Die Verwendung von Bildern, Symbolen und Logos ist eine hervorragende Möglichkeit, Ihren Kalender und Ihre Veranstaltungs-Landingpages hervorzuheben. Darüber hinaus verbessern eine gute Bildgröße und -qualität Ihr Benutzererlebnis und Ihr Branding und helfen Ihnen, bessere SEO-Ergebnisse zu erzielen. Mit Timelykönnen Sie Ihrem Kalender, Ihren Ereignissen und Filtern verschiedene Arten von Bildern hinzufügen. Erfahren Sie mehr in diesem Beitrag.
1. Wo Sie Bilder hinzufügen können
Es gibt mehrere Orte, an denen Sie Bilder hinzufügen können, um Ihre zu erstellen Timely Machen Sie die Veranstaltungsliste für Ihr Publikum interessanter. Derzeit können Sie den folgenden Abschnitten Symbole, Logos und Bilder hinzufügen:
- Dashboard-Symbol: wird auf Ihrem angezeigt Timely Konto und nur für Ihr Team sichtbar.
- Kalender-Logo: wird in Ihrem Kalender und Ihren Vorlagen angezeigt.
- Kategorien: wird auf Ihren Event-Landingpages angezeigt.
- Veranstaltungsorte: wird auf Ihren Event-Landingpages angezeigt.
- Veranstalter: wird auf Ihren Event-Landingpages angezeigt.
- Vorgestelltes Bild der Veranstaltung: wird als Hauptbild für Ihre Veranstaltung auf der Veranstaltungs-Landingpage sowie in Ihrem Kalender, Slider und Karussell angezeigt.
- Bild der Ereignisbeschreibung: wird im Event-Beschreibungsabschnitt auf Ihrer Event-Landingpage angezeigt.
- Template: wird per E-Mail an die Einreicher und Teilnehmer der Veranstaltung gesendet.
2. Bilddateiformate
Derzeit Time.ly Event-Management-Software akzeptiert Bilder in den folgenden Dateiformaten:
- JPEG (oder JPG) – Joint Photographic Experts Group
- PNG – Portable Netzwerkgrafiken
- BMP – Bitmap-Bilddatei
- GIF - Graphics Interchange Format
- SVG – Skalierbare Vektorgrafiken
- WEBP – Webbildformat
Wenn Sie versuchen, ein Bild in einem anderen Format hochzuladen, akzeptiert das System es nicht. In diesem Fall empfehlen wir, die Bilddatei in eines der akzeptablen Formate zu konvertieren, bevor Sie fortfahren.
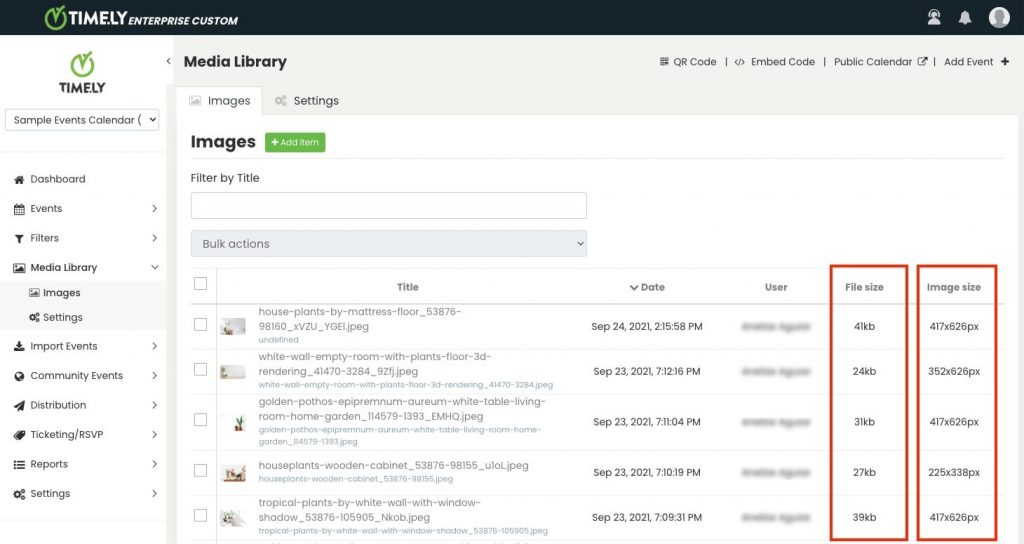
3. Größe, Qualität und Abmessungen der Bilddatei

Für die Benutzererfahrung ist es sehr wichtig, auf die Größe und Abmessungen der Bilddatei zu achten Event-SEO. Die optimale Bilddateigröße beträgt 100 KB.
Achten Sie im Hinblick auf die Qualität darauf, kleine, unscharfe und unscharfe Bilder zu vermeiden. Verwenden Sie lieber qualitativ hochwertige Bilder, die für eine reduzierte Größe in Bytes optimiert sind, ohne dass es zu Qualitätsverlusten kommt. Es gibt viele kostenlose Bildkomprimierungstools, die online verfügbar sind, z TinyPNG, PNG komprimieren kombiniert mit einem nachhaltigen Materialprofil. Compress2go.
As Timely Die Software passt die Größe von Bildern automatisch an. Sie können Bilder jeder Größe verwenden. Um jedoch sicherzustellen, dass Bilder in bestimmten Kalenderansichten, Widgets und Ereignisseitenlayouts gut angezeigt werden, sollten bestimmte Bildabmessungen verwendet werden. Weitere Details finden Sie weiter unten.
3.1. Bildabmessungen für Kalenderansichten
Die Auswahl der richtigen Bildabmessungen für Ihre Kalenderansichten ist entscheidend, um ein optisch ansprechendes und ansprechendes Benutzererlebnis zu gewährleisten. In diesem Abschnitt untersuchen wir die jeweils empfohlenen Bildabmessungen KalenderansichtDies hilft Ihnen, die Anzeige Ihrer Veranstaltungen in verschiedenen Layouts zu optimieren.
Posterwandansicht (720 x 480 px)
Die Posterboard-Ansicht Zeigt Veranstaltungen als einzelne Poster auf Ihrer Seite in einem Pinterest-ähnlichen Mauerwerkslayout an. Aufgrund des einfachen Zugriffs auf Veranstaltungsinformationen und des schönen Designs ist diese Ansicht eine der beliebtesten Kalenderansichten unserer Kunden.
Kachelansicht (720 x 480 Pixel)
Timely Kachelansicht ist ideal für die Online-Präsentation von Veranstaltungen. Das Layout und Verhalten ähneln einem Instagram-Feed. Veranstaltungsbeiträge werden in Mosaikkacheln angezeigt, wobei die Bilder priorisiert werden. In dieser Ansicht werden auch der Titel und das Datum der Veranstaltung hervorgehoben. Sobald Sie mit der Maus darüber fahren oder auf den Beitrag klicken, werden weitere Details angezeigt. Für eine scharfe und ansprechende Darstellung der Kacheln empfehlen wir eine Mindestbreite von 720 Pixel.
Stream-Ansicht (720 x 480 Pixel)
Die Stream-Ansicht ist perfekt, wenn Sie eine Liste von Ereignissen anzeigen und dennoch einige visuelle Informationen bereitstellen möchten. Es ist ein großartiges Kalenderlayout, um Ereignisse vertikal anzuzeigen, ohne zu viel Platz auf Ihrer Webseite zu beanspruchen. Diese Ansicht ist hinsichtlich der Bildgröße flexibel. jede Größe kann verwendet werden.
Moderne Listenansicht (1024 x 1024 px)
Die Moderne Listenansicht ähnelt in gewisser Weise der Stream-Ansicht, da sie als Ereignisliste mit einer Mischung aus Text und visuellen Inhalten funktioniert. Allerdings werden Veranstaltungsbeiträge in einem breiteren Layout angezeigt, was mehr Veranstaltungsinformationen und größere Bilder ermöglicht. Für eine scharfe und ansprechende Darstellung der Bilder empfehlen wir eine maximale Breite von 1000 Pixel.
Moderne Reihenansicht (1024 x 1024 px)
Die Moderne Reihenansicht funktioniert auf die gleiche Weise wie die moderne Listenansicht. Allerdings ist das Layout etwas anders. Darüber hinaus wird als erste Information das Veranstaltungsdatum angezeigt und die Bilder werden auf der rechten statt auf der linken Seite des Bildschirms angezeigt. Für eine scharfe und ansprechende Darstellung der Bilder empfehlen wir eine maximale Breite von 1000 Pixel.
Wochenansicht (720 x 480 Pixel)
Timely Wochenansicht lässt Ihr Publikum alle Veranstaltungen durchgehen, die Sie für die Woche geplant haben. Wenn Sie möchten, können Sie ansprechende Bilder und Veranstaltungsbeschreibungen hinzufügen, um Ihre Veranstaltungen zu veranschaulichen. Es ist großartig für Leute, die gerne Woche für Woche planen! Für eine scharfe und ansprechende Darstellung der Bilder empfehlen wir eine Mindestbreite von 720 Pixel.
Kartenansicht (720 x 480 Pixel)
Timely Kartenansicht Die Maximierung der Wirkung des Veranstaltungsortes ist der Schlüssel zur Gewinnung von Teilnehmern und zur Bereitstellung wichtiger Anweisungen. Damit können Sie Ihre Veranstaltungsorte prominent präsentieren und so eine klare Lokalisierung und einfache Navigation für Ihr Publikum gewährleisten. Sehen wir uns die empfohlenen Bildabmessungen für die Kartenansicht an, um die Sichtbarkeit und Effektivität Ihrer Veranstaltungseinträge zu verbessern.
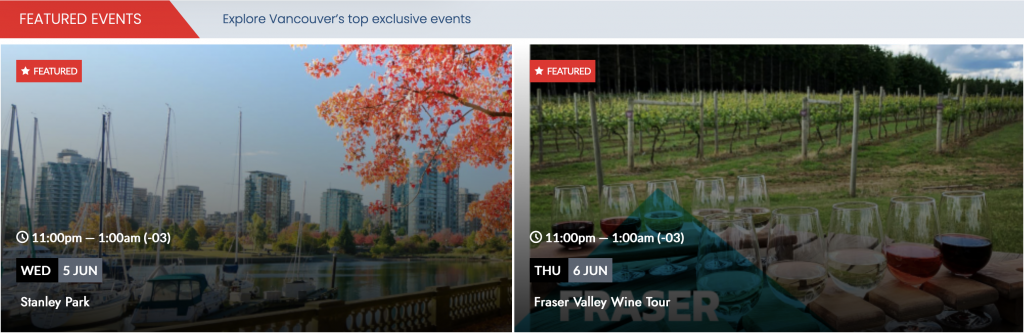
3.2. Bildabmessungen für Widgets
Damit Bilder auf den Slider- und Karussell-Widgets gut angezeigt werden, sollte die Breite mindestens 720 Pixel breit und 480 Pixel hoch sein (720 x 480 Pixel).

3.3. Bildabmessungen für Veranstaltungsseitenlayouts
Das Layout Ihrer Veranstaltungsseite legt die Grundlage dafür, wie Teilnehmer mit Ihren Veranstaltungsdetails interagieren. Um Aufmerksamkeit zu erregen und Informationen effektiv zu vermitteln, ist es wichtig, die optimalen Bildabmessungen für das Layout jeder Veranstaltungsseite zu kennen. Sehen wir uns die empfohlenen Bildabmessungen für verschiedene Event-Seitenlayouts an, um Ihre Event-Präsentation zu verbessern.
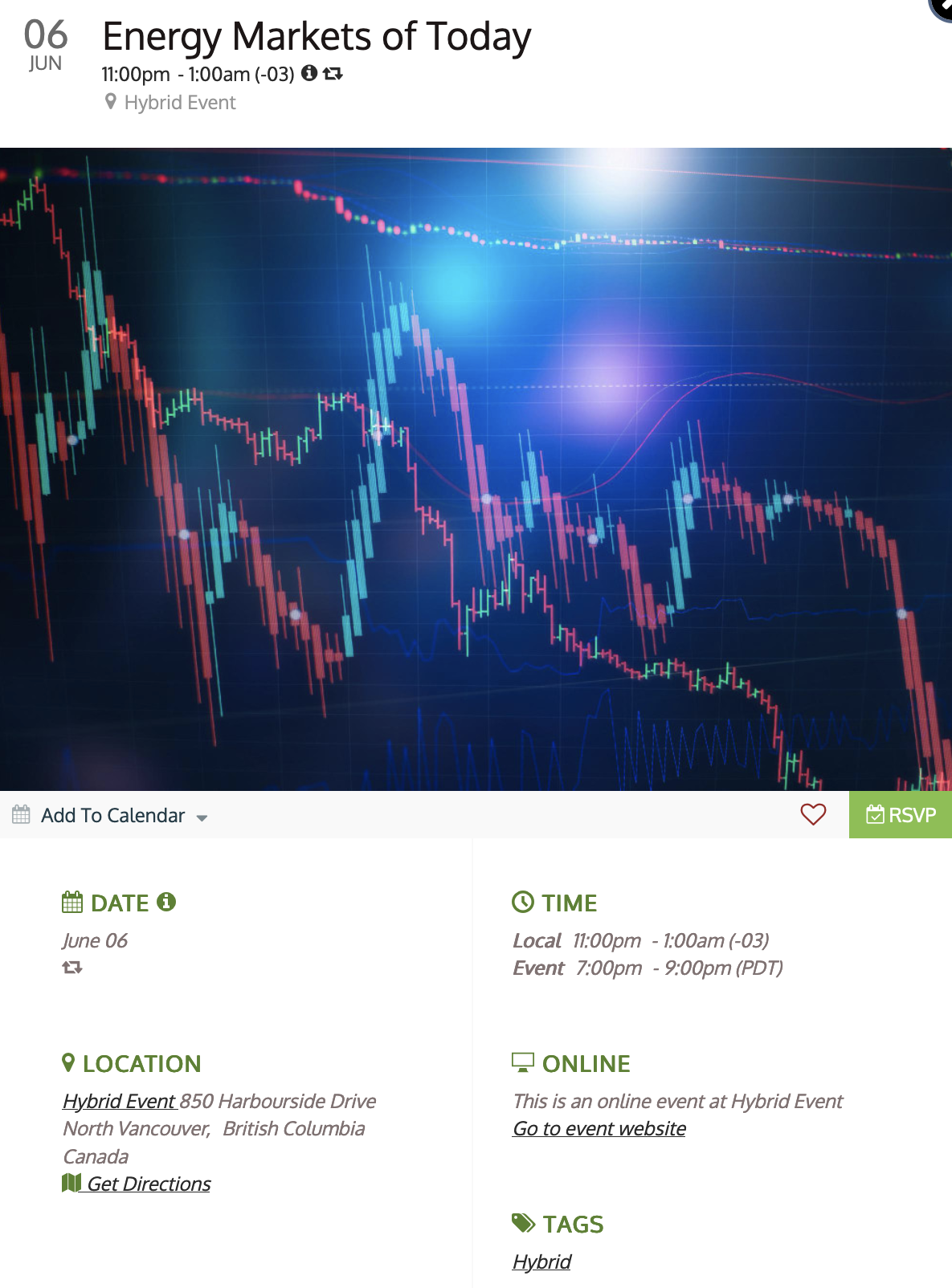
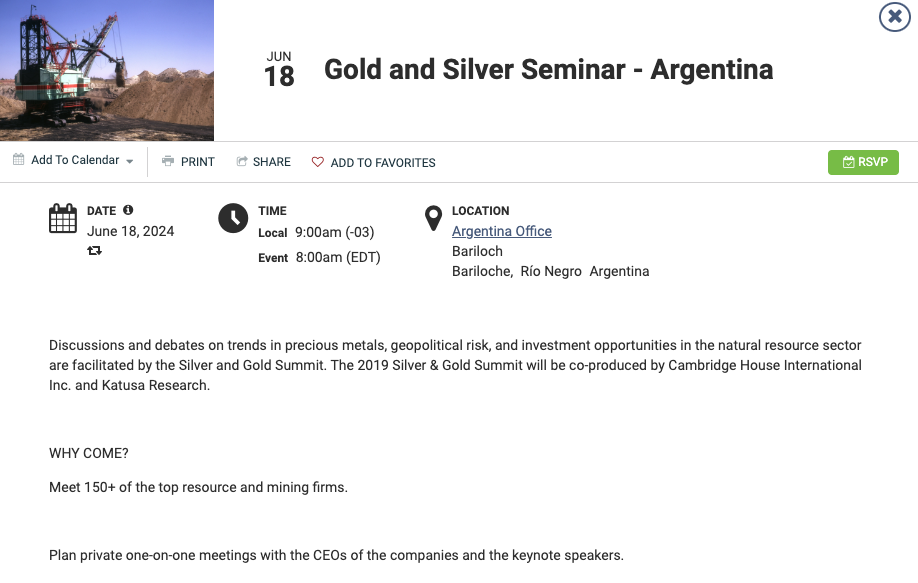
Standard (720 x 480 Pixel)
Das Standardlayout zeigt alle Ereignisinformationen auf dem Bildschirm an und erweitert sich beim Klicken um zusätzliche Details. Es bietet einen Überblick über alle Ereignisse und ermöglicht gleichzeitig die Erkundung einzelner Ereignisse, wodurch es sich ideal für den Desktop-Einsatz eignet. Für eine scharfe und ansprechende Darstellung der Bilder empfehlen wir eine Mindestbreite von 720 Pixel.

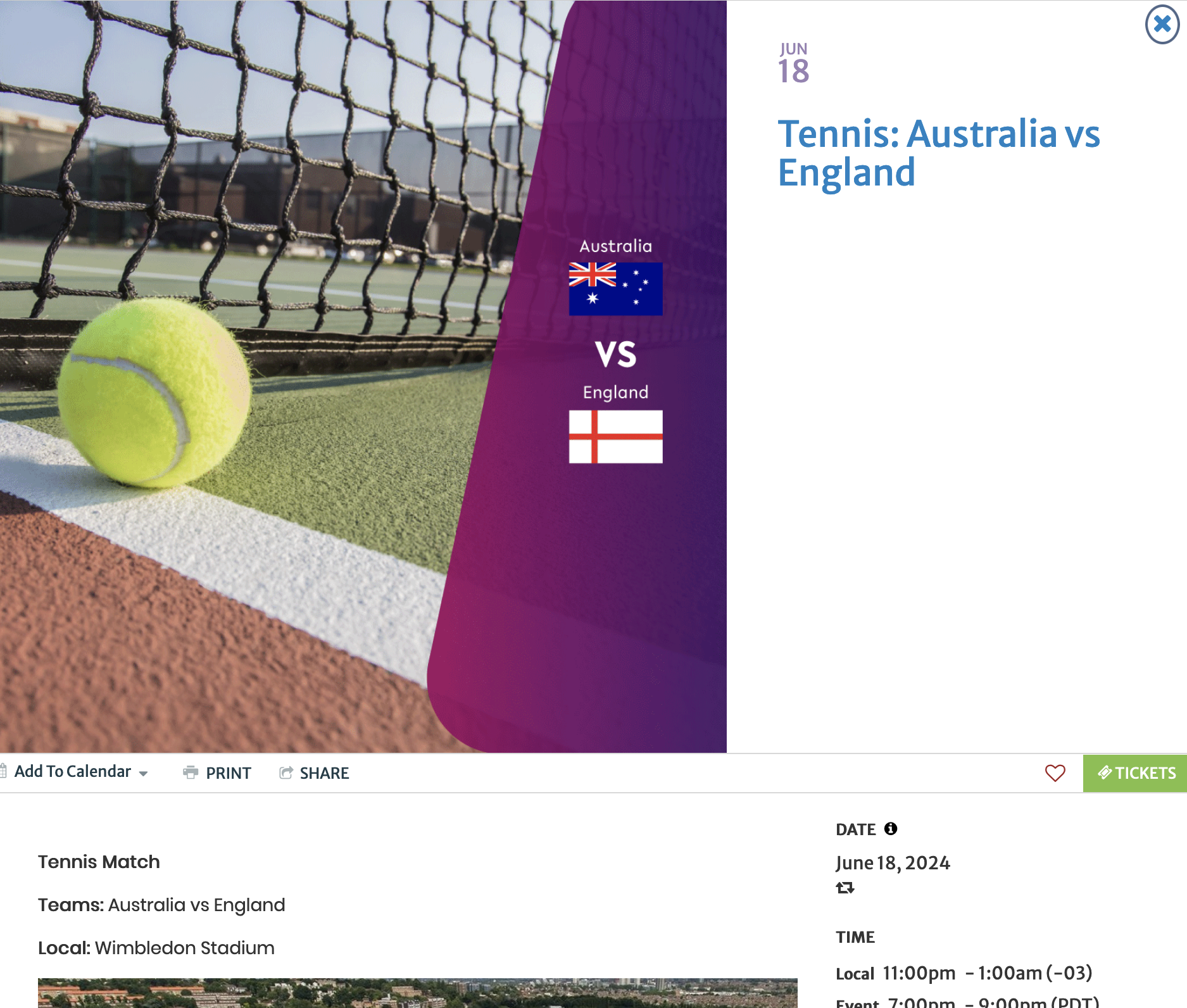
Fett (Naos) (720 x 480 Pixel)
Das Bold (Naos) Event-Seitenlayout bietet eine kompakte Version des Standardlayouts, das Eventinformationen hervorhebt und gleichzeitig das vorgestellte Bild hervorhebt. Es ist eine großartige Wahl, um die Aufmerksamkeit auf das Hauptbild Ihrer Veranstaltung zu lenken. Für eine scharfe und ansprechende Darstellung der Bilder empfehlen wir eine Mindestbreite von 720 Pixel.

Compact (720 x 480 Pixel)
Das kompakte Layout gibt Informationen Vorrang vor Bildern und zeigt das vorgestellte Bild, das Datum und den Namen der Veranstaltung in derselben Zeile an. Es bietet vollständige Veranstaltungsdetails in einem kompakten Format und eignet sich daher perfekt für schnelles Laden und mobile Geräte wie Tablets und Smartphones. Für eine scharfe und ansprechende Darstellung der Bilder empfehlen wir eine Mindestbreite von 720 Pixel.

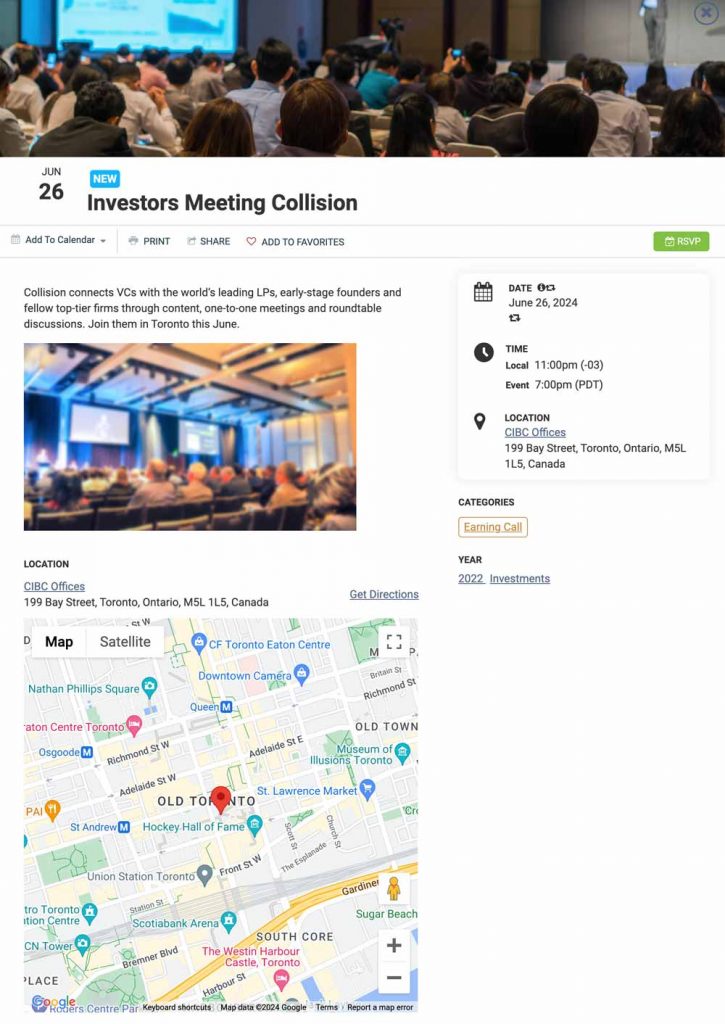
Weit (720 x 480 Pixel)
Das breite Layout ist eine Erweiterung unseres „Kompakt“-Layouts, das das Bild von den Veranstaltungsinformationen trennt und der Organisation Priorität einräumt. Es ist ideal für mobile Geräte und sorgt gleichzeitig für eine gut strukturierte Darstellung. Für eine scharfe und ansprechende Darstellung der Bilder empfehlen wir eine Mindestbreite von 720 Pixel.

Du hast die Möglichkeit, das Beitragsbild über die gesamte Breite der Veranstaltungsseite anzuzeigen. Um diesen Effekt zu erzielen, empfehlen wir die Verwendung des Benutzerdefinierte CSS unten angegeben:
.timely-event-featured-image img {
width: 100% !important;
object-fit: cover !important;
} 3.4. Empfohlene Kombinationen aus Kalenderansicht und Veranstaltungsseite
Wenn es darum geht, Veranstaltungen wirkungsvoll in Szene zu setzen, ist der Einsatz von Bildern von größter Bedeutung. In diesem Abschnitt untersuchen wir die Best Practices für Bildabmessungen, die auf die einzelnen Kalenderansichten und Veranstaltungsseitenlayouts zugeschnitten sind, die von angeboten werden Timely. Indem Sie die idealen Bildgrößen für verschiedene Ansichten kennen, können Sie die visuelle Attraktivität Ihres Kalenders steigern und gleichzeitig eine nahtlose Integration in das von Ihnen gewählte Layout der Veranstaltungsseite gewährleisten. Lassen Sie uns eintauchen und herausfinden, wie Sie Ihre Veranstaltungspräsentation für maximale Wirkung optimieren können.
Posterboard-Ansicht + Standard-Veranstaltungsseitenlayout (720 x 480 Pixel)
Diese Kombination bietet ein auffälliges Mosaik-Layout für Ereignisse im Kalender und eine detaillierte Übersicht, wenn darauf geklickt wird.
Kachelansicht + Fett (Naos) Ereignisseitenlayout (720 x 480 Pixel)
Die Kachelansicht hebt Bilder hervor, und das Fett-Layout (Naos) hebt Ereignisinformationen hervor, während das vorgestellte Bild dennoch wirkungsvoll zur Geltung kommt.
Stream-Ansicht + kompaktes Event-Seitenlayout (720 x 480 Pixel)
Die Stream-Ansicht bietet eine vertikale Liste mit einigen visuellen Informationen, während das kompakte Layout Informationen Vorrang vor Bildern einräumt, um schnelles Laden und Kompatibilität mit Mobilgeräten zu gewährleisten.
Moderne Listenansicht + breites Event-Seitenlayout (1024 x 1024 Pixel)
Die moderne Listenansicht zeigt eine Mischung aus Text und visuellen Inhalten an, während das breite Layout eine gut strukturierte Anzeige für mobile Geräte bietet.
Moderne Zeilenansicht + breites Ereignisseitenlayout (1024 x 1024 Pixel)
Ähnlich wie die moderne Listenansicht zeigt die moderne Zeilenansicht Text und Bilder unterschiedlich an und ergänzt so das breite Layout der Veranstaltungsseite.
Saubere Listenansicht + kompaktes Layout der Veranstaltungsseite (720 x 480 Pixel)
Die Ansicht „Clean List“ bietet eine organisierte Liste ohne Bilder, die gut mit dem kompakten Layout der Veranstaltungsseite harmoniert und für ein schnell ladendes, mobilfreundliches Erlebnis sorgt.
Saubere Zeilenansicht + kompaktes Layout der Veranstaltungsseite (720 x 480 Pixel)
Die Clean Row-Ansicht zeigt vertikale Informationen ohne Bilder an und passt perfekt zum kompakten Layout der Veranstaltungsseite, um schnellen Zugriff auf Veranstaltungsdetails zu ermöglichen.
4. Kontext
Um noch bessere Ergebnisse zu erzielen, ist es besonders nützlich, mehr Kontext um Ihre Bilder herum hinzuzufügen, um qualitativ hochwertigen Traffic in Ihren Kalender zu bringen.
In diesem Google-Artikel Best Practices für Google Bilder, finden Sie eine Vielzahl wichtiger Tipps zur Verbesserung des Prozesses zum Hinzufügen von Bildern mit Kontext. Lesen Sie diesen Artikel und erfahren Sie mehr über die Richtlinien.
5. Fügen Sie beschreibende Titel und alternativen Text hinzu
Beim Hochladen eines Bildes auf Ihre Timely Konto, geben Sie ihm einen aussagekräftigen Titel und einen aussagekräftigen Alternativtext.
Stellen Sie nach Möglichkeit sicher, dass Fotos, Logos und Symbole einen aussagekräftigen Dateinamen haben. Es ist beispielsweise besser, Ihrem Foto einen Namen zu geben elektrische_gitarre.jpg als IMG0028361823.jpg. Wenn Sie Ihrem Bild eine Beschreibung hinzufügen, achten Sie außerdem darauf, es so genau wie möglich zu beschreiben.
In Bezug auf die alternativer Text-TagAußerdem sollte es das Bild beschreiben, um die Online-Suchergebnisse bei Google zu verbessern. Vermeiden Sie es dennoch, den Alt-Text mit Schlüsselwörtern zu füllen. Dies führt möglicherweise zu einer negativen Benutzererfahrung und kann dazu führen, dass Ihr Kalender als Spam angesehen wird.
Benötigen Sie zusätzliche Hilfe?
Für weitere Anleitung und Unterstützung besuchen Sie bitte unsere Helpcenter. Wenn Sie Fragen haben oder Hilfe benötigen, zögern Sie nicht, unser Kundenerfolgsteam zu kontaktieren, indem Sie ein Support-Ticket bei Ihnen eröffnen Timely Konto-Dashboard.
Wenn Sie Hilfe bei der Implementierung und Verwendung unserer benötigen Event-Management-System, wir helfen Ihnen gerne weiter. Entdecken Sie alles professionelle Dienstleistungen Wir können Ihnen anbieten, und Sie bitte Kontakt mit uns auf