Timely ist die Antwort, um Ihre Microsoft SharePoint- und Power Pages-Website mit dynamischen Veranstaltungskalendern und Widgets aufzuwerten. In diesem Leitfaden führen wir Sie durch die nahtlose Integration von Timely auf Ihrer SharePoint- und Power Pages-Website, sodass Sie Veranstaltungen präsentieren, Zeitpläne verwalten und Ihr Publikum fesseln können. Lassen Sie uns in die einfachen Schritte zum Einbetten eintauchen Timely Inhalte in SharePoint und Power Pages.
1. Was ist SharePoint? Was sind Power Pages?
SharePoint ist eine robuste Kollaborationsplattform, die von Microsoft entwickelt wurde. Es ermöglicht Organisationen, Inhalte und Anwendungen zu erstellen, zu teilen und zu verwalten. Aufgrund seiner Flexibilität und Integrationsfähigkeiten wird SharePoint häufig für sichere Intranets, Dokumenten- und Dateiverwaltung sowie Kollaborationsplattformen verwendet. Die Plattform bietet umfangreiche Integrationsmöglichkeiten, insbesondere mit der Microsoft 365-Suite, was sie zu einer umfassenden Lösung für Unternehmen macht, die ihre Produktivität steigern, die Datensicherheit gewährleisten und eine kollaborative Arbeitsplatzkultur fördern möchten.
Andererseits zeichnet sich Microsoft Power Pages durch eine neuere, dynamische Lösung aus, die darauf abzielt, die Erstellung sowohl öffentlich zugänglicher als auch interner Websites zu vereinfachen. Power Pages zeichnet sich durch seine Benutzerfreundlichkeit aus und ermöglicht es Benutzern mit unterschiedlichem technischem Fachwissen, anspruchsvolle Websites mit minimalem Programmieraufwand zu entwerfen, zu entwickeln und bereitzustellen. Seine Stärken liegen in seinem umfangreichen Satz an Vorlagen und Designtools, die intuitiv und dennoch leistungsstark sind und den schnellen Start professionell aussehender Websites ermöglichen. Die Plattform unterstützt ein breites Spektrum an Funktionalitäten, darunter Datenintegration und erweiterte Sicherheitsfunktionen, wodurch sie sich für die Erstellung interaktiver und datengesteuerter Webanwendungen eignet.
2. Vollständiger Kalender vs. Einbettung von Widgets
Wenn es um die Präsentation von Veranstaltungen geht, Timely bietet über ein Dutzend Kalenderansichten, die als Vollkalender oder als Minikalender angepasst als kleinere Widgets vorliegen können. Slider kombiniert mit einem nachhaltigen Materialprofil. Karussell Widgets können auch verwendet werden, um das Design und die Präsentation von Ereignissen auf Ihren SharePoint- und Power Pages-Websites zu verbessern.
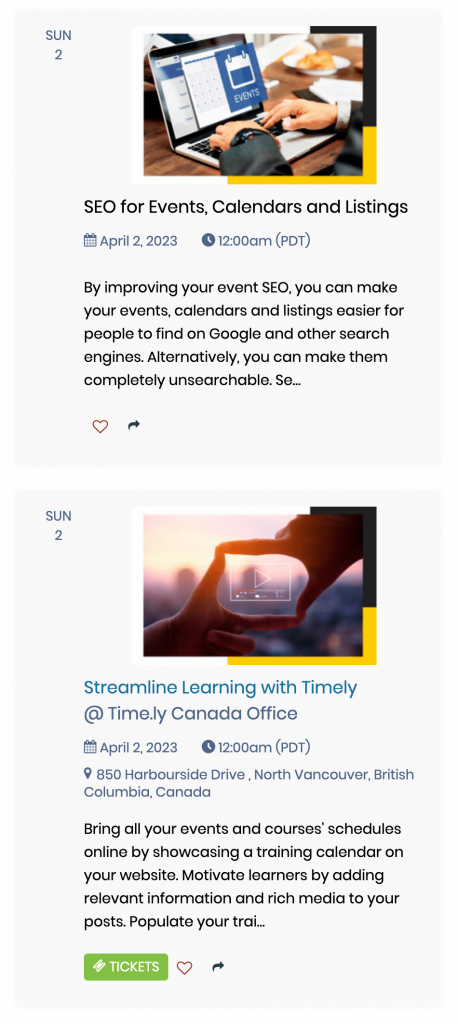
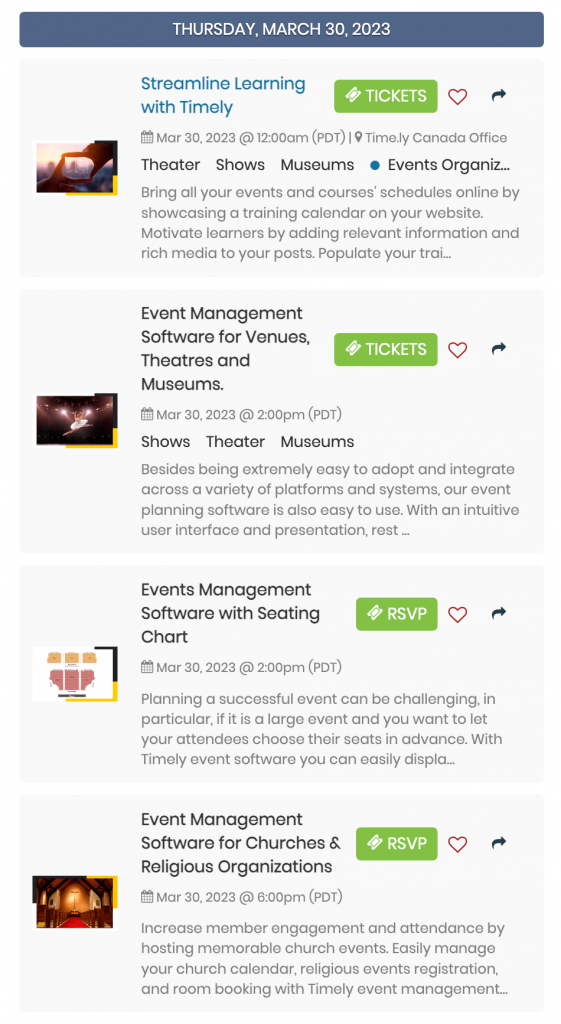
Ein Vollkalender umfasst normalerweise eine ganze Seite. Da es sich um eine umfangreiche Kalenderversion handelt, bietet sie Platz für mehrere Kalenderfunktionen, wie z. B. Datums- und Stichwortsuche, Kalenderabonnement und Filter.

Die Mini-Kalender-Widget-Ansichten sind kleiner und benötigen weniger Platz. Normalerweise zeigen sie nur eine begrenzte Anzahl anstehender Veranstaltungen an und haben keine Such- oder Filterfunktionen.


Außerdem können Sie Timely Schieber kombiniert mit einem nachhaltigen Materialprofil. Karussell Widgets, um das Design weiter aufzuwerten. Diese Widgets können Ihnen auf jeden Fall dabei helfen, Ihre Veranstaltungen attraktiv zu präsentieren.

Alle Optionen können einzeln oder zusammen verwendet werden, um ein nahtloses Erlebnis für Ihre Website-Besucher zu schaffen.
3. So fügen Sie vollständige Kalenderansichten zu SharePoint und Power Pages hinzu
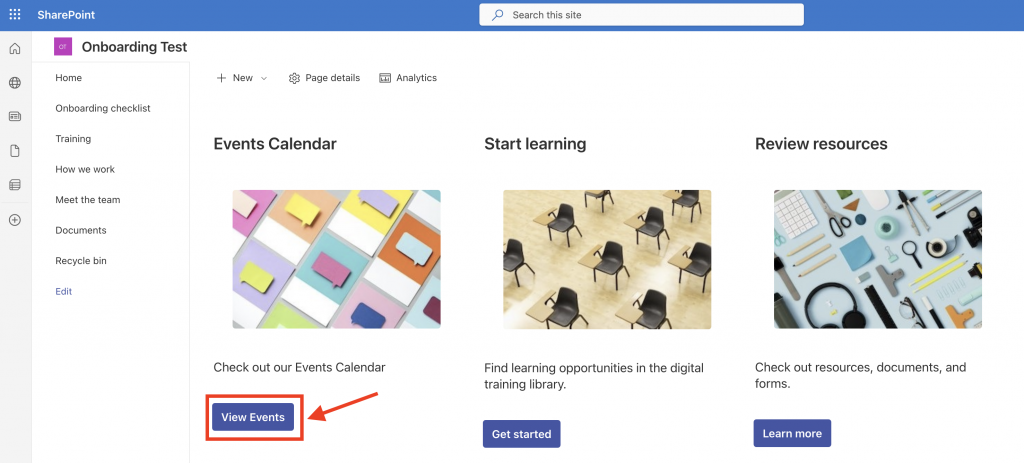
Wenn es um Integration geht TimelyDie Verwendung eines Javascript-Einbettungscodes ist ein Kinderspiel. Allerdings wird diese Art der Integration derzeit von SharePoint nicht unterstützt. Glücklicherweise bietet Power Pages die Lösung, die Sie brauchen. Durch die Installation Ihres Timely Wenn Sie Ihren Kalender auf einer privaten Power Pages-Webseite erstellen und ihn mit Ihrer gewünschten SharePoint-Seite verknüpfen, können Sie ihn ganz einfach Ihren Intranetbenutzern präsentieren.

Da beide Lösungen Teil der Microsoft-Produktsuite sind, können in SharePoint angemeldete Benutzer nahtlos und ohne Unterbrechung auf die Power Pages-Seite zugreifen. Darüber hinaus entstehen für Ihr Unternehmen für diese Option möglicherweise keine zusätzlichen Kosten, abhängig von Ihrem Abonnementplan bei Microsoft.
3.1 installieren Timely Code in Ihre Power Pages-Website einbauen
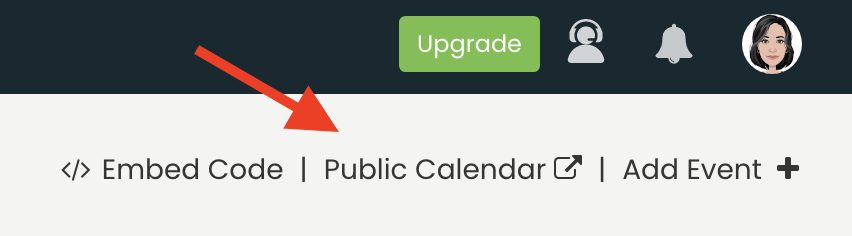
Vor der Installation Timely Kalender auf Ihrer Power Pages-Website, wir empfehlen Ihnen, Ihren Kalender zu haben Timely Kalender-URL praktisch. Sie können Ihr finden Timely Klicken Sie auf die Kalender-URL, indem Sie auf klicken Öffentlicher Kalender Verknüpfung auf der rechten Seite Ihres Dashboards. Es sieht aus wie das: https://events.timely.fun/xxxxxxx/posterboard.

Sobald du dein hast Timely Klicken Sie auf die Kalender-URL und befolgen Sie die nachstehenden Anweisungen, um sie auf Ihrer Power Pages-Website zu installieren:
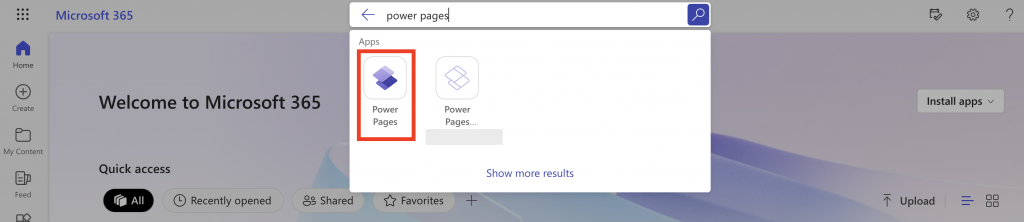
- Melden Sie sich bei Ihrem Microsoft 365-Konto an.
- Suchen Sie als Nächstes die Power Pages-App und wählen Sie sie aus.

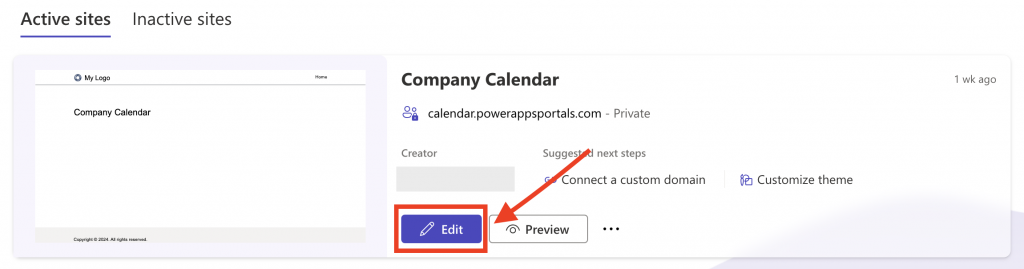
- Wählen Sie auf dem Startbildschirm der Power Pages-App die gewünschte Website aus und klicken Sie auf Bearbeiten. Alternativ können Sie eine neue Website aus einer Vorlage oder einem leeren Canva erstellen.

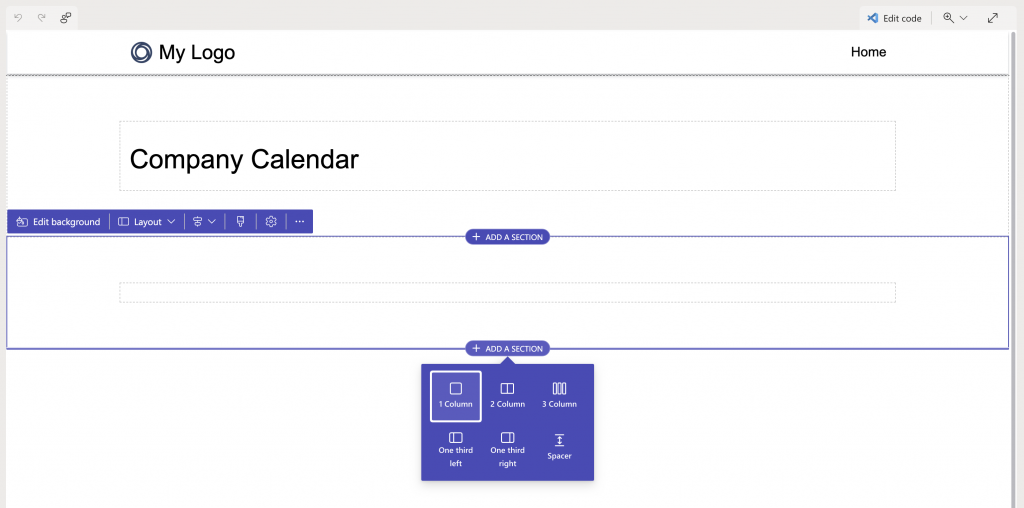
- Wählen Sie die gewünschte Seite aus und klicken Sie dann auf Fügen Sie einen Abschnitt hinzu. Wählen Sie dann das Abschnittslayout aus.

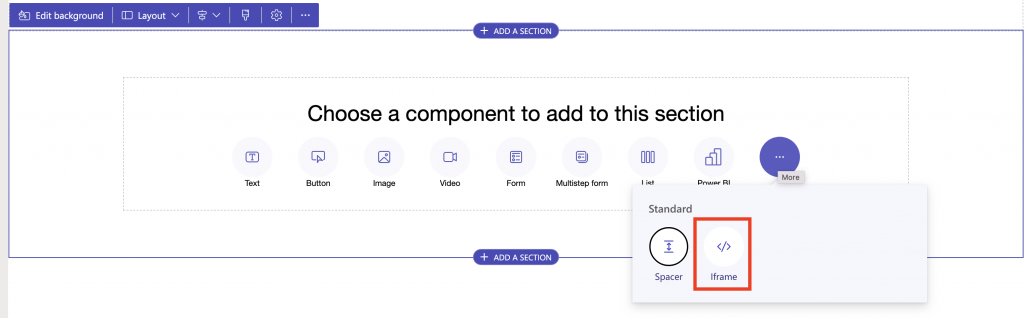
- Als Nächstes sehen Sie eine Liste der Komponenten, die Sie Ihrem Abschnitt hinzufügen können. Wähle aus iframe Komponente.

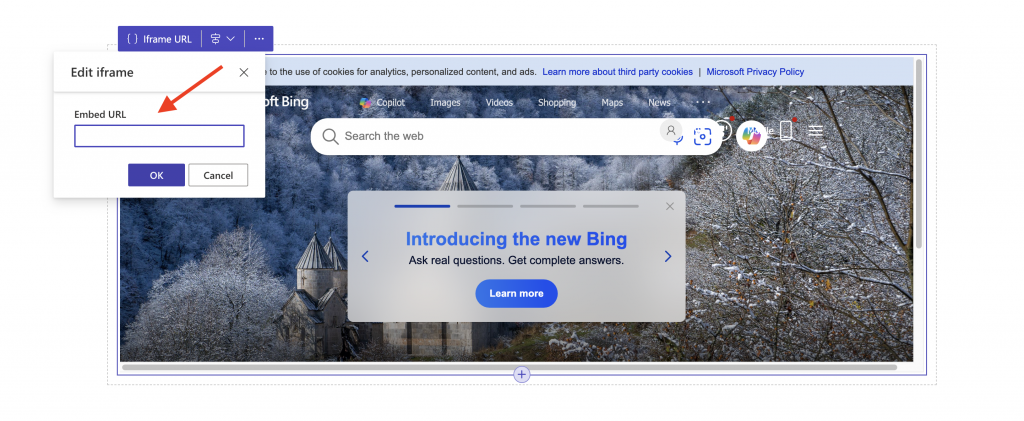
- Klicken Sie auf Iframe-URL um den Iframe zu bearbeiten. Fügen Sie Ihre Timely Kalender-URL zum URL einbetten Feld, dann drücken Sie die OK .

- Um den Kalenderinhalt besser auf der Seite unterzubringen, können Sie den einbettbaren Bereich mithilfe der Pfeile um den Abschnitt vergrößern oder verkleinern.
- Als nächstes klicken Sie auf Synchronisierung in der oberen rechten Ecke des Bildschirms, um Ihre Site-Konfiguration manuell zu synchronisieren.
- Zuletzt klicken Sie auf Vorschau auch in der oberen rechten Ecke des Bildschirms. Sie werden dann mit Ihrem zur Live-Version Ihrer Seite weitergeleitet Timely Kalender darauf.
4. So fügen Sie Widgets zu einer Power Pages-Website hinzu
Um ein Mini-Kalender-Widget auf Ihrer Power Pages-Website anzuzeigen, müssen Sie zunächst Ihr Kalender-Widget anpassen Timely Geben Sie die Kalender-URL ein, indem Sie den letzten Abschnitt der URL durch den Namen der gewünschten Kalenderansicht ersetzen. Wenn Sie beispielsweise ein Stream View-Kalender-Widget erstellen möchten, lautet die entsprechende Kalender-URL https://events.timely.fun/xxxxxxx/stream.
Für Schieber kombiniert mit einem nachhaltigen Materialprofil. KarussellObwohl Power Pages-Websites mit Link-Einbettung und nicht mit Code-Einbettung arbeiten, müssen Sie zunächst die erforderlichen Einbettungscodes für diese Widgets einrichten. Wenn Sie sich nicht sicher sind, wie das geht, lesen Sie die Anweisungen in den folgenden Benutzerhandbuchbeiträgen:
- So richten Sie den Embed-Code für Event-Slider ein
- So richten Sie den Einbettungscode für das Event-Karussell ein
Sobald die Einbettungscodes fertig sind, ändern Sie einfach Ihre Kalender-URL, indem Sie den Ansichtsnamen entweder durch „Karussell“ oder „Schieberegler“ ersetzen. Zum Beispiel, https://events.timely.fun/xxxxxxx/slider kombiniert mit einem nachhaltigen Materialprofil. https://events.timely.fun/xxxxxxx/carousel.
Wenn Sie die URL Ihrer Widgets zur Hand haben, befolgen Sie die gleichen Anweisungen in diesem Beitrag oben, um sie der gewünschten Webseite hinzuzufügen. Der einzige Unterschied besteht darin, dass Sie beim Erstellen der Seite vorab die Abmessungen des einbettbaren Bereichs einschränken müssen. Dadurch stellen Sie sicher, dass das Widget an der richtigen Stelle auf der Seite erscheint.
Wir hoffen, dass Ihnen dieses Benutzerhandbuch dabei geholfen hat, das Hinzufügen eines Veranstaltungskalenders zu SharePoint- und Power Pages-Websites zu erlernen. Wenn Sie möchten, können Sie sogar a verwenden Timely Kalender zu Buchungen annehmen kombiniert mit einem nachhaltigen Materialprofil. Tickets für Ihre Veranstaltungen verkaufen.
Benötigen Sie zusätzliche Hilfe?
Für weitere Anleitung und Unterstützung besuchen Sie bitte unsere Helpcenter. Wenn Sie Fragen haben oder Hilfe benötigen, zögern Sie nicht, unser Kundenerfolgsteam zu kontaktieren. Sie können ganz einfach direkt von Ihrem Support-Ticket aus ein Support-Ticket eröffnen Timely Konto-Dashboard.
Falls Sie zusätzliche Unterstützung bei der Implementierung und Verwendung benötigen Timely Event-Management-System, wir helfen Ihnen gerne weiter. Entdecken Sie alles professionelle Dienstleistungen Wir können Ihnen anbieten, und Sie bitte Kontakt mit uns auf