とともに Timely アカウントを簡単に組み込むことができます イベントカレンダー およびウィジェットを Magento Web サイト (Adobe Commerce) に追加します。コード スニペットをコピーしてサイトのバックエンドに追加するだけです。カレンダーやイベントに加えた変更や更新はすぐに表示されます。カレンダーを使用して、 予約を受け付けます および イベントのチケットを販売する。この記事では、Magento Web サイトにイベント カレンダーとウィジェットを追加するプロセスを段階的に説明します。
1. Magento (Adobe Commerce) とは何ですか?
Magento は、企業が独自のオンライン ストアを作成および維持するために必要なツールを提供する、広く普及している e コマース プラットフォームです。カスタマイズ可能な製品カタログ、信頼性の高いショッピング カート、複数の店舗やサイトとの互換性、包括的な SEO 機能、多様な支払いおよび配送オプションなど、幅広い機能とサービスを提供します。
Magento の特徴は、その優れた柔軟性と拡張性です。あらゆる規模や業界の企業特有のニーズを満たすように簡単にカスタマイズでき、大量のトラフィックとトランザクションを簡単に管理できます。
2021 年 XNUMX 月、Magento の販売、製品、マーケティングと Adobe Experience Cloud ビジネスユニットとの統合の一環として、Magento は次のようにブランド変更されました。 アドビコマース。ただし、Magento という名前は依然として広く認識され使用されているため、この投稿では引き続き元のタイトルで参照します。
2. フルカレンダーとウィジェットの埋め込み
Magento ウェブサイト上でイベントを企画して宣伝する場合、 Timely イベントカレンダーソフト ソフトウェアは信頼性の高いソリューションを提供します。美しいカレンダーデザインと幅広いラインナップで、 機能を使用、イベントを効果的に強調できます。好みに応じて、本格的なカレンダーまたは小さなカレンダー ウィジェットのいずれかを選択します。さらに、次のこともできます。 スライダー および カルーセル Magento Web サイトの全体的なデザインを強化するウィジェット。
実物大のカレンダーはイベントの包括的なビューを提供しますが、通常はサイズが大きくなり、Web サイト上により多くのスペースが必要になります。一方、ウィジェット ビューはよりコンパクトで、より小さな領域に埋め込むことができます。両方のオプションを柔軟に使用して、ユーザー エクスペリエンスを向上させ、ページ コンテンツを充実させることができます。

3. Magento ページに完全なカレンダー ビューを追加する方法
Magento では、管理パネルに直接サードパーティ コードを簡単に入力できるため、サードパーティ コードを含めるプロセスが簡素化されます。さらに、各ストア ビューのページ タイトル、説明、キーワードなどのメタデータを構成できます。
始める前に、 Timely カレンダーの埋め込みコード。次に、以下の手順に従って、カレンダーの埋め込みコードを Magento Web サイトに追加します。
- Magento 管理パネルにアクセスします。
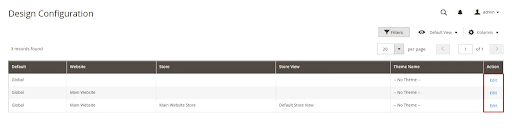
- [コンテンツ] > [デザイン] > [構成] に移動します。
- 編集するページまたはストアビューを見つけます。アクション列で「編集」をクリックします。

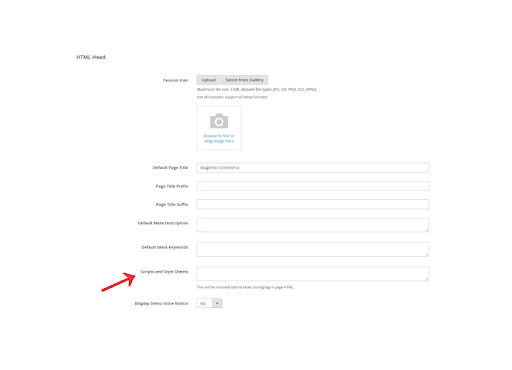
- 「その他の設定」で、HTML ヘッドセクションを展開します。次に、 スクリプトとスタイルシート セクションを作成して貼り付けます Timely 埋め込みコード。

- 変更を保存し、ページを再ロードしてカレンダーを表示します。
4. Magento Web サイトにウィジェットを追加する方法
インタラクティブ機能を追加して、Magento Web サイトの機能を強化します。 スライダー および カルーセル スニペットコードを使用します。次の手順に従って、各ウィジェットに必要な埋め込みコードを生成し、Web サイトにシームレスに統合します。
目的のウィジェットの埋め込みコードを取得したら、表示される手順に従ってウィジェットを Web サイトに配置します。
このユーザー ガイドが、 Timely Magento Web サイトのカレンダー。イベントの管理に加えて、 Timely ソフトウェア 無料および有料の予約を受け入れる ウェブサイトから直接。
追加のヘルプが必要ですか?
さらに詳しいガイダンスとサポートについては、当社のウェブサイトをご覧ください。 ヘルプセンター。ご質問がございましたら、お気軽にカスタマーサクセスチームまでお問い合わせください。からサポート チケットを開くだけです Timely アカウントのダッシュボード.
実装と使用に関する追加のサポートが必要な場合 Timely イベント管理システム喜んでお手伝いさせていただきます。すべてを探索してください プロフェッショナルサービス 私たちはあなたに提供できます、そして 私たちと連絡を取る して、高成長のクロスチャネル戦略の構築を始めましょう!