とともに Timely アカウントを使用すると、迅速かつ簡単にアカウントを組み込むことができます。 イベント付きのカレンダー Wixのウェブページにウィジェットを追加できます。コードスニペットをコピーしてウェブサイトのバックエンドに貼り付けるだけです。一度埋め込んだら、ウェブサイトで行った変更や更新はすべて Timely ダッシュボードは自動的にサイトに表示されます。さらに、オンラインカレンダーを使用して承認することもできます。 予約, イベントのチケットを販売するこのガイドでは、 Timely 無料または PRO (有料) の Wix プランを使用しているかどうかに応じて、カレンダーを Wix ウェブサイトに追加できます。
1. Wix とは何ですか?
ウィックス Wixはクラウドベースのウェブ構築プラットフォームです。豊富なテンプレートとシンプルなドラッグ&ドロップ式のHTML5エディタを使って、ウェブサイトを自由にカスタマイズできます。Wixでは、様々なアプリ、グラフィック、画像ギャラリー、フォント、ベクター、アニメーションなどを利用できます。さらに、Wixユーザーはウェブサイトをゼロから作成することも可能です。
Wixのオンラインカレンダーを既に作成済みの場合、または作成する予定の場合は、この投稿で追加方法を説明します。 Timely Wix Web ページのイベントカレンダー。さらに詳しく知りたい方は読み続けてください。
2. フルカレンダーとウィジェットの埋め込み
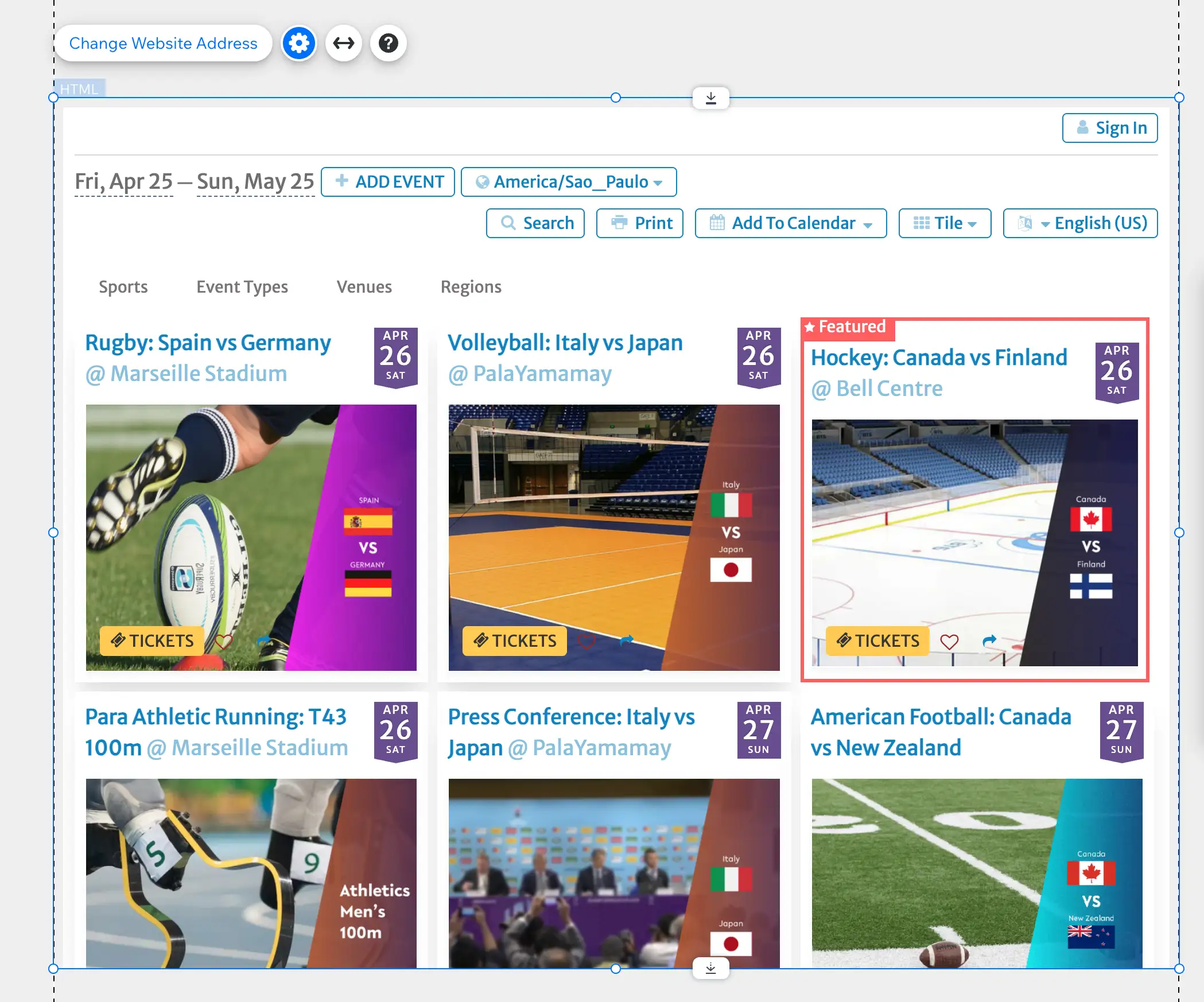
Timely イベントカレンダーソフト Wix でイベントを企画、宣伝するための非常に便利で効率的な方法です。多種多様な カレンダー ビュー 利用可能な場合は、エクスペリエンスをカスタマイズして、本格的なカレンダーを作成したり、ミニ カレンダー ウィジェットを選択したりできます。
通常、実物大のカレンダーは Wix ページ全体に広がります。拡張カレンダー バージョンであるため、日付とキーワードの検索、カレンダーの購読、フィルターなど、いくつかのカレンダー機能を使用できる余地があります。

ミニ カレンダー ウィジェット ビューは小さくなり、必要なスペースも少なくなります。通常、限られた数の今後のイベントのみが表示され、検索やフィルター機能はありません。


さらに、あなたは使用することができます Timely スライダー および カルーセル Wix サイトのデザインをさらに洗練するためのウィジェット。これらのウィジェットは、イベントを魅力的な方法で紹介するのに間違いなく役立ちます。
すべてのオプションを個別に埋め込むことも、まとめて埋め込むこともでき、Web サイト訪問者にシームレスなエクスペリエンスを提供します。
3. 始める前に
埋め込む前に Timely Wix でカレンダーやウィジェットを作成する場合は、次の点に注意してください。
- あなたにログインする Timely ダッシュボード
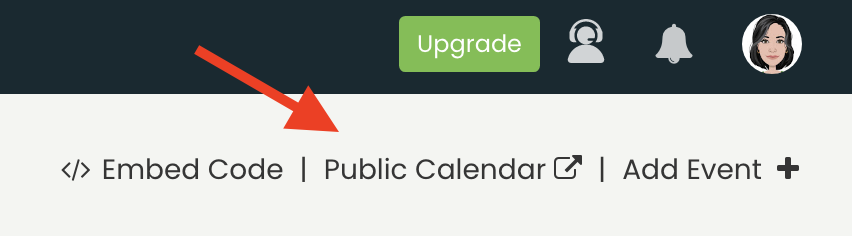
- あなたを探します 公開カレンダーのURL (例:https://events.timely.fun/xxxxxxx/posterboard)

- 使用するかどうかを決める Free or PRO(プレミアム) Wix アカウント
- 埋め込むビューを決定します (フルカレンダー、ストリーム、スライダー、カルーセルなど)
4. Wixページにフルカレンダービューを追加する方法 – 無料プラン
あなたが 無料のWixプランカレンダーを埋め込むには、 HTMLを埋め込む 機能。これにより、 Timely 基本的な埋め込みツールを使って、公開カレンダーのURLをページに直接貼り付けます。この方法では、 Timely 公開カレンダーをサイトに直接表示します。
カレンダーの URL が準備できたら、以下の手順に従います。
- あなたにログインする Wix アカウント.
- Wixウェブサイトエディタ内で、埋め込みたいページを選択します。 Timely カレンダー。
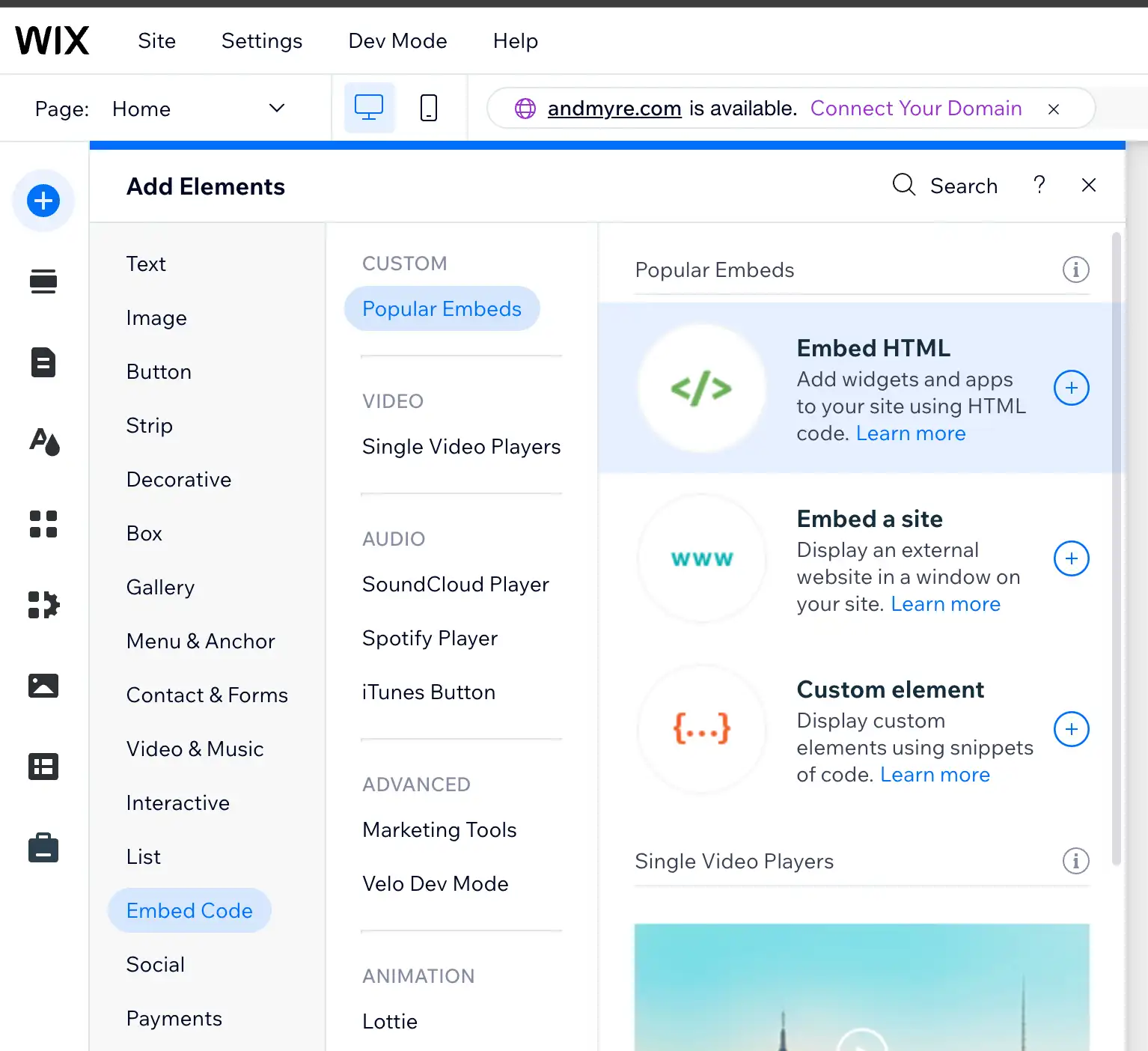
- ソフトウェアの制限をクリック 要素を追加、下にスクロールして 埋め込みコード、をクリックします HTMLを埋め込む.

- 埋め込みHTML要素をページレイアウトにドラッグします。 要素を追加、下にスクロールして 埋め込みコード、をクリックします HTMLを埋め込む.

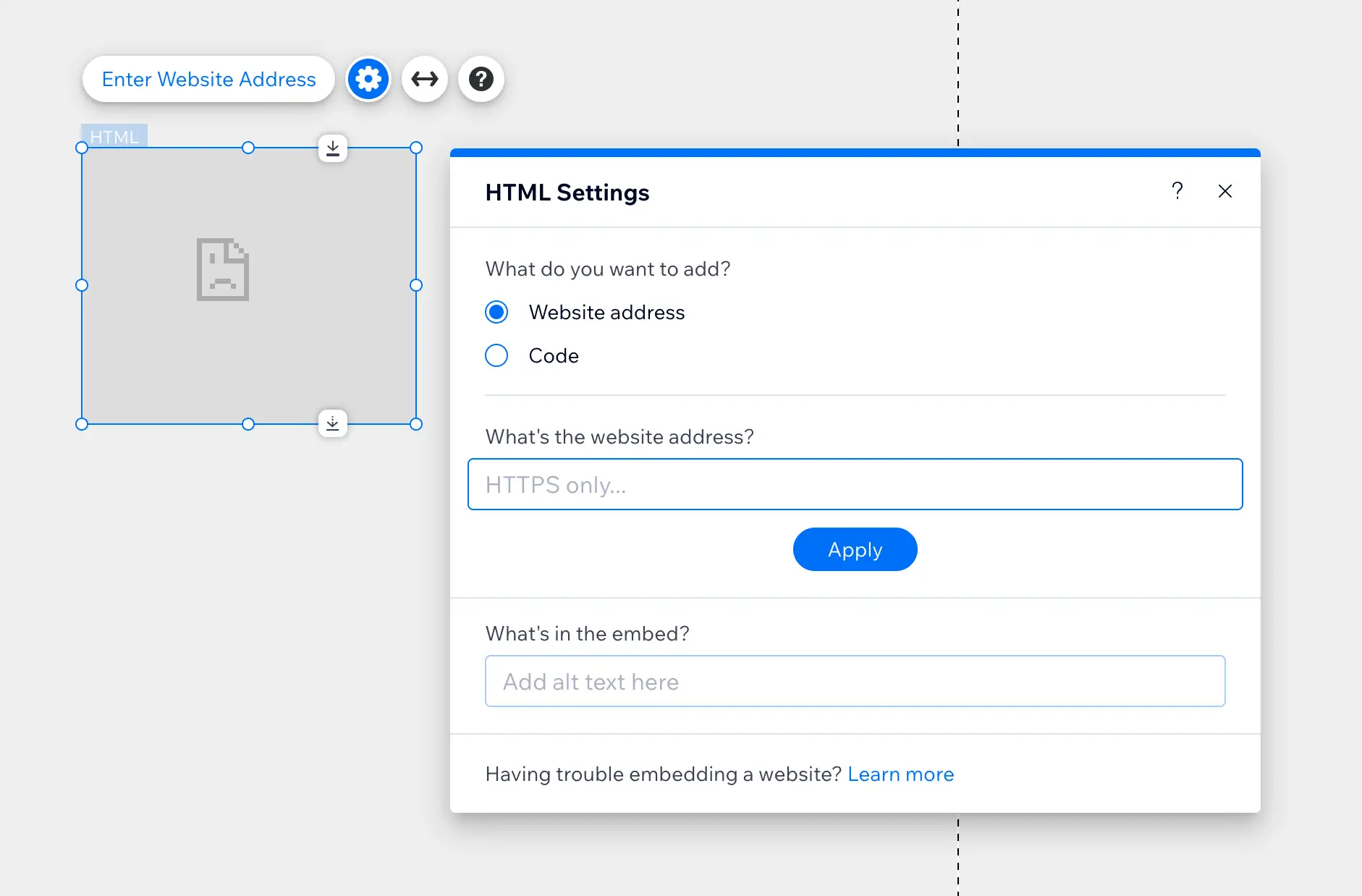
- 設定パネルで、 ウェブサイトアドレスを貼り付けて Timely 公開カレンダーの URL (例: https://events.timely.fun/xxxxxxx/posterboard)。
- 詳しくはこちら Apply.
- カレンダーがデスクトップとモバイルで正しく表示されるように、必要に応じて埋め込みボックスのサイズを変更します。

URL の最後の部分を変更して、他のビューを表示することもできます。
- ストリームビュー: /stream
- スライダービュー: /slider
- カルーセル表示: /carousel
5. Wixページにフルカレンダービューを追加する方法 – PROプランのみ
以下の手順は、 Wix PRO(プレミアム) Wixの無料版をご利用の場合は、前のセクションの手順に従ってください。 HTMLを埋め込む を代わりにお使いください。
カレンダーのURLが準備できたら(上記のように)、以下の手順に従ってインストールしてください。 Timely Wix ウェブサイトのカレンダー:
- あなたにログインする Wix アカウント.
- Wixウェブサイトエディタ内で、埋め込みたいページを選択します。 Timely カレンダー。
- ソフトウェアの制限をクリック 埋め込む、次に カスタム埋め込み。 次に、を追加します カスタム要素。
- 選択する ソースを選択。次に、 サーバー URL オプションの値: https://events.timely.fun/embed-wix.js
- 選択する 属性を設定 少なくとも属性を設定します データソース あなたと Timely 公開カレンダーの URL (例: https://events.timely.fun/xxxxxxx/posterboard)。小さな画面でもカレンダーが応答できるようにするには、データ幅を値「var(–customElementWidth)」で設定します。また、必要に応じて、カレンダー セクションを全幅に引き伸ばして視認性を高めることもできます。
- 変更を保存し、Wixサイトのフロントエンドに移動します。そこで、 Timely 埋め込みコード設定に従って、カレンダーが適切にインストールされました。それでもカレンダーが表示されない場合は、Wix からログアウトしてみてください。
6. Wix ウェブサイトにウィジェットを追加する方法
Wix ページまたはウェブサイトでミニカレンダー ウィジェットを機能させるには、まずウィジェットをカスタマイズする必要があります。 Timely カレンダーURLの最後の部分を希望のカレンダービューの名前に置き換えます。例えば、ストリームビューのカレンダーウィジェットを作成する場合、適切なカレンダーURLは次のようになります。 https://events.timely.fun/xxxxxxx/stream.
スライダー および カルーセル, Wix はコードの埋め込みではなくリンクの埋め込みで動作しますが、最初にこれらのウィジェットに必要な埋め込みコードを設定する必要があります。その方法がわからない場合は、次のユーザー ガイドの投稿に概説されている手順を参照してください。
埋め込みコードの準備ができたら、ビュー名をカルーセルまたはスライダーに置き換えて、公開カレンダーの URL を変更するだけです。例えば、 https://events.timely.fun/xxxxxxx/slider および https://events.timely.fun/xxxxxxx/carousel.
ウィジェットのURLが手元にあれば、この記事で紹介したのと同じ手順に従って、目的のウェブページに追加します。唯一の違いは、ページを作成する際に、 埋め込み可能領域の寸法を事前に制限するそうすることで、ウィジェットがページ上の正しい場所に表示されるようになります。

あなたの埋め込み Timely Wixウェブサイトにカレンダーやイベントウィジェットを追加すると、ユーザーに情報を提供し、エンゲージメントを高めるためのシンプルで効果的な方法になります。すべてのイベントを表示するフルカレンダービューを使用する場合でも、今後のイベントをハイライトするウィジェットを使用する場合でも、 Timely ウェブサイトのデザインと目標に合わせて柔軟に対応します。
このガイドで説明されている手順に従うことで、イベントを管理する際に自動的に更新されるシームレスな統合を作成できます。 Timelyさらに、オンライン予約、チケット販売、RSVP などの機能により、カレンダーはイベント プロモーション戦略の中心的要素になります。
追加のヘルプが必要ですか?
さらに詳しいガイダンスとサポートについては、当社のウェブサイトをご覧ください。 ヘルプセンターまた、ご質問やサポートが必要な場合は、お気軽にサポートチケットを開いてカスタマーサクセスチームにお問い合わせください。 Timely アカウントのダッシュボード.
さらに、実装と使用に関して追加のサポートが必要な場合は、 Timely イベント管理システム喜んでお手伝いさせていただきます。すべてを探索してください 職業o最終サービス お気軽にお問い合わせください 私たちと連絡を取る して、高成長のクロスチャネル戦略の構築を始めましょう!