を簡単に統合する方法を学びましょう イベントカレンダー HTML Web サイトにウィジェットを追加するには、 Timely。コード スニペットをコピーしてサイトのバックエンドに追加する簡単なプロセスに従って、カレンダーの更新やイベントの変更を即座に表示します。カレンダーを活用して、 予約を受け付けています および イベントチケットの販売。 HTML Web サイトにイベント カレンダーとウィジェットを追加するためのステップバイステップのガイダンスをご覧ください。
1. HTMLとは何ですか?
HTML (HyperText Markup Language) は、Web ページ構築の基本コンポーネントです。これは、コンテンツを構造化し、リンク、テキスト、メディア ファイルなどの要素がどのように表示されるかを決定するための基礎として機能します。 HTML は動的なコマンドを作成できませんが、Web 開発において不可欠なツールとして重要な役割を果たします。
Web ブラウザで表示すると、.html 拡張子が付いたプレーン テキスト ファイルは HTML ドキュメントになります。ブラウザがサーバーから Web ページをリクエストすると、HTML コードを受け取り、それが解釈されて Web ページがユーザーに表示されます。
HTML タグは、見出し、段落、画像、リンク、フォームなど、Web ページのさまざまな要素を区別するのに役立ちます。これらのタグは山括弧 (<>) で囲まれ、通常は終了タグ ( ) 特定の要素の始まりと終わりを表します。実証するために、タグは段落と段落を閉じるタグ。
2. フルカレンダーとウィジェットの埋め込み
HTML Web ページを使用してイベントを企画および宣伝する場合、 Timely イベントカレンダーソフト 最も効果的なソリューションを提供します。幅広いカスタマイズ オプションにより、十数種類の中から選択できます。 カレンダー ビュー これを使用して、包括的な本格的なカレンダーを作成したり、小さなカレンダー ウィジェットに適応したりできます。さらに、 スライダー および カルーセル ウィジェットを使用すると、サイトのデザインを強化し、選択したイベントをより適切に表示できます。
実物大のカレンダーが Web ページ全体を占め、イベントをしっかりと表示します。一方、ウィジェット ビューは通常、サイズが小さく、必要なスペースも少なくなります。ただし、両方のオプションを個別に埋め込むことも、Web サイト訪問者にとって魅力的なエクスペリエンスを作成するために一緒に使用することもできます。


3. 完全なカレンダー ビューを HTML ページに追加する方法
ウィジェットは、HTML ページに機能を追加するインタラクティブな要素です。 HTML ページの編集は Web デザインのスキルに依存しますが、カレンダー ウィジェットを Web サイトに埋め込むのは簡単なプロセスです。
始める前に、次のことを確認してください。 カレンダーの埋め込みコードを設定する、パーソナライズされたコードが生成されました。この情報を用意して、次の手順に従ってカレンダーの埋め込みコードを HTML Web サイトに追加します。
- HTMLエディタを開きます
- 埋め込みたいページに移動します Timely カレンダーまたは新しいページを作成する
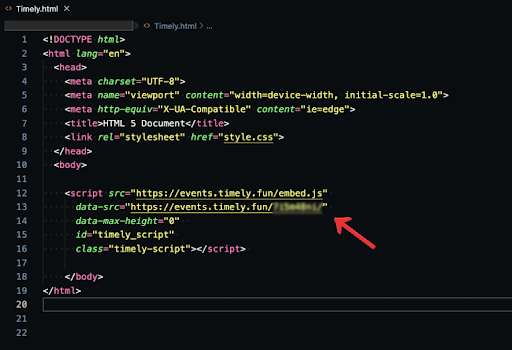
- 開く HTML tag to add your calendar embed code. It can be placed either in the head or body of your code.
- コードを貼り付けたら、次のコマンドでタグを閉じます。

これはあなたのものを追加する最も簡単な方法です Timely カレンダーの HTML エディターへのコードの埋め込み。高度な変更を行う場合は、エディタのドキュメントで詳細な手順を確認してください。
4. HTML Web サイトにウィジェットを追加する方法
選択した HTML エディター (Atom、Notepad++、Visual Studio Code、Sublime Text) に関係なく、埋め込みコードを追加する方法は同じです。カレンダーなどのウィジェットを組み込むことで、Web サイトの視覚的な魅力とダイナミズムを強化できます。 カルーセル および スライダー
Web サイトにウィジェットのメリットがあると思われる場合は、埋め込みコードを取得して別のページで使用するための以下の便利なガイドを参照してください。
埋め込みコードを設定したら、前と同じ手順に従って、指定した Web ページに埋め込みコードを挿入します。ページ レイアウトを最適化し、ウィジェットが正しく配置されるように、十分なスペースを割り当ててください。
このユーザー ガイドが、HTML Web サイトやページにイベント カレンダーを追加する方法を学ぶのに役立つことを願っています。必要に応じて、 Timely カレンダーへ 予約を受け付けます および イベントのチケットを販売する.
追加のヘルプが必要ですか?
さらに詳しいガイダンスとサポートについては、当社のウェブサイトをご覧ください。 ヘルプセンター。ご質問がある場合やサポートが必要な場合は、お気軽にサポート チケットを開いてカスタマー サクセス チームにお問い合わせください。 Timely アカウントのダッシュボード.
導入と使用に関して追加の支援が必要な場合 Timely イベント管理システム喜んでお手伝いさせていただきます。すべてを探索してください プロフェッショナルサービス 私たちはあなたに提供できます、そして 私たちと連絡を取る して、高成長のクロスチャネル戦略の構築を始めましょう!