Med en Timely konto, kan du nemt inkorporere en begivenhedskalender og widgets på dine Squarespace-websider. Alt du skal gøre er at kopiere et kodestykke og tilføje det til bagenden af dit websted. Derefter vil eventuelle ændringer eller opdateringer, du foretager til din kalender og begivenheder, blive vist med det samme. Du kan endda bruge kalenderen til acceptere reservationer og sælge billetter til dine arrangementer, hvis du ønsker. Denne artikel vil give vejledning i, hvordan du tilføjer en begivenhedskalender og widgets til dit Squarespace-websted.
1. Hvad er Squarespace?
Squarespace er en førende udbyder af hjemmesidebygning og hostingløsninger via sine SaaS-tilbud. Ved at levere forudbyggede skabeloner og brugervenlige træk-og-slip-komponenter kan Squarespace-brugere uden besvær konstruere og tilpasse websider.
Derudover tilbyder Squarespaces online-fællesskab både fagfolk og brugere et rum til at kommunikere og øge deres forståelse. Derudover tilbyder virksomheden detaljerede tutorials og nyttige videoer for at hjælpe brugere med at få mest muligt ud af Squarespace og dets tjenester.
Hvis du allerede har etableret eller har til hensigt at oprette et websted med Squarespace, vil dette indlæg vise dig, hvordan du tilføjer en begivenhedskalender på en Squarespace-webside. Fortsæt med at læse for at lære mere.
2. Indlejring af fuld kalender vs. widgets
Sikkert, når det kommer til at organisere og promovere begivenheder på Squarespace, er den mest bekvemme og effektive løsning Timely begivenhedskalender software. Det giver mulighed for tilpasning og tilbyder over et dusin kalendervisninger der enten kan bruges til at bygge en fuldskala kalender eller tilpasses til en mindre kalender-widget. I øvrigt, skyderen og karrusel widgets kan bruges til at forbedre designet af dit Squarespace-websted og bedre præsentere de begivenheder, du vælger.
En kalender i fuld skala, som kan spænde over en hel Squarespace-side, kan skelnes fra en widgetvisning, da sidstnævnte normalt er mindre og kræver mindre plads. Ikke desto mindre kan begge muligheder integreres individuelt eller sammen for at skabe en engagerende oplevelse for besøgende.



3. Sådan tilføjer du fulde kalendervisninger til en Squarespace-side
Squarespace understøtter tilføjelse af eksterne widgets til dit websted. Valgmulighederne afhænger dog af din plan. Alle planer kan tilføje grundlæggende Kodeblokke. Dog tilføjer avanceret Kodeblokke er en premium-funktion og kun tilgængelig for Business- og Commerce-planer. Se nedenfor, hvordan du installerer Timely på dit Squarespace-websted ved at bruge begge muligheder.
3.1 Kalender for Squarespace: Alle planer
Alle Squarespace-planer kan tilføje en Timely fuld kalendervisning ved hjælp af en grundlæggende Embed blok. Før du begynder, skal du konfigurere kalenderindlejringskoden. Hvis du ikke allerede har gjort det, skal du følge trinene i indlægget Sådan opsætter du indlejringskoden til din Timely Kalender.
Når du har disse oplysninger, kan du gå videre og følge instruktionerne nedenfor:
- Log ind på din Squarespace-konto.
- I Home menu, skal du klikke på Sider.
- Vælg den side, du vil redigere, og klik derefter på Redigere i øverste venstre hjørne.
- Hold musen over blokafsnit hvor du vil tilføje kalenderen. Klik derefter på Tilføj blok or indsæt punkt, afhængigt af den Squarespace-editortype, du bruger.
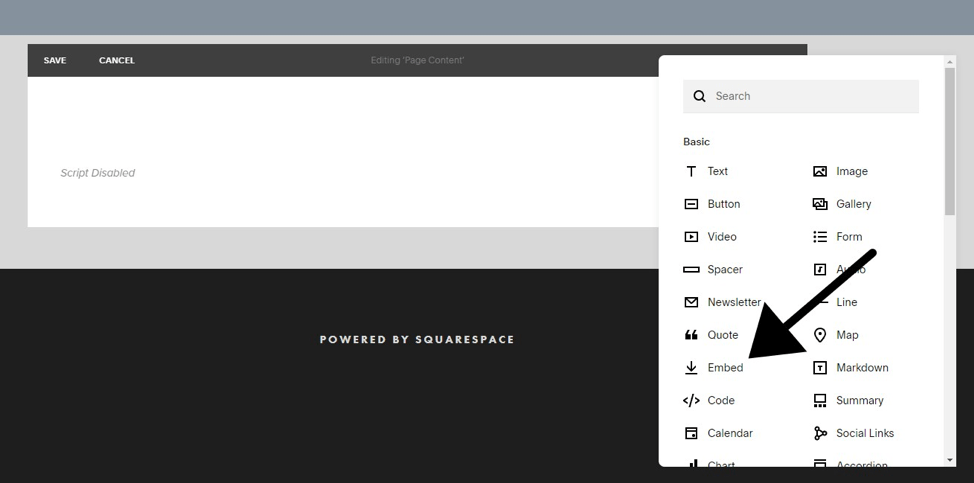
- Vælg derefter Integrer fra menuen, og placer den på din webside.

- Åbn blokeditoren ved at klikke på blyantikonet.
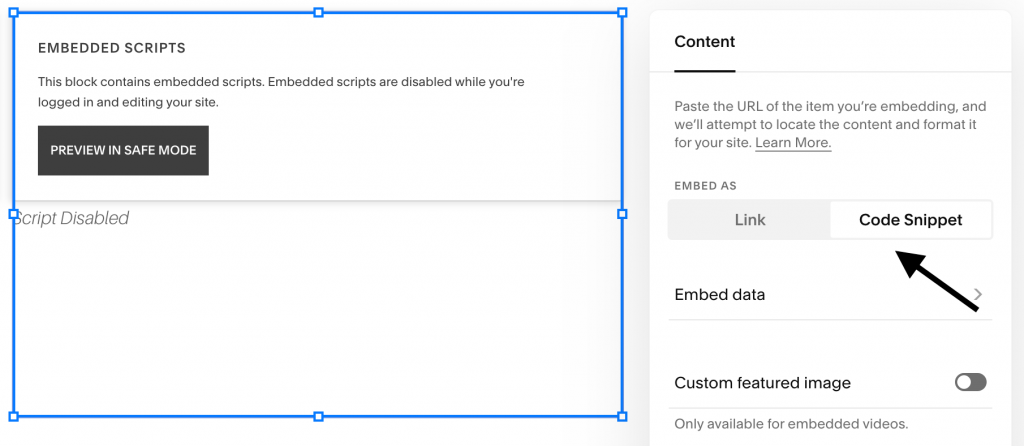
- En boks vil poppe op på skærmen. Klik på Kodestykke.

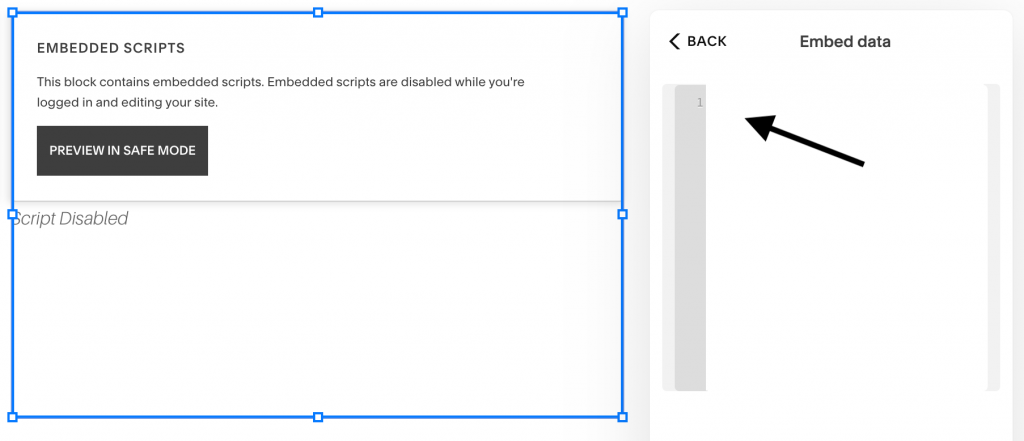
- Klik derefter på Integrer data. En ny sektion åbnes på skærmen, hvor du kan indsætte din kalenderindlejringskode.

- Når du er færdig, skal du gemme ændringerne på din side.
- Gå derefter til forenden af dit Squarespace-websted. Der vil du se, at din Timely kalenderen er blevet korrekt installeret i henhold til dine indlejringskodeindstillinger. Hvis du stadig ikke kan se kalenderen, kan du prøve at logge ud af Squarespace.
3.2 Squarespace-kalender: Forretnings- og handelsplaner
Hvis du har en Squarespace Business- eller Commerce-plan, har du en ekstra mulighed for at integrere en fuld kalendervisning på dit websted. Før du begynder, skal du oprette kalenderinstallationskoden. Hvis du ikke allerede har gjort det, så tjek indlægget Sådan opsætter du indlejringskoden til din Timely Kalender.
Når dette trin er gennemført, er det tid til at tilføje indlejringskoden på dit websted. For at gøre det skal du blot følge instruktionerne nedenfor:
- Log ind på din Squarespace-konto.
- På Home menu, skal du klikke på Sider.
- Vælg den side, du vil redigere. Klik derefter på Redigere i øverste venstre hjørne.
- Hold musen over blokafsnit hvor du vil tilføje kalenderen. Klik derefter på Tilføj blok or indsæt punkt, afhængigt af den Squarespace-editortype, du bruger.
- Vælg derefter Kode fra menuen, og placer kodeblokken på din webside.
- Åbn blokeditoren, og indsæt derefter din Timely kalenderindlejringskode i tekstfeltet. Gem derefter dine ændringer.
- Gå derefter til forenden af dit Squarespace-websted. Der vil du se, at din Timely kalenderen er blevet korrekt installeret i henhold til dine indlejringskodeindstillinger. Hvis du stadig ikke kan se kalenderen, kan du prøve at logge ud af Squarespace.
4. Sådan tilføjer du widgets til et Squarespace-websted
Squarespace Business and Commerce-planer, kunder kan også inkorporere widgets, herunder mini-kalendervisninger, skydere og karruseller, på deres Squarespace-websted eller -side.
Før du gør det, skal du først generere indlejringskoderne for hver widget. Hvis du ikke allerede har gjort det, skal du følge instruktionerne nedenfor for at oprette hver indlejringskode:
- Sådan opsætter du indlejringskoden til kalenderwidgetvisninger,
- Sådan opsætter du indlejringskoden til hændelsesskydere
- Sådan opsætter du indlejringskoden til begivenhedskarrusel.
Når du har sat indlejringskoderne op, kan du gå videre og følge de samme instruktioner ovenfor for at indsætte koderne på den valgte webside. Den eneste forskel er, at når du designer siden, skal du begrænse det indlejrede område på forhånd for at sikre, at widgetten vises på den korrekte placering.

Vi håber, at denne brugervejledning har hjulpet dig med at lære, hvordan du tilføjer en begivenhedskalender til Squarespace-websteder og -sider. Hvis du ønsker det, kan du endda bruge Timely kalender til acceptere reservationer og sælge billetter til dine arrangementer, direkte fra din egen hjemmeside.
For mere brugerinformation, gå venligst til vores Help Center. Hvis du har spørgsmål, er du velkommen til at kontakt os. Alternativt kan du åbne en supportbillet fra din Timely konto.