とともに Timely アカウントを簡単に組み込むことができます イベントカレンダー ウィジェットをShopify Webページに追加します。コード スニペットをコピーしてサイトのバックエンドに追加するだけです。さらに、カレンダーやイベントに加えた変更や更新はすぐに表示されます。カレンダーを使用して、 登録を集める および イベントのチケットを販売する、 ご希望の場合。この記事では、Shopify ウェブサイトにイベント カレンダーとウィジェットを追加する方法を段階的に説明します。
1. Shopifyとは何ですか?
Shopifyサービス は、個人や企業がデジタル ストアを構築および管理できるようにする e コマース プラットフォームです。あらゆる個人がオンライン ストアを簡単に作成し、商品やサービスを提供し、注文、支払い、流通を管理できるようにする、さまざまなツールとサービスが提供されています。
このプラットフォームは、カスタマイズ可能な Web サイトを構築しながら、さまざまな機能を提供します。安全なショッピング カート システム、支払いゲートウェイ、出荷および課税組織、在庫管理、マーケティングおよび SEO ツール、顧客サポートも利用できます。
Shopify は、小規模な新興企業から大企業まで、あらゆる規模の企業に人気の選択肢です。ユーザーフレンドリーで技術的な専門知識は必要ないため、オンラインで製品を販売したいと考えている人なら誰でも利用できます。さらに、Shopify は、小規模企業向けの基本プランから大企業向けの高度なプランに至るまで、さまざまな予算や要件に対応するための多様な支払いプランも提供しています。
2. フルカレンダーとウィジェットの埋め込み
Shopify ウェブサイトでイベントを企画して宣伝する場合、 Timely イベントカレンダーソフト が最良の選択肢です。十数個で カレンダー ビュー 本格的なカレンダーを作成したり、小さなカレンダー ウィジェットを使用してイベントを紹介したりできます。さらに、 スライダー および カルーセル ウィジェットを使用すると、Shopify Web サイトのデザインを強化し、視聴者にイベントをより適切に表示できます。
Shopify ページ全体に及ぶ可能性のある本格的なカレンダーは、ウィジェット ビューと区別できます。ウィジェット ビューは通常、ウィジェット ビューよりも小さく、必要なスペースも少ないためです。どちらのオプションも個別に埋め込むことも、一緒に埋め込むこともでき、訪問者にとって魅力的なエクスペリエンスを生み出すことができます。

3. フルカレンダービューをShopifyページに追加する方法
Shopify を使用すると、サイトに外部ウィジェットを追加できます。始める前に、次のことを確認してください。 カレンダーの埋め込みコードを設定する、パーソナライズされたコードが生成されました。この情報を用意したら、次の手順に従って、カレンダーの埋め込みコードを Shopify Web サイトに追加します。
- Shopify ウェブサイトのアカウントにログインし、Shopify 管理パネルに移動します。
- に行く 販売チャネルをタップし、その後、 オンラインストアをタップし、その後、 ページ数
- カレンダーを追加するページを選択するか、新しいページを作成します。一般的なシナリオは、カレンダーを「イベント」ページまたは「イベント カレンダー」ページに追加することです。
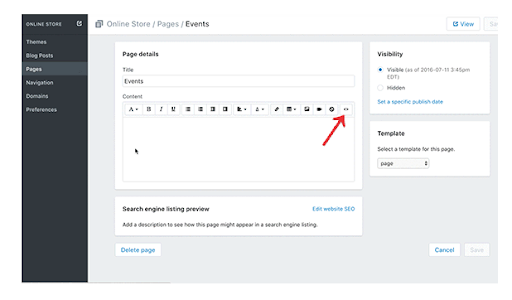
- テキスト エディター コンポーネントで、 HTMLを表示

- パーソナライズされたものを貼り付けます Timely テキストエディタでカレンダーにコードを埋め込みます。
- 次に、をクリックしてください Save 右下隅のボタン。あなたの Timely イベントカレンダーがShopifyページに表示されるようになります。
4. Shopify Webサイトにウィジェットを追加する方法
Shopify では、ミニカレンダービューなどのカレンダーウィジェットを追加することもできます。 スライダー および カルーセル、あなたのウェブサイトへ。ウィジェットを追加する前に、各ウィジェットの埋め込みコードを生成する必要があります。埋め込みコードを作成するには、次の手順に従ってください。
埋め込みコードを設定したら、上記と同じ手順に従って、選択した Web ページにコードを挿入します。ウィジェットを追加するときは、スペースが限られている可能性があることに注意してください。
このユーザー ガイドが、 Timely Shopify ウェブサイトのカレンダー。必要に応じて、 Timely カレンダーへ 予約を受け付けます, イベントのチケットを販売する、自分のウェブサイトから直接。
追加のヘルプが必要ですか?
さらに詳しいガイダンスとサポートについては、当社のウェブサイトをご覧ください。 ヘルプセンター。ご質問がある場合やサポートが必要な場合は、お気軽にサポート チケットを開いてカスタマー サクセス チームにお問い合わせください。 Timely アカウントのダッシュボード.
導入と使用に関して追加の支援が必要な場合 Timely イベント管理システム喜んでお手伝いさせていただきます。すべてを探索してください プロフェッショナルサービス 私たちはあなたに提供できます、そして 私たちと連絡を取る して、高成長のクロスチャネル戦略の構築を始めましょう!