とともに Timely アカウントを使用すると、カレンダー フィルターを説明する画像を簡単に追加できます。画像を使用してフィルターを強調表示すると、独自の視覚的アイデンティティを作成できます。 イベントカレンダー。さらに、人々があなたのイベントやフィルターをあなたが選択した画像と関連付けながら簡単に覚えておくのに役立ちます。この投稿では、イベント カレンダー フィルターに画像を追加する方法を学びます。
1. カレンダー フィルターに画像を追加する必要があるのはなぜですか?
一般に、人間の脳が 250 つの単語を処理するのに 13 ミリ秒かかるのに対し、画像を処理するのにかかる時間はわずか XNUMX ミリ秒であることをご存知ですか?確かに、画像を処理することは、テキストを読むよりもはるかに簡単かつ高速です。これは、ビジュアルマーケティングがなぜ非常に重要であるかを証明しています。また、それが理由の XNUMX つです。 Timely 私たちはデザインと画像にとても重点を置いています。
確かに、カレンダー フィルターに画像を追加すると、イベントの種類をより効果的に表示できます。また、ユーザーがフィルターを使用してイベント内のイベントを検索するため、イベントの認知度を高めることにも役立ちます。 イベントカレンダー.
後 フィルターを使用してカレンダーを整理する、画像を追加する方法を知りたいかもしれません。ただし、フィルターに画像を追加することは必須ではないため、この手順をスキップしても大丈夫です。 Timely カレンダー 働くこと。とにかく、カテゴリ、会場、主催者に画像を追加する方法は以下を参照してください。
2. カテゴリに画像を追加する方法
必要に応じて、イベント カテゴリ フィルターに画像を使用できます。直接行うこともできますが、 イベントの作成、または カテゴリー の下のサブメニュー フィルタ セクション。どちらのオプションでも、手順は非常に似ています。
カテゴリに画像を追加する手順については、以下を参照してください。 フィルタ セクション:
- にログインします Timely アカウント.
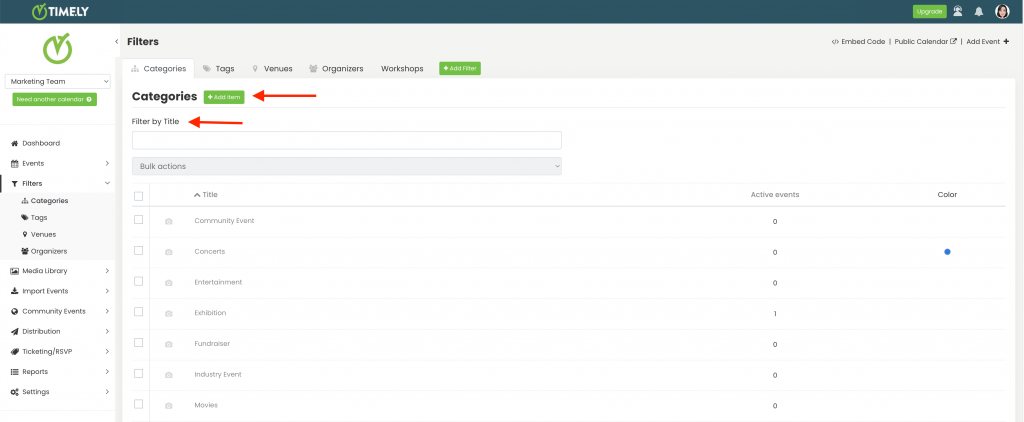
- メインのナビゲーション メニューで、 フィルタ、次に カテゴリー。
- 緑をクリックして +アイテムを追加 ボタンをクリックして新しいカテゴリを追加します。あるいは、必要に応じて、検索ツールを使用して、以前に作成したカテゴリを見つけて編集することもできます。

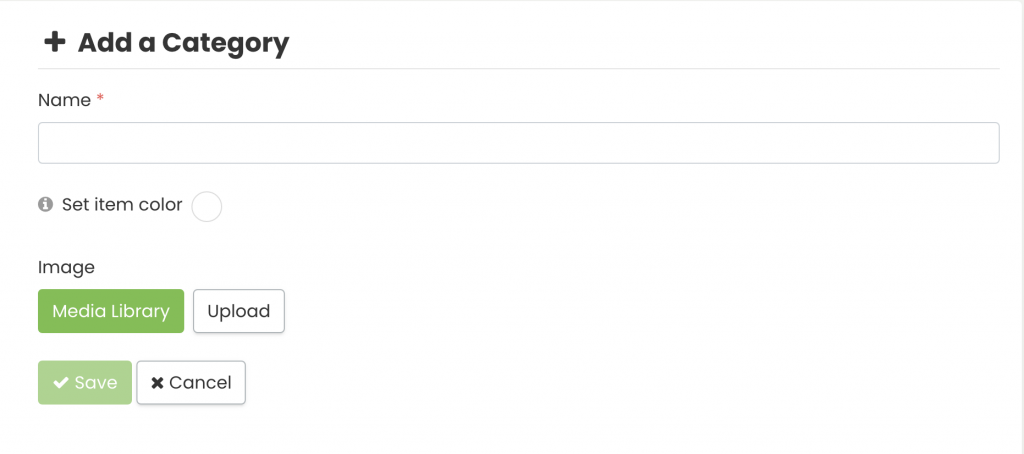
- 右側のパネルに新しい作業領域が表示され、カテゴリを追加または編集できます。で 画像 項目を選択すると、2 つのボタンが表示されます。 メディアライブラリー および アップロードします。

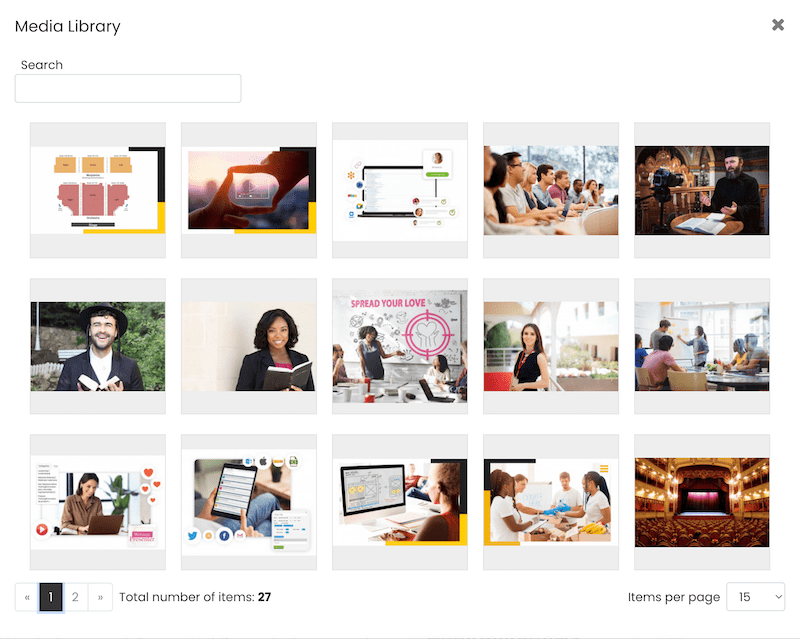
- 以前に使用した画像を追加するには、 をクリックします。 メディアライブラリー。画像ギャラリーが画面にポップアップ表示されます。そこで画像を検索し、適切なファイルを選択できます。

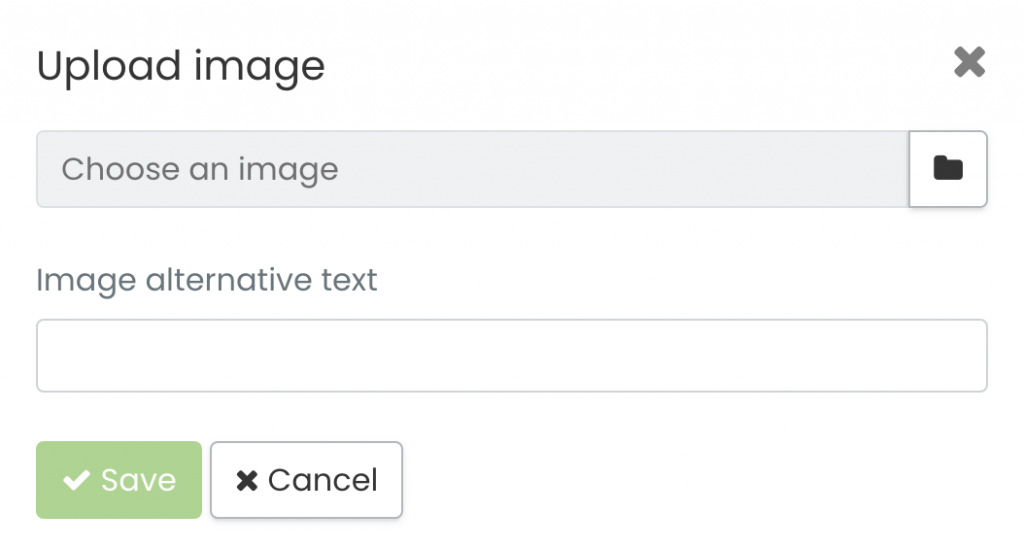
- 新しい画像を追加する場合は、 アップロード ボタン。ポップアップ ウィンドウが表示され、コンピュータから画像を選択できます。適切な代替テキストを指定して、 Save ボタン。画像は自動的に保存されます。 Timely メディアライブラリー.

- 忘れずにクリックしてください Save ボタンをクリックして、新しいカテゴリと画像を保存します。
重要: あなたに画像をアップロードするとき Timely アカウントをフォローすることをお勧めします 画像のベストプラクティス ファイル形式、サイズ、品質、画像の代替テキストの点で。
カテゴリ画像は、そのカテゴリ内で注目の画像が欠落しているイベントのデフォルト画像として使用されることに注意してください。この機能は、イベントごとにアイキャッチ画像を作成したくないが、カレンダーを視覚的に魅力的に見せたい場合に非常に便利です。
3. 会場に画像を追加する方法
カレンダーにイベント会場を追加するときに、必要に応じてそれを説明する画像を追加することもできます。直接行うこともできますが、 イベントの作成、または 会場 の下のサブメニュー フィルタ のセクションから無料でダウンロードできます。
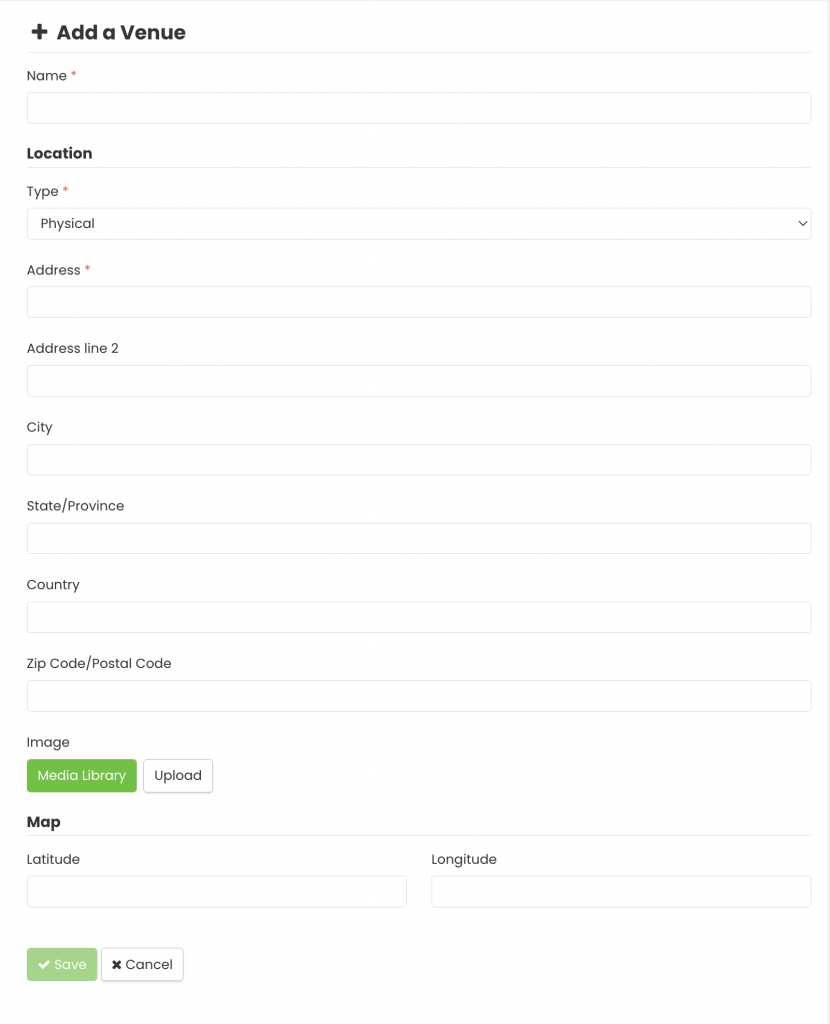
どちらのオプションでも、新しい 会場を追加 エリアが画面上に表示され、以下のような会場の情報を入力するためのフィールドが表示されます。

メディア ライブラリから会場の画像を選択するか、新しい画像をアップロードすることができます。手順は上のセクションで説明したものと同じです。
会場を作成するときは、フォームのすべてのフィールドに入力することが非常に重要です。これらすべての情報は、出席者が物理的な会場を見つけるための最適な情報を提供します。同じ理由で、会場のイメージを持つことも重要です。出席者は会場の様子を事前に知ることができ、イベントの場所をより簡単かつ迅速に見つけることができます。
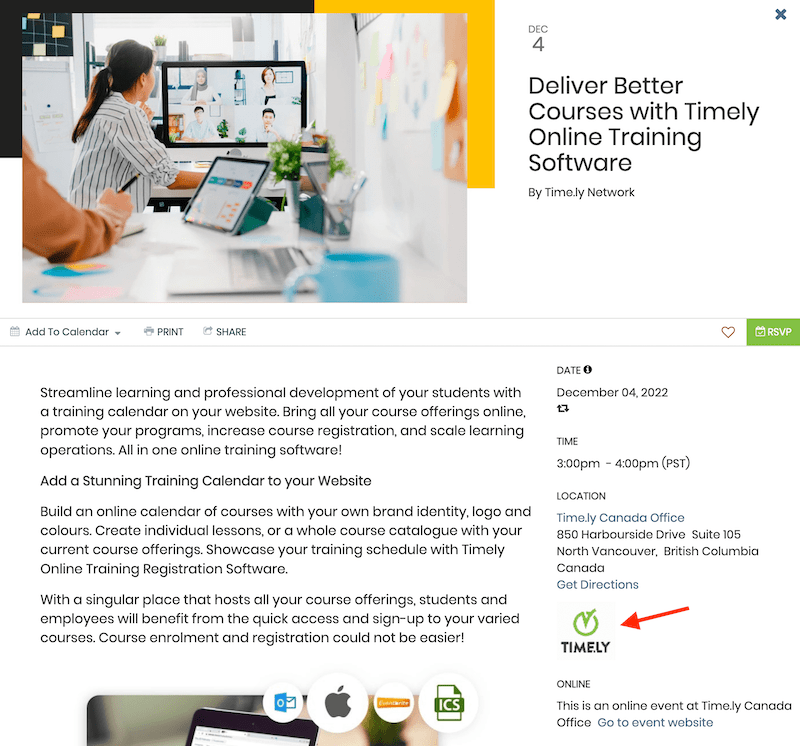
会場の画像は、その会場に関連付けられた各イベント投稿で見ることができます。

4. オーガナイザーに画像を追加する方法
イベント主催者フィルターに画像を追加することもできます。直接行うこともできますが、 イベントの作成、または 主催者 の下のサブメニュー フィルタ のセクションから無料でダウンロードできます。
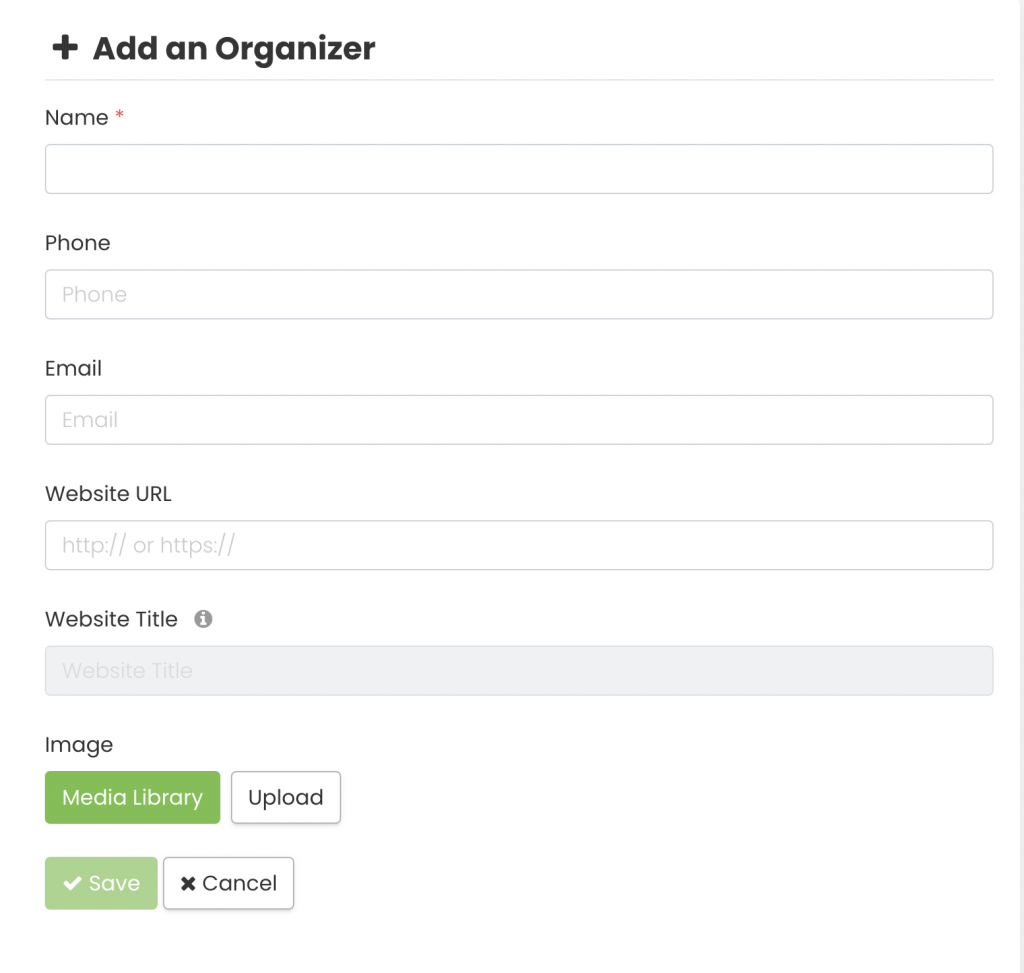
どちらのオプションでも、新しい オーガナイザーを追加する 画面上に、以下のようなイベント主催者の情報を入力するためのフィールドが表示されます。

メディア ライブラリから主催者の画像を選択するか、新しい画像をアップロードすることができます。手順は、上記のカテゴリのセクションで説明したものと同じです。
オーガナイザーを作成するときは、フォームのすべてのフィールドに入力することをお勧めします。これらすべての情報により、イベントの主催者に関する詳細が出席者に提供されます。希望に応じて、イベントに関する質問について主催者に直接問い合わせることもできます。さらに、これは、自分が宣伝するイベントの背後にいる人々とつながり、関与するための素晴らしい方法です。 オンラインカレンダー.
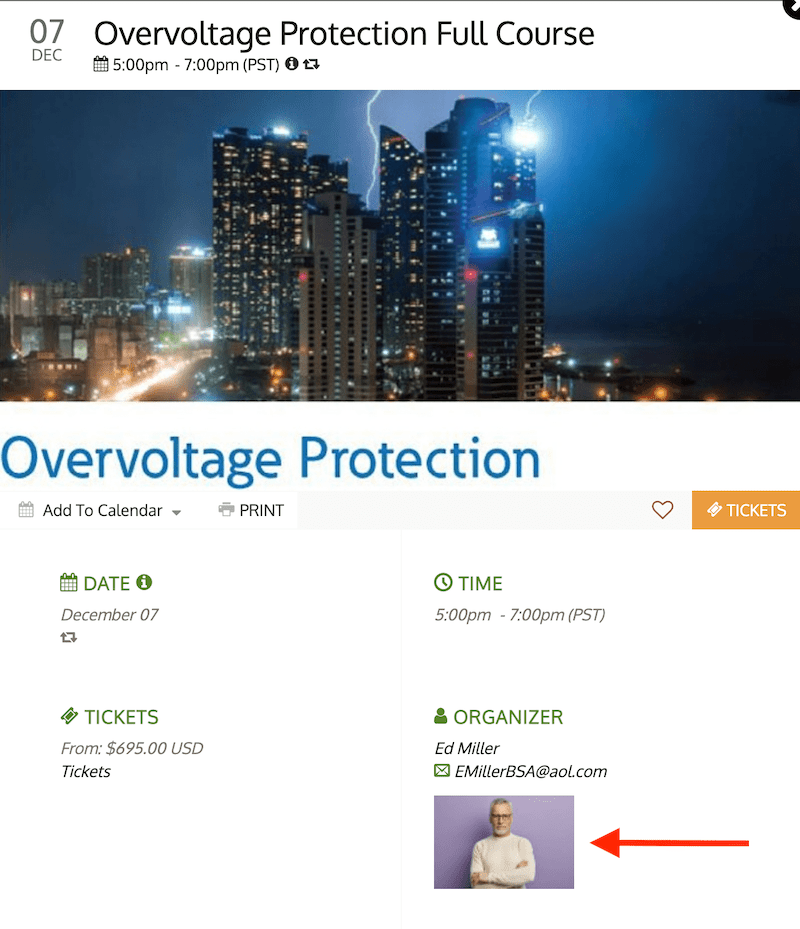
主催者の画像は、その主催者に関連付けられた各イベント投稿で確認できます。

ユーザーガイドの詳細については、次のサイトをご覧ください。 ヘルプセンター。ご質問がある場合、または追加のサポートが必要な場合は、お気軽にお問い合わせください。 お問い合わせ。または、以下からサポート チケットを開くこともできます。 Timely アカウントのダッシュボード.