Erfahren Sie, wie Sie mühelos eine integrieren können Veranstaltungskalender und Widgets in Ihre HTML-Website mit Timely. Befolgen Sie einen einfachen Prozess, indem Sie einen Codeausschnitt kopieren und in das Backend Ihrer Website einfügen, um Kalenderaktualisierungen und Ereignisänderungen sofort anzuzeigen. Nutzen Sie den Kalender für Annahme von Buchungen und Verkauf von Veranstaltungstickets. Entdecken Sie die Schritt-für-Schritt-Anleitung zum Hinzufügen eines Veranstaltungskalenders und von Widgets zu Ihrer HTML-Website.
1. Was ist HTML?
HTML (HyperText Markup Language) ist ein grundlegender Bestandteil der Webseitenerstellung. Es dient als Grundlage für die Strukturierung von Inhalten und bestimmt, wie Elemente wie Links, Texte und Mediendateien angezeigt werden. Obwohl HTML keine dynamischen Befehle erstellen kann, spielt es als unverzichtbares Werkzeug eine entscheidende Rolle in der Webentwicklung.
Bei der Anzeige über einen Webbrowser werden reine Textdateien mit der Erweiterung .html zu HTML-Dokumenten. Wenn ein Browser eine Webseite von einem Server anfordert, empfängt er den HTML-Code, der dann interpretiert wird, um dem Benutzer die Webseite anzuzeigen.
HTML-Tags helfen dabei, zwischen den verschiedenen Elementen einer Webseite wie Überschriften, Absätzen, Bildern, Links und Formularen zu unterscheiden. Diese Tags werden von spitzen Klammern (<>) umgeben und im Allgemeinen mit einem schließenden Tag () gepaart, um den Anfang und das Ende des jeweiligen Elements darzustellen. Zur Veranschaulichung wird das -Tag verwendet, um einen Absatz zu kennzeichnen, und das -Tag, um den Absatz zu schließen.
2. Vollständiger Kalender vs. Einbettung von Widgets
Wenn es darum geht, Veranstaltungen mithilfe einer HTML-Webseite zu organisieren und zu bewerben, Timely Veranstaltungskalender-Software bietet die effektivste Lösung. Mit einer breiten Palette an Anpassungsoptionen können Sie aus über einem Dutzend wählen Kalenderansichten Damit kann ein umfassender Vollkalender erstellt oder in kleinere Kalender-Widgets umgewandelt werden. Darüber hinaus, Schieber und Karussell Mithilfe von Widgets können Sie das Design Ihrer Website verbessern und die von Ihnen ausgewählten Ereignisse besser präsentieren.
Ein vollwertiger Kalender nimmt eine ganze Webseite ein und bietet eine übersichtliche Darstellung der Ereignisse. Andererseits ist eine Widget-Ansicht normalerweise kleiner und benötigt weniger Platz. Beide Optionen können jedoch unabhängig voneinander eingebettet oder zusammen verwendet werden, um ein ansprechendes Erlebnis für Ihre Website-Besucher zu schaffen.


3. So fügen Sie vollständige Kalenderansichten zu einer HTML-Seite hinzu
Widgets sind interaktive Elemente, die einer HTML-Seite Funktionalität hinzufügen. Während die Bearbeitung einer HTML-Seite von Webdesign-Kenntnissen abhängt, ist das Einbetten eines Kalender-Widgets in Ihre Website ein unkomplizierter Vorgang.
Bevor Sie beginnen, vergewissern Sie sich, dass Sie dies getan haben Richten Sie Ihren Kalender-Einbettungscode ein, und haben Ihren personalisierten Code generiert. Befolgen Sie mit diesen Informationen die folgenden Anweisungen, um Ihren Kalender-Einbettungscode zu einer HTML-Website hinzuzufügen:
- Öffnen Sie Ihren HTML-Editor
- Gehen Sie zu der Seite, auf der Sie Ihre einbetten möchten Timely Kalender öffnen oder eine neue Seite erstellen
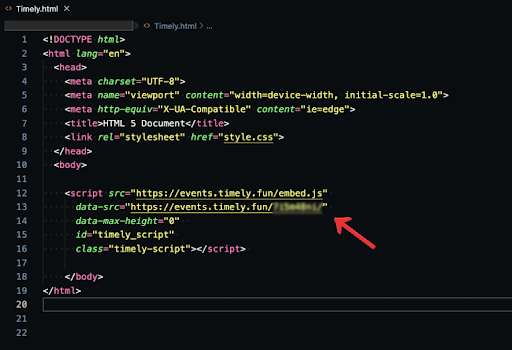
- Öffnen Sie ein -HTML-Tag, um Ihren Kalendereinbettungscode hinzuzufügen. Es kann entweder im Kopf oder im Text Ihres Codes platziert werden.
- Schließen Sie nach dem Einfügen des Codes das Tag mit dem Befehl

Dies ist der einfachste Weg, Ihre hinzuzufügen Timely Kalender-Einbettungscode in einen HTML-Editor. Wenn Sie erweiterte Änderungen vornehmen möchten, finden Sie in der Dokumentation Ihres Editors erweiterte Anweisungen.
4. So fügen Sie Widgets zu einer HTML-Website hinzu
Unabhängig vom gewählten HTML-Editor (Atom, Notepad++, Visual Studio Code, Sublime Text) bleibt die Methode zum Hinzufügen eines Einbettungscodes dieselbe. Sie können die visuelle Attraktivität und Dynamik Ihrer Website verbessern, indem Sie Widgets wie einen Kalender integrieren Karussells und Schieber
Wenn Sie glauben, dass Ihre Website von Widgets profitieren kann, werfen Sie einen Blick auf die folgenden nützlichen Anleitungen, um Ihre Einbettungscodes zu erhalten und sie auf verschiedenen Seiten zu verwenden.
- So richten Sie den Einbettungscode für Kalender-Widget-Ansichten ein,
- So richten Sie den Embed-Code für Event-Slider ein
- So richten Sie den Einbettungscode für das Event-Karussell ein.
Nachdem Sie die Einbettungscodes konfiguriert haben, befolgen Sie die gleichen Anweisungen wie zuvor, um sie in die gewünschte Webseite einzufügen. Stellen Sie sicher, dass Sie ausreichend Platz einplanen, um Ihr Seitenlayout zu optimieren und sicherzustellen, dass Ihr Widget richtig positioniert ist.
Wir hoffen, dass Ihnen dieses Benutzerhandbuch dabei geholfen hat, das Hinzufügen eines Veranstaltungskalenders zu HTML-Websites und -Seiten zu erlernen. Wenn Sie möchten, können Sie sogar a verwenden Timely Kalender zu Buchungen annehmen und Tickets für Ihre Veranstaltungen verkaufen.
Benötigen Sie zusätzliche Hilfe?
Für weitere Anleitung und Unterstützung besuchen Sie bitte unsere Helpcenter. Wenn Sie Fragen haben oder Hilfe benötigen, zögern Sie nicht, unser Kundenerfolgsteam zu kontaktieren, indem Sie ein Support-Ticket bei Ihnen eröffnen Timely Konto-Dashboard.
Falls Sie zusätzliche Unterstützung bei der Implementierung und Verwendung benötigen Timely Event-Management-System, wir helfen Ihnen gerne weiter. Entdecken Sie alles professionelle Dienstleistungen Wir können Ihnen anbieten, und Sie bitte Kontakt mit uns auf