Mit einem Timely Konto können Sie ganz einfach ein einbetten Veranstaltungskalender in Ihre Website ein und zeigen Sie Ihre Veranstaltungen online an. Sobald der Kalender eingebettet ist, werden alle Änderungen an Ihren Kalendereinstellungen und Ereignissen automatisch auf Ihrer Website aktualisiert. In diesem Beitrag lernen Sie alle Schritte zum Einrichten des Einbettungscodes für Ihre Timely Kalender.
Sehen Sie sich die Anweisungen im Videoformat an, um schnell und einfach durch den Inhalt zu gelangen:
1. Vorteile der Einbettung Timely Kalender auf Ihrer Website
Unter Ausnutzung einer Online-Veranstaltungskalender ist einfach mit Timely. Wenn Sie möchten, können Sie jederzeit den von der Plattform bereitgestellten eigenständigen öffentlichen Kalender verwenden. Für optimale Ergebnisse empfiehlt es sich jedoch, den HTML-Code des Kalenders direkt in Ihre Website einzubetten, damit Sie ihn auch dort live anzeigen können.
Einbindung Ihrer Timely Die Integration eines Kalenders in Ihre Website bietet viele Vorteile. Erstens können Sie Ihre Veranstaltungen schneller und einfacher mit Ihrem Publikum teilen. Zweitens können Sie Online-Anmeldungen annehmen oder Tickets direkt über Ihren Website-Kalender verkaufen. Und schließlich ist es eine großartige Möglichkeit, den Traffic Ihrer Website zu steigern. Anstatt Besucher auf Ticketplattformen von Drittanbietern zu leiten, besuchen sie Ihre Website, um sich über Ihre Veranstaltungen zu informieren.
2. Unterstützte Content-Management-Systeme (CMS).
TimelyDie Veranstaltungsplattform von kann in jede öffentliche oder private Website oder mobile Anwendung eingebettet werden. Es funktioniert perfekt mit vielen Website-Content-Plattformen, einschließlich, aber nicht beschränkt auf:
- WordPress
- HTML
- Shopify
- Wix
- SquareSpace
- Joomla
- Drupal
- Magento / Adobe Commerce
- Adobe Experience Manager
- Weebly
- Los Papa
- Microsoft SharePoint / Power Pages
- Agilität
Unabhängig davon, welches CMS Sie verwenden, gelten die allgemeinen Anweisungen zum Einrichten des Einbettungscodes für Ihr Timely Eventkalender sind gleich. Lesen Sie weiter, um mehr zu erfahren.
3. Einrichten Ihres Kalender-Einbettungscodes
Indem Sie den Kalender-Einbettungscode zum Backend Ihrer Website hinzufügen, können Sie Ihren gesamten Kalender veröffentlichen Timely Kalender auf der Webseite Ihrer Wahl. Wenn Sie möchten, können Sie Ihren Einbettungscode jedoch so anpassen, dass nur bestimmte Ereignisse oder ein anderes Format als Ihre Kalenderstandardeinstellungen angezeigt werden.
Siehe die Schritt-für-Schritt-Anleitung unten:
- Melden Sie sich bei Ihrem an Timely Konto.
- Klicken Sie im Hauptnavigationsmenü auf Einstellungen und dann weiter Code einbetten. Sie können auch die Verknüpfung in der oberen rechten Ecke Ihres Dashboards verwenden.
- Dann öffnet sich eine neue Seite, die alle Ihre Optionen und Einstellungen für den Einbettungscode anzeigt. Derzeit THier sind 4 Arten von Einbettungscodes, aus denen Sie wählen können: Kalender, Karussell, Schieber und Ereignisschaltfläche hinzufügen.
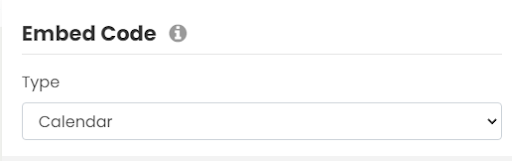
- Da es in diesem Beitrag darum geht, wie Sie den Einbettungscode für Ihren Kalender einrichten, on Einbettungstyp, wählen Sie das Kalender .

Wenn Sie den Einbettungscode nicht anpassen möchten, können Sie direkt zum Widget-Code-Abschnitt weiter unten gehen (6. Einrichten Ihres Kalender-iFrame-Einbettungscodes). Lesen Sie andernfalls diesen Beitrag weiter, um mehr zu erfahren.
4. Erweiterte Einstellungen
Direkt unter dem Kalender Code-Typ-Option einbetten, sehen Sie die Erweiterte Einstellungen Dropdown-Menü. Diese Einstellungen sind je nach ausgewähltem Typ des Einbettungscodes unterschiedlich.
So können Sie Ihren Kalender-Einbettungscode bearbeiten Erweiterte Einstellungen:
Datumsbereich
Es ist möglich, eine Reihe von Daten auszuwählen, um die Ereignisse auf Ihrer Website anzuzeigen, indem Sie die verfügbaren Optionen nutzen:
- Bevorstehende Veranstaltungen
- Die heutigen Ereignisse
- Morgen anfangen
- Benutzerdefinierter Zeitraum
- Die nächsten n Tage
- Die nächsten n Ereignisse
Die Optionen sind abhängig von der Art der von Ihnen veranstalteten Veranstaltungen und davon, wo Sie den Kalendercode einbetten möchten, nützlich. Zum Beispiel, wenn Sie verwenden Timely Um für Ihr zweiwöchiges Festival zu werben, können Sie die verwenden Benutzerdefinierter Zeitraum Möglichkeit. Legen Sie einfach das Start- und Enddatum fest, um Ereignisse anzuzeigen.
Sie können die verwenden Die nächsten n Tage Option, um die Anzahl der Tage auszuwählen, an denen Ereignisse in Ihrem Kalender angezeigt werden sollen. Angenommen, Sie haben 10 Ereignisse veröffentlicht, die in den nächsten 5 Tagen stattfinden werden. Durch Auswahl der Die nächsten n Tage Option auswählen und die Zahl „5“ als Anzahl der Tage festlegen, werden diese 10 Ereignisse im Kalender angezeigt. Im Gegensatz dazu, wenn Sie die Option verwenden Die nächsten n Ereignisse, können Sie die genaue Anzahl der anzuzeigenden bevorstehenden Ereignisse auswählen.
Standardansicht
Auf dem Erweitertes Einstellungsmenü Sie können auswählen, in welcher Kalenderansicht Sie Ihre Ereignisse für diesen bestimmten Einbettungscode anzeigen möchten. Das bedeutet, dass Sie mehr als eine Kalenderansicht auswählen können, um Ereignisse auf Ihrer Website anzuzeigen, indem Sie für jede Ansicht einen separaten Einbettungscode erstellen. Sie können beispielsweise eine auffällige Ansicht für Ihre Hauptkalenderseite für Ereignisse und eine übersichtlichere Ansicht für Ihre Homepage auswählen.
Derzeit sind die folgenden Kalenderansichten verfügbar:
- Plakatansicht
- Kachelansicht
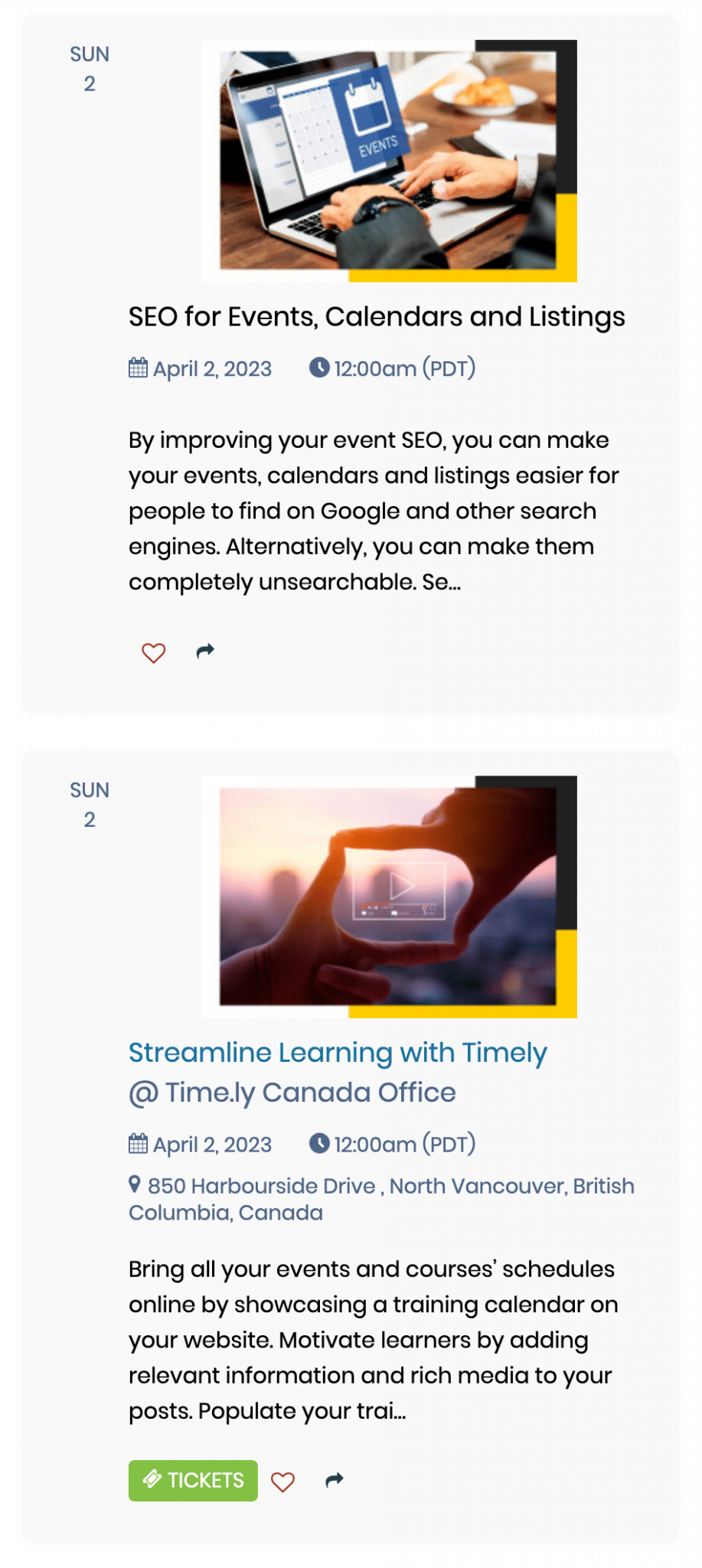
- Stream-Ansicht
- Moderne Listenansicht
- Moderne Zeilenansicht
- Bereinigen Sie die Listenansicht
- Bereinigen Sie die Zeilenansicht
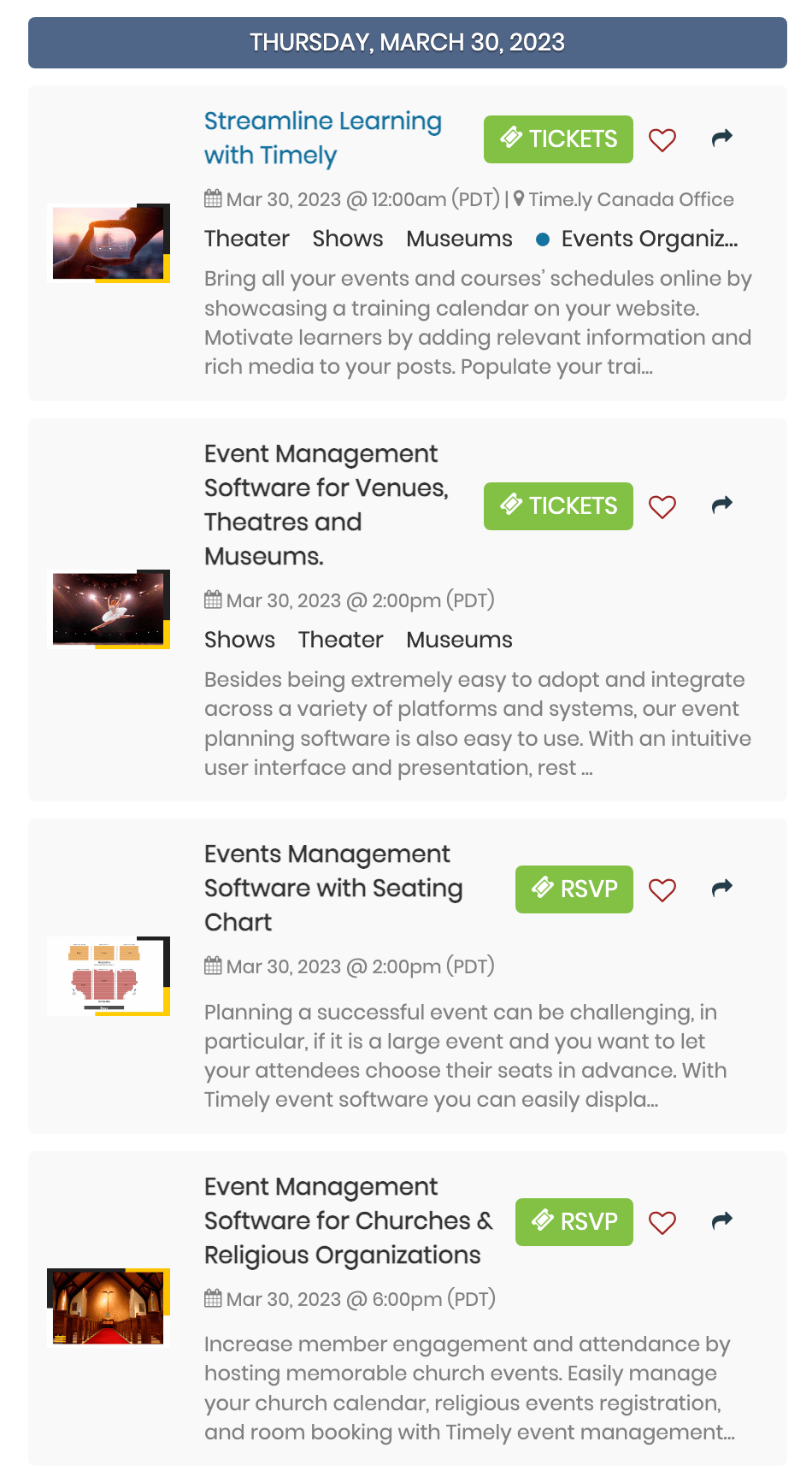
- Agenda-Ansicht
- Kompakte Agendaansicht
- Jahresansicht
- Monatsansicht
- Wochenansicht
- Auf Karte ansehen
Jede Ansichtsoption hebt eine wichtige Funktion Ihres Kalenders und Ihrer Ereignisse hervor. Sie können sich einen Überblick über alle verschaffen Timely's Kalenderansichten in unserem Demo
Standardsprache
Sie können Benutzern jedoch erlauben, ihre bevorzugte Kalendersprache beim Navigieren auf Ihrem auszuwählen Website-Kalender, können Sie auch eine bestimmte Sprache für die Anzeige festlegen. Diese Funktion ist besonders nützlich, wenn Sie eine mehrsprachige Website haben.
Derzeit sind die folgenden Sprachen verfügbar:
- Englisch (US)
- Englisch UK)
- Dänisch
- Deutsch
- Spanisch
- Französisch
- Italienisch
- Chinesisch.
- Koreanisch
- Niederländisch
- Polnisch
- Portugiesisch
- Türke
- Schwedisch
- Japanisch
Werkzeugleiste verstecken
Durch Aktivieren der Werkzeugleiste verstecken Option, sieht Ihr Publikum die Symbolleiste oben im Kalender nicht. Infolgedessen können Personen keine Ereignisse nach Datum und Schlüsselwort suchen oder andere Funktionen der Symbolleiste verwenden, z. B. das Ändern der Standardsprache oder -ansicht des Kalenders.
Filter ausblenden
Durch das Ausblenden von Filtern wird verhindert, dass Ihre Zielgruppe mithilfe Ihrer voreingestellten Ereignisfilter nach Ereignissen sucht. Mit anderen Worten, Ereigniskategorien, Tags, Organisatoren, Veranstaltungsorte und benutzerdefinierte Filter werden nicht angezeigt.
Hinweis: Die Einstellungen „Symbolleiste ausblenden“ und „Filter ausblenden“ können in vielen Situationen hilfreich sein. Beispielsweise müssen Sie die Symbolleiste und die Filter ausblenden, wenn Sie den Einbettungscode für einen Minikalender oder eine Kalender-Widget-Ansicht erstellen möchten.


Ausgewählte Veranstaltungen
Durch Auswahl der Ausgewählte Veranstaltungen Option, zeigt der Kalender nur veröffentlichte Ereignisse an, die als hervorgehobene Ereignisse markiert wurden.
5. Fügen Sie Ihrem Einbettungscode Filter hinzu
Indem Sie Filter für Ihren Einbettungscode einrichten, können Personen nur bestimmte Ereignisse basierend auf den von Ihnen ausgewählten Filtern sehen.
Wenn Sie verhindern möchten, dass Personen Ereignisse finden, die nicht Teil der ausgewählten Filter sind, wird empfohlen, die zu aktivieren Filter ausblenden Option für den jeweiligen Einbettungscode.
Wenn Sie dies jedoch nicht wünschen, können Sie 2 separate Geräte in Betracht ziehen Timely Kalender unter Ihrem Konto. Zum Beispiel einen Kalender für öffentliche Veranstaltungen und einen weiteren für private / interne Veranstaltungen. Um mehr über diese Möglichkeit zu erfahren, bitte Kontaktieren Sie uns.
6. Kopieren Ihres Kalender-iFrame-Einbettungscodes
Nachdem Sie die erweiterten Einstellungen und Filter Ihres Kalender-Einbettungscodes angepasst haben, ist es jetzt an der Zeit, Ihren Snippet-Code zu generieren. Befolgen Sie einfach die nachstehenden Anweisungen:
- Klicken Sie auf Widget-Code (kopieren Sie ihn auf Ihre Website) filtern und die Option auswählen iFrame-Einbettung – Javascript.
- Klicken Sie auf die Ausschnitt kopieren Schaltfläche, um Ihren Einbettungscode zu kopieren.
Als nächstes müssen Sie nur den Code in das Backend Ihrer Website einfügen, um Ihre anzuzeigen Timely Kalender. Klicken Sie auf die nachstehenden Links, um detaillierte Anweisungen zum Einbetten Ihres Kalenders in die folgenden Content-Management-Systeme anzuzeigen:
- WordPress
- HTML
- Shopify
- Wix
- SquareSpace
- Joomla
- Drupal
- Magento / Adobe Commerce
- Adobe Experience Manager
- Weebly
- Los Papa
- Microsoft SharePoint / Power Pages
- Agilität
Für Anweisungen zur Installation Timely auf anderen CMS oder mobilen Anwendungen, bitte Kontaktiere den Kundenservice.
Weitere Benutzerführungen finden Sie in unserer Helpcenter. Wenn Sie Fragen haben oder zusätzliche Hilfe benötigen, zögern Sie nicht Kontaktieren Sie uns. Alternativ können Sie ein Support-Ticket von Ihrem eröffnen Timely Konto-Dashboard.