Mit einem Timely Konto können Sie ganz einfach einbinden Veranstaltungskalender und Widgets auf Ihren Squarespace-Webseiten. Alles, was Sie tun müssen, ist, ein Code-Snippet zu kopieren und es zum Backend Ihrer Website hinzuzufügen. Dann werden alle Änderungen oder Aktualisierungen, die Sie an Ihrem Kalender und Ihren Ereignissen vornehmen, sofort angezeigt. Sie können sogar den Kalender verwenden Buchungen annehmen kombiniert mit einem nachhaltigen Materialprofil. Tickets für Ihre Veranstaltungen verkaufen, wenn Sie wünschen. Dieser Artikel enthält Anleitungen zum Hinzufügen eines Veranstaltungskalenders und von Widgets zu Ihrer Squarespace-Website.
1. Was ist Squarespace?
Squarespace ist ein führender Anbieter von Lösungen zum Erstellen und Hosten von Websites über seine SaaS-Angebote. Durch die Bereitstellung vorgefertigter Vorlagen und benutzerfreundlicher Drag-and-Drop-Komponenten können Squarespace-Benutzer mühelos Webseiten erstellen und personalisieren.
Darüber hinaus bietet die Online-Community von Squarespace sowohl Fachleuten als auch Benutzern einen Raum, um zu kommunizieren und ihr Verständnis zu erweitern. Darüber hinaus bietet das Unternehmen detaillierte Tutorials und hilfreiche Videos, um Benutzern dabei zu helfen, das Beste aus Squarespace und seinen Diensten herauszuholen.
Wenn Sie bereits eine Website mit Squarespace erstellt haben oder beabsichtigen, diese zu erstellen, zeigt Ihnen dieser Beitrag, wie Sie einen Veranstaltungskalender auf einer Squarespace-Webseite hinzufügen. Lesen Sie weiter, um mehr zu erfahren.
2. Vollständiger Kalender vs. Einbettung von Widgets
Wenn es darum geht, Veranstaltungen auf Squarespace zu organisieren und zu bewerben, ist dies sicherlich die bequemste und effektivste Lösung Timely Veranstaltungskalender-Software. Es ermöglicht die Anpassung und bietet über ein Dutzend Kalenderansichten das kann entweder zum Erstellen eines vollständigen Kalenders verwendet oder in ein kleineres Kalender-Widget umgewandelt werden. Darüber hinaus, Schieber kombiniert mit einem nachhaltigen Materialprofil. Karussell Widgets können verwendet werden, um das Design Ihrer Squarespace-Website zu verbessern und die Ereignisse Ihrer Wahl besser zu präsentieren.
Ein vollständiger Kalender, der sich über eine ganze Squarespace-Seite erstrecken kann, unterscheidet sich von einer Widget-Ansicht, da letztere normalerweise kleiner ist und weniger Platz benötigt. Dennoch können beide Optionen einzeln oder zusammen eingebettet werden, um ein fesselndes Erlebnis für Besucher zu schaffen.



3. So fügen Sie einer Squarespace-Seite vollständige Kalenderansichten hinzu
Squarespace unterstützt das Hinzufügen externer Widgets zu Ihrer Website. Die Optionen hängen jedoch von Ihrem Plan ab. Alle Pläne können Basic hinzufügen Codeblöcke. Allerdings Hinzufügen erweitert Codeblöcke ist eine Premium-Funktion und nur für Business- und Commerce-Pläne verfügbar. Siehe unten, wie man installiert Timely auf Ihrer Squarespace-Website mit beiden Optionen.
3.1 Kalender für Squarespace: Alle Pläne
Alle Squarespace-Pläne können a hinzufügen Timely vollständige Kalenderansicht mit einem Basic Block einbetten. Bevor Sie beginnen, müssen Sie den Kalendereinbettungscode einrichten. Wenn Sie es noch nicht getan haben, befolgen Sie die Schritte im Beitrag So richten Sie den Einbettungscode für Ihre ein Timely Kalender.
Sobald Sie diese Informationen haben, können Sie fortfahren und die folgenden Anweisungen befolgen:
- Melden Sie sich bei Ihrem Squarespace-Konto an.
- Im Home Klicken Sie im Menü auf Seiten.
- Wählen Sie die Seite aus, die Sie bearbeiten möchten, und klicken Sie dann auf Bearbeiten in der oberen linken Ecke.
- Schwebe über die Abschnitt blockieren wo Sie den Kalender hinzufügen möchten. Klicken Sie dann auf Block hinzufügen or Einfügepunkt, abhängig vom verwendeten Squarespace-Editortyp.
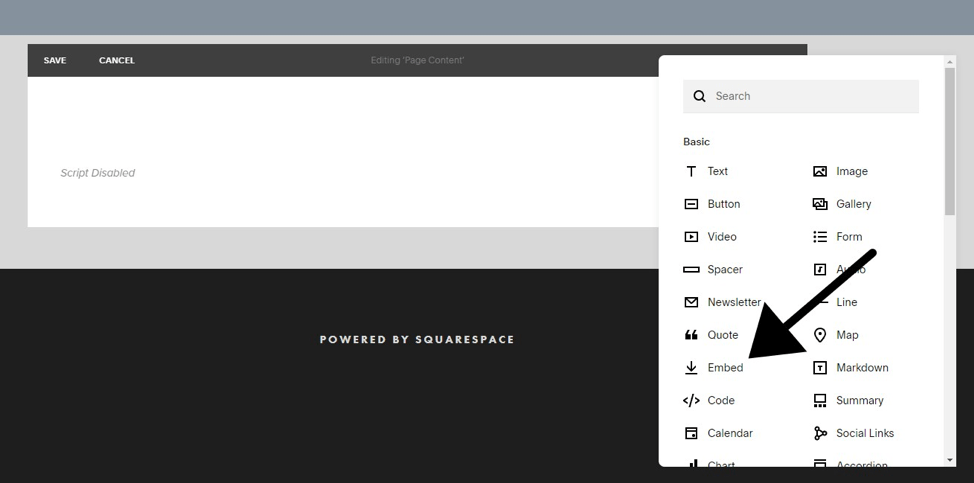
- Als nächstes wählen Sie Einbetten aus dem Menü und platzieren Sie es auf Ihrer Webseite.

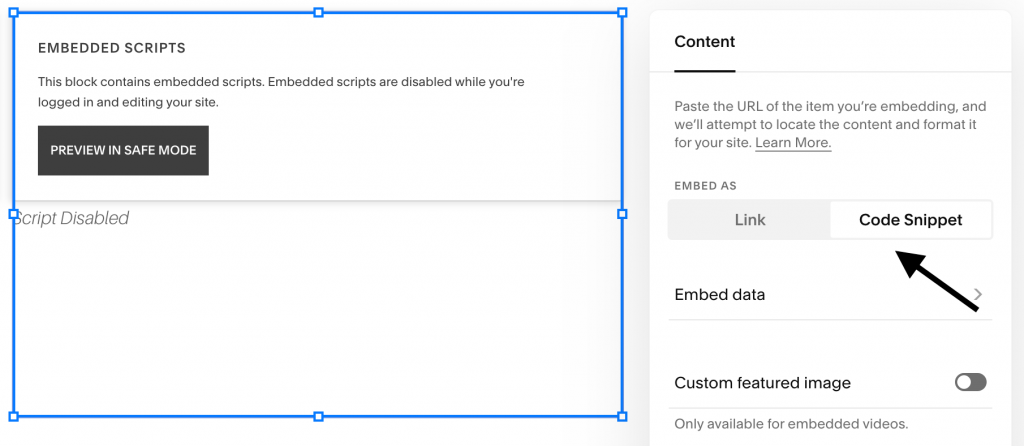
- Öffnen Sie den Blockeditor, indem Sie auf das Stiftsymbol klicken.
- Auf dem Bildschirm wird ein Feld angezeigt. Klicke auf Code-Auszug.

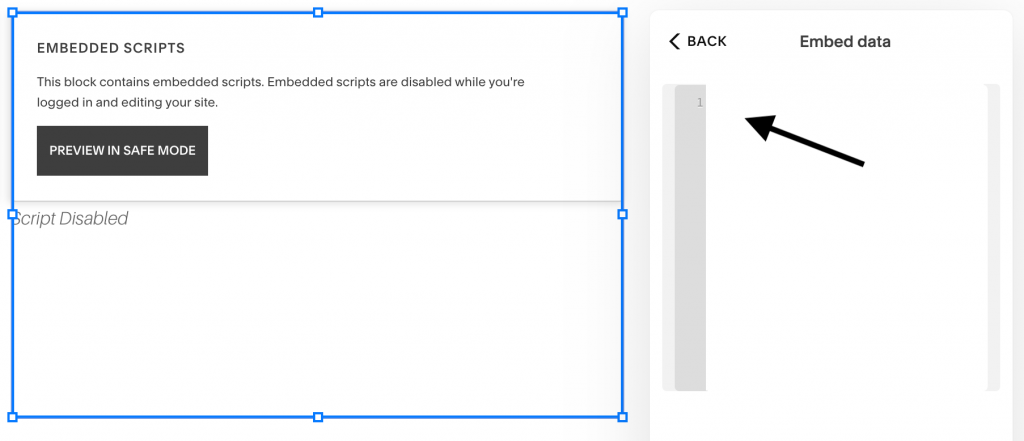
- Als nächstes klicken Sie auf Daten einbetten. Auf dem Bildschirm wird ein neuer Abschnitt geöffnet, in den Sie Ihren Kalender-Einbettungscode einfügen können.

- Wenn Sie fertig sind, speichern Sie die Änderungen auf Ihrer Seite.
- Gehen Sie als Nächstes zum Frontend Ihrer Squarespace-Website. Dort sehen Sie, dass Ihre Timely Kalender gemäß Ihren Einbettungscode-Einstellungen ordnungsgemäß installiert wurden. Wenn Sie den Kalender immer noch nicht sehen, versuchen Sie, sich von Squarespace abzumelden.
3.2 Squarespace-Kalender: Geschäfts- und Handelspläne
Wenn Sie ein Squarespace Business- oder E-Commerce-Abonnement haben, haben Sie eine zusätzliche Option, um eine vollständige Kalenderansicht in Ihre Website einzubetten. Bevor Sie beginnen, müssen Sie den Installationscode für den Kalender erstellen. Wenn Sie es noch nicht getan haben, überprüfen Sie den Beitrag So richten Sie den Einbettungscode für Ihre ein Timely Kalender.
Sobald dieser Schritt abgeschlossen ist, ist es an der Zeit, den Einbettungscode in Ihre Website einzufügen. Befolgen Sie dazu einfach die nachstehenden Anweisungen:
- Melden Sie sich bei Ihrem Squarespace-Konto an.
- Auf dem Home Klicken Sie im Menü auf Seiten.
- Wählen Sie die Seite aus, die Sie bearbeiten möchten. Klicken Sie dann auf Bearbeiten in der oberen linken Ecke.
- Schwebe über die Abschnitt blockieren wo Sie den Kalender hinzufügen möchten. Klicken Sie anschließend auf Fügen Block or Einfügepunkt, abhängig vom verwendeten Squarespace-Editortyp.
- Als nächstes wählen Sie Code aus dem Menü und platzieren Sie den Codeblock auf Ihrer Webseite.
- Öffnen Sie den Blockeditor und fügen Sie dann Ihre ein Timely Kalender-Einbettungscode im Textfeld. Als nächstes speichern Sie Ihre Änderungen.
- Gehen Sie als Nächstes zum Frontend Ihrer Squarespace-Website. Dort sehen Sie, dass Ihre Timely Kalender gemäß Ihren Einbettungscode-Einstellungen ordnungsgemäß installiert wurden. Wenn Sie den Kalender immer noch nicht sehen, versuchen Sie, sich von Squarespace abzumelden.
4. So fügen Sie einer Squarespace-Website Widgets hinzu
Kunden von Squarespace Business- und Commerce-Plänen können auch Widgets integrieren, einschließlich Mini-Kalenderansichten, Schieber kombiniert mit einem nachhaltigen Materialprofil. Karussells, auf ihre Squarespace-Website oder -Seite.
Zuvor müssen Sie zunächst die Einbettungscodes für jedes Widget generieren. Wenn Sie dies noch nicht getan haben, befolgen Sie die nachstehenden Anweisungen, um die einzelnen Einbettungscodes zu erstellen:
- So richten Sie den Einbettungscode für Kalender-Widget-Ansichten ein,
- So richten Sie den Embed-Code für Event-Slider ein
- So richten Sie den Einbettungscode für das Event-Karussell ein.
Sobald Sie die Einbettungscodes eingerichtet haben, können Sie fortfahren und den gleichen Anweisungen oben folgen, um die Codes in die ausgewählte Webseite einzufügen. Der einzige Unterschied besteht darin, dass Sie bei der Gestaltung der Seite den einbettbaren Bereich vorher einschränken müssen, damit das Widget an der richtigen Stelle angezeigt wird.

Wir hoffen, dass dieses Benutzerhandbuch Ihnen geholfen hat, zu lernen, wie Sie Squarespace-Websites und -Seiten einen Veranstaltungskalender hinzufügen. Wenn Sie möchten, können Sie sogar verwenden Timely Kalender zu Buchungen annehmen kombiniert mit einem nachhaltigen Materialprofil. Tickets für Ihre Veranstaltungen verkaufen, direkt von Ihrer eigenen Website.
Weitere Benutzerinformationen finden Sie in unserem Helpcenter. Wenn Sie Fragen haben, wenden Sie sich bitte an uns Kontaktieren Sie uns. Alternativ können Sie ein Support-Ticket von Ihrem eröffnen Timely Konto.