Mit Timelykönnen Sie einen optisch ansprechenden und zugänglichen Kalender erstellen, der die Benutzerfreundlichkeit Ihrer Website verbessert. Indem Sie die WCAG- und ADA-Richtlinien befolgen, können Sie kleine Änderungen vornehmen, die einen erheblichen Einfluss auf die Zugänglichkeit und das Benutzererlebnis Ihrer Website haben. In diesem Beitrag erfahren Sie, wie Sie Ihren Timely Kalender zur Einhaltung der Barrierefreiheit.
1. Was ist Web-Barrierefreiheit?
Webzugriff stellt sicher, dass Websites, Tools und Technologien so konzipiert und entwickelt werden, dass sie von Menschen mit Behinderungen genutzt werden können. Dazu gehört die Bereitstellung von Inhalten in verschiedenen Formaten, die Ermöglichung einer einfachen Navigation und die Gewährleistung der Kompatibilität mit unterstützenden Technologien.
Digitale Barrierefreiheit basiert auf vier Prinzipien: wahrnehmbar, bedienbar, verständlich und robust. Jedes Prinzip erfüllt eine einzigartige Funktion und ermöglicht es Menschen mit unterschiedlichen Behinderungen, problemlos durch das Internet zu navigieren.

Durch die Einhaltung von Zugänglichkeitsstandards wie WCAG, ADA und Abschnitt 508zielt die Barrierefreiheit im Internet darauf ab, eine integrative Online-Umgebung zu schaffen, in der jeder, unabhängig von seinen Fähigkeiten, effektiv auf digitale Inhalte zugreifen und mit ihnen interagieren kann.
2. Warum müssen die Richtlinien zur Barrierefreiheit eingehalten werden?
Die Einhaltung der Richtlinien zur Barrierefreiheit bietet Ihrer Website zahlreiche Vorteile. Das Hauptziel der digitalen Barrierefreiheit besteht darin, Menschen mit Behinderungen den gleichen Zugang zu ermöglichen, aber sie verbessert auch das Benutzererlebnis für ein breiteres Publikum. Eine Website, die Informationen klar präsentiert und einfach zu navigieren ist, ermutigt Benutzer, wiederzukommen.
Darüber hinaus können Suchmaschinen-Crawler Ihre Website effizienter lesen, wenn Sie Ihre Website und Ihren Kalender hinsichtlich der Barrierefreiheit optimieren. Dies kann das Ranking Ihrer Inhalte in den Suchmaschinenergebnissen verbessern.
3. Time.lyEngagement für Barrierefreiheit
At Timelysetzen wir uns dafür ein, die digitale Zugänglichkeit für Menschen mit Behinderungen zu gewährleisten, wie in unserer Erklärung zur Web-Zugänglichkeit. Wir verbessern kontinuierlich unser Benutzererlebnis für alle, indem wir die relevanten Zugänglichkeitsstandards auf unsere Website und webbasierten Softwareanwendungen anwenden.
Beispielsweise können alle Funktionen in Ihrem Timely Kalender sind über die Tastaturnavigation zugänglich. Das bedeutet, dass Benutzer mit der Tabulatortaste und anderen Tastenanschlägen zwischen Links, Schaltflächen, Formularen und anderen Steuerelementen navigieren können, ohne eine Maus zu benötigen.

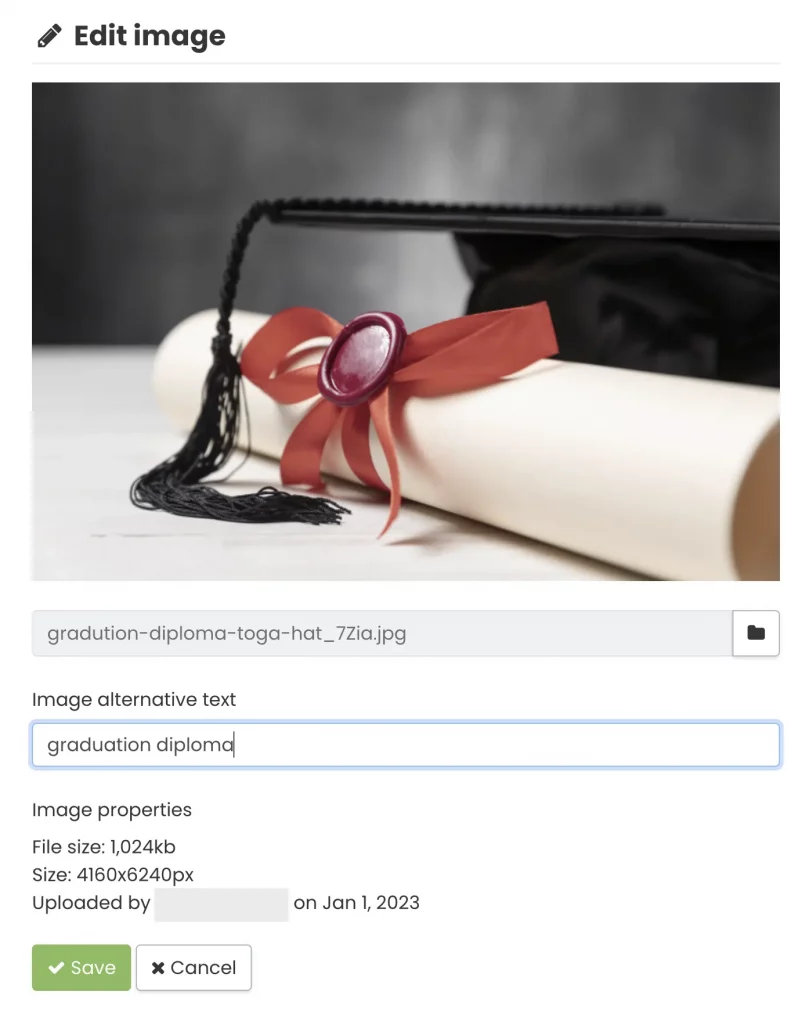
Ein weiteres Beispiel ist, dass alle Bilder, die auf die Timely Plattform kann Alt-Text-Beschreibungen (alternativer Text) enthalten. Alt-Text wird von Bildschirmleseprogrammen für sehbehinderte Benutzer vorgelesen, erscheint anstelle eines Bilds, wenn es nicht geladen werden kann, und wird von Suchmaschinen indiziert.

Während alle Timely Softwarelösungen sind so konzipiert, dass sie den Zugänglichkeitsstandards entsprechen. Die Art und Weise, wie Sie Ihren Kalender konfigurieren, kann sich auf die Konformität auswirken. Neben der Sicherstellung, dass alle hochgeladenen Bilder einen Alternativtext haben, ist das Design Ihres Timely Der Kalender spielt eine entscheidende Rolle bei der Verbesserung der Zugänglichkeit und der allgemeinen Benutzererfahrung.
4. So konfigurieren Sie die Designeinstellungen Ihres Timely Kalender zur Einhaltung der Barrierefreiheit
Um Ihre zu optimieren Time.ly Um Ihren Kalender auf Barrierefreiheit auszurichten, befolgen Sie zunächst diese einfachen Schritte:
- Melde dich bei deinem Timely Konto.
- Klicken Sie im Hauptmenü links auf Einstellungen.
- Klicken Sie dann auf Design. Eine neue Registerkarte „Design“ wird geöffnet, auf der Sie das Erscheinungsbild Ihres Kalenders durch Ändern der Designfunktionen ändern können.
Nachfolgend finden Sie einige wertvolle Tipps zum Einrichten bestimmter Designfunktionen auf Timely Kalender, um die Zugänglichkeitsstandards effektiv zu erfüllen.
4.1 Kalenderthema für Barrierefreiheit
Derzeit haben Sie die Möglichkeit, aus 13 Standarddesigns für Ihre Website auszuwählen. Diese Designs ändern nicht nur Standardschriftarten und -größen, sondern bringen auch neue Farben in Ihren barrierefreien Kalender.
Wir legen Wert auf die Gestaltung von Farben, die optimalen Kontrast bieten, und verwenden mittlere bis große Schriftgrößen, um eine bessere Lesbarkeit und Sichtbarkeit zu gewährleisten. Sie haben jedoch die Flexibilität, jedes Element der Präsentation Ihres Kalenders nach Ihren Wünschen anzupassen und an Ihre Markenfarben anzupassen.
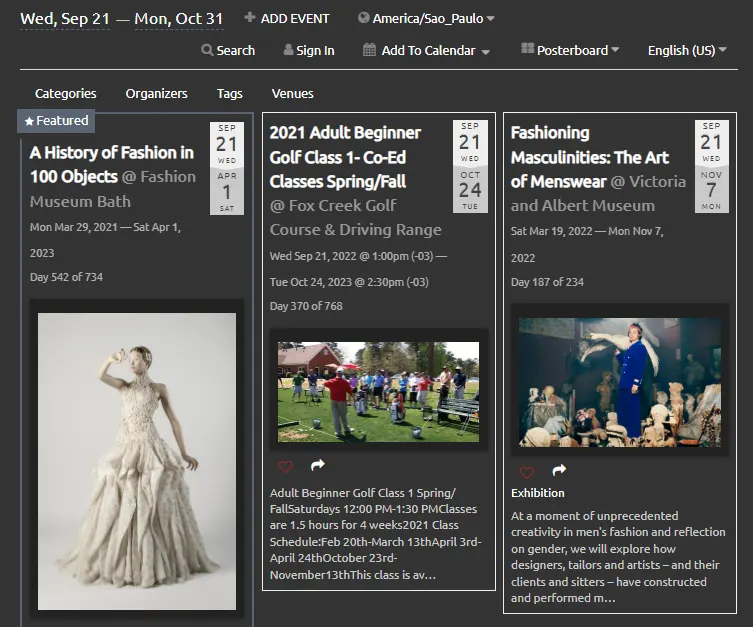
Als Beispiel betrachten wir die Zugänglichkeitsfunktionen des Timely Kalenderthema „Nacht“. Trotz seiner dunkleren Farbmuster hebt dieses Thema die Schriftfarben effektiv hervor und erzeugt einen auffälligen Kontrast. Dies verbessert die Lesbarkeit und hilft Benutzern, wichtige Informationen wie Ereignistitel und Daten schnell zu erkennen.

Bild-Alt-Text: Screenshot des Themas „Nacht“ auf Timely Dashboard
4.2 Layout der Veranstaltungsdetails
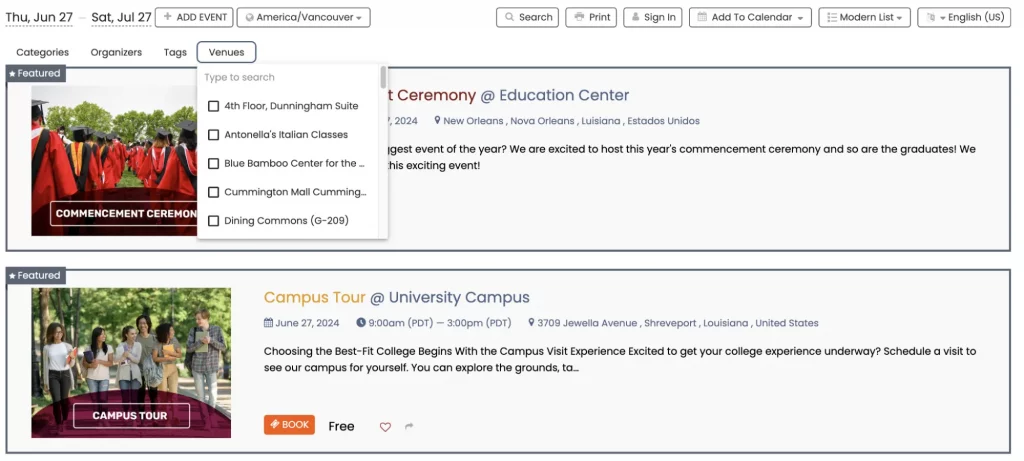
Um die Benutzerfreundlichkeit Ihres Kalenders zu optimieren, Timely bietet vier verschiedene Layoutoptionen für Ereignisdetails:
- Standard
- Naos (fett)
- Compact
- Weit
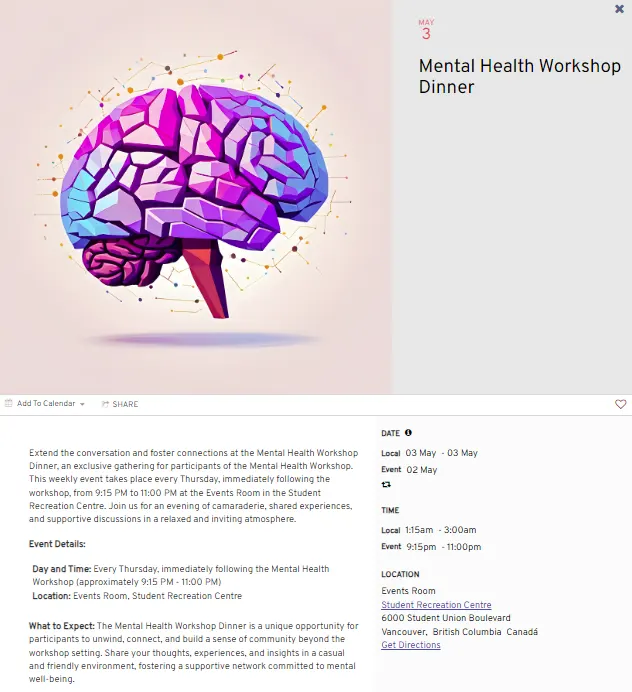
Jedes Layout beeinflusst das Design Ihrer Veranstaltungs-Landingpages und die Benutzerfreundlichkeit beim Navigieren und Auffinden gewünschter Informationen. Wir empfehlen, bei der Auswahl eines Layouts Ihre Veranstaltungsarten und Ihre Zielgruppe zu berücksichtigen.

Sie haben die Flexibilität, Ihr bevorzugtes Layout direkt vom Dashboard aus auszuwählen. Um eine Vorschau zu erhalten, wie es in Ihrem Kalender angezeigt wird, klicken Sie nach Auswahl Ihres Layouts einfach auf ein Ereignis.
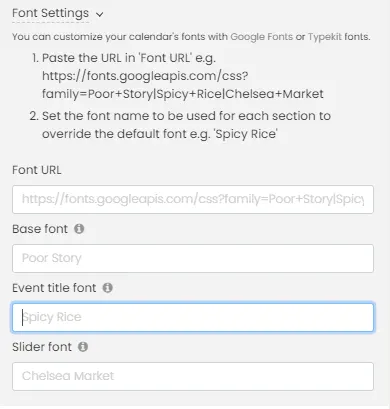
4.3 Kalenderschriftarten
Mit einem Timely Konto haben Sie die Möglichkeit, Ihre Kalenderschriftarten direkt aus Google Fonts oder Typekit-Schriftarten auszuwählen. Aus Gründen der Zugänglichkeit empfehlen wir, in Ihrem Kalender leicht lesbare Schriftarten wie Standardschriftarten (Times New Roman, Arial usw.) zu verwenden. Darüber hinaus können Sie den Schriftstil und die Schriftgröße mit den bereitgestellten Tools anpassen, die wir weiter unten erläutern werden.
Um eine Schriftart hinzuzufügen, müssen Sie lediglich die URL der Schriftart kopieren und dann den Namen so festlegen, dass die Standardschriftart in den folgenden Feldern überschrieben wird, wie unten gezeigt. Darüber hinaus haben Sie die Möglichkeit, entweder Google Fonts or Adobe/Typekit-Schriftarten.

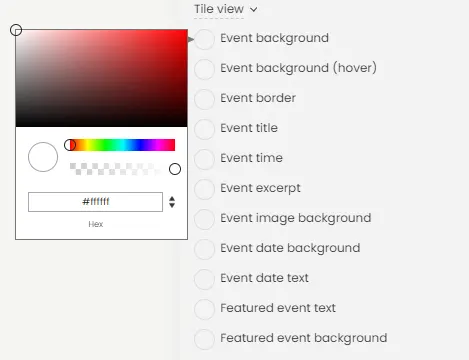
4.4 Benutzerdefinierte Kalenderfarben zur Einhaltung der Barrierefreiheit
Wie bereits erwähnt, Timely Der Kalender ist vollständig anpassbar. Sie haben die Flexibilität, Farben und Schriftarten zu ändern, um sie an die Ästhetik Ihrer Marke anzupassen und die Zugänglichkeit des Kalenders zu verbessern. Und das alles ohne fortgeschrittene technische Kenntnisse.
Hier sind die verschiedenen Kalender- und Widgetansichten, die Sie mit der Farbpalette Ihrer Marke anpassen können:
- Allgemein
- Tasten
- Event-Details
- Plakatansicht
- Kachelansicht
- Stream-Ansicht
- Moderne Listenansicht
- Moderne Zeilenansicht
- Agenda-Ansicht
- Jahresansicht
- Monatsansicht
- Wochenansicht
- Slider-Ansicht
- Karussellansicht
- Auf Karte ansehen
Wenn Sie auf eine dieser Ansichten klicken, haben Sie die Möglichkeit, für jedes Element eine andere Farbe auszuwählen. Beispielsweise für Hintergrund, Rahmen, Titel und Text.

Um Ihren Kalender noch zugänglicher zu machen, empfehlen wir Ihnen, gute Farbkontrast zwischen Elementen. Verwenden Sie beispielsweise einen hellen Hintergrund mit dunklem Text. Dadurch wird sichergestellt, dass die Seite leicht zu lesen ist, was ein wichtiger Aspekt der Barrierefreiheit ist.
Genauer gesagt, WCAG 2.0 Stufe AA erfordert ein Kontrastverhältnis von mindestens 4.5:1 für normalen Text und 3:1 für großen Text, um den Text für Personen mit Sehbehinderungen lesbar zu machen. WCAG 2.1 erweitert diese Anforderungen auf grafische Objekte und Benutzeroberflächenkomponenten und legt ein Mindestkontrastverhältnis von 3:1 fest, um sicherzustellen, dass sie unterscheidbar sind. Für die höchste Ebene der Kalenderzugänglichkeit, WCAG Stufe AAA erfordert ein Kontrastverhältnis von mindestens 7:1 für normalen Text und 4.5:1 für großen Text. Bitte beachten Sie, dass großer Text als 14 Punkte (ca. 18.66 Pixel) und fett oder 18 Punkte (ca. 24 Pixel) oder größer definiert ist.
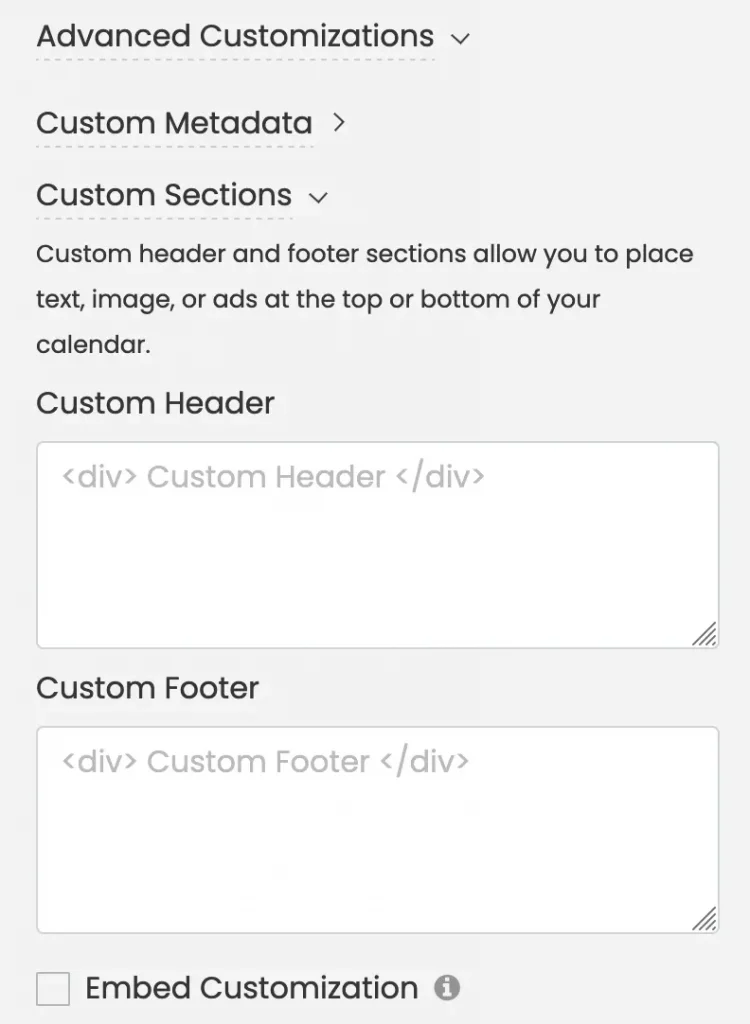
4.5 Erweiterte Tools zur Kalenderanpassung
Wenn Sie über Programmierkenntnisse verfügen, können Sie Ihre Ereignistitel, Kopf- und Fußzeilen mithilfe von benutzerdefinierten Metadaten, benutzerdefinierten Abschnitten und benutzerdefinierten Stylesheets verbessern.

Um diese Änderungen auf Ihren Kalender anzuwenden, fügen Sie Ihren Code ein und klicken Sie dann auf das Gespeichert Schaltfläche, um Ihre Einstellungen zu speichern.
Die richtigen diese Eigenschaften stellt sicher, dass Ihr Kalender zugänglich bleibt und Ihre Anpassungen genau widerspiegelt. Darüber hinaus spart es Zeit, da Sie Ihre bevorzugten Farben, Schriftarten und andere Einstellungen auswählen können, ohne umfassende Programmierkenntnisse zu benötigen.
Benötigen Sie zusätzliche Hilfe?
Für weitere Anleitung und Unterstützung besuchen Sie bitte unsere Helpcenter. Wenn Sie Fragen haben oder Hilfe benötigen, zögern Sie nicht, unser Kundenerfolgsteam zu kontaktieren, indem Sie ein Support-Ticket bei Ihnen eröffnen Timely Konto-Dashboard.
Falls Sie zusätzliche Unterstützung bei der Implementierung und Verwendung benötigen Timely Event-Management-System, wir helfen Ihnen gerne weiter. Entdecken Sie alles professionelle Dienstleistungen Wir können Ihnen anbieten, und Sie bitte Kontakt mit uns auf