Brug af billeder, ikoner og logoer er en glimrende måde at få din kalender og dine begivenhedsdestinationssider til at skille sig ud. Desuden forbedrer god billedstørrelse og kvalitet din brugeroplevelse og branding og hjælper dig med at få bedre SEO-resultater. Med Timely, kan du tilføje flere typer billeder til din kalender, begivenheder og filtre. Lær mere i dette indlæg.
1. Hvor kan du tilføje billeder
Der er flere steder, hvor du kan tilføje billeder for at gøre dine Timely begivenhedsliste mere interessant for dit publikum. I øjeblikket kan du tilføje ikoner, logoer og billeder til følgende sektioner:
- Dashboard-ikon: vises på din Timely konto og kun ses af dit team.
- Kalender logo: vises på din kalender og skabeloner.
- Kategorier: vises på din begivenheds landingssider.
- Spillesteder: vises på din begivenheds landingssider.
- Arrangører: vises på din begivenheds landingssider.
- Udvalgt billede af begivenheden: vises som hovedbilledet for din begivenhed på begivenhedens landingsside, såvel som på din kalender, skyder og karrusel.
- Begivenhedsbeskrivelse billede: vises i begivenhedsbeskrivelsessektionen på din begivenheds landingsside.
- skabeloner: vil blive sendt til begivenhedens indsendere og deltagere via e-mail.
2. Billedfilformater
Dag, Time.ly begivenhedsstyringssoftware accepterer billeder i følgende filformater:
- JPEG (eller JPG) – Joint Photographic Experts Group
- PNG – Bærbar netværksgrafik
- BMP – Bitmap-billedfil
- GIF - Grafikudvekslingsformat
- SVG – Skalerbar vektorgrafik
- WEBP – Webbilledformat
Hvis du prøver at uploade et billede i et andet format, vil systemet ikke acceptere det. I denne situation anbefaler vi at konvertere billedfilen til et af de acceptable formater, før du fortsætter.
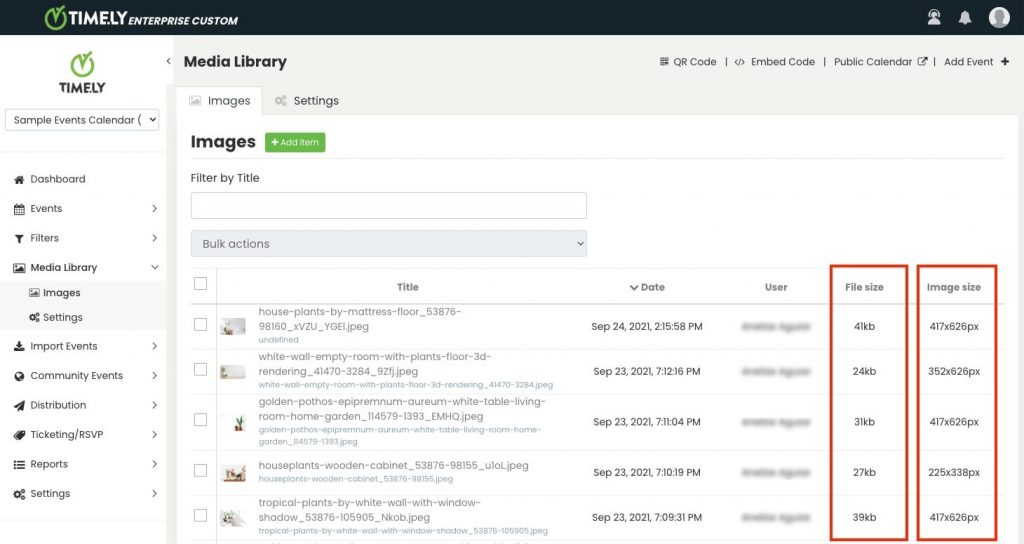
3. Billedfilstørrelse, kvalitet og dimensioner

At være opmærksom på billedfilstørrelse og -dimensioner er meget vigtigt for brugeroplevelsen såvel som Event SEO. Den optimale billedfilstørrelse er 100 KB.
Med hensyn til kvalitet skal du være opmærksom på at undgå små, slørede og uklare billeder. Foretrækker at bruge billeder af høj kvalitet, der er optimeret til en reduceret størrelse i bytes, uden at kvaliteten går tabt. Der er mange gratis billedkompressorværktøjer tilgængelige online, som f.eks TinyPNG, Komprimer PNG og Compress2go.
As Timely software automatisk ændrer størrelse på billeder, du kan bruge billeder af enhver dimension. Men for at garantere, at billeder vises pænt på specifikke kalendervisninger, widgets og begivenhedssidelayout, bør der bruges en specifik billeddimension. Vi giver flere detaljer nedenfor.
3.1. Billeddimensioner for kalendervisninger
At vælge de rigtige billeddimensioner til dine kalendervisninger er afgørende for at sikre en visuelt tiltalende og engagerende brugeroplevelse. I dette afsnit vil vi udforske de anbefalede billeddimensioner for hver kalendervisning, der hjælper dig med at optimere visningen af dine begivenheder på tværs af forskellige layouts.
Plakatvisning (720 x 480 px)
Plakatvisning viser begivenheder som individuelle plakater på din side i et Pinterest-lignende murværkslayout. Denne visning er en af vores kunders foretrukne kalendervisninger på grund af dens lette adgang til begivenhedsinformation og smukke design.
Flisevisning (720 x 480 px)
Timely's Flisevisning er ideel til at fremvise begivenheder online. Layoutet og adfærden ligner et Instagram-feed. Begivenhedsindlæg vises i mosaikfliser, der prioriterer billeder. Begivenhedens titel og dato er også fremhævet i denne visning. Når du holder musen eller klikker på indlægget, kan du se flere detaljer. Vi anbefaler en minimumsbredde på 720px for en skarp og attraktiv visning af fliserne.
Streamvisning (720 x 480 px)
Streamvisning er perfekt, hvis du vil vise en liste over begivenheder, men stadig give visuel information. Det er et fantastisk kalenderlayout til at vise begivenheder lodret og uden at bruge for meget plads på din webside. Denne visning er fleksibel med hensyn til billedstørrelse; enhver størrelse kan bruges.
Moderne listevisning (1024 x 1024 px)
Moderne listevisning minder lidt om Stream View, da den fungerer som en begivenhedsliste med en blanding af tekst og visuelt indhold. Begivenhedsindlæg vises dog i et bredere layout, hvilket tillader mere begivenhedsinformation og større billeder. Vi anbefaler en maksimal bredde på 1000px for en skarp og attraktiv visning af billederne.
Moderne rækkevisning (1024 x 1024 px)
Moderne rækkevisning fungerer på samme måde som Modern List View. Layoutet er dog lidt anderledes. Derudover vises begivenhedsdatoen som den første information, og billederne vises i højre side af skærmen i stedet for til venstre. Vi anbefaler en maksimal bredde på 1000px for en skarp og attraktiv visning af billederne.
Ugevisning (720 x 480 px)
Timely's Ugesyn lader dit publikum gennemgå alle begivenheder, du har planlagt for ugen. Hvis du ønsker det, kan du tilføje spændende billeder og begivenhedsbeskrivelser for at illustrere dine begivenheder. Det er fantastisk til folk, der kan lide at planlægge uge for uge! Vi anbefaler en minimumsbredde på 720px for en skarp og attraktiv visning af billederne.
Kort (720 x 480 px)
Timely's Kort maksimerer virkningen af dit arrangements placering er nøglen til at tiltrække deltagere og give vigtige anvisninger. Det giver dig mulighed for en fremtrædende fremvisning af dine begivenhedssteder, hvilket sikrer klar lokalisering og nem navigation for dit publikum. Lad os udforske de anbefalede billeddimensioner for kortvisningen, hvilket forbedrer synligheden og effektiviteten af dine begivenhedsfortegnelser.
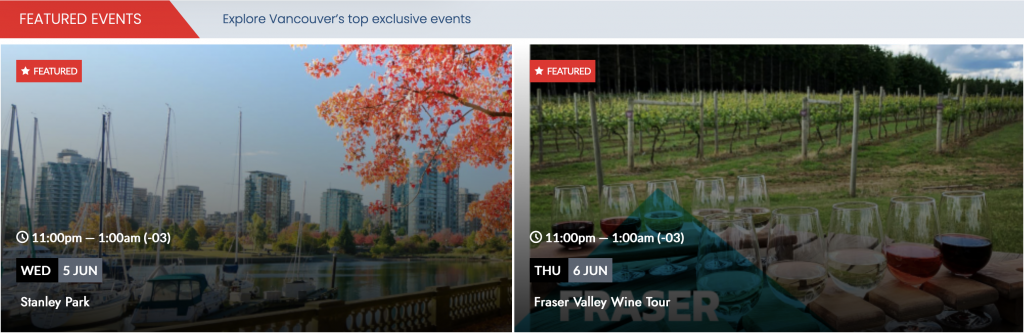
3.2. Billeddimensioner til widgets
For at billeder skal vises pænt på skyder- og karrusel-widgetterne, skal bredden være mindst 720 px bred og 480 px høj (720 x 480 px).

3.3. Billeddimensioner for hændelsessidelayouts
Dit begivenhedssidelayout sætter scenen for, hvordan deltagere interagerer med dine begivenhedsdetaljer. Det er vigtigt at forstå de optimale billeddimensioner for hvert hændelsessidelayout for at fange opmærksomhed og formidle information effektivt. Lad os dykke ned i de anbefalede billeddimensioner for forskellige begivenhedssidelayouts for at forbedre din begivenhedspræsentation.
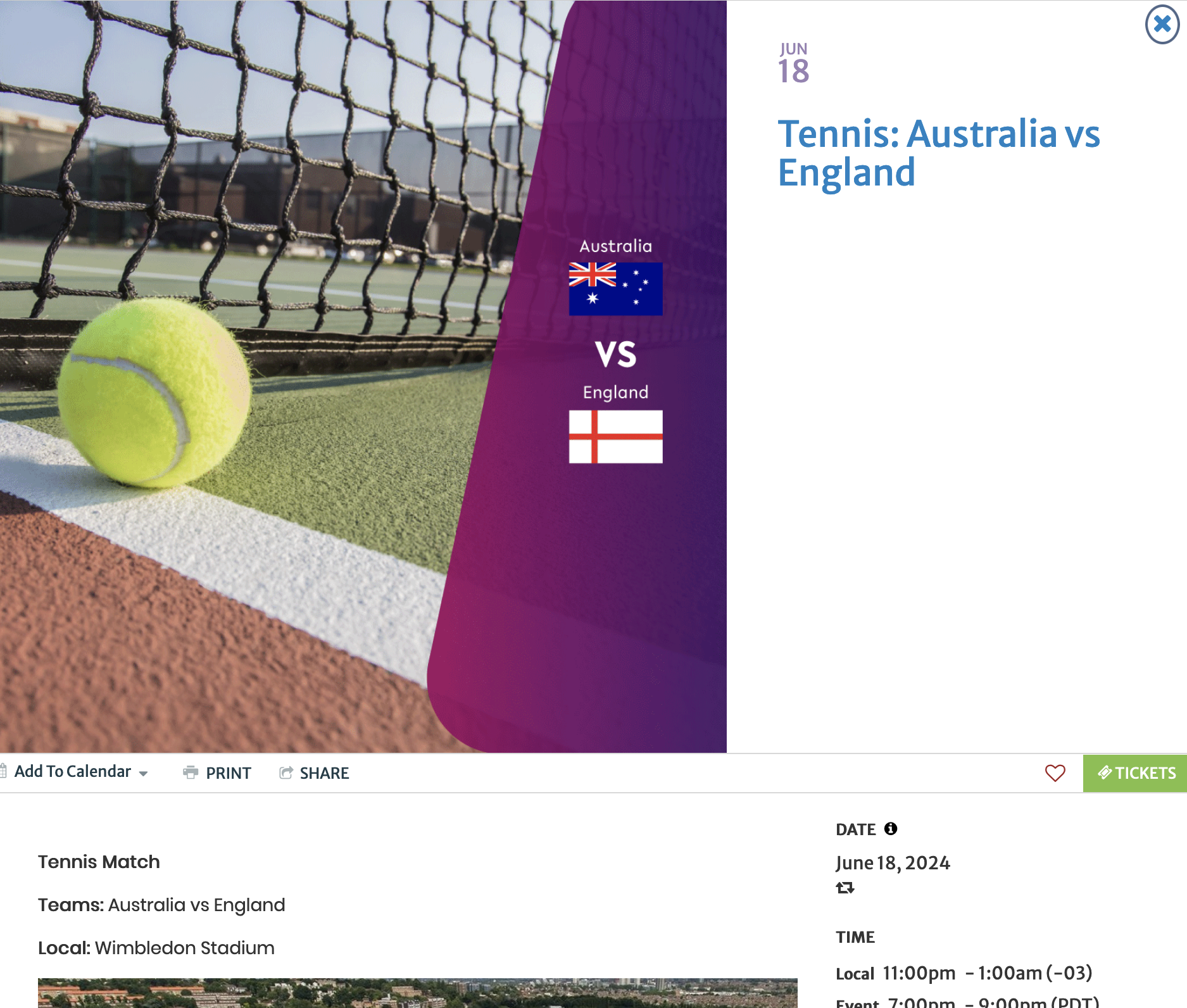
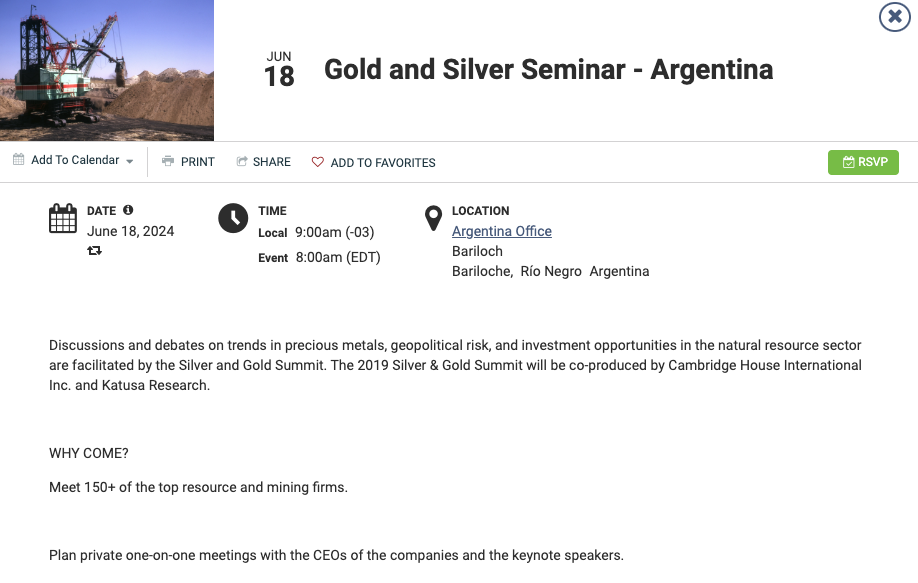
Standard (720 x 480 px)
Standardlayoutet viser alle begivenhedsoplysninger på skærmen og udvides til yderligere detaljer, når der klikkes på det. Det giver et overblik over alle begivenheder, samtidig med at det tillader udforskning af individuelle begivenheder, hvilket gør det ideelt til desktopbrug. Vi anbefaler en minimumsbredde på 720px for en skarp og attraktiv visning af billeder.

Fed (Naos) (720 x 480 px)
Fed (Naos) begivenhedssidelayout tilbyder en kompakt version af standardlayoutet, der understreger begivenhedsinformation, mens det fremhævede billede stadig fremhæves. Det er et godt valg til at henlede opmærksomheden på din begivenheds fremhævede billede. Vi anbefaler en minimumsbredde på 720px for en skarp og attraktiv visning af billeder.

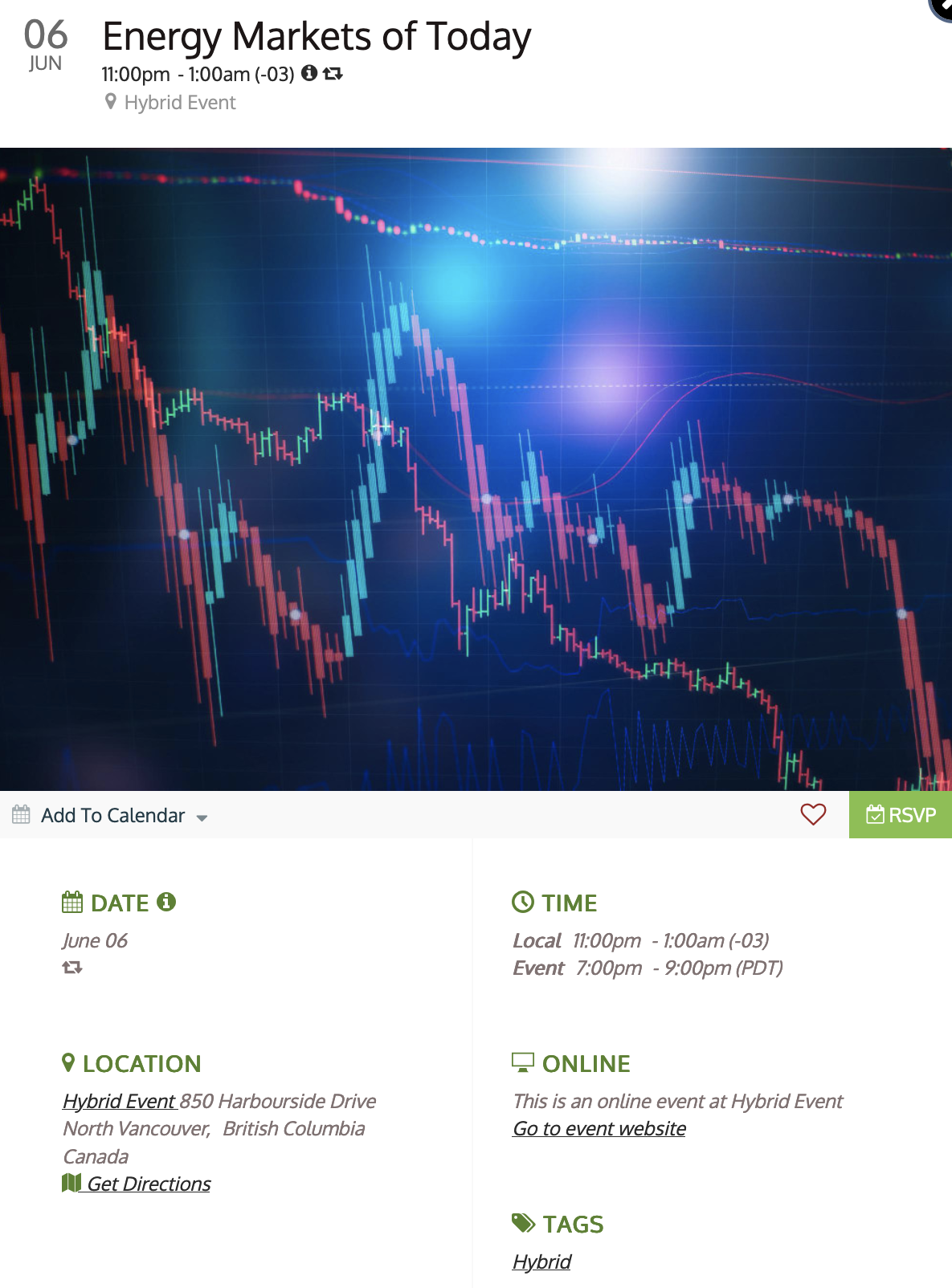
Kompakt (720 x 480 px)
Det kompakte layout prioriterer information frem for billeder og viser begivenhedens fremhævede billede, dato og navn på samme linje. Den tilbyder komplette begivenhedsdetaljer i et kompakt format, hvilket gør den perfekt til hurtig indlæsning og mobile enheder som tablets og smartphones. Vi anbefaler en minimumsbredde på 720px for en skarp og attraktiv visning af billeder.

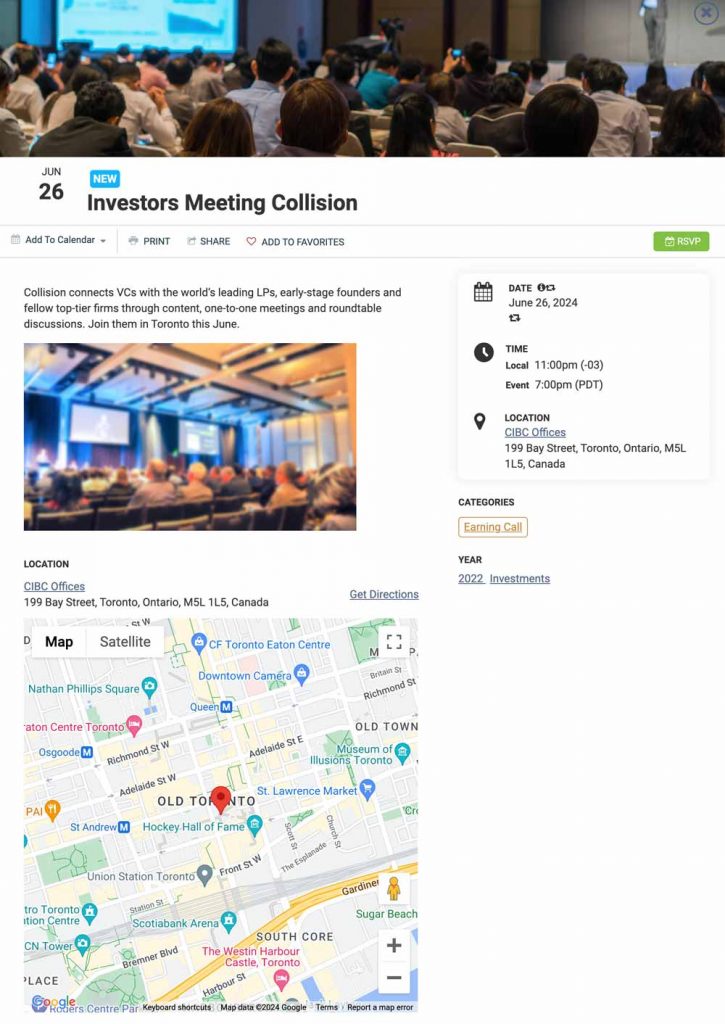
Bred (720 x 480 px)
Det brede layout er en udvidelse af vores "kompakte" layout, der adskiller billedet fra begivenhedsinformationen og prioriterer organisationen. Den er ideel til mobile enheder, samtidig med at den sikrer en velstruktureret skærm. Vi anbefaler en minimumsbredde på 720px for en skarp og attraktiv visning af billeder.

Du har mulighed for at vise det fremhævede billede i hele begivenhedssidens bredde. For at opnå denne effekt anbefaler vi at bruge brugerdefineret CSS angivet nedenfor:
.timely-event-featured-image img {
width: 100% !important;
object-fit: cover !important;
} 3.4. Foreslåede kombinationer af kalendervisning + begivenhedsside
Når det kommer til at fremvise begivenheder effektivt, er brugen af billeder altafgørende. I dette afsnit udforsker vi de bedste fremgangsmåder for billeddimensioner, der er skræddersyet til hver kalendervisning og begivenhedssidelayout, der tilbydes af Timely. Ved at forstå de ideelle billedstørrelser til forskellige visninger kan du øge din kalenders visuelle tiltrækningskraft og samtidig sikre problemfri integration med dit valgte begivenhedssidelayout. Lad os dykke ned og opdage, hvordan du optimerer din begivenhedspræsentation for maksimal effekt.
Posterboard View + Standard hændelsessidelayout (720 x 480 px)
Denne kombination giver et iøjnefaldende mosaiklayout til begivenheder i kalenderen og et detaljeret overblik, når der klikkes på den.
Flisevisning + fed (Naos) begivenhedssidelayout (720 x 480 px)
Flisevisning fremhæver billeder, og Fed (Naos)-layoutet fremhæver begivenhedsoplysninger, mens det stadig viser det fremhævede billede effektivt.
Streamvisning + Kompakt hændelsessidelayout (720 x 480 px)
Stream view tilbyder en lodret liste med visuel information, mens det kompakte layout prioriterer information frem for billeder for hurtig indlæsning og mobil kompatibilitet.
Moderne listevisning + bred begivenhedssidelayout (1024 x 1024 px)
Den moderne listevisning viser en blanding af tekst og visuelt indhold, mens det brede layout giver en velstruktureret visning til mobile enheder.
Moderne rækkevisning + bred begivenhedssidelayout (1024 x 1024 px)
I lighed med Modern List-visningen viser Modern Row-visningen tekst og billeder anderledes, hvilket komplementerer det brede hændelsessidelayout.
Ren listevisning + kompakt hændelsessidelayout (720 x 480 px)
Clean List-visningen tilbyder en organiseret liste uden billeder, som passer godt sammen med det kompakte hændelsessidelayout for en hurtig indlæsning, mobilvenlig oplevelse.
Ren rækkevisning + kompakt hændelsessidelayout (720 x 480 px)
Clean Row-visningen viser lodret information uden billeder, der passer perfekt til det kompakte hændelsessidelayout for hurtig adgang til begivenhedsdetaljer.
4. Kontekst
For at opnå endnu bedre resultater er det særligt nyttigt at tilføje mere kontekst omkring dine billeder for at hjælpe med at bringe trafik af højere kvalitet til din kalender.
I denne Google-artikel, Gode fremgangsmåder for Google Billeder, kan du finde en række vigtige tips til at hjælpe med at forbedre processen med at tilføje billeder med kontekst. Tjek den artikel og lær mere om retningslinjerne.
5. Tilføj beskrivende titler og alternativ tekst
Når du uploader et billede til din Timely redegørelse, giv den en beskrivende titel og en beskrivende alternativ tekst.
Hvor det er muligt, skal du sørge for, at billeder, logoer og ikoner har et beskrivende filnavn. For eksempel er det bedre at navngive dit billede elektrisk_guitar.jpg end IMG0028361823.jpg. Når du tilføjer en beskrivelse til dit billede, skal du desuden være opmærksom på at beskrive det så præcist som muligt.
Med hensyn til alternativ tekst-tag, bør den også beskrive billedet for at hjælpe med at forbedre dets online søgeresultater på Google. Ikke desto mindre, undgå at fylde alt-teksten med nøgleord. Det vil muligvis resultere i en negativ brugeroplevelse og kan medføre, at din kalender opfattes som spam.
Brug for yderligere hjælp?
For yderligere vejledning og support, besøg venligst vores Help Center. Hvis du har spørgsmål eller brug for hjælp, tøv ikke med at kontakte vores kundesuccesteam ved at åbne en supportbillet fra din Timely kontos dashboard.
Hvis du har brug for hjælp til implementering og brug af vores event management system, vi hjælper gerne. Udforsk alle professionelle tjenester vi kan tilbyde dig, og kom i kontakt med os dag!