とともに ティムely アカウントを使用すると、イベント ページに画像を簡単に追加して視聴者の注意を引いたり、イベントに関する追加の詳細を提供したりできます。アイキャッチ画像を追加して、 イベントカレンダー イベントのランディング ページの上部、およびイベントの説明内の画像にも表示されます。この投稿では、イベント投稿に画像を追加する方法を学びます。
1. イベント投稿に画像を追加する必要があるのはなぜですか?
誰かの注意を引くのは必ずしも簡単ではありませんが、それを維持するのはどうでしょうか?まあ、それはまったく別の話です。平均して人の集中力持続時間は 8 秒です。したがって、ユーザーがコンテンツをスクロールしている間、できるだけ長く楽しんでもらえるようにしたいと考えています。 イベントウェブサイト.
これを行う最良の方法の 1 つは、高品質の画像を使用することです。現在、Web サイト訪問者の大多数は、オンライン コンテンツを一字一句読むのではなく、スキャンしています。つまり、関連性のある写真により、イベントが注目される可能性が大幅に高まります。実際、良い画像を表示すると、イベントが他のイベントより目立つようになり、ソーシャル メディアでの話題を増やすことができます。
また、 百聞は一見に如かず, 画像を使用すると、視聴者がイベントのコンテンツをより単純化して理解するのに役立ちます。選択した画像によっては、イベントの内容をより明確に伝えることができます。
最後に、次のようにして、 イベント SEO のベスト プラクティス, 画像は Google 検索で上位に表示されるのに役立ちます。
2. イベントページに注目の画像を追加する
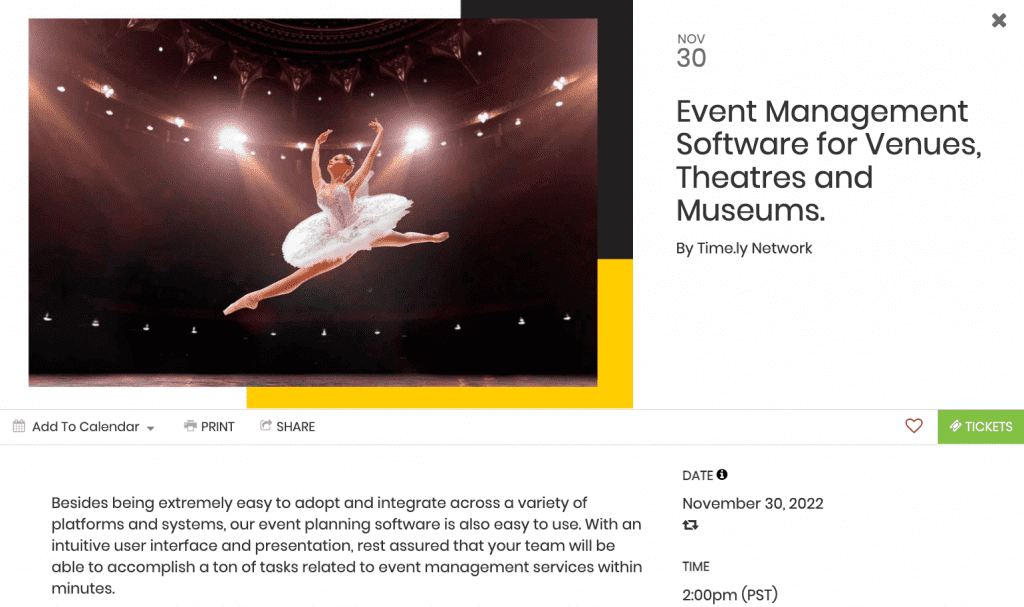
アイキャッチ画像はイベントのメイン画像です。これは、イベント投稿の上部に表示されるだけでなく、他のすべてのイベントと一緒にカレンダーにも表示されます。いくつかの Timelyさん カレンダー ビュー アイキャッチ画像は必要ありません。カレンダーをより美しく、より整理するのに最適な方法です。

イベント投稿に注目の画像を追加するには、以下の簡単な手順に従ってください。
- にログインします Timely アカウント.
- ようこそページで、 イベントを追加します。 ページ上部のボタン ショートカット。または、メイン ナビゲーション メニューを使用して、 イベント .
- ソフトウェア設定ページで、下図のように イベントを追加します。 セクションで、イベントの作成を開始できます。必要に応じて、以前に作成したイベントを選択して編集することもできます。
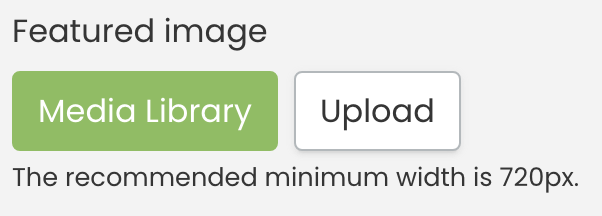
- 見つける 注目の画像 アイテム。そこには 2 つのボタンが表示されます。 メディアライブラリー および アップロードします。

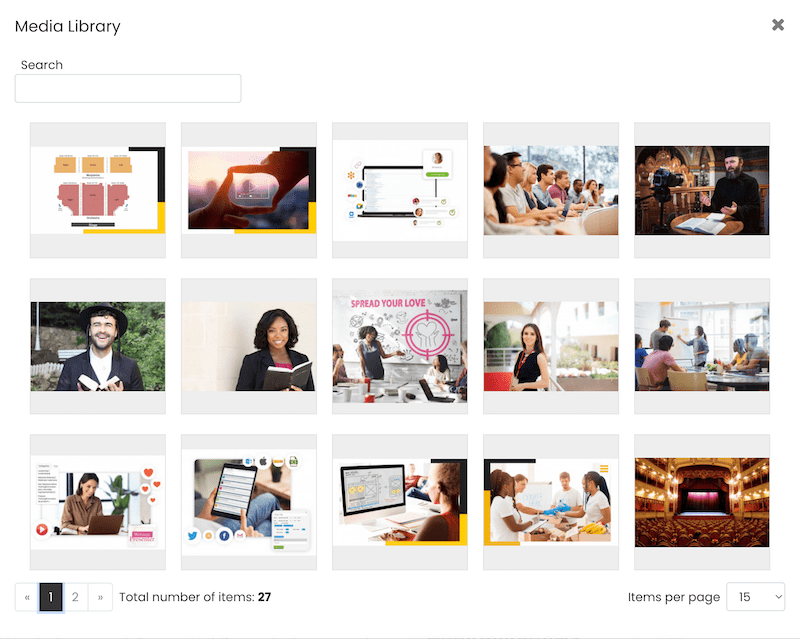
- 以前に使用した画像を追加するには、 をクリックします。 メディアライブラリー。画像ギャラリーが画面にポップアップ表示されます。そこで画像を検索し、適切なファイルを選択できます。

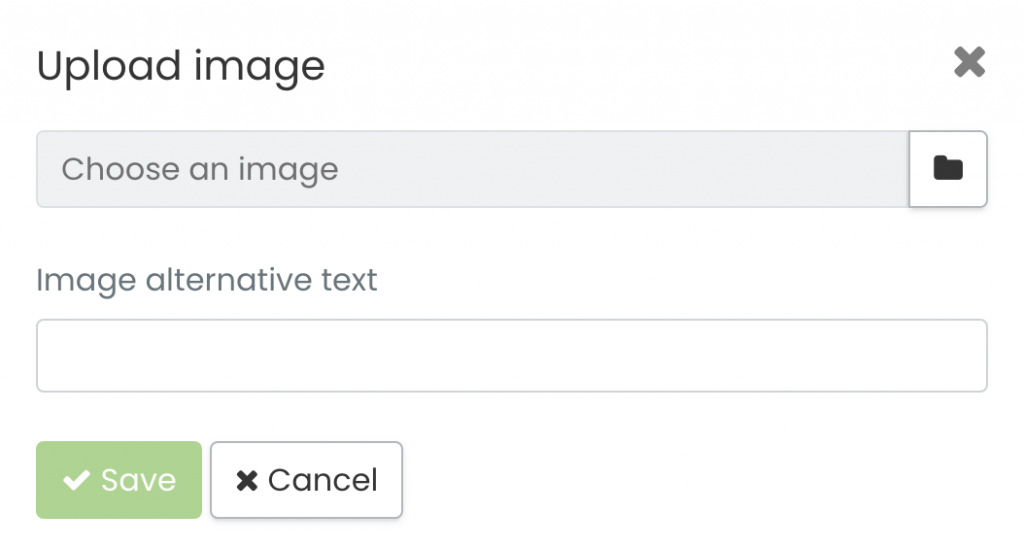
- 新しい画像を追加する場合は、 アップロード ボタン。ポップアップ ボックスが表示され、コンピュータから画像を選択できます。適切な代替テキストを指定して、 Save ボタン。画像は自動的に保存されます。 Timely メディアライブラリー.

重要: あなたに画像をアップロードするとき Timely アカウントをフォローすることをお勧めします 画像のベストプラクティス ファイル形式、サイズ、品質、画像の代替テキストの点で。
イベントの画像がなく、すぐにイベントを投稿する必要がある場合でも、心配はいりません。関連情報をすべて追加し、画像なしでイベントを公開することができます。この場合、カレンダーの画像がデフォルトのアイキャッチ画像として使用されます。イベントを編集することで、後からいつでも画像を追加できます。
2. イベント投稿の本文に画像を追加するにはどうすればよいですか?
説明内に画像を追加すると、テキストの段落の間に画像を追加するため、イベント ページに「ブログ投稿効果」を作成できます。その結果、聴衆はテキストを理解するのにより多くの時間を費やすことができ、イベントの説明を読み続ける可能性が高くなります。
イベント投稿に画像を追加するには、次の手順に従ってください。
- にログインします Timely アカウント.
- ようこそページで、 イベントを追加します。 ページ上部のボタン ショートカット。または、メイン ナビゲーション メニューを使用して、 イベント .
- ソフトウェア設定ページで、下図のように イベントを追加します。 セクションで、新しいイベントの作成を開始します。必要に応じて、以前に作成したイベントを選択して編集することもできます。
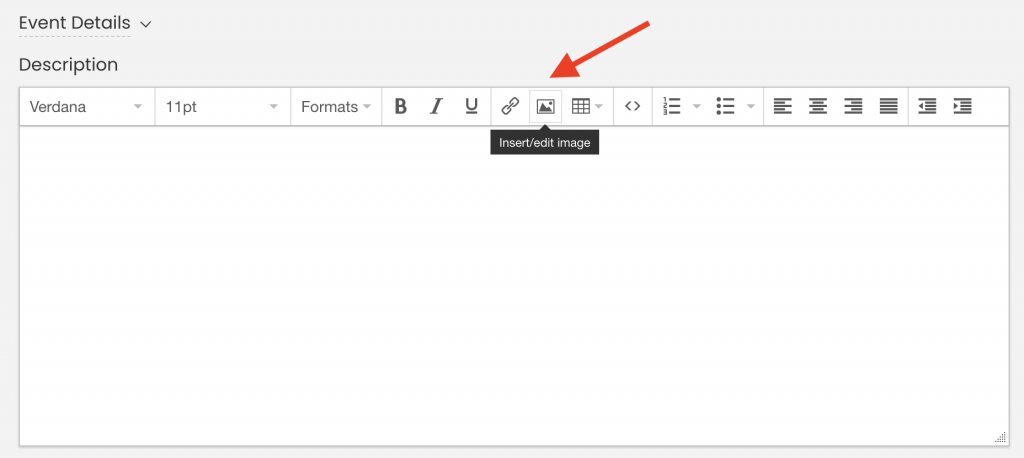
- イベントに行く 詳細説明 セクションをクリックし、 画像の挿入・編集 アイコンを押します。.

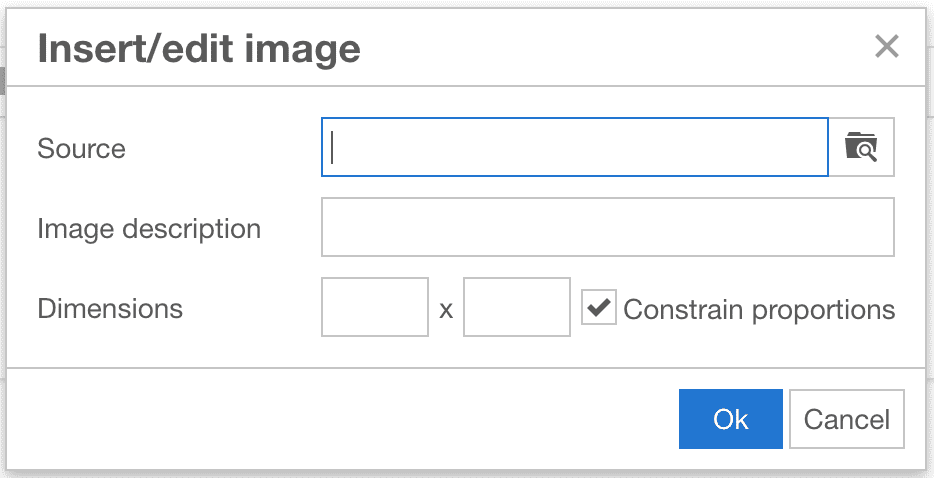
- ポップアップ ボックスが表示され、コンピュータから画像を選択できます。次に、画像の説明を追加して、 [OK] アップロードされた画像はすぐに保存されます。 Timely メディアライブラリー.

重要: あなたに画像をアップロードするとき Timely アカウントをフォローすることをお勧めします 画像のベストプラクティス ファイル形式、サイズ、品質、画像の代替テキストの点で。
- 残りのすべてのイベント情報を使用してイベント ページの設定を完了します。完了したら、 パブリッシュ
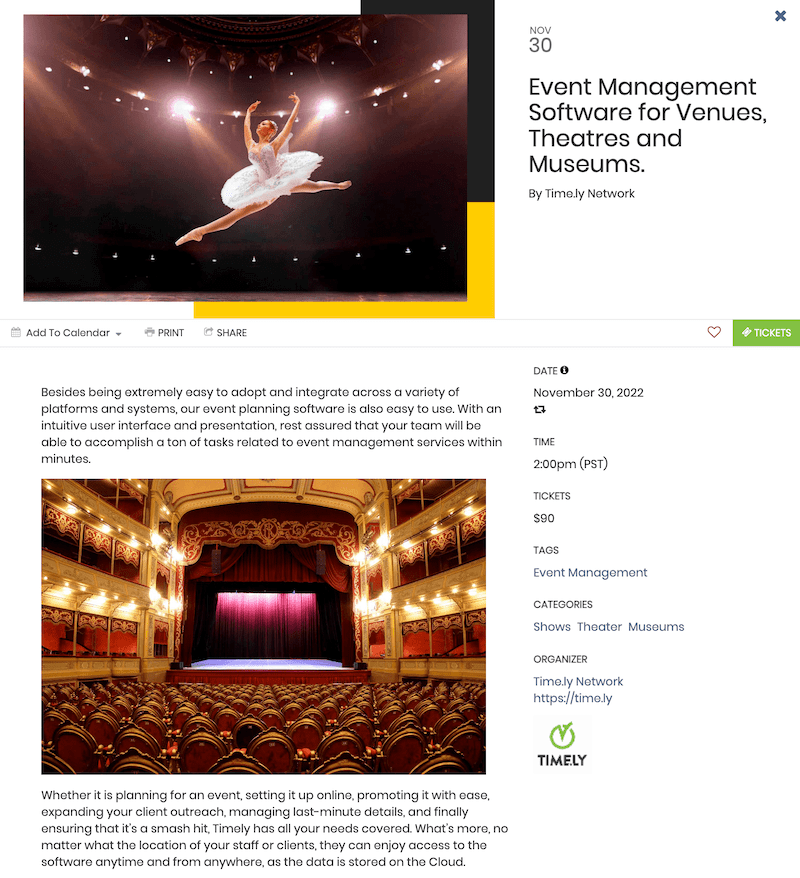
イベントが公開されると、Web サイトの訪問者はオンライン カレンダーからイベントの投稿をクリックすると、追加の画像をすべて表示できるようになります。

イベント投稿に画像を追加する方法を学ぶことに加えて、次のガイドに従って、SlideShare プレゼンテーションをイベント投稿に組み込む方法を調べることもできます。 SlideShare プレゼンテーションをイベント投稿に追加する方法。 追加することもできます 音声解説 イベントの詳細を強化します。これらの強力な機能を使用して、イベント リストの視覚的な魅力とエンゲージメントを強化します。
注意してください Timely イベントソフトウェア また、 ブランドロゴを追加する カレンダーに画像をフィルターに追加して、カレンダーをユニークで美しいものにします。
追加のヘルプが必要ですか?
さらに詳しいガイダンスとサポートについては、当社のウェブサイトをご覧ください。 ヘルプセンター。ご質問がある場合やサポートが必要な場合は、お気軽にサポート チケットを開いてカスタマー サクセス チームにお問い合わせください。 Timely アカウントのダッシュボード.
導入と使用に関して追加の支援が必要な場合 Timely イベント管理システム喜んでお手伝いさせていただきます。すべてを探索してください 専門的な管理されたイベント サービス 私たちはあなたに提供できます、そして 私たちと連絡を取る して、高成長のクロスチャネル戦略の構築を始めましょう!