自律的AI Timely、視覚的に魅力的でアクセスしやすいカレンダーを作成し、ウェブサイトの使いやすさを向上させることができます。WCAGとADAのガイドラインに従うことで、ウェブサイトのアクセシビリティとユーザーエクスペリエンスに大きな影響を与える小さな変更を加えることができます。この記事では、カレンダーを構成する方法を学びます。 Timely アクセシビリティ準拠のカレンダー。
1. Web アクセシビリティとは何ですか?
Webアクセシビリティ 障害のある人が使用できるように、Web サイト、ツール、テクノロジが設計および開発されることを保証します。これには、さまざまな形式でコンテンツを提供すること、簡単なナビゲーションを可能にすること、支援テクノロジとの互換性を確保することが含まれます。
デジタル アクセシビリティは、認識可能、操作可能、理解可能、堅牢という 4 つの原則に基づいています。各原則は独自の機能を果たし、さまざまな障害を持つ人々が問題なく Web をナビゲートできるようにします。

アクセシビリティ標準に準拠することで WCAG、ADA、セクション508ウェブアクセシビリティは、能力に関係なく誰もがデジタルコンテンツに効果的にアクセスして操作できる包括的なオンライン環境を構築することを目的としています。
2. アクセシビリティ ガイドラインに準拠する理由
アクセシビリティ ガイドラインに準拠すると、Web サイトにさまざまなメリットがもたらされます。デジタル アクセシビリティの主な目的は、障害を持つ人々に平等なアクセスを提供することですが、より幅広いユーザーのユーザー エクスペリエンスも向上します。情報が明確に提示され、操作しやすい Web サイトは、ユーザーの再訪を促します。
さらに、ウェブサイトとカレンダーをアクセシビリティに合わせて最適化すると、検索エンジンのクローラーがウェブサイトをより効率的に読み取ることができるようになり、検索エンジンの結果におけるコンテンツのランキングが向上します。
3. Time.lyアクセシビリティに対する の取り組み
At Timely当社は、障がいのある方々のデジタルアクセシビリティを確保することに尽力しており、 ウェブアクセシビリティステートメント当社では、ウェブサイトやウェブベースのソフトウェア アプリケーションに関連するアクセシビリティ標準を適用することで、すべてのユーザーのユーザー エクスペリエンスを継続的に向上させています。
たとえば、あなたの Timely カレンダーはキーボード ナビゲーションでアクセスできます。つまり、ユーザーはマウスを使わずに、Tab キーやその他のキーストロークを使用して、リンク、ボタン、フォーム、その他のコントロール間を移動できます。

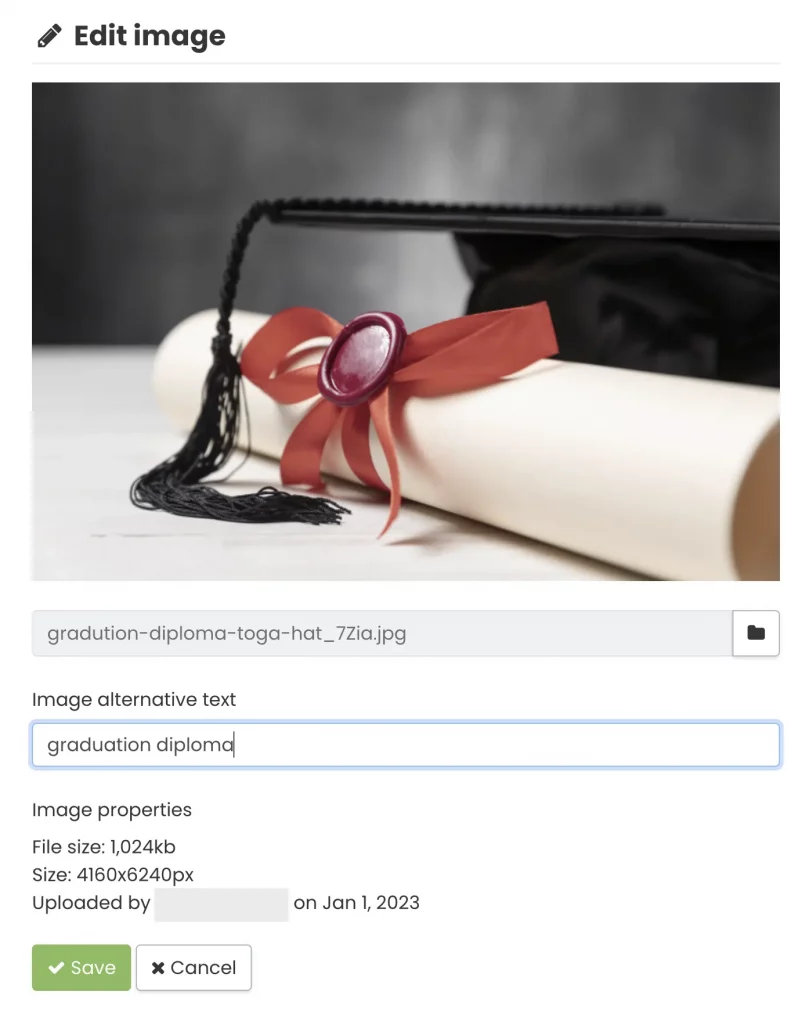
もう一つの例は、 Timely プラットフォームには、Alt テキスト (代替テキスト) の説明を含めることができます。Alt テキストは、視覚障害のあるユーザーが使用するスクリーン リーダーによって読み上げられ、画像が読み込まれなかった場合に画像の代わりに表示され、検索エンジンによってインデックス化されます。

みんな Timely ソフトウェアソリューションはアクセシビリティ標準に準拠するように設計されていますが、カレンダーの設定方法は準拠に影響を与える可能性があります。アップロードされたすべての画像に代替テキストが含まれていることを確認することに加えて、カレンダーのデザインも重要です。 Timely カレンダーは、アクセシビリティの向上と全体的なユーザー エクスペリエンスの強化に重要な役割を果たします。
4. デザイン設定を構成する方法 Timely アクセシビリティコンプライアンスカレンダー
あなたを最適化するには Time.ly アクセシビリティに準拠したカレンダーのデザインを始めるには、まず次の簡単な手順に従ってください。
- あなたにログイン Timely アカウント.
- 左側のメインメニューで、 設定を行います。
- 次に、をクリックします。 設計新しいデザイン タブが開き、デザイン機能を変更してカレンダーの外観を変更できます。
以下は、特定のデザイン機能を設定する方法に関する貴重なヒントです。 Timely アクセシビリティ基準を効果的に満たすカレンダー。
4.1 アクセシビリティのためのカレンダーテーマ
現在、ウェブサイトのデフォルト テーマを 13 種類から選択できます。これらのテーマでは、標準フォントとフォント サイズが変更されるだけでなく、アクセス可能なカレンダーに新しい色も導入されます。
当社では、最適なコントラストを提供するカラーデザインを優先し、中~大サイズのフォントを使用して、読みやすさと視認性を高めています。ただし、カレンダーのプレゼンテーションの各要素を好みに応じて柔軟にカスタマイズし、ブランドカラーに合わせることもできます。
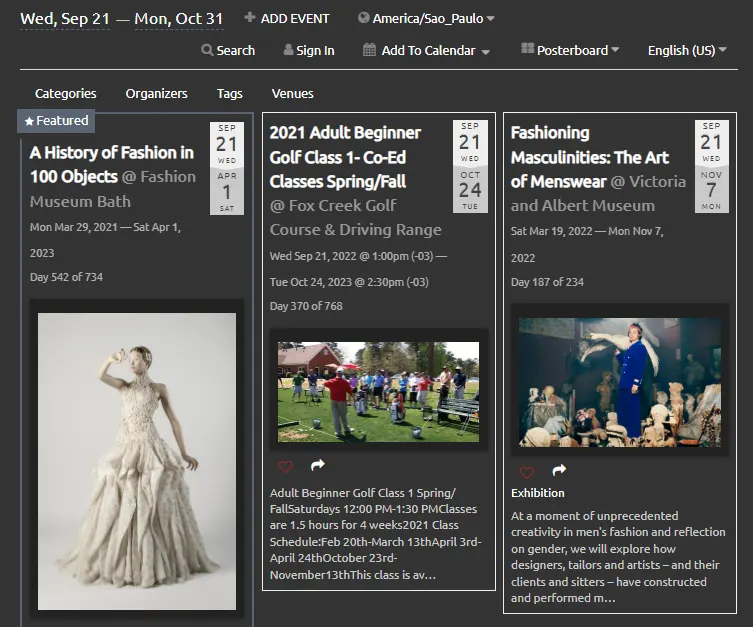
例として、 Timely カレンダーの「夜」テーマ。暗い色のパターンにもかかわらず、このテーマはフォントの色を効果的に強調し、印象的なコントラストを生み出します。これにより読みやすさが向上し、ユーザーはイベントのタイトルや日付などの重要な情報をすばやく識別できるようになります。

画像の代替テキスト: 「夜」テーマのプリントスクリーン Timely ダッシュボード
4.2 イベント詳細レイアウト
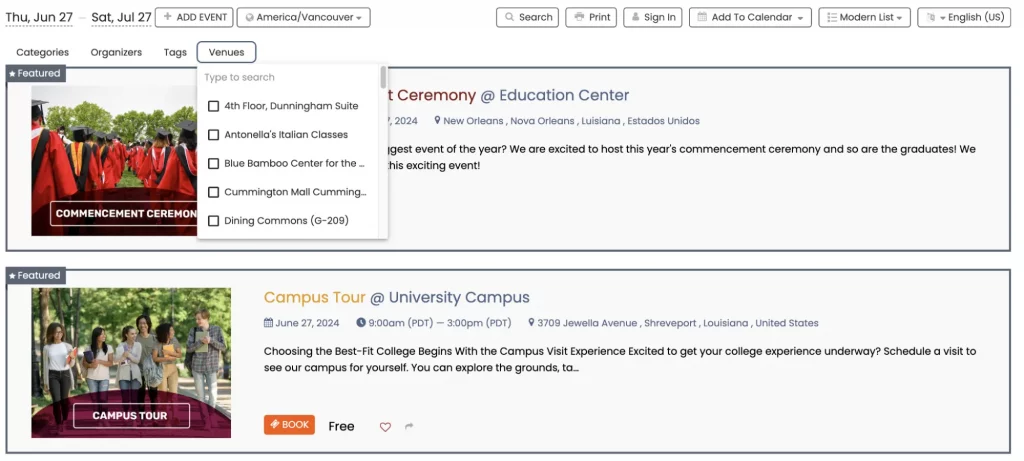
カレンダーの使いやすさを最適化するために、 Timely 4 つの異なるイベント詳細レイアウト オプションを提供します。
- デフォルト
- ナオス(太字)
- コンパクト
- 広い
各レイアウトは、イベント ランディング ページのデザインと、ユーザーがナビゲートして必要な情報を見つけやすいかどうかに影響します。レイアウトを選択するときは、イベントの種類と対象ユーザーを考慮することをお勧めします。

ダッシュボードから直接、好みのレイアウトを選択できます。カレンダーにどのように表示されるかプレビューするには、レイアウトを選択した後、イベントをクリックするだけです。
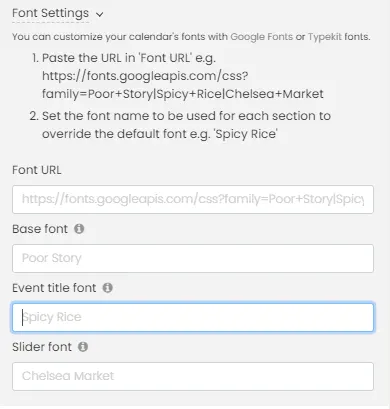
4.3 カレンダーフォント
とともに Timely アカウントをお持ちの場合は、Google Fonts または Typekit フォントから直接カレンダーのフォントを選択できます。アクセシビリティを考慮して、標準フォント (Times New Roman、Arial など) など、読みやすいフォントをカレンダーで使用することをお勧めします。また、提供されているツールを使用してフォントのスタイルとサイズをカスタマイズすることもできます。これについては後で詳しく説明します。
フォントを追加するには、フォントのURLをコピーし、以下のボックスでデフォルトのフォントを上書きする名前を設定するだけです。また、次のいずれかを使用することもできます。 Googleのフォント or Adobe/Typekitフォント.

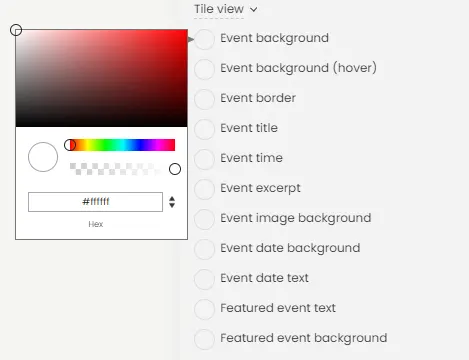
4.4 アクセシビリティ準拠のためのカスタムカレンダーカラー
前述のように、あなたの Timely カレンダーは完全にカスタマイズ可能です。ブランドの美観に合わせて色とフォントを柔軟に変更し、カレンダーのアクセシビリティを向上させることができます。高度な技術スキルは必要ありません。
ブランドのカラーパレットを使用してカスタマイズできるさまざまなカレンダーとウィジェットのビューを次に示します。
- 全般
- ボタン
- イベントの詳細
- ポスターボードビュー
- タイルビュー
- ストリームビュー
- モダンなリストビュー
- モダンな行ビュー
- アジェンダビュー
- 年のビュー
- 月表示
- 週ビュー
- スライダービュー
- カルーセルビュー
- マップビュー
これらのビューのいずれかをクリックすると、各項目に異なる色を選択するオプションが表示されます。たとえば、背景、境界線、タイトル、テキストなどです。

カレンダーをさらに使いやすくするために、良好な状態を維持することをおすすめします。 色のコントラスト 要素間のコントラストを調整します。たとえば、明るい背景に暗いテキストを使用します。これにより、ページが読みやすくなるため、アクセシビリティの重要な側面となります。
すなわち、 WCAG 2.0 レベル AA 視覚障害のある人がテキストを読みやすくするために、通常のテキストでは少なくとも 4.5:1、大きなテキストでは 3:1 のコントラスト比を義務付けています。 WCAG 2.1 これらの要件をグラフィカルオブジェクトとユーザーインターフェイスコンポーネントに拡張し、最小コントラスト比を3:1に設定して区別できるようにします。カレンダーのアクセシビリティを最高レベルにするには、 WCAG レベル AAA 通常のテキストの場合は少なくとも 7:1、大きいテキストの場合は 4.5:1 のコントラスト比が必要です。大きいテキストとは、14 ポイント (約 18.66 ピクセル) で太字、または 18 ポイント (約 24 ピクセル) 以上と定義されます。
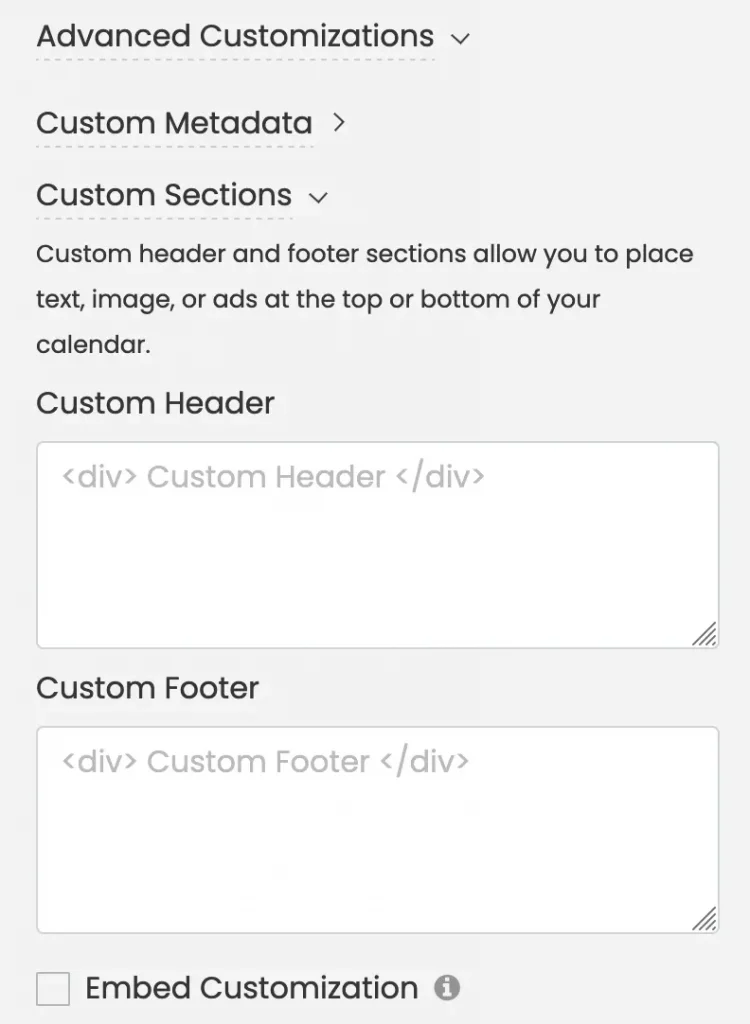
4.5 高度なカレンダーカスタマイズツール
コーディングスキルがある場合は、カスタム メタデータ、カスタム セクション、カスタム スタイルシートを使用して、イベントのタイトル、ヘッダー、フッターを強化できます。

これらの変更をカレンダーに適用するには、コードを貼り付けて、 Save ボタンをクリックして設定を保存します。
使い方 これらの機能 カレンダーへのアクセスが維持され、カスタマイズ内容が正確に反映されます。さらに、高度なコーディング スキルを必要とせずに好みの色、フォント、その他の設定を選択できるため、時間の節約にもなります。
追加のヘルプが必要ですか?
さらに詳しいガイダンスとサポートについては、当社のウェブサイトをご覧ください。 ヘルプセンター。ご質問がある場合やサポートが必要な場合は、お気軽にサポート チケットを開いてカスタマー サクセス チームにお問い合わせください。 Timely アカウントのダッシュボード.
導入と使用に関して追加の支援が必要な場合 Timely イベント管理システム喜んでお手伝いさせていただきます。すべてを探索してください プロフェッショナルサービス 私たちはあなたに提供できます、そして 私たちと連絡を取る して、高成長のクロスチャネル戦略の構築を始めましょう!