GoDaddy Web サイトをカレンダー機能で強化したいと考えていますか?これ以上探さない!このガイドでは、インストールのプロセスについて説明します。 Timely GoDaddy ウェブサイトで。と Timelyでは、サイトにカレンダーを簡単に埋め込むことができ、イベントを紹介して視聴者を惹きつけることができます。このガイドでは、イベント カレンダーとウィジェットを GoDaddy Web サイトに追加するためのステップバイステップのガイダンスを提供します。
1. GoDaddyとは何ですか?
GoDaddyは は、広く認知され人気のある Web ホスティングおよびドメイン登録会社です。ウェブサイトホスティング、ドメイン名登録、ウェブサイト構築ツール、電子メールホスティング、オンラインマーケティングソリューションなど、幅広いサービスを個人や企業に提供しています。
GoDaddy は、ユーザーが広範な技術知識がなくても Web サイトを作成およびカスタマイズできる直感的な Web サイトビルダー プラットフォームを提供します。世界中に何百万もの顧客を持つ GoDaddy は、そのユーザーフレンドリーなインターフェイス、信頼性の高いホスティング サービス、手頃な料金プランで知られています。
2. フルカレンダーとウィジェットの埋め込み
Timely イベントカレンダーソフト GoDaddy でイベントを企画、宣伝するための非常に便利で効率的な方法です。多種多様な カレンダー ビュー 利用可能な場合は、エクスペリエンスをカスタマイズして、本格的なカレンダーを作成したり、ミニ カレンダー ウィジェットを選択したりできます。
通常、実物大のカレンダーは GoDaddy ページ全体に及びます。拡張カレンダー バージョンであるため、日付とキーワードの検索、カレンダーの購読、フィルターなど、いくつかのカレンダー機能を使用できる余地があります。

ミニ カレンダー ウィジェット ビューは小さくなり、必要なスペースも少なくなります。通常、限られた数の今後のイベントのみが表示され、検索やフィルター機能はありません。

さらに、あなたは使用することができます Timely スライダー および カルーセル GooDaddy Web サイトのデザインをさらに洗練するためのウィジェット。これらのウィジェットは、イベントを魅力的な方法で紹介するのに間違いなく役立ちます。
すべてのオプションを個別にまたは組み合わせて使用して、Web サイト訪問者にシームレスなエクスペリエンスを作成できます。
2. GoDaddy Web サイトにイベント カレンダーを追加する方法
GoDaddy Web サイトで包括的なカレンダー ビューを紹介したい場合は、 Timely シンプルなソリューションを提供します。まず、カレンダーの埋め込みコードを設定する必要があります。まだ行っていない場合は、投稿に記載されている手順に従ってください 埋め込みコードを設定する方法 Timely カレンダー.
このステップが完了したら、次の手順に従ってコードを GoDaddy Web サイトに埋め込むことができます。
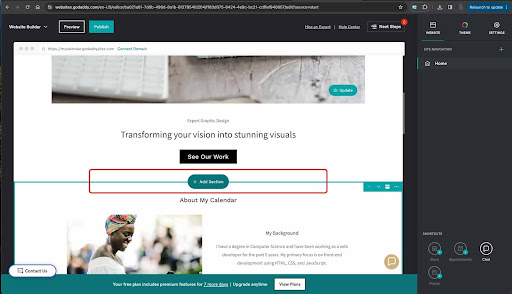
- GoDaddy アカウントにログインし、Web サイト ビルダー セクションにアクセスして、 Timely カレンダー。次に、 サイトを編集 ボタンをクリックして Web サイトエディターを開きます。
- カレンダーを表示したいページに移動し、 + セクションを追加 ボタンをクリックしてページに新しいセクションを挿入します。

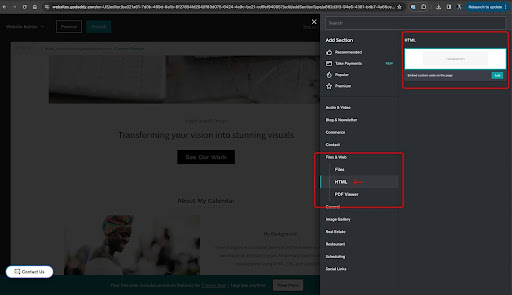
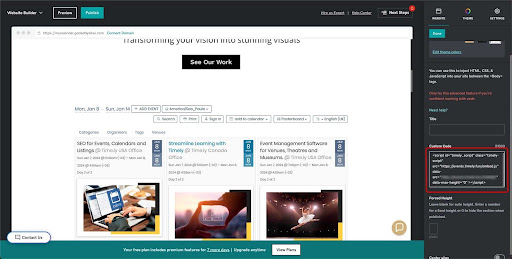
- 「セクションの追加」リストで「ファイルと Web」を選択します。次に、「HTMLを追加」をクリックします。

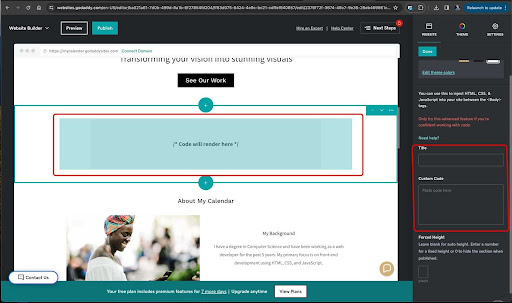
- 新しい「HTML ウィジェット」がページに表示されます。それをクリックし、カレンダーの埋め込みコードを [カスタム コード] ボックスに貼り付けます。

- 「完了」ボタンをクリックして設定を保存します。

カレンダー Web ページの準備ができたら、 パブリッシュ ウェブサイト訪問者に見えるようにするため。
これらの手順に従うことで、完全なカレンダー ビューを GoDaddy Web サイトに簡単に追加し、イベントとスケジュールの包括的なビューを視聴者に提供できます。
3. GoDaddy ページにウィジェットを追加する方法
カレンダー ウィジェット ビューなどのウィジェットを WordPress Web サイトまたは Web ページに追加するには、 スライダー および カルーセル ウィジェットを使用するには、まず各ウィジェットの埋め込みコードを設定する必要があります。まだ行っていない場合は、以下の手順に従って各埋め込みコードを作成します。
埋め込みコードを設定したら、上記と同じ手順に従って、選択した WordPress ページにコードを埋め込むことができます。
全体的にインストールすると、 Timely GoDaddy の Web サイト上では、イベント プロモーションの向上、プロフェッショナルな外観、合理化されたイベント管理、ユーザー エクスペリエンスの強化、ブランドの一貫性、高度なイベント プロモーション機能など、数多くの利点が得られます。この統合を利用してイベント管理を強化し、視聴者にシームレスなエクスペリエンスを提供します。
追加のヘルプが必要ですか?
さらに詳しいガイダンスとサポートについては、当社のウェブサイトをご覧ください。 ヘルプセンター。ご質問がある場合やサポートが必要な場合は、お気軽にサポート チケットを開いてカスタマー サクセス チームにお問い合わせください。 Timely アカウントのダッシュボード.
導入および使用に関して追加のサポートが必要な場合 Timely イベント管理システム喜んでお手伝いさせていただきます。すべてを探索してください プロフェッショナルサービス 私たちはあなたに提供できます、そして 私たちと連絡を取る して、高成長のクロスチャネル戦略の構築を始めましょう!