Mit einem Timely Konto können Sie einen Veranstaltungskalender und Widgets zu Ihrer Adobe Experience Manager-Website hinzufügen. Durch das Einfügen eines Code-Schnipsels in das Backend Ihrer Website wird sichergestellt, dass Ihr Kalender immer auf dem neuesten Stand ist. Alle Änderungen, die Sie vornehmen, werden sofort auf Ihrer Website sichtbar. Sie können den Kalender sogar verwenden, um Reservierungen annehmen kombiniert mit einem nachhaltigen Materialprofil. Tickets verkaufen zu Ihren Veranstaltungen. Dieser Artikel führt Sie durch den Prozess des Hinzufügens einer Timely Veranstaltungskalender und Widgets für Ihre AEM-Website.
1. Was ist Adobe Experience Manager (AEM)?
Adobe Experience Manager ist ein umfassendes Content-Management-System, das von Adobe entwickelt wurde und Unternehmen die Verwaltung digitaler Inhalte über mehrere Kanäle hinweg ermöglicht. Mit diesem leistungsstarken Tool können Unternehmen individuelle Erlebnisse erstellen, steuern und ihren Kunden bereitstellen.
AEM bietet eine breite Palette an Funktionen, darunter Inhaltserstellung und -veröffentlichung, Organisation digitaler Inhalte, Kampagnenmanagement, E-Commerce-Kompatibilität und Social-Media-Integration. Es enthält außerdem eine robuste Analyse-Engine, mit der die Leistung von Inhalten verfolgt und für bessere Ergebnisse optimiert werden kann.
AEM ist flexibel und skalierbar und eignet sich für Unternehmen jeder Größe und Branche. Es lässt sich in Adobe Creative Cloud und Marketing Cloud sowie in andere Dienste und Technologien von Drittanbietern integrieren. Es wird häufig von großen Unternehmen, großen Marken, Medienunternehmen und Regierungsorganisationen verwendet, um ansprechende und personalisierte digitale Erlebnisse bereitzustellen.
2. Vollständiger Kalender vs. Einbettung von Widgets
Wenn Sie Veranstaltungen organisieren, verwalten und bewerben und gleichzeitig Ihre Kalenderinformationen über AEM-Websites teilen möchten, Timely Veranstaltungskalender-Software ist die beste Wahl. Timely verfügt über mehr als ein Dutzend exklusive Kalenderansichten die als vollwertige Kalender oder kleinere Kalender-Widgets verwendet werden können. Zusätzlich können Sie Schieber kombiniert mit einem nachhaltigen Materialprofil. Karussell Widgets, um das Design Ihrer AEM-Website zu verbessern und Ihre Ereignisse und Informationen besser zu präsentieren.

Adobe Experience Manager basiert auf detaillierten Anweisungen zur Integration von Codes und Funktionen, um maßgeschneiderte Erlebnisse für Kunden bereitzustellen. Durch die Kombination der Funktionen dieses Content Management Systems mit dem Timely Mit dem Veranstaltungskalender können Sie einen sicheren und optisch ansprechenden Veranstaltungskalender erstellen. Timely ist die zuverlässigste Software-as-a-Service-Lösung der Branche und setzt neue Maßstäbe im Eventmanagement.
3. So fügen Sie einer AEM-Seite vollständige Kalenderansichten hinzu
Aufgrund seiner komplexen Funktionen und Anforderungen für die kommerzielle Nutzung ist Adobe Experience Manager nicht als kostenloser Plan erhältlich. Mit den kostenpflichtigen Funktionen können Sie Ihre Website jedoch mit einer breiten Palette an Widgets und Plugins anpassen, ohne das Benutzererlebnis zu beeinträchtigen.
Durch die Integration Timely Veranstaltungskalender: Mit Ihrer AEM-Website können Sie Ihren Kalender und Ihre Veranstaltungen auf Ihrer eigenen Website bewerben, die SEO verbessern und den Web-Verkehr steigern.
Bevor Sie beginnen, Richten Sie Ihre Timely Kalender-Einbettungscode. Befolgen Sie dann die nachstehenden Anweisungen:
- Login in Ihr AEM-Website-Konto.
- Gehen Sie auf die Seite, auf der Sie Ihr Timely Kalender, und klicken Sie auf Bearbeiten.
- Gehen Sie mithilfe Ihrer AEM-Kernkomponenten zum ausgewählten Container oder erstellen Sie einen neuen.
- Fügen Sie auf dem ausgewählten Container einen neuen Einbetten Komponente.
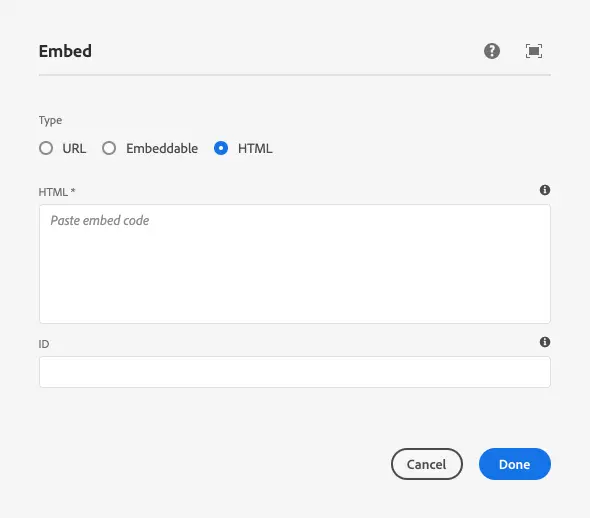
- Klicken Sie dann auf Alle Immobilien in Griechenland und wählen Sie den HTML-Typ.

- Fügen Sie Ihre ein Timely Kalender-Einbettungscode auf der HTML* Feld. Möglicherweise müssen Sie den HTML-Einbettungscode ändern, um ihn mit AEM kompatibel zu machen. Wenn dies der Fall ist, finden Sie weitere Informationen ..
- Klicke Erledigt und speichern Sie die Seite, um Ihre Timely Kalender installiert.
4. So fügen Sie Widgets zu einer Adobe Experience Manager-Website hinzu
Wie bereits erwähnt, können Sie ganz einfach eine neue Seite erstellen, um Ihren vollständigen Kalender hinzuzufügen. Darüber hinaus können Sie Kalender-Widgets auf Ihrer Website einbinden und Ihren Kalender auf mehreren Seiten anzeigen. Befolgen Sie dazu die nachstehenden Anweisungen, um die Einbettungscodes für jedes Widget zu generieren:
- Wie einstellen Embed Code für Kalender-Widget-Ansichten hochladen,
- So richten Sie den Embed-Code für Event-Slider ein
- So richten Sie den Einbettungscode für das Event-Karussell ein.
Nachdem Sie die Einbettungscodes konfiguriert haben, verwenden Sie die gleichen Anweisungen wie oben, um sie in die gewünschte Webseite einzufügen. Stellen Sie diesmal sicher, dass der einbettbare Bereich während des Seitendesigns richtig definiert ist, damit das Widget richtig angezeigt wird.
Wir hoffen, dass Ihnen dieses Benutzerhandbuch geholfen hat, zu lernen, wie Sie einen Veranstaltungskalender zu Adobe Experience Manager-Websites und -Seiten hinzufügen. Wenn Sie möchten, können Sie sogar einen Timely Kalender zu Buchungen annehmen kombiniert mit einem nachhaltigen Materialprofil. Tickets für Ihre Veranstaltungen verkaufen.
Benötigen Sie zusätzliche Hilfe?
Für weitere Anleitung und Unterstützung besuchen Sie bitte unsere Helpcenter. Wenn Sie Fragen haben oder Hilfe benötigen, zögern Sie nicht, unser Kundenerfolgsteam zu kontaktieren, indem Sie ein Support-Ticket bei Ihnen eröffnen Timely Konto-Dashboard.
Falls Sie zusätzliche Unterstützung bei der Implementierung und Verwendung benötigen Timely Event-Management-System, wir helfen Ihnen gerne weiter. Entdecken Sie alles professionelle Dienstleistungen Wir können Ihnen anbieten, und Sie bitte Kontakt mit uns auf