Lær, hvordan du nemt integrerer en Arrangementskalender og widgets til dit HTML-websted med Timely. Følg en enkel proces med at kopiere og tilføje et kodestykke til dit websteds backend for øjeblikkelig visning af kalenderopdateringer og begivenhedsændringer. Brug kalenderen til tage imod bookinger og salg af billetter til arrangementer. Oplev trin-for-trin vejledning i at tilføje en begivenhedskalender og widgets til dit HTML-websted.
1. Hvad er HTML?
HTML (HyperText Markup Language) er en grundlæggende komponent i websidekonstruktion. Det tjener som grundlag for at strukturere indhold og bestemme, hvordan elementer som links, tekst og mediefiler vises. Selvom HTML ikke kan skabe dynamiske kommandoer, spiller det en afgørende rolle i webudvikling som et uundværligt værktøj.
Når de vises gennem en webbrowser, bliver almindelige tekstfiler med .html-udvidelsen HTML-dokumenter. Når en browser anmoder om en webside fra en server, modtager den HTML-koden, som derefter fortolkes til at vise websiden for brugeren.
HTML-tags hjælper med at skelne mellem de forskellige elementer på en webside, såsom overskrifter, afsnit, billeder, links og formularer. Disse tags er omgivet af vinklede parenteser (<>) og normalt parret med et afsluttende tag ( ) for at repræsentere begyndelsen og slutningen af det bestemte element. For at demonstrere tag bruges til at betegne et afsnit og tag for at lukke afsnittet.
2. Indlejring af fuld kalender vs. widgets
Når det kommer til at organisere og promovere begivenheder ved hjælp af en HTML-webside, Timely begivenhedskalender software giver den mest effektive løsning. Med en bred vifte af tilpasningsmuligheder kan du vælge mellem mere end et dusin kalendervisninger der kan bruges til at skabe en omfattende kalender i fuld skala eller tilpasses til mindre kalender-widgets. I øvrigt, skyderen og karrusel widgets kan bruges til at forbedre designet af dit websted og bedre præsentere de begivenheder, du vælger.
En kalender i fuld skala optager en hel webside og tilbyder en robust visning af begivenheder. På den anden side er en widgetvisning typisk mindre i størrelse og kræver mindre plads. Begge muligheder kan dog indlejres uafhængigt eller bruges sammen for at skabe en engagerende oplevelse for dine besøgende på dit websted.


3. Sådan tilføjer du fulde kalendervisninger til en HTML-side
Widgets er interaktive elementer, der tilføjer funktionalitet til en HTML-side. Mens redigering af en HTML-side afhænger af webdesignfærdigheder, er det en ligetil proces at indlejre en kalender-widget på dit websted.
Før du begynder, skal du sikre dig, at du har opsæt din kalenderindlejringskode, og har genereret din personlige kode. Med disse oplysninger ved hånden, følg instruktionerne nedenfor for at tilføje din kalender Integrer kode til et HTML-websted:
- Åbn din HTML-editor
- Gå til den side, hvor du vil indlejre din Timely kalender eller opret en ny side
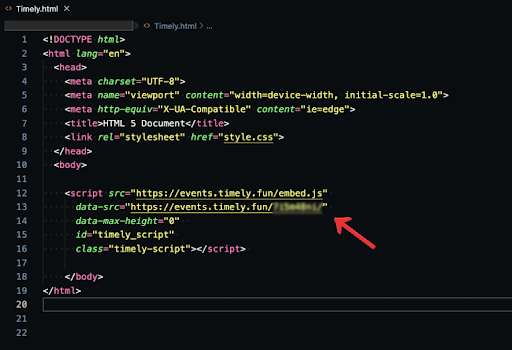
- Åbn a HTML tag to add your calendar embed code. It can be placed either in the head or body of your code.
- Når du har indsat koden, skal du lukke tagget med kommandoen

Dette er den nemmeste måde at tilføje din Timely Kalender Integrer kode til en HTML-editor. Hvis du ønsker at foretage avancerede ændringer, så tjek dokumentationen til din redaktør for avancerede instruktioner.
4. Sådan tilføjer du widgets til et HTML-websted
Uanset hvilken HTML-editor du vælger (Atom, Notepad++, Visual Studio Code, Sublime Text), vil metoden til at tilføje en indlejringskode forblive den samme. Du kan forbedre den visuelle appel og dynamik på dit websted ved at inkorporere widgets såsom kalender karruseller og skydere
Hvis du tror, at dit websted kan drage fordel af widgets, så tag et kig på de nyttige guider nedenfor for at få dine indlejrede koder og bruge dem på forskellige sider.
- Sådan opsætter du indlejringskoden til kalenderwidgetvisninger,
- Sådan opsætter du indlejringskoden til hændelsesskydere
- Sådan opsætter du indlejringskoden til begivenhedskarrusel.
Når du har konfigureret indlejringskoderne, skal du følge de samme instruktioner som før for at indsætte dem på den udpegede webside. Sørg for at allokere tilstrækkelig plads til at optimere dit sidelayout og sikre, at din widget er placeret korrekt.
Vi håber, at denne brugervejledning har hjulpet dig med at lære, hvordan du tilføjer en begivenhedskalender til HTML-websteder og -sider. Hvis du ønsker det, kan du endda bruge en Timely kalender til acceptere reservationer og sælge billetter til dine arrangementer.
Brug for yderligere hjælp?
For yderligere vejledning og support, besøg venligst vores Help Center. Hvis du har spørgsmål eller brug for hjælp, tøv ikke med at kontakte vores kundesuccesteam ved at åbne en supportbillet fra din Timely kontos dashboard.
Hvis du har brug for yderligere hjælp til implementering og brug Timely event management system, vi hjælper gerne. Udforsk alle professionelle tjenester vi kan tilbyde dig, og kom i kontakt med os dag!