Timely er svaret til at løfte dit MicroSoft SharePoint- og Power Pages-websted med dynamiske begivenhedskalendere og widgets. I denne guide vil vi guide dig gennem den problemfri integration af Timely på dit SharePoint- og Power Pages-websted, så du kan fremvise begivenheder, administrere tidsplaner og fange dit publikum. Lad os dykke ned i de nemme trin til at integrere Timely indhold til SharePoint og Power Pages.
1. Hvad er SharePoint? Hvad er Power Pages?
SharePoint er en robust samarbejdsplatform udviklet af Microsoft. Det giver organisationer mulighed for at oprette, dele og administrere indhold og applikationer. Med sin fleksibilitet og integrationsmuligheder er SharePoint meget brugt til sikre intranet, dokument- og filhåndtering og samarbejdsplatforme. Platformen tilbyder rige integrationsmuligheder, især med Microsoft 365-pakken, hvilket gør den til en omfattende løsning for organisationer, der ønsker at øge produktiviteten, sikre datasikkerhed og fremme en samarbejdskultur på arbejdspladsen.
På den anden side skiller Microsoft Power Pages sig ud som en nyere, dynamisk løsning, der har til formål at forenkle oprettelsen af både offentlige og interne hjemmesider. Power Pages udmærker sig ved sin brugervenlighed, hvilket gør det muligt for brugere med varierende teknisk ekspertise at designe, udvikle og implementere sofistikerede websteder med minimal kodning. Dets styrker ligger i dets rige sæt skabeloner og designværktøjer, som er intuitive, men alligevel kraftfulde, hvilket giver mulighed for hurtig lancering af websteder med professionelt udseende. Platformen understøtter en bred vifte af funktionaliteter, herunder dataintegration og avancerede sikkerhedsfunktioner, hvilket gør den velegnet til at bygge interaktive og datadrevne webapplikationer.
2. Indlejring af fuld kalender vs. widgets
Når det kommer til at fremvise begivenheder, Timely tilbud over et dusin kalendervisninger, som kan være som fuldskala-kalendere eller mini-kalendere tilpasset som mindre widgets. skyderen og karrusel widgets kan også bruges til at forbedre designet og præsentationen af begivenheder på dine SharePoint- og Power Pages-websteder.
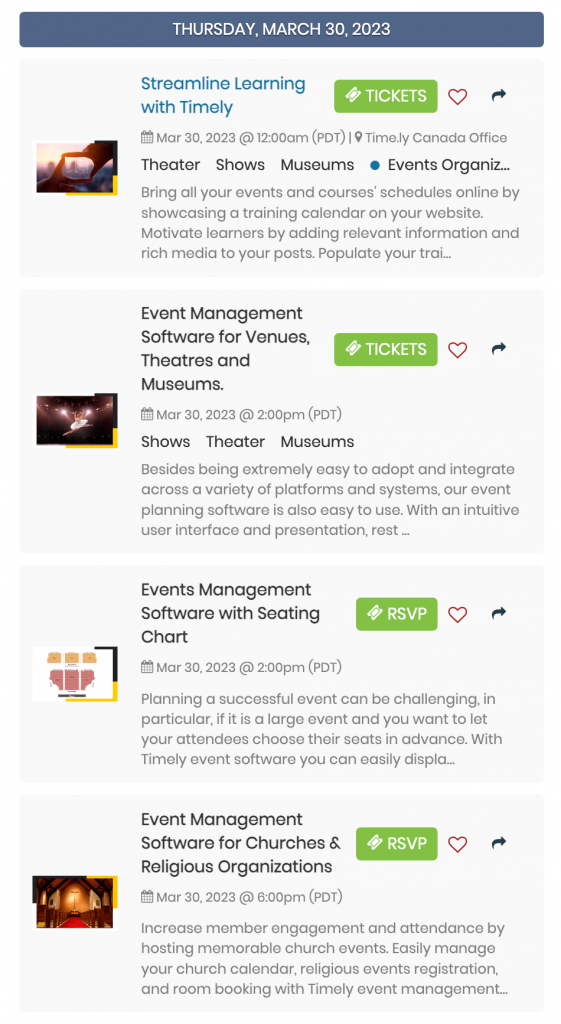
En kalender i fuld skala strækker sig normalt over en hel side. Da den er en ekspansiv kalenderversion, giver den plads til flere kalenderfunktioner, såsom dato- og nøgleordssøgning, kalenderabonnement og filtre.

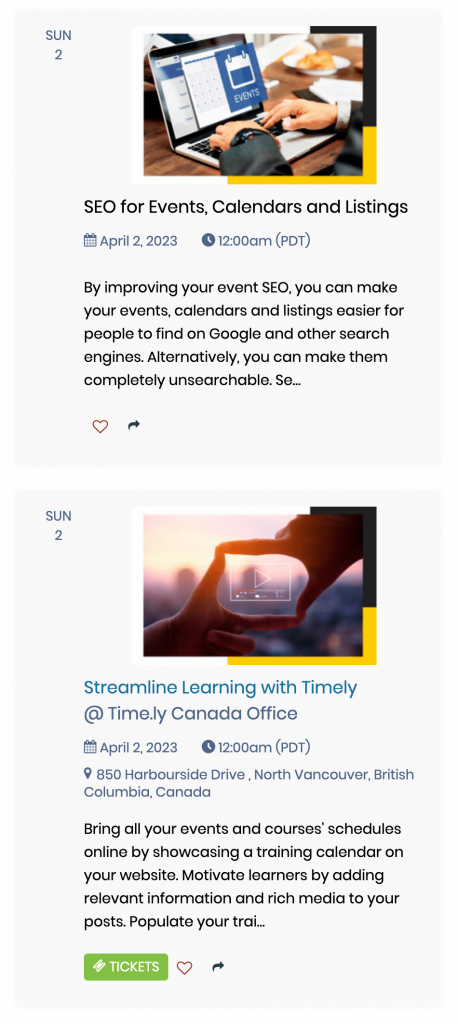
Minikalender-widgetvisningerne er mindre og kræver mindre plads. Normalt viser de kun et begrænset antal kommende begivenheder og har ingen søge- eller filtreringsfunktioner.


Derudover kan du bruge Timely skyderen og karrusel widgets for at pifte designet yderligere op. Disse widgets kan helt sikkert hjælpe dig med at fremvise dine begivenheder på en attraktiv måde.

Alle muligheder kan bruges hver for sig eller sammen for at skabe en problemfri oplevelse for dine besøgende på hjemmesiden.
3. Sådan tilføjer du fulde kalendervisninger til SharePoint- og Power-sider
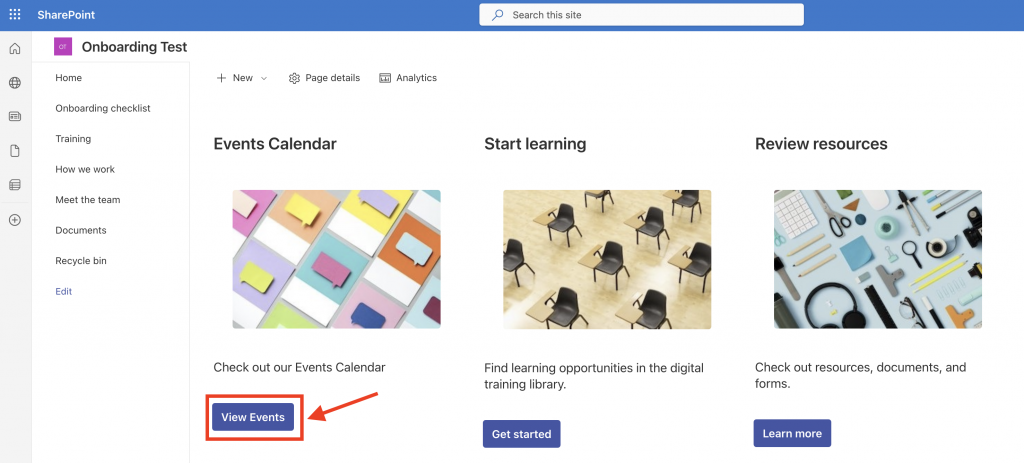
Når det kommer til integration Timely, at bruge en Javascript-indlejringskode er en leg. Denne type integration understøttes dog ikke i øjeblikket af SharePoint. Heldigvis leverer Power Pages den løsning, du har brug for. Ved at installere din Timely Kalender på en privat Power Pages-webside og linker den til din ønskede SharePoint-side, kan du nemt vise den til dine intranetbrugere.

Da begge løsninger er en del af Microsoft-pakken af produkter, vil SharePoint-loggede brugere problemfrit få adgang til Power Pages-siden uden afbrydelser. Desuden kan denne mulighed være uden ekstra omkostninger for din organisation afhængigt af dit abonnement hos Microsoft.
Installer ALDRIG Timely Kod ind på dit Power Pages-websted
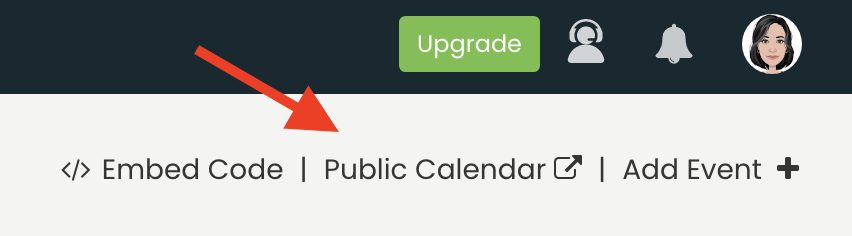
Før installation Timely kalender på dit Power Pages-websted, anbefaler vi at have din Timely kalender-URL praktisk. Du kan finde din Timely kalender-URL ved at klikke på Offentlig kalender genvej til højre på dit dashboard. Det ser sådan ud: https://events.timely.fun/xxxxxxx/posterboard.

Når du har din Timely kalender-URL, følg instruktionerne nedenfor for at installere den på dit Power Pages-websted:
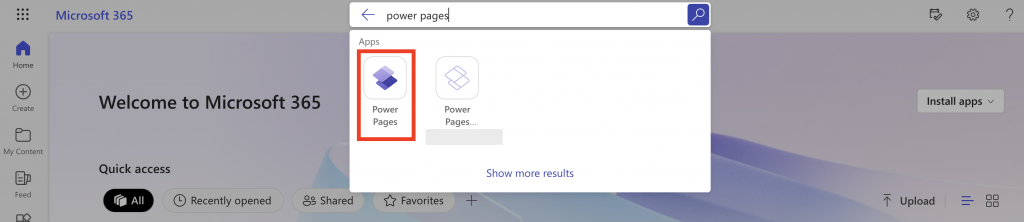
- Log ind på din Microsoft 365-konto.
- Find og vælg derefter Power Pages-appen.

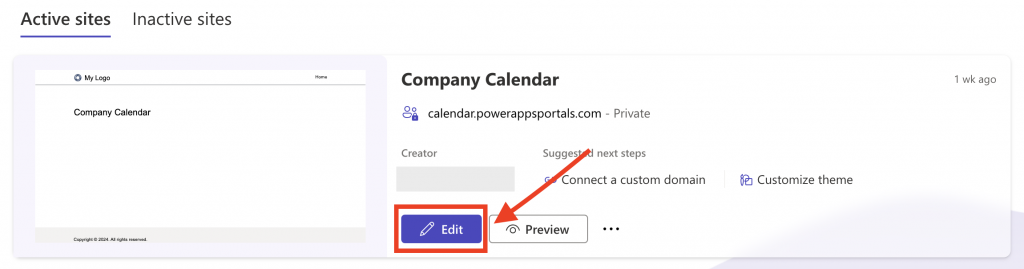
- På Power Pages-appens startskærm skal du vælge det ønskede websted og klikke Redigere. Alternativt kan du oprette en ny hjemmeside ud fra en skabelon eller et tomt lærred.

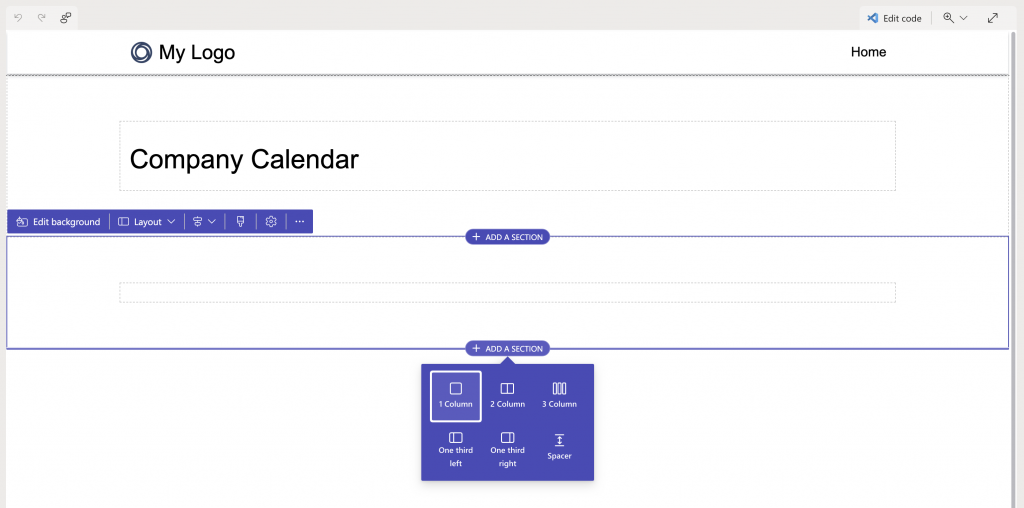
- Vælg den ønskede side, og klik derefter på Tilføj et afsnit. Vælg derefter sektionslayoutet.

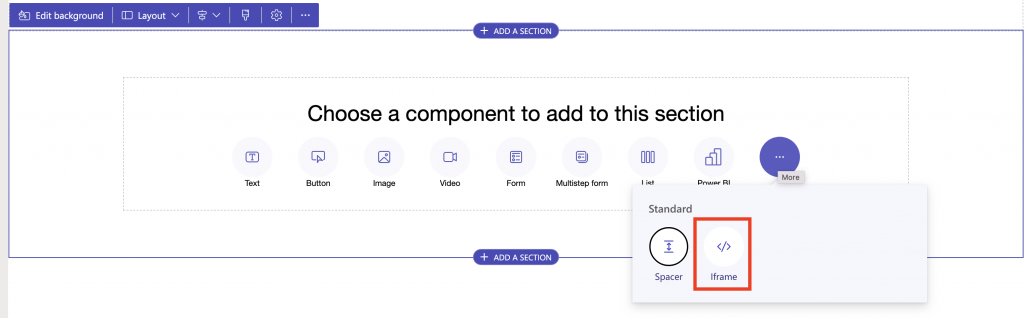
- Dernæst vil du se en liste over komponenter, du kan tilføje til din sektion. Vælg iframe komponent.

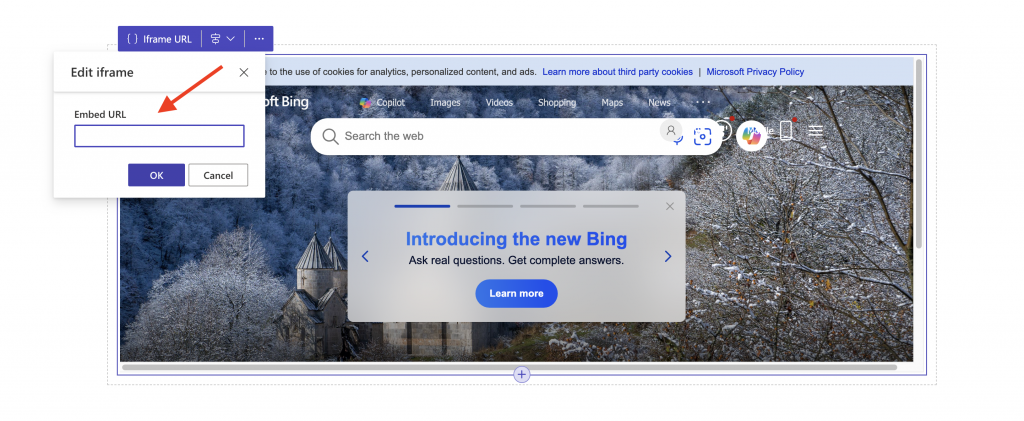
- Klik på iframe URL for at redigere iframen. Tilføj din Timely kalender-URL til Integrer URL felt, og tryk derefter på OK .

- For bedre at imødekomme kalenderindholdet på siden, kan du bruge pilene rundt om afsnittet til at øge eller mindske det indlejrede område.
- Klik derefter på Synkroniser i øverste højre hjørne af skærmen for at synkronisere din webstedskonfiguration manuelt.
- Endelig skal du klikke på Eksempel også i øverste højre hjørne af skærmen. Du vil derefter blive omdirigeret til liveversionen af din side med din Timely kalender på den.
4. Sådan tilføjer du widgets til et Power Pages-websted
For at have en mini-kalender-widget på dit Power Pages-websted, skal du først tilpasse din Timely kalender-URL ved at erstatte den sidste sektion af URL'en med navnet på den ønskede kalendervisning. Hvis du f.eks. vil oprette en Stream View-kalenderwidget, er den relevante kalender-URL https://events.timely.fun/xxxxxxx/stream.
Til skyderen og karruselSelvom Power Pages-websteder arbejder med linkindlejring og ikke kodeindlejring, skal du først konfigurere de nødvendige indlejringskoder for disse widgets. Hvis du er i tvivl om, hvordan du gør det, henvises til instruktionerne i de følgende indlæg i brugervejledningen:
- Sådan opsætter du indlejringskoden til hændelsesskydere
- Sådan opsætter du indlejringskoden til begivenhedskarrusel
Når indlejringskoderne er klar, skal du bare ændre din kalender-URL ved at erstatte visningsnavnet til enten karrusel eller skyder. For eksempel, https://events.timely.fun/xxxxxxx/slider og https://events.timely.fun/xxxxxxx/carousel.
Med din widgets URL ved hånden, følg de samme instruktioner i dette indlæg ovenfor for at tilføje dem til den ønskede webside. Den eneste forskel er, at når du opretter siden, skal du begrænse dimensionerne af det indlejrede område på forhånd. Når du gør det, vil du sikre dig, at widgetten vises på det rigtige sted på siden.
Vi håber, at denne brugervejledning har hjulpet dig med at lære, hvordan du tilføjer en begivenhedskalender til SharePoint- og Power Pages-websteder. Hvis du ønsker det, kan du endda bruge en Timely kalender til acceptere reservationer og sælge billetter til dine arrangementer.
Brug for yderligere hjælp?
For yderligere vejledning og support, besøg venligst vores Help Center. Hvis du har spørgsmål eller brug for hjælp, så tøv ikke med at kontakte vores kundesuccesteam. Du kan nemt åbne en supportbillet direkte fra din Timely kontos dashboard.
Hvis du har brug for yderligere hjælp til implementering og brug Timely event management system, vi hjælper gerne. Udforsk alle professionelle tjenester vi kan tilbyde dig, og kom i kontakt med os dag!