このガイドでは、あなたのパブリックインターフェースの会場とスペースビューのレイアウトを構成する方法を学びます。 Time.ly 会場管理ソフトウェアご希望のブランディングに合わせて会場デザイン設定をすばやく簡単に構成できるように、各手順を説明します。このガイドでは、スペース ビューを自分好みにカスタマイズするための手順を説明します。
1. 会場デザイン設定をカスタマイズする理由
あなたのデザイン Time.ly スペースビューは、施設のデジタルプレゼンスを最適化するための重要なステップです。スペースの表示方法は、いくつかの点でビジネスに大きな影響を与える可能性があります。
- ウェブサイト訪問者の誘致: 適切に設計されたスペース ビューは、潜在的な顧客が Web サイトにアクセスしたときに最初に目にするものです。視覚的に魅力的でナビゲートしやすいものにすることで、顧客の注意を引き、より長い滞在を促し、再訪の可能性を高めることができます。プロフェッショナルで魅力的なプレゼンテーションは、ざっと見ただけで終わるか、真剣に問い合わせるかの違いを生む可能性があります。
- 会場コンテンツの紹介: あなたのウェブサイトは、あなたの会場と利用可能なスペースに関するすべての情報を提供する頼りになる情報源であるべきです。スペースビューをカスタマイズすることで、主な特徴を強調し、魅力的な写真を表示し、詳細な説明を提供して、潜在的な顧客に必要なすべての情報を 1 か所で提供できます。
- 収益の創出: 効果的なデザインは、収益に直接影響します。スペースを可能な限り最高の状態で紹介することで、予約の可能性が高まります。潜在的な顧客は、スペースの空き状況を簡単に確認でき、その特徴を理解し、自分のニーズに合うかどうかを視覚化できると、スペースを借りる可能性が高くなります。スペースのビューが魅力的で情報に富んでいるほど、Web サイトの訪問者を有料の顧客に変える可能性が高くなります。
2. スペースビューの理解: ギャラリーとスケジュール
会場設計の設定に関しては、 Time.ly スペースを表示するための3つの異なるビューを提供します。 宇宙ギャラリー スペーススケジュール、そしてスペースデイリースケジュールです。それぞれ目的が異なり、さまざまなユーザーのニーズに応えます。
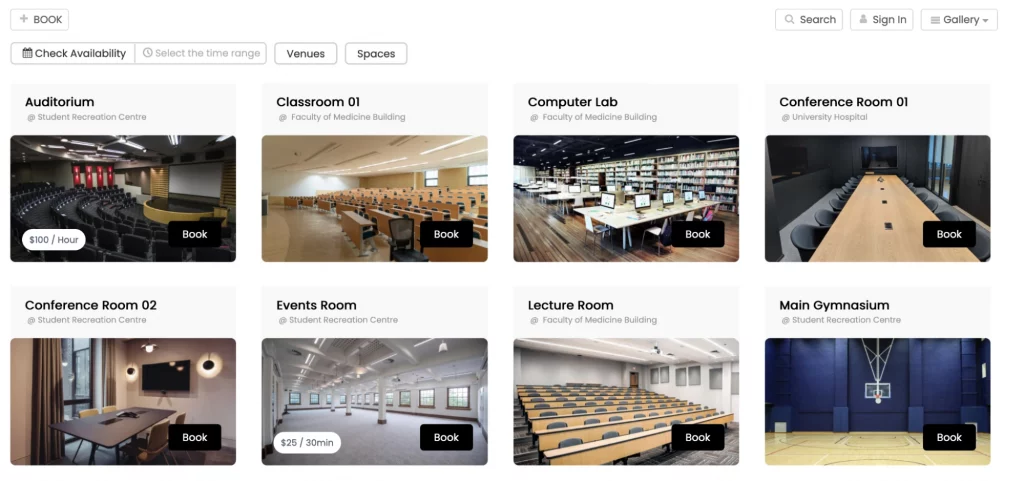
2.1 スペースギャラリービュー
スペース ギャラリー ビューは、高品質の画像でスペースを紹介するのに最適です。このビューでは、会場のスペースを視覚的に提示できるため、潜在的なクライアントが各スペースを実際にそこにいるかのように探索できます。これは、意思決定プロセスの初期段階にあるクライアントにとって理想的なオプションです。クライアントは簡単にスペースを閲覧し、インスピレーションを得て、ニーズに合うスペースを特定できます。このビューは、スペースの美的側面と機能的側面を強調したい会場に適しています。

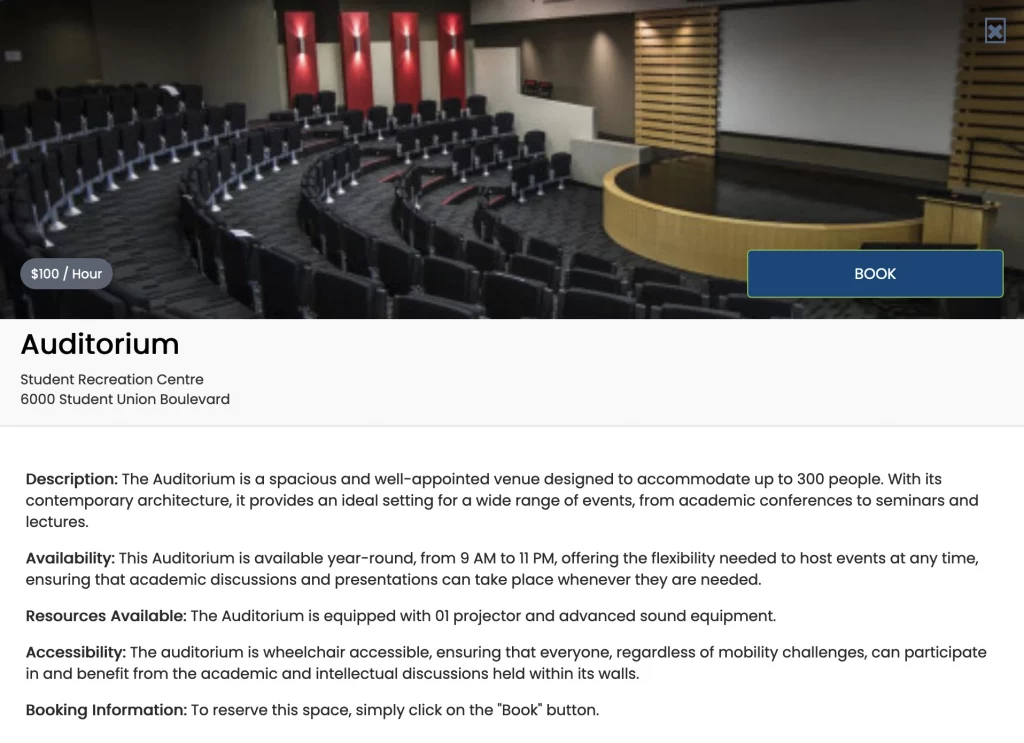
ここであなたは見ることができます スペースの詳細 スペースギャラリービュー内:

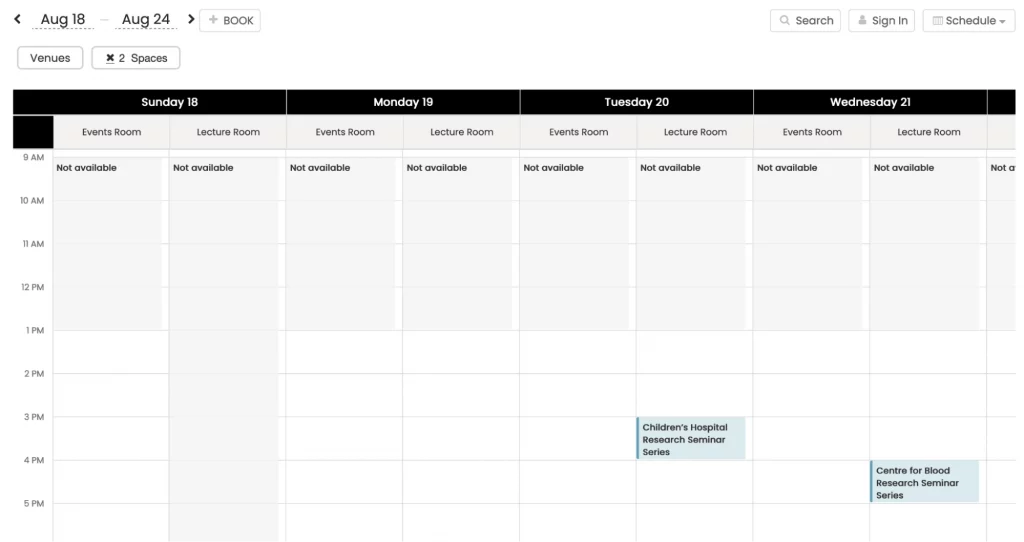
2.2 スペーススケジュールビュー
このビューはオンライン カレンダーと同様に機能し、1 週間以内の各スペースの空き時間枠を表示します。このビューは、予約の準備ができており、空き状況をすばやく確認したいユーザーにとって便利です。特に、スペースをよく知っていて、適切な時間枠を見つけることに重点を置いているクライアントにとって便利です。このビューは、空きスペースを簡単に確認できるようにすることで予約プロセスを合理化し、迅速な意思決定を促進します。

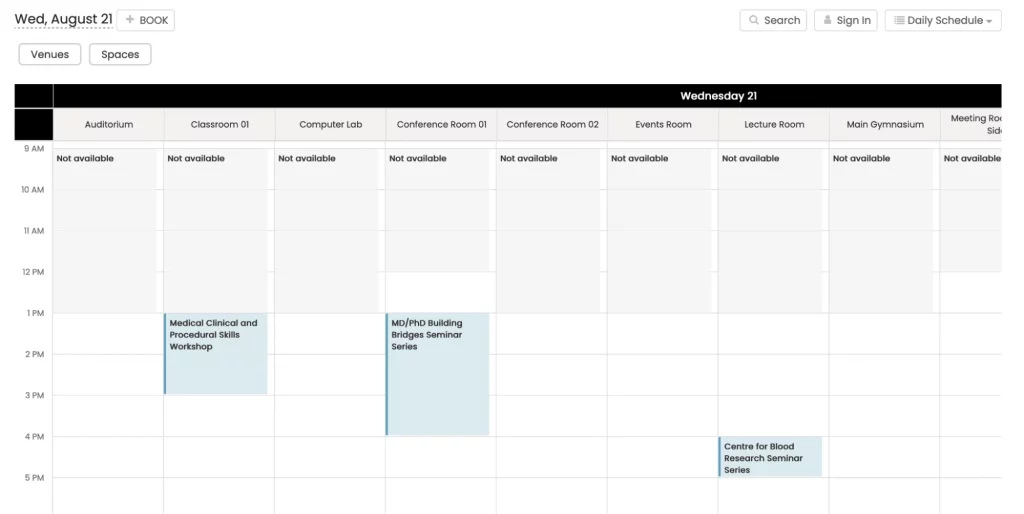
2.3 日次スペーススケジュールビュー
このビューはスペース スケジュール ビューと同様に機能しますが、スペースで 1 日ごとに発生するイベントを表示するようにカスタマイズされています。毎日の予約の集中的なリアルタイム スナップショットが提供されるため、ユーザーは日ごとに空き状況や今後のイベントをすばやく簡単に評価できます。このビューは、複数のスペースのオンライン予約を提供する組織にとって特に有益であり、毎日の業務を効率的に監視して、予約の競合やイベントの見逃しの可能性を減らすことができます。

3. 会場デザイン設定のカスタマイズ
次の手順に従って、会場デザイン設定に移動します。
- ログイン時に Time.ly アカウント;
- 左側のメインメニューで、 設定.
- 次に、 デザインタブ.
ここでは、次のようなさまざまな設定を編集して、スペース ビューの外観をカスタマイズできます。
- テーマ
- フォントの設定
- カスタムカラー
- 高度なカスタマイズ
決してテーマ
Time.ly は、さまざまなイベントの種類や好みに合わせてそれぞれ独自のスタイルを持つ 13 種類のデフォルト テーマのコレクションを提供します。テーマの概要は次のとおりです。
- アムステルダム: 洗練されたモダンなデザインで、ビジネス イベント、専門的な会議、フォーマルな集まりに最適です。
- アンティーク: エレガントでヴィンテージな雰囲気。文化イベント、美術展、歴史ツアーに最適です。
- 企業: プロフェッショナルで洗練されたデザインで、企業のカレンダー、会議、セミナーに最適です。
- カスタム: 多用途でカスタマイズ可能。個人のプランナー、コミュニティ イベント、プロジェクト管理に最適です。
- デフォルト: すっきりとクラシックなデザインで、個人、ビジネス、教育のスケジュールに便利です。
- エケベリア: 視覚的に魅力的で、クリエイティブなイベント、ファッション、アート、活気のあるプレゼンテーションに最適です。
- 夕暮れ: ミステリアスで洗練された雰囲気。ナイトライフイベント、コンサート、映画祭に最適です。
- 最小限の: シンプルでモダン、個人用プランナーや生産性スケジュールに適しています。
- 夜: 魅惑的で神秘的なので、ナイトライフ、エンターテイメント、または興味をそそるイベントに最適です。
- ピーコック: 鮮やかでカラフル、お祭り、お祝い、クリエイティブなイベントに最適です。
- Timely: 新鮮で遊び心があり、コミュニティイベント、教育プログラム、健康活動に最適です。
- クラシック傘: 時代を超越したエレガントさで、フォーマルな場やプロフェッショナルなネットワーキング イベントに最適です。
- XNUMX年の: モダンで洗練されており、ファッション、アート、ライフスタイル、エレガントな集まりに最適です。
これらのオプションを調べて、ブランドとスタイルに最適なテーマを見つけてください。
3.2 フォント設定
自律的AI Timely 会場デザイン設定では、スペースビューのフォントをカスタマイズできます。
- あなたに行く Timely ダッシュボード。
- Google Fonts または Typekit から目的のフォントを選択します。
- フォントの URL をコピーします。
- 「フォント URL」ボックスに URL を貼り付けます。
- 各セクションのフォント名を指定します。
3.3 カスタムカラー
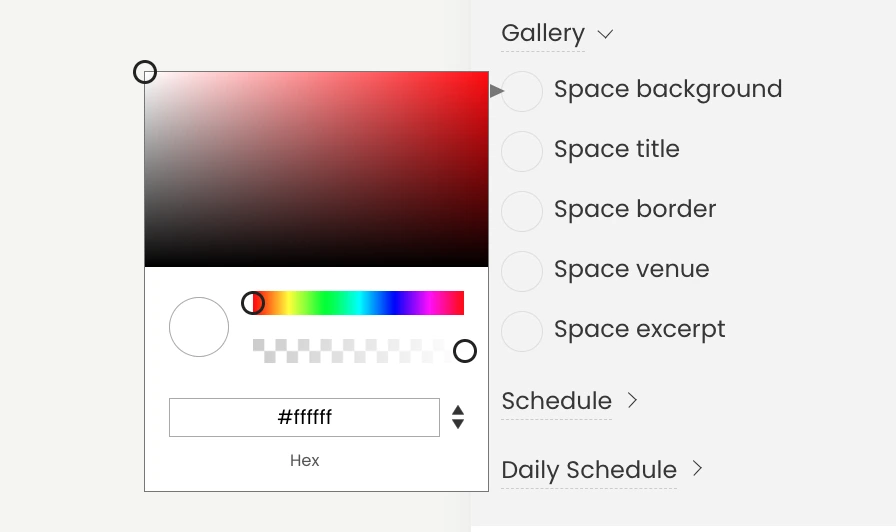
背景、境界線、タイトルなどのさまざまな要素の色を変更して、スペース ビューとスペースの詳細をカスタマイズします。必要に応じて、簡単に元の配色に戻すことができます。手順は次のとおりです。
- 目的のオプションをクリックして、カスタマイズする要素を選択します。
- カラーピッカーボックスが表示され、希望の色を選択できます。
- ボックス内でカラーセレクターをドラッグするか、適切なフィールドに希望の色の 16 進コードを入力することができます。
- 希望する色を選択すると、選択した要素にその色が適用されます。
- 元の配色に戻したい場合は、「デフォルトを復元"ボタンをクリックします。

これらの手順に従うことで、スペース ビューの色を徹底的にカスタマイズし、ブランディングや Web サイトの美観に一致する視覚的に魅力的でまとまりのあるデザインを作成できます。
3.4 会場デザイン設定の高度なカスタマイズ
CSS (カスケーディング スタイル シート) は、HTML ドキュメントの外観とレイアウトを定義するために使用される強力な言語です。これにより、フォント、色、背景など、カレンダーのさまざまな要素を制御できます。CSS を使用すると、スペース ビューのデフォルトの外観を、ブランドをユニークかつ視覚的に魅力的に表現したものに変えることができます。
CSS カスタマイズを開始するには、次の手順に従います。
- ログイン時に Time.ly ダッシュボード。
- 左側のメインメニューで、 設定.
- 設定メニューで、 設計 タブをクリックしてアカウント設計設定にアクセスします。
- 画面の右側には、 高度なカスタマイズ セクション。[高度なカスタマイズ] をクリックしていくつかのオプションを開き、[カスタム スタイル シート (CSS)] セクションを押します。
- [カスタム CSS] ボックスで、カレンダーの外観をカスタマイズするための CSS コードを追加します。スタンドアロン カレンダーと埋め込みカレンダーの両方に同じ CSS を使用する場合は、最初のボックスに CSS コードを入力し、[埋め込みカスタマイズ] チェックボックスをオフにします。埋め込みカレンダーに別の CSS を使用する場合は、[埋め込みカスタマイズ] チェックボックスをオンにします。チェックボックスをオンにすると、2 番目のボックスが表示され、埋め込みカレンダー スペース専用のカスタム スタイル シートを追加できます。
- ベスト プラクティスとして、「timely-」プレフィックスで始まるクラスにカスタム スタイルを追加することを検討してください。これらのクラスは新しいリリース間で一貫性が維持される可能性が高く、カスタマイズがスムーズに機能することが保証されます。
CSS が提供する柔軟性と制御により、カレンダーのデザインを次のレベルに引き上げることができます。
おめでとう! あなたの Timely 会場デザインの設定が完了しました。これで、スペース ビューがブランドと好みに合わせて独自にカスタマイズされます。
追加のヘルプが必要ですか?
さらに詳しいガイダンスとサポートについては、当社のウェブサイトをご覧ください。 ヘルプセンター。ご質問がある場合やサポートが必要な場合は、お気軽にサポート チケットを開いてカスタマー サクセス チームにお問い合わせください。 Timely アカウントのダッシュボード.
導入と使用に関して追加の支援が必要な場合 Timely 会場管理システム喜んでお手伝いさせていただきます。すべてを探索してください プロフェッショナルサービス 私たちはあなたに提供できます、そして 私たちと連絡を取る して、高成長のクロスチャネル戦略の構築を始めましょう!