbage.
Desuden hjælper optimering af dit websted og din kalender til tilgængelighed søgemaskinecrawlere med at læse dit websted mere effektivt, hvilket kan forbedre dit indholds placering i søgemaskinens resultater.
3. Time.ly's forpligtelse til tilgængelighed
At Timely, er vi forpligtet til at sikre digital tilgængelighed for mennesker med handicap, som beskrevet i vores erklæring om webtilgængelighed. Vi forbedrer løbende vores brugeroplevelser for alle ved at anvende de relevante tilgængelighedsstandarder på vores hjemmeside og webbaserede softwareapplikationer.
For eksempel alle funktioner i din Timely kalender er tilgængelig via tastaturnavigation. Dette betyder, at brugere kan navigere mellem links, knapper, formularer og andre kontrolelementer ved hjælp af tabulatortasten og andre tastetryk uden brug af en mus.

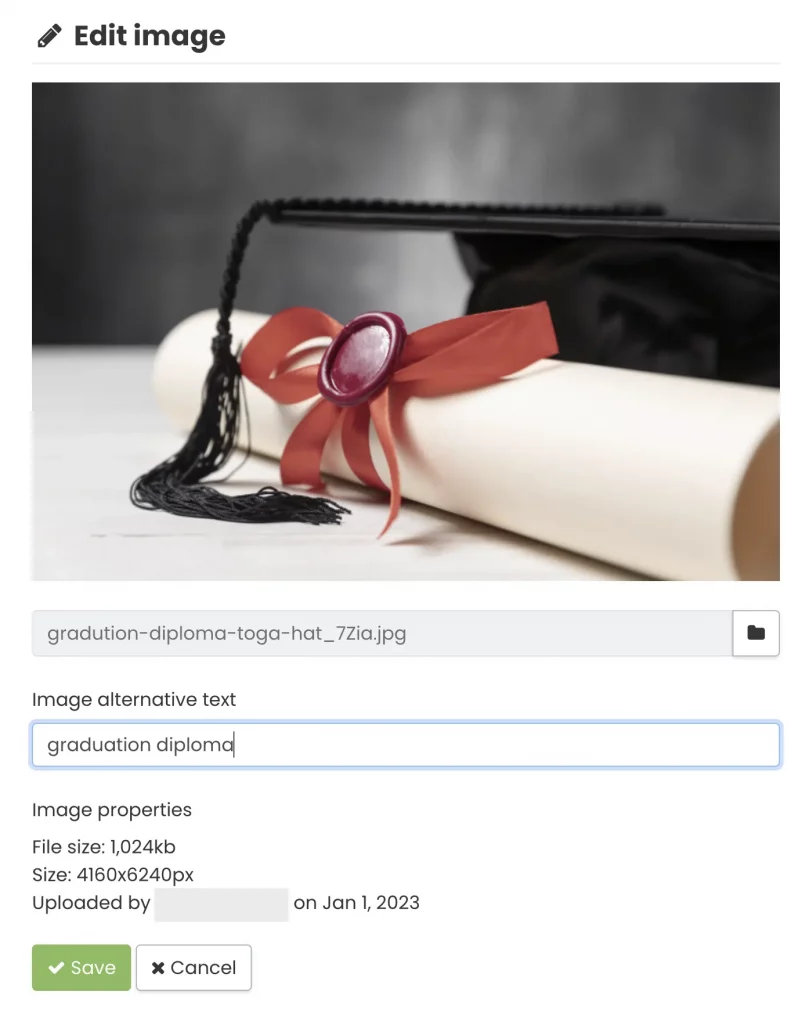
Et andet eksempel er, at alle billeder, der er uploadet til Timely platformen kan indeholde Alt Text (alternativ tekst) beskrivelser. Alt-tekst læses højt af skærmlæsere, der bruges af synshandicappede brugere, vises i stedet for et billede, hvis det ikke indlæses, og indekseres af søgemaskiner.

Mens alt Timely softwareløsninger er designet til at overholde tilgængelighedsstandarder, den måde, du konfigurerer din kalender på, kan påvirke dens overholdelse. Ud over at sikre, at alle uploadede billeder har en Alt-tekst, er designet af din Timely kalenderen spiller en afgørende rolle i at forbedre tilgængeligheden og forbedre den overordnede brugeroplevelse.
4. Sådan konfigurerer du designindstillingerne for din Timely Kalender for overholdelse af tilgængelighed
For at optimere din Time.ly kalenderdesign for overholdelse af tilgængelighed, start med at følge disse enkle trin:
- Log ind på din Timely konto.
- I hovedmenuen til venstre, klik på Indstillinger.
- Klik derefter på Design. En ny designfane åbnes, hvor du kan ændre dit kalenderudseende ved at ændre designfunktionerne.
Nedenfor er nogle værdifulde tips til, hvordan du opsætter specifikke designfunktioner på Timely kalender for at opfylde tilgængelighedsstandarder effektivt.
4.1 Kalendertema for tilgængelighed
I øjeblikket har du mulighed for at vælge mellem 13 standardtemaer til din hjemmeside. Disse temaer vil ikke kun ændre standardskrifttyper og skriftstørrelser, men også introducere nye farver til din tilgængelige kalender.
Vi prioriterer designet af farver, der giver optimal kontrast og udnytter mellemstore til store skriftstørrelser, hvilket sikrer lettere læsbarhed og synlighed. Du har dog fleksibiliteten til at tilpasse hvert element i din kalenders præsentation i overensstemmelse med dine præferencer og justere det med dit brands farver.
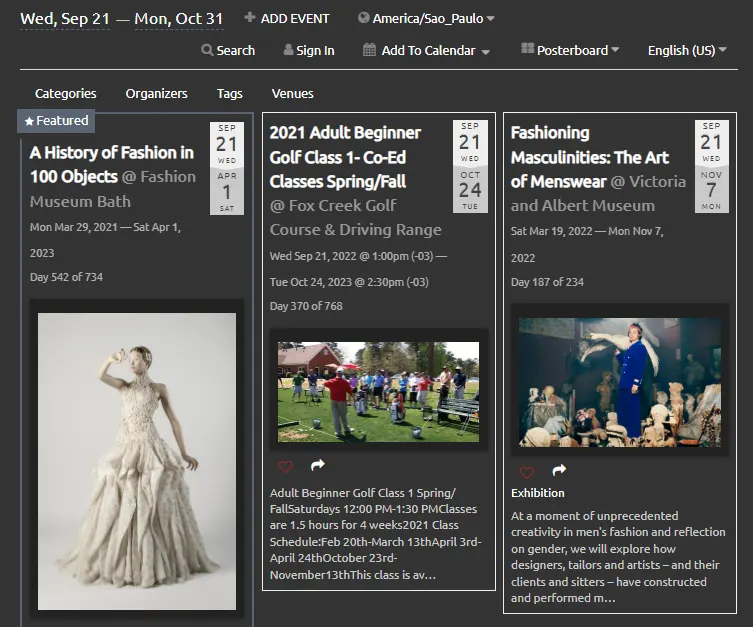
Lad os som et eksempel udforske tilgængelighedsfunktionerne i Timely kalenderens "nat"-tema. På trods af dets mørkere farvemønstre understreger dette tema effektivt skriftfarverne og skaber en slående kontrast. Dette forbedrer læsbarheden og hjælper brugerne med hurtigt at identificere væsentlige oplysninger såsom begivenhedstitler og datoer.

Billed alternativ tekst: Udskriv skærm af "Nat"-temaet på Timely instrumentbræt
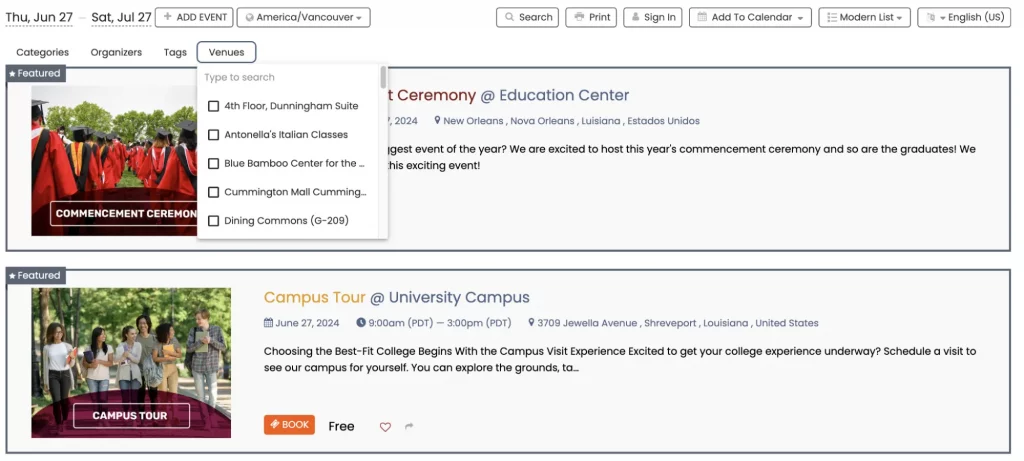
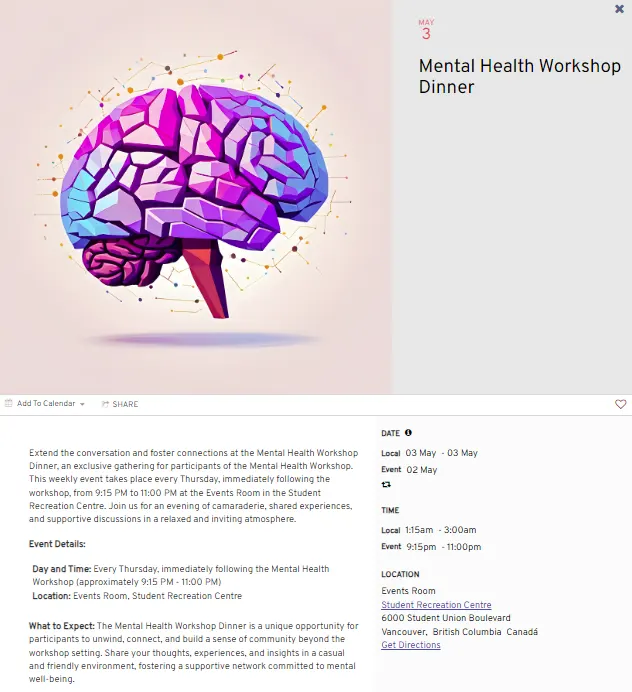
4.2 Begivenhedsdetaljer Layout
For at optimere din kalenders anvendelighed, Timely tilbyder fire forskellige layoutmuligheder for begivenhedsdetaljer:
- Standard
- Naos (fed)
- Kompakt
- Bred
Hvert layout påvirker designet af dine begivenhedslandingssider og den lethed, hvormed brugerne kan navigere og finde de ønskede oplysninger. Vi anbefaler at overveje dine begivenhedstyper og målgruppe, når du vælger et layout.

Du har fleksibiliteten til at vælge dit foretrukne layout direkte fra dashboardet. For at få en forhåndsvisning af, hvordan den vil se ud i din kalender, skal du blot klikke på en begivenhed, efter du har valgt dit layout.
4.3 Kalenderskrifttyper
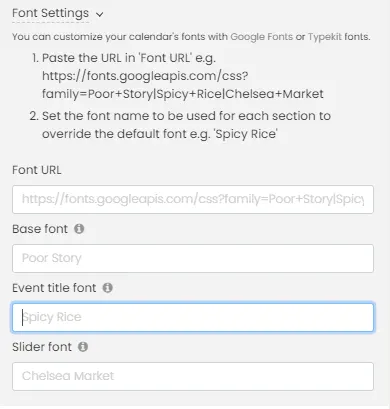
Med en Timely konto, har du mulighed for at vælge dine kalenderskrifttyper direkte fra Google Fonts eller Typekit-skrifttyper. Af tilgængelighedshensyn anbefaler vi at bruge letlæselige skrifttyper i din kalender, såsom standardskrifttyper (Times New Roman, Arial osv.). Derudover kan du tilpasse skrifttypestilen og -størrelsen ved hjælp af de medfølgende værktøjer, som vi vil forklare yderligere.
For at tilføje en skrifttype skal du blot kopiere skrifttype-URL'en og derefter indstille navnet til at tilsidesætte standardskrifttypen i de følgende felter, som vist nedenfor. Derudover har du mulighed for at bruge enten Google Fonts or Adobe/Typekit-skrifttyper.

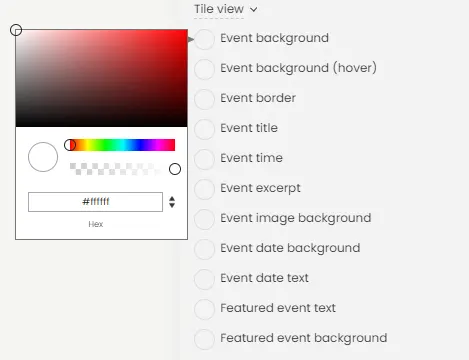
4.4 Brugerdefinerede kalenderfarver til overholdelse af tilgængelighed
Som tidligere nævnt, din Timely kalenderen kan tilpasses fuldstændigt. Du har fleksibiliteten til at ændre både farver og skrifttyper, så de passer til dit brands æstetik og forbedrer kalendertilgængeligheden. Alt sammen uden behov for avancerede tekniske færdigheder.
Her er de forskellige kalender- og widgetvisninger, du kan tilpasse med dit brands farvepalet:
- Generelt
- Knapper
- Begivenhedsdetaljer
- Plakat udsigt
- Fliseudsigt
- Streamvisning
- Moderne listevisning
- Moderne rækkeudsigt
- Dagsorden visning
- Årsvisning
- Månedsvisning
- Ugesyn
- Skydervisning
- Karrusel udsigt
- Kortvisning
Når du klikker på en af disse visninger, har du mulighed for at vælge en anden farve for hver vare. For eksempel baggrund, kant, titel og tekst.

For at gøre din kalender endnu mere tilgængelig, anbefaler vi at vedligeholde god farvekontrast mellem elementer. Brug for eksempel en lys baggrund med mørk tekst. Dette er med til at sikre, at siden er let at læse, hvilket er et nøgleaspekt af tilgængelighed.
Mere specifikt, WCAG 2.0 Niveau AA kræver et kontrastforhold på mindst 4.5:1 for normal tekst og 3:1 for stor tekst for at gøre tekst læsbar for personer med synshandicap. WCAG 2.1 udvider disse krav til grafiske objekter og brugergrænsefladekomponenter og indstiller et minimumskontrastforhold på 3:1 for at sikre, at de kan skelnes. For det højeste niveau af kalendertilgængelighed, WCAG niveau AAA kræver et kontrastforhold på mindst 7:1 for normal tekst og 4.5:1 for stor tekst. Bemærk venligst, at stor tekst er defineret som 14 punkter (ca. 18.66 pixel) og fed eller 18 punkter (ca. 24 pixel) eller større.
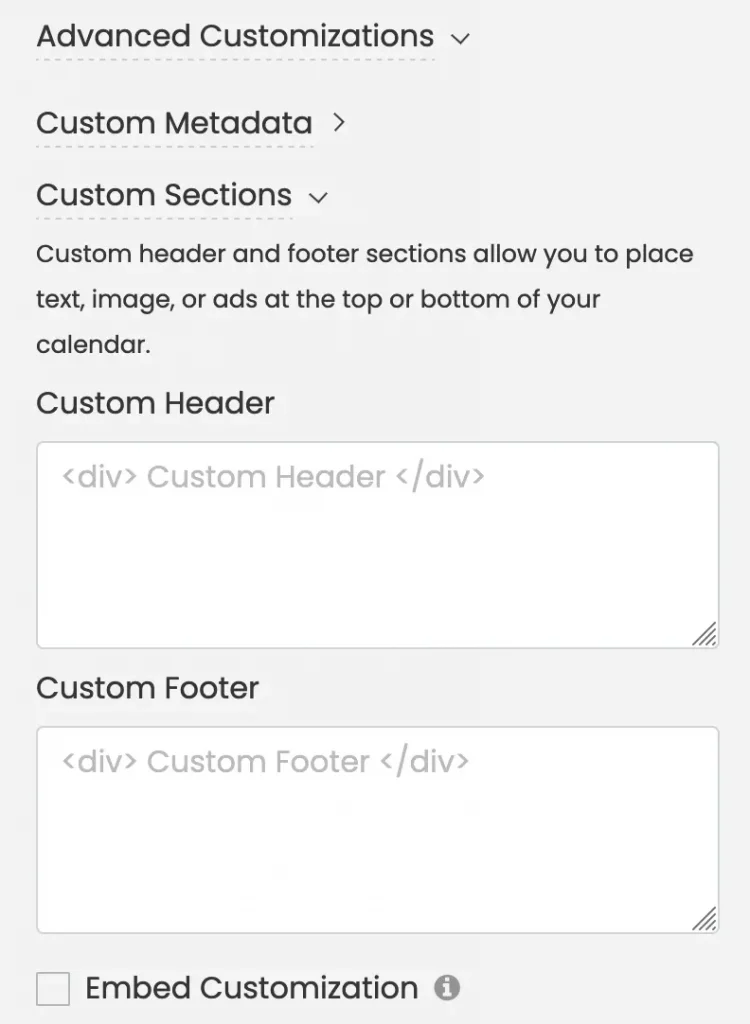
4.5 Avancerede kalendertilpasningsværktøjer
Hvis du har nogle kodningsevner, kan du forbedre dine begivenhedstitler, sidehoveder og sidefødder ved hjælp af brugerdefinerede metadata, brugerdefinerede sektioner og brugerdefinerede stylesheets.

For at anvende disse ændringer på din kalender skal du indsætte din kode og derefter klikke på Gem for at gemme dine præferencer.
Ved brug af disse funktioner sikrer, at din kalender forbliver tilgængelig og nøjagtigt afspejler dine tilpasninger. Derudover sparer det tid ved at give dig mulighed for at vælge dine foretrukne farver, skrifttyper og andre indstillinger uden at have brug for omfattende kodningsfærdigheder.
Brug for yderligere hjælp?
For yderligere vejledning og support, besøg venligst vores Help Center. Hvis du har spørgsmål eller brug for hjælp, tøv ikke med at kontakte vores kundesuccesteam ved at åbne en supportbillet fra din Timely kontos dashboard.
Hvis du har brug for yderligere hjælp til implementering og brug Timely event management system, vi hjælper gerne. Udforsk alle professionelle tjenester vi kan tilbyde dig, og kom i kontakt med os dag!