Mit einem Timely Konto können Sie ganz einfach einbinden Veranstaltungskalender und Widgets auf Ihrer Shopify-Webseite. Sie müssen lediglich ein Code-Snippet kopieren und im Backend Ihrer Website hinzufügen. Darüber hinaus werden alle Änderungen oder Aktualisierungen, die Sie an Ihrem Kalender und Ihren Ereignissen vornehmen, sofort angezeigt. Sie können sogar den Kalender dazu verwenden Anmeldungen sammeln kombiniert mit einem nachhaltigen Materialprofil. Tickets für Ihre Veranstaltungen verkaufen, wenn Sie wünschen. In diesem Artikel erfahren Sie Schritt für Schritt, wie Sie Ihrer Shopify-Website einen Veranstaltungskalender und Widgets hinzufügen.
1. Was ist Shopify?
Shopify ist eine E-Commerce-Plattform, die es Menschen und Unternehmen ermöglicht, ihre digitalen Geschäfte aufzubauen und zu verwalten. Es bietet eine Auswahl an Tools und Diensten, die es jedermann einfach machen, einen Online-Shop zu erstellen, Waren und Dienstleistungen anzubieten sowie Bestellungen, Zahlungen und Vertrieb zu kontrollieren.
Diese Plattform bietet eine Vielzahl von Funktionen beim Erstellen einer anpassbaren Website. Sie können sich außerdem auf ein sicheres Warenkorbsystem, ein Zahlungsgateway, Versand- und Steuerorganisation, Lagerverwaltung, Marketing- und SEO-Tools sowie Kundenunterstützung verlassen.
Shopify ist eine beliebte Wahl für Unternehmen jeder Größe, vom kleinen Startup bis zum Großunternehmen. Es ist benutzerfreundlich und erfordert kein technisches Fachwissen, sodass es für jeden zugänglich ist, der Produkte online verkaufen möchte. Darüber hinaus bietet Shopify auch eine Vielzahl von Zahlungsplänen an, um unterschiedlichen Budgets und Anforderungen gerecht zu werden, von einfachen Plänen für kleine Unternehmen bis hin zu erweiterten Plänen für große Unternehmen.
2. Vollständiger Kalender vs. Einbettung von Widgets
Wenn es um die Organisation und Bewerbung von Veranstaltungen auf Ihrer Shopify-Website geht, Timely Veranstaltungskalender-Software ist die beste Option. Mit über einem Dutzend Kalenderansichten Verfügbar können Sie einen vollständigen Kalender erstellen oder kleinere Kalender-Widgets verwenden, um Ihre Ereignisse zu präsentieren. Darüber hinaus, Schieber kombiniert mit einem nachhaltigen Materialprofil. Karussell Widgets können verwendet werden, um das Design Ihrer Shopify-Website zu verbessern und Ihre Veranstaltungen Ihrem Publikum besser anzuzeigen.
Ein vollwertiger Kalender, der sich über eine ganze Shopify-Seite erstrecken kann, unterscheidet sich von einer Widget-Ansicht, da letztere normalerweise kleiner ist und weniger Platz benötigt. Beide Optionen können einzeln oder zusammen eingebettet werden, um Ihren Besuchern ein ansprechendes Erlebnis zu bieten.

3. So fügen Sie vollständige Kalenderansichten zu einer Shopify-Seite hinzu
Mit Shopify können Sie Ihrer Website externe Widgets hinzufügen. Bevor Sie beginnen, stellen Sie sicher, dass Sie dies getan haben Richten Sie Ihren Kalender-Einbettungscode ein, und haben Ihren personalisierten Code generiert. Mit diesen Informationen können Sie fortfahren und die folgenden Anweisungen befolgen, um Ihren Kalender-Einbettungscode zu einer Shopify-Website hinzuzufügen:
- Melden Sie sich bei Ihrem Shopify-Website-Konto an und gehen Sie zu Ihrem Shopify-Administrationsbereich.
- Gehe zu Verkaufskanäle und dann Online-Shop und dann Seiten.
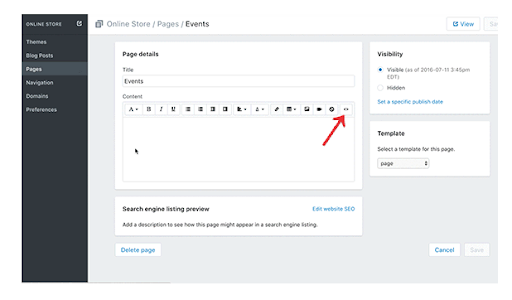
- Wählen Sie die Seite aus, zu der der Kalender hinzugefügt werden soll, oder erstellen Sie eine neue. Ein häufiges Szenario ist das Hinzufügen des Kalenders zu einer Seite „Veranstaltungen“ oder „Veranstaltungskalender“.
- Klicken Sie in der Texteditor-Komponente auf HTML anzeigen .

- Fügen Sie Ihr personalisiertes ein Timely Kalendereinbettungscode im Texteditor.
- Danach klicken Sie auf die Gespeichert Schaltfläche in der unteren rechten Ecke. Dein Timely Der Veranstaltungskalender sollte jetzt auf der Shopify-Seite sichtbar sein.
4. So fügen Sie Widgets zu einer Shopify-Website hinzu
Mit Shopify können Sie auch Kalender-Widgets hinzufügen, einschließlich Mini-Kalenderansichten. Schieber kombiniert mit einem nachhaltigen Materialprofil. Karussells, auf Ihre Website. Bevor Sie Widgets hinzufügen, müssen Sie die Einbettungscodes für jedes Widget generieren. Befolgen Sie diese Anweisungen, um die Einbettungscodes zu erstellen:
- So richten Sie den Einbettungscode für Kalender-Widget-Ansichten ein,
- So richten Sie den Embed-Code für Event-Slider ein
- So richten Sie den Einbettungscode für das Event-Karussell ein.
Sobald Sie die Einbettungscodes eingerichtet haben, können Sie die gleichen Anweisungen oben befolgen, um die Codes in die ausgewählte Webseite einzufügen. Beachten Sie, dass beim Hinzufügen von Widgets möglicherweise nur begrenzter Speicherplatz zur Verfügung steht.
Wir hoffen, dass dieses Benutzerhandbuch alle relevanten Anweisungen zur effektiven Nutzung des bietet Timely Kalender auf Ihrer Shopify-Website. Wenn Sie möchten, können Sie sogar a verwenden Timely Kalender zu Buchungen annehmen und Tickets für Ihre Veranstaltungen verkaufen, direkt von Ihrer eigenen Website.
Benötigen Sie zusätzliche Hilfe?
Für weitere Anleitung und Unterstützung besuchen Sie bitte unsere Helpcenter. Wenn Sie Fragen haben oder Hilfe benötigen, zögern Sie nicht, unser Kundenerfolgsteam zu kontaktieren, indem Sie ein Support-Ticket bei Ihnen eröffnen Timely Konto-Dashboard.
Falls Sie zusätzliche Unterstützung bei der Implementierung und Verwendung benötigen Timely Event-Management-System, wir helfen Ihnen gerne weiter. Entdecken Sie alles professionelle Dienstleistungen Wir können Ihnen anbieten, und Sie bitte Kontakt mit uns auf