Mit einem Timely Konto können Sie ganz einfach ein interaktives Konto hinzufügen Kalender mit Veranstaltungen und Widgets für Ihre Drupal-Websites. In wenigen einfachen Schritten können Sie das Code-Snippet in das Backend Ihrer Seite einbetten. Änderungen oder Aktualisierungen des Kalenders oder der Ereignisse werden sofort auf der Website angezeigt. Zusätzlich können Sie den Online-Kalender zur Verwaltung verwenden Buchungen, Reservierungen und Ticketverkauf für Ihre Veranstaltungen – alles mit Leichtigkeit! In diesem Beitrag erfahren Sie, wie Sie einen Veranstaltungskalender und Widgets zu einer Drupal-Website hinzufügen.
1. Was ist Drupal?
Drupal ist eine kostenlose und Open-Source-Content-Management-Software (CMS), genau wie WordPress. Der Hauptunterschied zwischen ihnen besteht jedoch darin, dass sich Drupal mehr auf Entwicklerfunktionen konzentriert, während WordPress benutzerfreundlicher ist.
Tatsächlich bietet Drupal eine umfassende Plattform für die Verwaltung digitaler Inhalte über Websites und Anwendungen hinweg. Es bietet eine Reihe erweiterter Funktionen, wie z. B. mehrsprachige und SEO-Funktionen, Sicherheitsprotokolle und benutzerdefinierte Inhaltstypen. Infolgedessen hat sich Drupal schnell zu einem Favoriten in der Tech-Community entwickelt.
Wenn Sie vorhaben, einen Kalender für Ihre Drupal-Site zu erstellen, zeigt Ihnen dieser Beitrag, wie Sie ihn hinzufügen Timely Veranstaltungskalender auf eine Drupal-Webseite. Wir laden Sie ein, weiterzulesen und dies genauer zu erkunden.
2. Vollständiger Kalender vs. Einbettung von Widgets
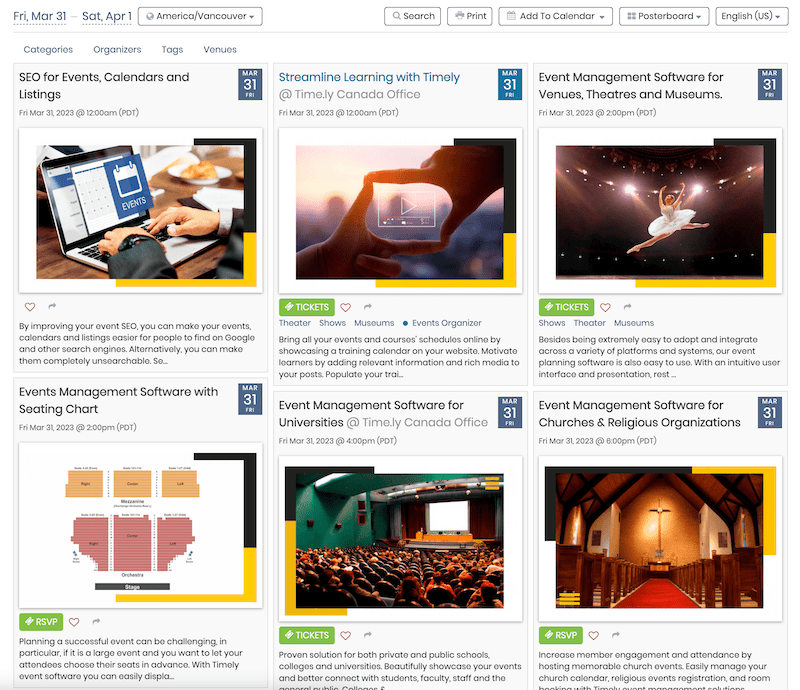
Timely Veranstaltungskalender System kann eine großartige Möglichkeit bieten, Veranstaltungen auf Drupal zu organisieren, zu bewerben und zu monetarisieren. Sie können aus einer Vielzahl von wählen Kalenderansichten, und passen Sie das Website-Erlebnis an, indem Sie einen vollwertigen Kalender oder ein Mini-Kalender-Widget erstellen.
Ein vollständiger Kalender nimmt normalerweise die gesamte Drupal-Seite ein und verfügt über eine Reihe von Kalenderfunktionen. Beispielsweise Datums- und Stichwortsuche, Kalenderabonnement und Filter.

Im Vergleich dazu sind die Mini-Kalender-Widget-Ansichten kleiner und benötigen weniger Platz auf der Seite. Darüber hinaus haben sie weniger Funktionen, wie z. B. eine eingeschränkte Anzeige anstehender Ereignisse, ohne Such- oder Filterfunktionen.


Darüber hinaus können Sie auch verwenden Timely Schieber kombiniert mit einem nachhaltigen Materialprofil. Karussell Widgets, um das Aussehen Ihrer Drupal-Site zu verbessern. Diese Widgets bieten Besuchern definitiv eine schöne und ansprechende Möglichkeit, Ihre Veranstaltungen zu erkunden.
Alle Optionen können einzeln oder zusammen eingebettet werden, um Ihren Website-Besuchern ein ununterbrochenes Surferlebnis zu bieten.
3. So fügen Sie einer Drupal-Seite vollständige Kalenderansichten hinzu
Sobald Sie Ihren Installationscode erhalten haben, können Sie ihn einbetten Timely Veranstaltungskalender in Ihre Drupal-Seite. Beziehen Sie sich auf den Beitrag So richten Sie den Einbettungscode für Ihre ein Timely Kalender wenn Sie Hilfe beim Abrufen Ihres Codes benötigen.
Befolgen Sie die bereitgestellten Anweisungen, um Ihren Kalender nahtlos in Ihre Drupal-Website einzubetten:
- Melden Sie sich bei Ihrem Drupal-Konto an.
- Klicken Sie im oberen Menü auf Inhalt.
- Klicken Sie anschließend auf die Seite, auf der Sie Ihre installieren möchten Timely Kalender.
- Wenn Sie die öffnen Basis bearbeiten Klicken Sie auf die Seite Quelle Option und wählen Sie die Vollständiger HTML-Code Textformat, nach dem Sie die zuvor erstellten und kopierten einfügen können Timely Code einbetten. Speichern Sie dann die Änderungen.
- Gehen Sie als Nächstes zum Frontend Ihrer Drupal-Site. Dort sehen Sie, dass Ihre Timely Der Kalender wurde gemäß Ihren Einbettungscode-Einstellungen ordnungsgemäß installiert. Wenn Sie den Kalender immer noch nicht sehen, versuchen Sie, sich von Drupal abzumelden.
4. So fügen Sie Widgets zu einer Drupal-Website hinzu
Um eine Seite auf Drupal mit Mini-Kalenderansichten zu erstellen, Schieber kombiniert mit einem nachhaltigen Materialprofil. Karussells Widgets müssen Sie zuerst die Einbettungscodes generieren. Sehen Sie sich die folgenden Beiträge im Benutzerhandbuch an, um Anleitungen zum Erstellen der Einbettungscodes für jede dieser Funktionen zu erhalten:
- So richten Sie den Einbettungscode für Kalender-Widget-Ansichten ein
- So richten Sie den Embed-Code für Event-Slider ein
- So richten Sie den Einbettungscode für das Event-Karussell ein
Wenn die Einbettungscodes fertig sind, befolgen Sie die gleichen Anweisungen oben, um die Codes zur gewünschten Drupal-Webseite hinzuzufügen. Der einzige Unterschied besteht darin, dass Sie die Abmessungen des einbettbaren Bereichs beim Erstellen der Seite anpassen müssen, bevor Sie die Codes einbetten. Dadurch stellen Sie sicher, dass das Widget an der richtigen Stelle auf der Seite erscheint.

Wir hoffen, dass dieses Benutzerhandbuch Ihnen dabei geholfen hat, zu lernen, wie Sie Drupal-Websites und -Seiten einen Veranstaltungskalender hinzufügen. Wenn Sie möchten, können Sie sogar verwenden Timely Kalender zu Buchungen annehmen kombiniert mit einem nachhaltigen Materialprofil. Anmeldungen, sowie Tickets für Ihre Veranstaltungen verkaufen, direkt von Ihrer eigenen Website.
Weitere Benutzerinformationen finden Sie in unserem Helpcenter. Wenn Sie Fragen haben, wenden Sie sich bitte an uns Kontaktieren Sie uns. Alternativ können Sie ein Support-Ticket von Ihrem eröffnen Timely Konto.