とともに Timely アカウントを簡単に組み込むことができます イベントカレンダー Squarespace の Web ページにウィジェットを追加します。コード スニペットをコピーしてサイトのバックエンドに追加するだけです。その後、カレンダーやイベントに加えた変更や更新はすぐに表示されます。カレンダーを使用して、 予約を受け付けます および イベントのチケットを販売する、 ご希望の場合。この記事では、Squarespace Web サイトにイベント カレンダーとウィジェットを追加する方法について説明します。
1. スクエアスペースとは何ですか?
Squarespace は、SaaS サービスを通じて Web サイト構築およびホスティング ソリューションを提供する大手プロバイダーです。事前に構築されたテンプレートと使いやすいドラッグ アンド ドロップ コンポーネントを提供することで、Squarespace ユーザーは Web ページを簡単に構築してパーソナライズできます。
さらに、Squarespace のオンライン コミュニティは、専門家とユーザーの両方にコミュニケーションをとり、理解を深めるためのスペースを提供します。さらに、同社は、ユーザーが Squarespace とそのサービスを最大限に活用できるように、詳細なチュートリアルと役立つビデオを提供しています。
Squarespace を使用して Web サイトをすでに開設している場合、またはこれから作成しようとしている場合、この投稿では、Squarespace Web ページにイベント カレンダーを追加する方法を説明します。さらに詳しく知りたい方は読み続けてください。
2. フルカレンダーとウィジェットの埋め込み
確かに、Squarespace でイベントを企画、宣伝する場合、最も便利で効果的なソリューションは次のとおりです。 Timely イベントカレンダーソフト。カスタマイズが可能で、十数種類の機能が提供されます カレンダー ビュー これは、本格的なカレンダーを構築するために使用することも、より小さなカレンダー ウィジェットに適応させることもできます。さらに、 スライダー および カルーセル ウィジェットを使用すると、Squarespace サイトのデザインを強化し、選択したイベントをより適切に表示できます。
Squarespace ページ全体に及ぶ可能性のある本格的なカレンダーは、ウィジェット ビューと区別できます。ウィジェット ビューは通常、ウィジェット ビューよりも小さく、必要なスペースも少ないためです。ただし、両方のオプションを個別にまたは一緒に埋め込んで、訪問者にとって魅力的なエクスペリエンスを生み出すことができます。



3. 完全なカレンダー ビューを Squarespace ページに追加する方法
Squarespace は、サイトへの外部ウィジェットの追加をサポートしています。ただし、オプションはプランによって異なります。すべてのプランで基本を追加できます コードブロック。ただし、高度な機能を追加すると、 コードブロック はプレミアム機能であり、ビジネス プランとコマース プランでのみ利用できます。インストール方法は以下を参照してください Timely Squarespace Web サイトで両方のオプションを使用してください。
3.1 Squarespace のカレンダー: すべてのプラン
すべての Squarespace プランでは、 Timely 基本的なカレンダーを使用した完全なカレンダー ビュー 埋め込みブロック。始める前に、カレンダーの埋め込みコードを設定する必要があります。まだ行っていない場合は、投稿に記載されている手順に従ってください 埋め込みコードを設定する方法 Timely カレンダー.
この情報を取得したら、次の手順に進んでください。
- Squarespace アカウントにログインします。
- Home メニュー、クリック ページ.
- 編集したいページを選択し、 をクリックします。 編集 左上隅にあります。
- 上にカーソルを合わせる ブロックセクション カレンダーを追加したい場所。次に、 をクリックします ブロックを追加 or 挿入ポイント、使用している Squarespace エディターの種類に応じて異なります。
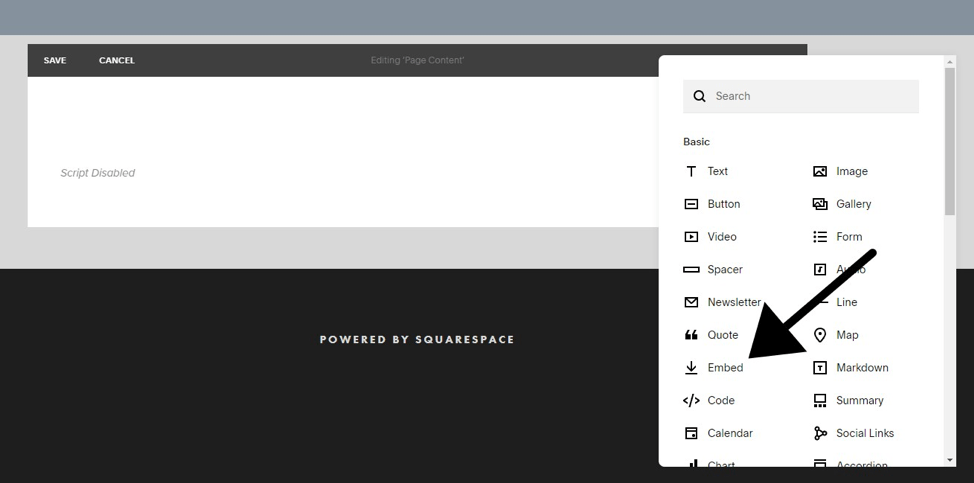
- 次に、 埋め込む メニューから選択し、Web ページに配置します。

- 鉛筆アイコンをクリックしてブロックエディターを開きます。
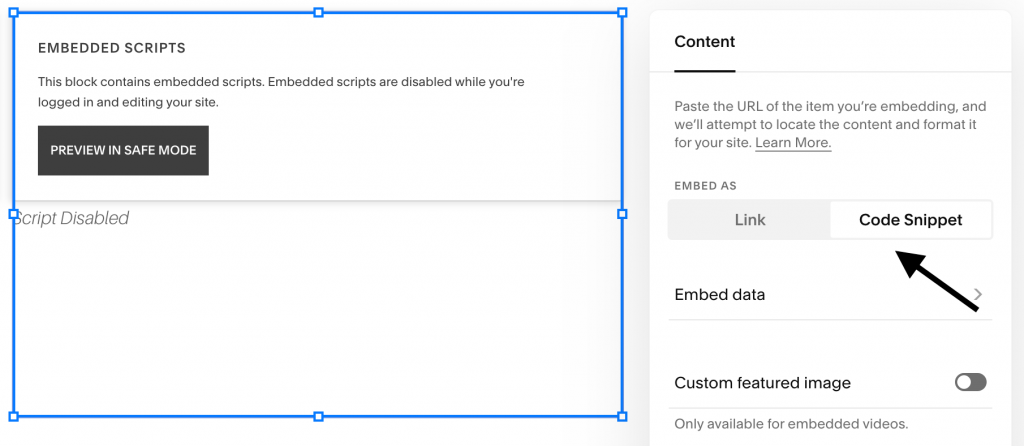
- 画面上にボックスがポップアップ表示されます。クリック コードスニペット。

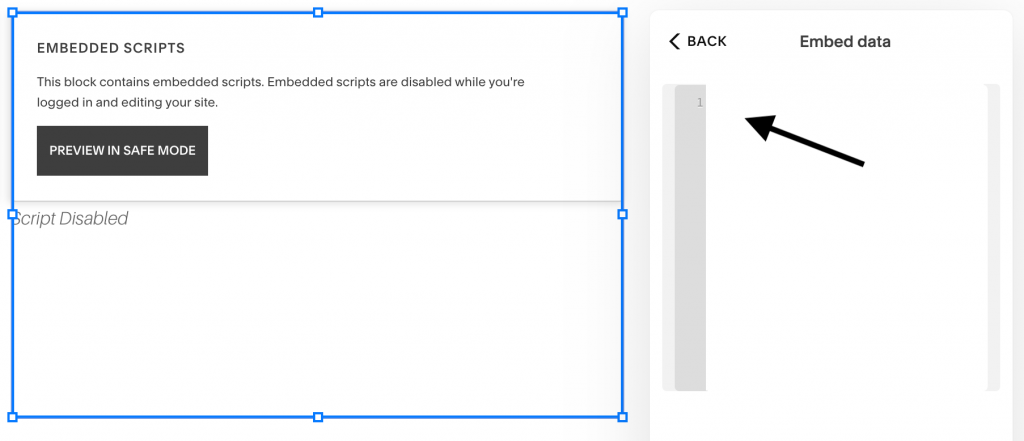
- 次に、をクリックします データを埋め込みます。 画面に新しいセクションが開き、カレンダーの埋め込みコードを貼り付けることができます。

- 完了したら、ページへの変更を保存します。
- 次に、Squarespace サイトのフロントエンドに移動します。そこで、あなたの Timely カレンダーは、埋め込みコード設定に従って適切にインストールされています。それでもカレンダーが表示されない場合は、Squarespace からログアウトしてみてください。
3.2 Squarespace カレンダー: ビジネスおよび商業計画
Squarespace Business または Commerce プランをお持ちの場合は、完全なカレンダー ビューをサイトに埋め込む追加オプションがあります。始める前に、カレンダーのインストール コードを作成する必要があります。まだ行っていない場合は、投稿を確認してください 埋め込みコードを設定する方法 Timely カレンダー.
このステップが完了したら、Web サイトに埋め込みコードを追加します。これを行うには、次の手順に従ってください。
- Squarespace アカウントにログインします。
- ソフトウェア設定ページで、下図のように Home メニュー、クリック ページ.
- 編集したいページを選択します。次に、 をクリックします 編集 左上隅にあります。
- 上にカーソルを合わせる ブロックセクション カレンダーを追加したい場所。次に、をクリックします ブロックの追加 or 挿入ポイント、使用している Squarespace エディターの種類に応じて異なります。
- 次に、 CPコード メニューから をクリックし、Web ページにコード ブロックを配置します。
- ブロックエディタを開いて、 Timely カレンダーの埋め込みコード テキストフィールドに。次に、変更を保存します。
- 次に、Squarespace サイトのフロントエンドに移動します。そこで、あなたの Timely カレンダーは、埋め込みコード設定に従って適切にインストールされています。それでもカレンダーが表示されない場合は、Squarespace からログアウトしてみてください。
4. Squarespace Web サイトにウィジェットを追加する方法
Squarespace Business および Commerce プランの顧客は、ミニ カレンダー ビューなどのウィジェットを組み込むこともできます。 スライダー および カルーセル、Squarespace Web サイトまたはページにアクセスします。
これを行う前に、まず各ウィジェットの埋め込みコードを生成する必要があります。まだ行っていない場合は、以下の手順に従って各埋め込みコードを作成します。
埋め込みコードを設定したら、上記と同じ手順に従って、選択した Web ページにコードを挿入します。唯一の違いは、ページをデザインするときに、ウィジェットが正しい位置に表示されるように、事前に埋め込み可能領域を制限する必要があることです。

このユーザー ガイドが、Squarespace の Web サイトやページにイベント カレンダーを追加する方法を学ぶのに役立つことを願っています。必要に応じて、使用することもできます Timely カレンダーへ 予約を受け付けます および イベントのチケットを販売する、自分のウェブサイトから直接。
ユーザー情報の詳細については、次のサイトをご覧ください。 ヘルプセンター。ご質問がございましたら、お気軽にお問い合わせください お問い合わせ。または、以下からサポート チケットを開くこともできます。 Timely アカウント.