Mit der Designeinstellung auf Ihrem Timely Dashboard können Sie verschiedene Designanpassungen für Ihr einrichten Event-Kalender-Software, stärken Sie Ihre Marke und Ihr Geschäft. In diesem Beitrag erfahren Sie, wie Sie Ihre Kontodesigneinstellungen einrichten.
Sehen Sie sich die Anweisungen im Videoformat an, um schnell und einfach durch den Inhalt zu gelangen:
1. Warum möchten Sie vielleicht das Design Ihres Kalenders anpassen?
Es gibt viele Gründe, warum Sie das Aussehen und Verhalten Ihres anpassen möchten Timely Online-Veranstaltungskalenderdarunter:
- So ziehen Sie neue Website-Besucher an und interagieren mit Ihrem Publikum: Eine coole "What's Happening"-Seite ist eine der besten Möglichkeiten, um eine Fangemeinde aufzubauen und den Traffic durch wiederholte und längere Website-Besuche zu steigern.
- Bringen Sie neue Inhalte und Events auf Ihre Website: Die Leute sind beschäftigt und brauchen höchstens 5 Minuten, um Veranstaltungen auf einer Seite zu posten – machen Sie sie zu Ihrer eigenen.
- Ziehen Sie Geld an und monetarisieren Sie Ihre Veranstaltungen: Werbetreibende und Sponsoren geben ihr begrenztes Marketingbudget dort aus, wo sie den größten Wert sehen.
2. Anpassungen an den Account-Design-Einstellungen
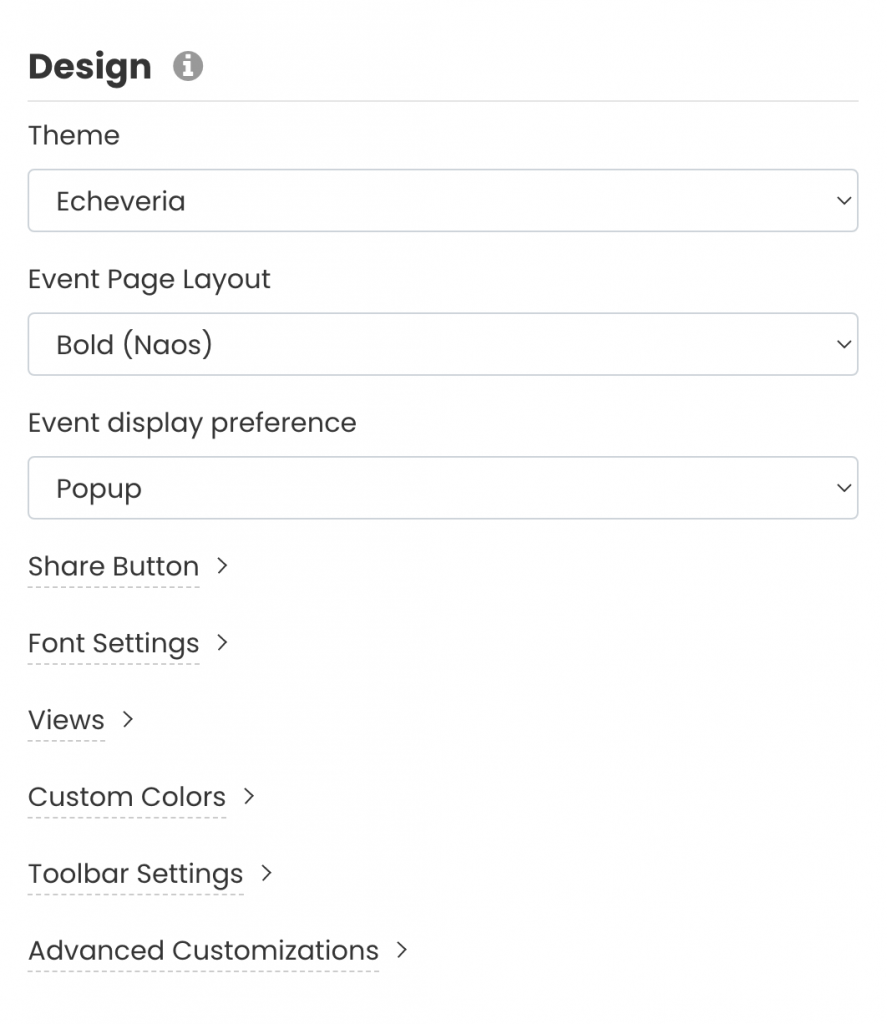
Um mit der Personalisierung Ihrer zu beginnen Website-Veranstaltungskalender, im Hauptmenü links auf klicken Einstellungen. Dann klicken Sie auf die Design Tab, wo Sie die folgenden Einstellungen bearbeiten können:
- Thema
- Veranstaltungsseiten-Layout
- Voreinstellung für Ereignisanzeige
- share Button
- Font Settings
- Aufrufe
- Benutzerdefinierte Farben
- Symbolleisteneinstellungen
- Erweiterte Anpassungen

3. Kalenderthemen
Schauen Sie sich unser Video an, um sich die Inhalte ganz einfach anzusehen:
Derzeit können Sie zwischen 13 verschiedenen voreingestellten Kalenderthemen wählen:
- Amsterdam
- Antiquität
- Corporate
- Maßgeschneidert
- Standard
- Echeverie
- Dämmerung
- Minimal
- Nacht
- Pfau
- Timely
- Classic
- Legacy
Wenn Sie eines dieser Themen auswählen, werden Farbe und Schriftarten jedes Themas automatisch auf Ihre Kalenderansichten und Widgets angewendet. Wenn Sie möchten, können Sie sie als Ausgangspunkt für die Anpassung Ihres Kalenders verwenden. Alle Anpassungen, die Sie einem voreingestellten Design hinzufügen, werden Ihre eigenen Maßgeschneidert Thema.
4. Event-Seitenlayout und Anzeigepräferenz
Schauen Sie sich das Video an, um einen schnellen und einfachen Überblick über diesen Abschnitt zu erhalten:
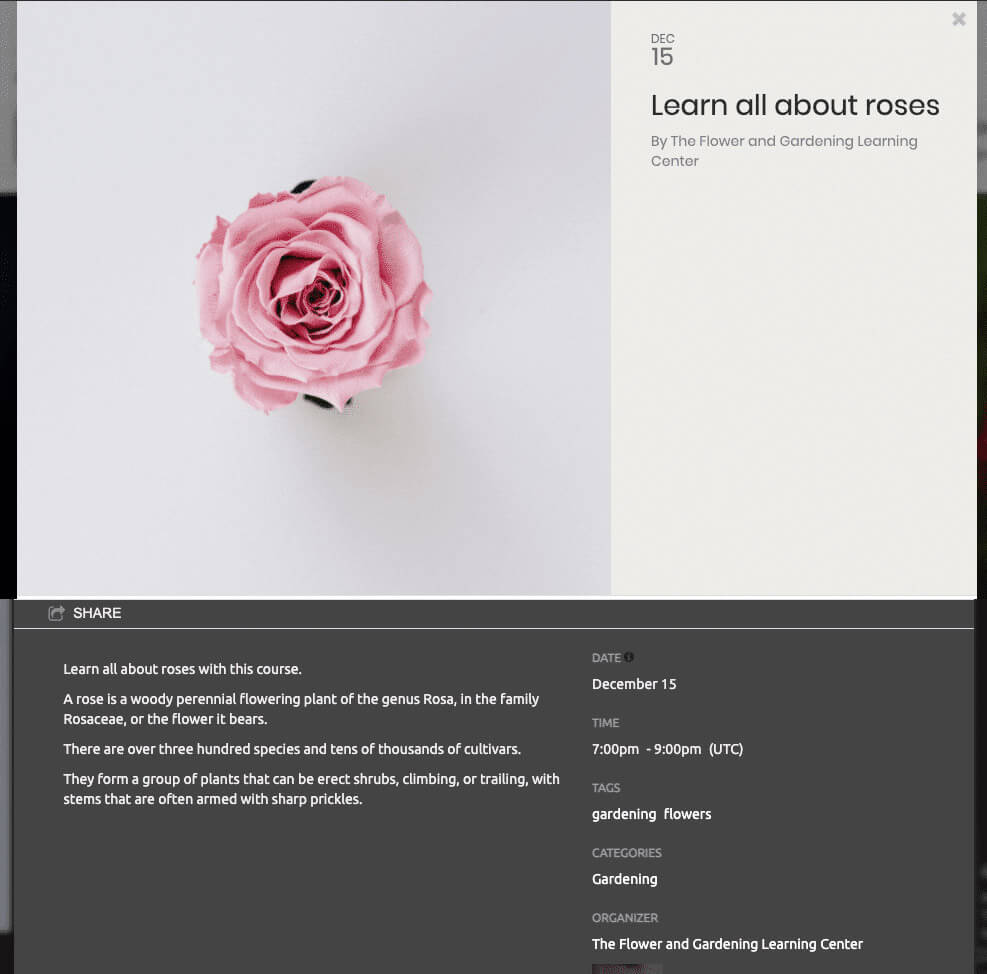
Sie können die Einstellungen für das Event-Seiten-Layout verwenden, um das Erscheinungsbild Ihrer Event-Seiten zu bestimmen. Sie können zwischen 4 verschiedenen Event-Seitenlayouts wählen:
- Standard
- Fett (Naos)
- Compact
- Weit
Darüber hinaus können Sie auswählen, wie die Veranstaltungsseite online angezeigt wird, sobald Ihre Website-Besucher auf den Veranstaltungsbeitrag klicken, um weitere Informationen zu erhalten. Die Optionen sind: Pop-up Fenster oder neue Registerkarte.

5. Schaltfläche „Teilen“.
Die share Button ist eine Funktion, die es Ihren Website-Besuchern ermöglicht, Ihren Kalender und Ihre Ereignisse ganz einfach mit ihren Kontakten zu teilen. Sie können steuern, wo die Schaltfläche „Teilen“ angezeigt wird – in Ihrem Online-Kalender und/oder auf Ihren Veranstaltungs-Landingpages – sowie ihr Erscheinungsbild – farbenfroh oder neutral. Sie können auch festlegen, über welche sozialen Kanäle Ihr Publikum Ihre Veranstaltungsinhalte teilen darf.
Erfahren Sie es in diesem Beitrag So richten Sie Social-Share-Buttons für Ihren Kalender und Ihre Veranstaltungsseiten ein.
6. Schrifteinstellungen
Wenn Sie eine Schriftart hinzufügen möchten, die standardmäßig nicht verfügbar ist, können Sie eine benutzerdefinierte Schriftart mit Google Fonts oder Typekit-Schriftarten hinzufügen. Sie können dies für Ihren Kalender, den Titel der Veranstaltung und für den Schieberegler tun.
Befolgen Sie die Anweisungen auf Ihrem Dashboard. Wählen Sie zunächst die Schriftart aus, die Sie als Standardschriftart des Kalenders verwenden möchten. Zweitens fügen Sie die URL in das Feld „Font URL“ ein. Legen Sie drittens den Schriftartnamen fest, der für jeden Abschnitt verwendet werden soll, um die Standardschriftart zu überschreiben.
7. Kalenderansichten
Die Aufrufe Einstellungen bestimmen, wie Ihre Veranstaltungskalender wird von Ihrem Publikum auf Ihrer Website gesehen. Sie können zwischen mehr als wählen 13 verschiedene Kalenderansichtendarunter:
- Plakatansicht
- Kachelansicht
- Stream-Ansicht
- Moderne Listenansicht
- Moderne Zeilenansicht
- Bereinigen Sie die Listenansicht
- Bereinigen Sie die Zeilenansicht
- Agenda-Ansicht
- Kompakte Agendaansicht
- Jahresansicht
- Monatsansicht
- Wochenansicht
- Auf Karte ansehen
Darüber hinaus können Sie jede Ansicht personalisieren, um die Visualisierung von Kalendern und Ereignissen sowie die Benutzereinbindung zu verbessern. Erfahren Sie es in diesem Beitrag wie Sie Ihre Einstellungen für Kalenderansichten einrichtenund passen Sie ein Kalenderlayout für Ihre Website an.
8. Benutzerdefinierte Farben
Wenn Sie Ihre personalisieren möchten Veranstaltungskalender Darüber hinaus können Sie das Erscheinungsbild anpassen, indem Sie die Farben ändern, die in verschiedenen Teilen verwendet werden, z. B. Hintergrund, Rahmen, Text und Schaltflächen.
Sie können die Farben auswählen, indem Sie auf die gewünschte Option klicken. Es erscheint ein Farbauswahlfeld, in dem Sie Ihre Farbe auswählen können. Sie können entweder die Farbauswahl ziehen oder den Hexadezimalcode der gewünschten Farbe in das entsprechende Feld eingeben. Außerdem können Sie auf die Schaltfläche „Standard wiederherstellen“ klicken, um die Farbe der ursprünglichen Vorlage wiederherzustellen.
9. Symbolleisteneinstellungen
Abgesehen von der Personalisierung Ihrer Online-Veranstaltungskalender und Ereignisseiten können Sie auch Ihre Symbolleiste anpassen. Indem Sie die Symbolleisteneinstellungen ändern, können Sie ändern, wie die Symbolleiste oben in Ihrem Kalender von Ihren Website-Besuchern gesehen wird.
Sie können die Optionen überprüfen und sie ausblenden oder anzeigen, wie unten aufgeführt:
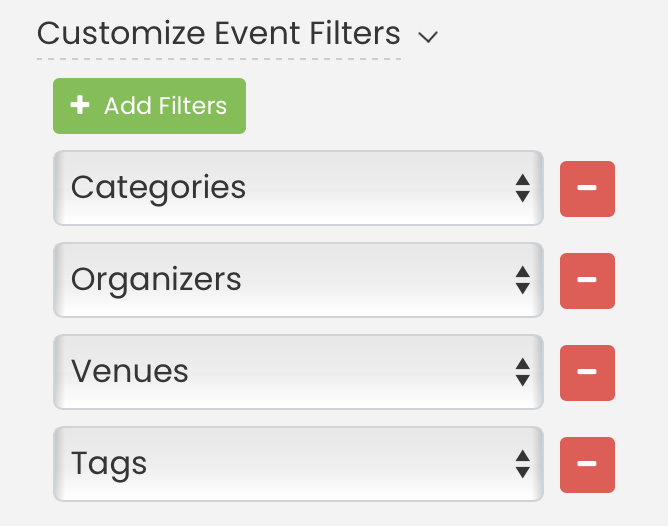
Darüber hinaus können Sie den Filter auswählen, der in Ihrem öffentlichen Kalender angezeigt wird, um die Ereignissuche zu erleichtern. Zum Beispiel Kategorien, Tags, Veranstaltungsorte, Organisatoren und alle anderen von Ihnen erstellten benutzerdefinierten Filter.

Schließlich werden die Filter in der Symbolleiste in der Reihenfolge angezeigt, in der sie in Ihren Einstellungen ausgewählt wurden. Um die Filterreihenfolge in der öffentlichen Symbolleistenansicht zu ändern, deaktivieren Sie einfach alle Filter und aktivieren Sie sie anschließend in der gewünschten Reihenfolge erneut. Das System zeigt die Filter in der von Ihnen ausgewählten Reihenfolge an und stellt sicher, dass sie den Benutzern genau wie vorgesehen angezeigt werden.
10. Erweiterte Designanpassung
Über das Menü „Erweiterte Anpassung“ können Sie das Design Ihres anpassen Kalendersoftware sogar mehr. Die Optionen sind: benutzerdefinierte Metadaten, benutzerdefinierte Abschnitte und benutzerdefiniertes Stylesheet (CSS).
Benutzerdefinierte Metadaten
Wenn Sie dieselben Metadaten für eigenständige und eingebettete Kalender haben möchten, müssen Sie nur das erste Feld ausfüllen und das Kontrollkästchen „Anpassung einbetten“ deaktiviert lassen.
Wenn Sie das überprüfen Anpassung einbetten, wird ein zweites Feld angezeigt und Sie müssen benutzerdefinierte Metadaten hinzufügen. Dadurch hat der eingebettete Kalender andere Metadaten als der eigenständige Kalender.
Klicken Sie dann auf Gespeichert Schaltfläche, um Ihre neuen personalisierten Kalenderdesigneinstellungen aufzuzeichnen.
Benutzerdefinierte Abschnitte
Benutzerdefinierte Kopf- und Fußzeilen ermöglichen es Ihnen, Text, Bilder oder Anzeigen oben oder unten in Ihrem Kalender zu platzieren. Dies ist sowohl für Ihren eigenständigen Kalender (gehostet auf time.ly) als auch für Ihre eingebetteten Kalender (iFrame-Einbettung) möglich.
Wenn Sie die gleichen Anpassungen für eigenständige und eingebettete Kalender haben möchten, müssen Sie nur die ersten beiden Felder ausfüllen und verlassen Anpassung einbetten Kontrollkästchen deaktiviert.
Wenn Sie das überprüfen Anpassung einbetten, werden zwei weitere Felder angezeigt und Sie müssen jedem einen benutzerdefinierten Code hinzufügen. Auf diese Weise können Sie den eingebetteten Kalender anders als den eigenständigen Kalender anpassen.
Benutzerdefiniertes Stylesheet (CSS)
Benutzerdefinierte Stylesheets geben Ihnen mehr Kontrolle über die Gestaltung Ihres Kalenders. Sie können das Erscheinungsbild Ihres Kalenders mithilfe von CSS entweder nur in kleinen Teilen oder komplett ändern. Dies ist sowohl für Ihren Standalone-Kalender (gehostet auf time.ly) als auch für Ihre eingebetteten Kalender (iFrame-Einbettung) möglich.
Wenn Sie dieselben benutzerdefinierten Stylesheets für eigenständige und eingebettete Kalender verwenden möchten, müssen Sie nur das erste Feld ausfüllen und verlassen Anpassung einbetten Kontrollkästchen deaktiviert.
Wenn Sie das überprüfen Anpassung einbetten, ein zweites Feld wird angezeigt und Sie müssen ein benutzerdefiniertes Stylesheet hinzufügen. Dadurch erhält der eingebettete Kalender ein anderes benutzerdefiniertes Stylesheet als der eigenständige Kalender.
Denken Sie daran, Klassen, die mit dem Präfix „timely-“ beginnen, benutzerdefinierte Stile hinzuzufügen, da diese Klassen bei jeder neuen Version wahrscheinlich gleich bleiben.
11. Sparen
Denken Sie immer daran, auf die zu klicken Gespeichert Schaltfläche, um Ihre neuen personalisierten Kalenderdesigneinstellungen aufzuzeichnen. Wenn Sie die vorgenommenen Änderungen nicht speichern möchten, klicken Sie auf Zurücksetzen .
12. Was kommt als nächstes?
Sobald Sie die Designanpassung Ihres Kalenders abgeschlossen haben, können Sie fortfahren und eine neue Veranstaltung erstellen or Veranstaltungen importieren um Ihren Kalender zu füllen. Dann, Richten Sie den Einbettungscode für Ihren Kalender ein damit Sie es auf Ihrer Website installieren können.
Weitere Benutzerführungen finden Sie in unserer Helpcenter. Wenn Sie Fragen haben oder zusätzliche Hilfe benötigen, zögern Sie nicht Kontaktieren Sie uns. Alternativ können Sie ein Support-Ticket von Ihrem eröffnen Timely Konto-Dashboard.