デザイン設定を使用すると、 Timely ダッシュボードでは、さまざまなデザインのカスタマイズを設定できます。 イベントカレンダー作成ソフトウェア、ブランドとビジネスを強化します。この投稿では、アカウントのデザイン設定を行う方法を説明します。
コンテンツを素早く簡単に理解するには、ビデオ形式の説明をご覧ください。
1. カレンダーのデザインをカスタマイズする理由は何ですか?
の外観と操作性をカスタマイズしたい理由はたくさんあります。 Timely オンラインイベントカレンダー、を含みます:
- 新しい Web サイト訪問者を引き付け、視聴者と交流するには: クールな「What's Happening」ページは、フォロワーを獲得し、Web サイトへの反復的かつ長時間の訪問でトラフィックを促進するための最良の方法の 1 つです。
- Web サイトに新しいコンテンツやイベントを導入する: 人々は忙しいので、イベントを 5 つのサイトに投稿するにはせいぜい XNUMX 分しかかかりません。それを自分のものにするのです。
- お金を引き寄せてイベントを収益化する: 広告主とスポンサーは、限られたマーケティング予算を、最も価値があると認識するところに費やします。
2. アカウントデザイン設定のカスタマイズ
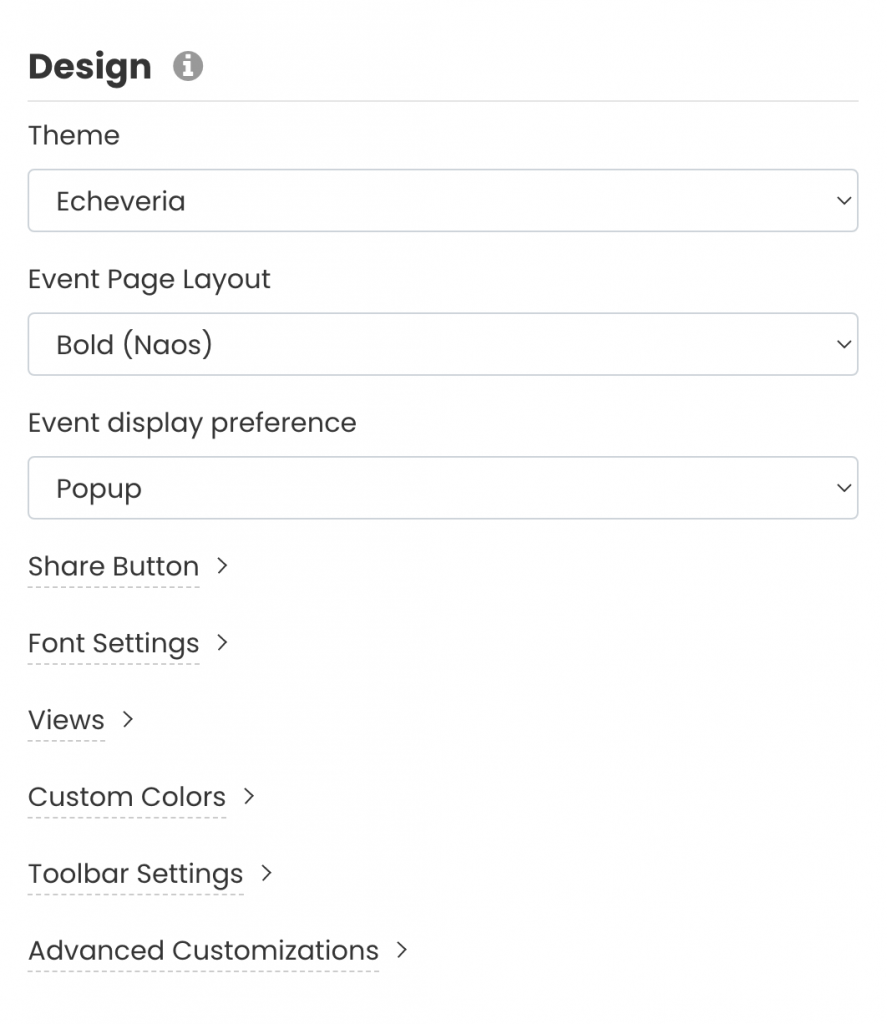
パーソナライズを始めるには ウェブサイトのイベントカレンダー、左側のメインメニューで、 をクリックします。 設定を行います。 次に、をクリックします 設計 タブここで、次の設定を編集できます。
- テーマ
- イベントページのレイアウト
- イベント表示設定
- 共有ボタン
- フォントの設定
- ビュー
- カスタムカラー
- ツールバーの設定
- 高度なカスタマイズ

3. カレンダーのテーマ
コンテンツを簡単に紹介するビデオをご覧ください:
現在、13 種類のプリセット カレンダー テーマから選択できます。
- アムステルダム
- アンティーク
- 企業
- カスタム
- デフォルト
- エケベリア
- 夕暮れ
- 最小限の
- 夜
- ピーコック
- Timely
- クラシック傘
- XNUMX年の
これらのテーマのいずれかを選択すると、各テーマの色とフォントがカレンダー ビューとウィジェットに自動的に適用されます。必要に応じて、これらを出発点として使用してカレンダーをカスタマイズできます。プリセットテーマに追加したカスタマイズはすべて、 カスタム テーマ。
4. イベントページのレイアウトと表示設定
このセクションの簡単な概要については、ビデオをご覧ください。
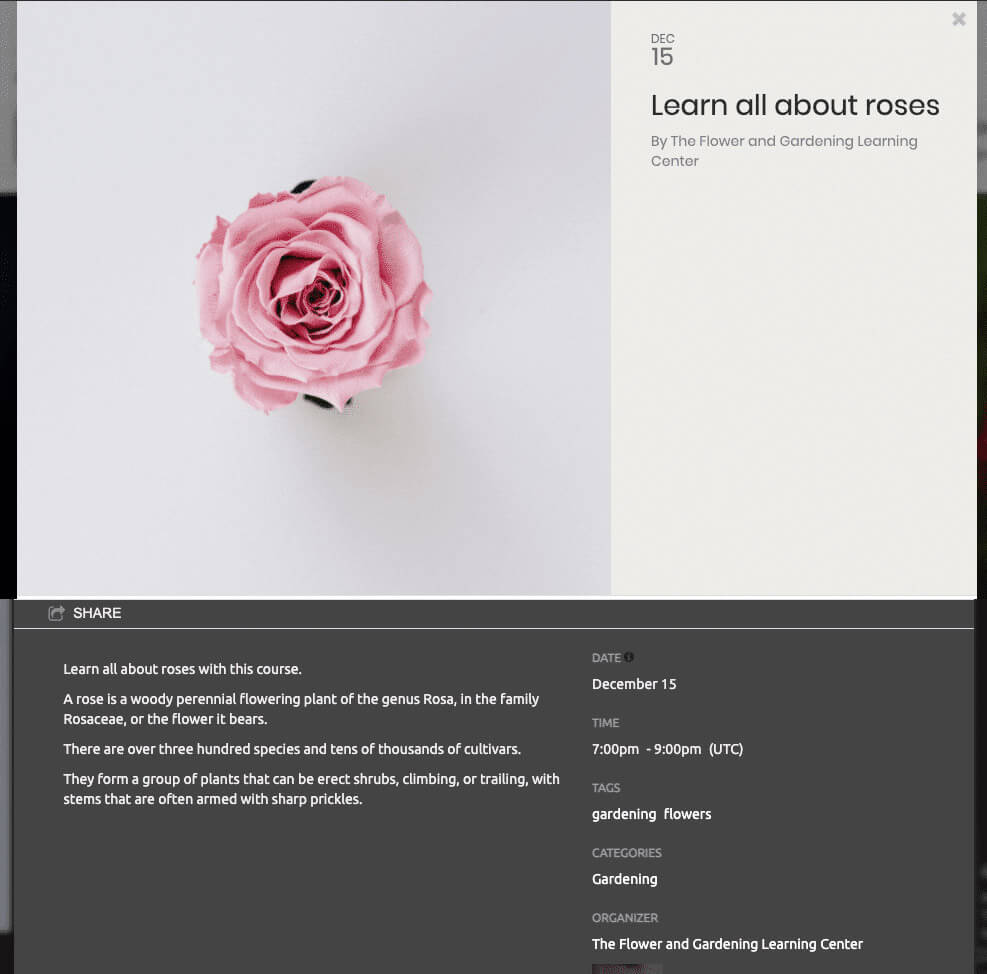
イベント ページのレイアウト設定を使用して、イベント ページの外観を決定できます。 4 つの異なるイベント ページ レイアウトから選択できます。
- デフォルト
- 太字(ナオス)
- コンパクト
- 広い
さらに、Web サイト訪問者が詳細を確認するためにイベント投稿をクリックしたときに、イベント ページがオンラインでどのように表示されるかを選択できます。オプションは次のとおりです。 ポップアップ ウィンドウまたは 新しいタブ.

5. シェアボタン
当学校区の 共有ボタン は、Web サイトの訪問者がカレンダーやイベントを接続先と簡単に共有できる機能です。共有ボタンを表示する場所 (オンライン カレンダーやイベントのランディング ページ)、およびその外観 (カラフルまたはニュートラル) を制御できます。視聴者にイベント コンテンツの共有を許可するソーシャル チャネルを決定することもできます。
この投稿で学びましょう カレンダーとイベントページにソーシャル共有ボタンを設定する方法.
6. フォントの設定
デフォルトでは利用できないフォントを追加したい場合は、Google Fonts または Typekit フォントを使用してカスタム フォントを追加できます。これは、カレンダー、イベントのタイトル、スライダーに対して行うことができます。
ダッシュボードの指示に従ってください。まず、カレンダーのデフォルトのフォントとして使用するフォントを選択します。次に、「フォント URL」ボックスに URL を貼り付けます。 3 番目に、各セクションで使用するフォント名を設定して、デフォルトのフォントをオーバーライドします。
7. カレンダービュー
当学校区の ビュー 設定により、 イベントカレンダー あなたのウェブサイトの視聴者が見ることになります。以上の中からお選びいただけます 13 種類のカレンダー ビュー、を含みます:
- ポスターボードビュー
- タイルビュー
- ストリームビュー
- 最新のリスト ビュー
- モダンなロウビュー
- クリーンリストビュー
- クリーンな行ビュー
- アジェンダビュー
- コンパクトなアジェンダビュー
- 年のビュー
- 月表示
- 週ビュー
- マップビュー
さらに、各ビューをパーソナライズして、カレンダーとイベントの視覚化とユーザー エンゲージメントを向上させることができます。この投稿で学びましょう カレンダーの表示設定を行う方法、Web サイトのカレンダー レイアウトをカスタマイズします。
8. カスタムカラー
カスタマイズしたい場合 イベントカレンダー さらに、背景、境界線、テキスト、ボタンなどのさまざまな部分で使用される色を変更することで、外観と操作性をカスタマイズできます。
希望のオプションをクリックして色を選択できます。カラーピッカーボックスが表示され、色を選択できます。カラー セレクターをドラッグするか、適切なボックスに目的の色の 16 進コードを入力できます。さらに、「デフォルトに戻す」ボタンをクリックすると、元のテンプレートから色を復元できます。
9. ツールバーの設定
パーソナライズする以外にも、 オンラインイベントカレンダー およびイベント ページでは、ツールバーをカスタマイズすることもできます。ツールバーの設定を変更することで、Web サイト訪問者によるカレンダー上部のツールバーの見え方を変更できます。
以下に示すように、オプションを確認して非表示または表示を選択できます。
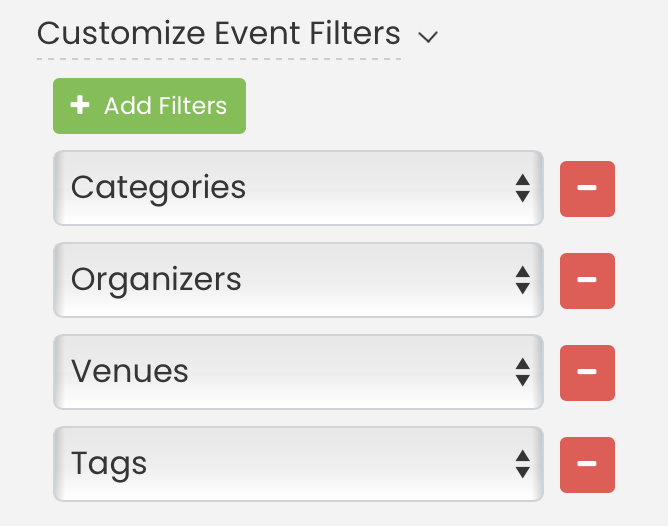
さらに、イベントの検索を容易にするために、公開カレンダーに表示するフィルターを選択できます。たとえば、カテゴリ、タグ、会場、主催者、およびユーザーが作成したその他のカスタム フィルターなどです。

最後に、フィルターは設定内で選択された上から下の順番に基づいてツールバーに表示されます。パブリックツールバービューでフィルターの順序を変更するには、すべてのフィルターのチェックを外し、希望の順序で再度チェックを入れます。システムはフィルターを選択した順序で表示するため、ユーザーにとって意図したとおりに表示されます。
10. 高度なデザインのカスタマイズ
[高度なカスタマイズ] メニューを使用すると、デザインをカスタマイズできます。 カレンダー作成ソフトウェア さらにもっと。オプションは、カスタム メタデータ、カスタム セクション、カスタム スタイル シート (CSS) です。
カスタムメタデータ
スタンドアロン カレンダーと埋め込みカレンダーの両方に同じメタデータを持たせたい場合は、最初のボックスに値を入力し、[カスタマイズを埋め込む] チェックボックスをオフのままにするだけです。
あなたがチェックした場合 埋め込みのカスタマイズをクリックすると、2 番目のボックスが表示され、カスタム メタデータを追加する必要があります。これを行うと、埋め込みカレンダーにはスタンドアロン カレンダーとは異なるメタデータが含まれます。
次に、 Save ボタンをクリックして、新しい個人用カレンダーのデザイン設定を記録します。
カスタムセクション
カスタムヘッダーとフッターセクションを使用すると、カレンダーの上部または下部にテキスト、画像、広告を配置できます。これは、スタンドアロンカレンダー(time.lyでホスト)と埋め込みカレンダー(iFrame埋め込み)の両方で可能です。
スタンドアロン カレンダーと埋め込みカレンダーの両方に同じカスタマイズを適用したい場合は、最初の 2 つのボックスにのみ入力し、残りのボックスはそのままにしておきます。 埋め込みのカスタマイズ チェックボックスをオフにします。
あなたがチェックした場合 埋め込みのカスタマイズ, さらに 2 つのボックスが表示され、それぞれにカスタム コードを追加する必要があります。そうすることで、埋め込みカレンダーをスタンドアロン カレンダーとは異なる方法でカスタマイズできるようになります。
カスタム スタイル シート (CSS)
カスタムスタイルシートを使用すると、カレンダーのスタイルをより細かく制御できます。CSS を使えば、カレンダーの外観の一部だけを変更したり、カレンダー全体を変更したりできます。スタンドアロンカレンダー(time.ly でホスト)と埋め込みカレンダー(iFrame 埋め込み)の両方で、この操作が可能です。
スタンドアロン カレンダーと埋め込みカレンダーの両方に同じカスタム スタイル シートを使用したい場合は、最初のボックスに値を入力するだけで、残りのボックスはそのままにします。 埋め込みのカスタマイズ チェックボックスをオフにします。
あなたがチェックした場合 埋め込みのカスタマイズをクリックすると、2 番目のボックスが表示され、カスタム スタイル シートを追加する必要があります。これにより、埋め込みカレンダーにはスタンドアロン カレンダーとは異なるカスタム スタイル シートが適用されます。
「timely-」プレフィックスで始まるクラスにはカスタム スタイルを追加することを忘れないでください。これらのクラスは、新しいリリースごとに同じままになる可能性が高くなります。
11。 保存
常に忘れずにクリックしてください Save ボタンをクリックして、新しい個人用カレンダーのデザイン設定を記録します。加えた変更を保存したくない場合は、 リセット
12.次は何ですか?
カレンダーのデザインのカスタマイズが完了したら、次に進むことができます。 新しいイベントを作成する or イベントのインポート をクリックしてカレンダーを設定します。それから、 カレンダーの埋め込みコードを設定する ウェブサイトにインストールできるようになります。
ユーザーガイドの詳細については、次のサイトをご覧ください。 ヘルプセンター。ご質問がある場合、または追加のサポートが必要な場合は、お気軽にお問い合わせください。 お問い合わせ。または、以下からサポート チケットを開くこともできます。 Timely アカウントのダッシュボード.