今日のデジタル環境において、ビジネスがオンラインで成功するためには、シームレスな Web サイト管理が不可欠です。 アジリティCMS は、コンテンツを効果的に管理するための強力なソリューションを提供し、企業が動的で魅力的な Web サイトを作成できるようにします。 Agility CMS の重要な機能の 1 つは、次のようなさまざまなサードパーティ ツールやサービスと統合できることです。 Timelyのイベント管理プラットフォーム。このガイドでは、追加する方法について説明します。 Timely イベント カレンダーとウィジェットを Agility Web サイトに追加し、オンライン プレゼンスに多くのメリットをもたらします。
1. アジリティとは何ですか?
アジリティCMS は、企業がさまざまなデジタル チャネルにわたってコンテンツを作成、管理、配信できるようにする堅牢なコンテンツ管理システムです。アジリティを利用すると、ユーザーは柔軟でスケーラブルな Web サイト、イントラネット、モバイル アプリをすべて単一のプラットフォームから構築できます。その直感的なインターフェイスと強力な機能により、オンライン プレゼンスを強化し、コンテンツ管理プロセスを合理化したいと考えている企業にとって好ましい選択肢となっています。
2. Agility Web サイトにイベント カレンダーを追加する利点
統合プロセスに入る前に、まず統合の利点を理解しましょう。 Timely Agility CMS を備えたイベント管理プラットフォーム。シームレスに追加することで、 Timelyのイベント カレンダーを Agility CMS に追加すると、次のことが可能になります。
- ユーザーエクスペリエンスの向上: Web サイト上で訪問者に最新のイベント情報を直接提供し、ユーザー エンゲージメントと満足度を向上させます。
- ウェブサイトのトラフィックを増やす: 今後のイベントを宣伝し、貴社のサービスに興味のある訪問者を惹きつけることで、貴社の Web サイトへのトラフィックを促進します。
- コンバージョン率の向上: イベントの詳細を Web サイトで目立つように表示することでイベントの登録と参加を促進し、コンバージョンの増加につながります。
- イベントを収益化する: 仲介業者を通さずに、Web サイトのイベント カレンダーからイベントのチケットを直接販売して収益を上げます。
3. フルカレンダーとウィジェットの埋め込み
Timelyさん イベントカレンダーソフト には、オンライン イベント カレンダーを作成するための多数のオプションが用意されています。十数種類の中から選べるだけでなく、 カレンダー ビュー、ユーザーは、フルスケールのカレンダー ビューまたはカレンダー ウィジェット ビューとして任意のビューを柔軟に再作成できます。さらに、選択したイベントを紹介することで、アジリティ Web サイトのデザインを強化できます。 スライダー or カルーセル ウィジェット。
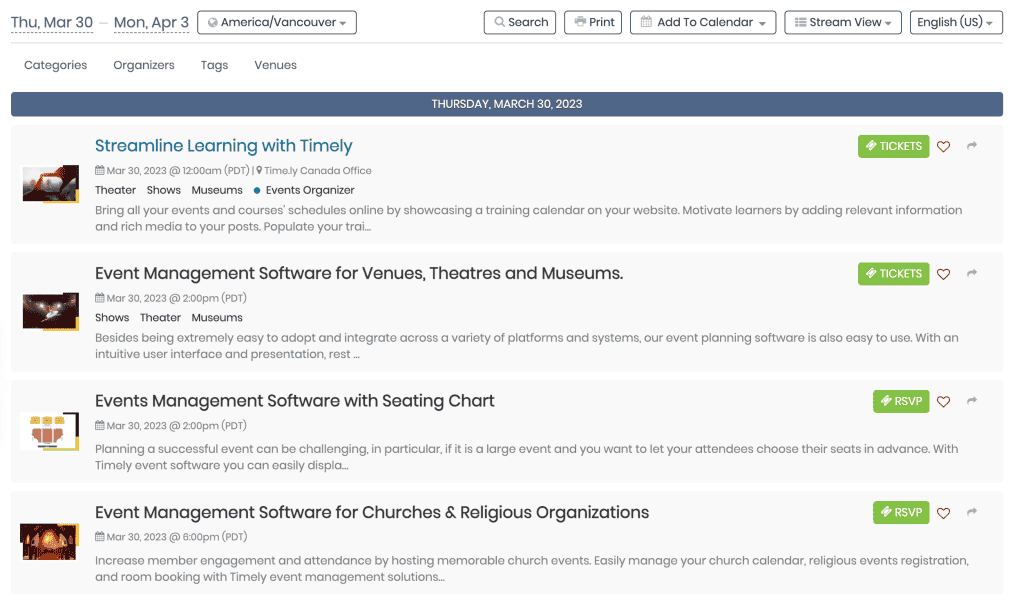
フル カレンダー ビューとカレンダー ウィジェット ビューの主な違いは、埋め込み可能な領域のサイズにあります。実物大のカレンダーは、専用のレイアウト ページ全体を網羅し、多くの場合、ページの全体または重要な部分にまたがります。一方、カレンダー ウィジェット ビューはよりコンパクトな表示を提供するため、Web サイトの特定のセクションまたはページ内に埋め込むのに適しています。

ストリーム全体のカレンダービュー
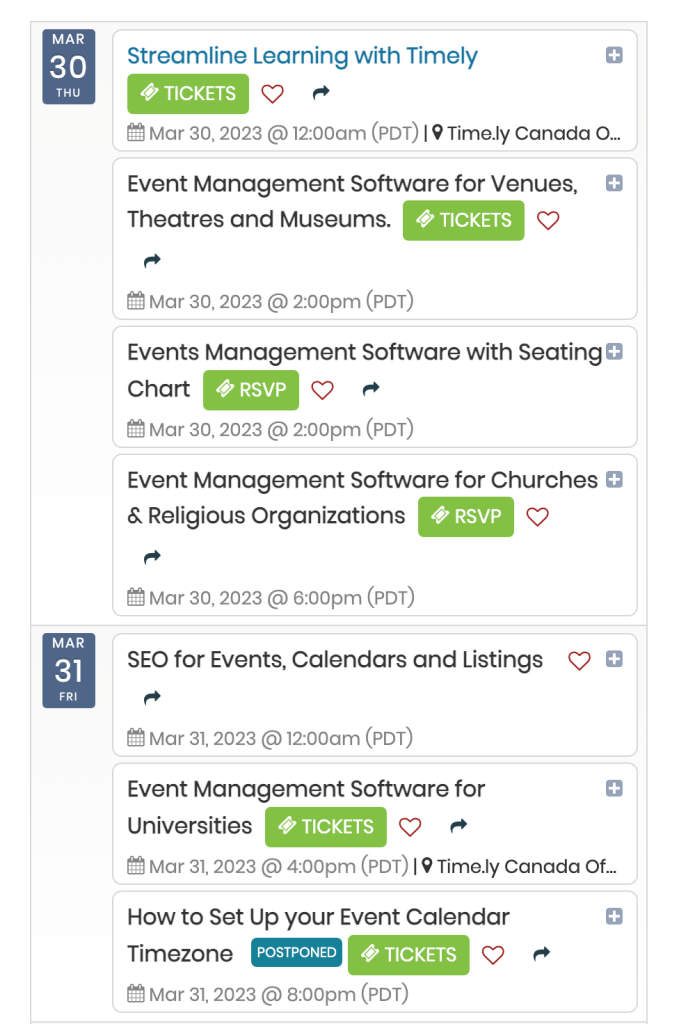
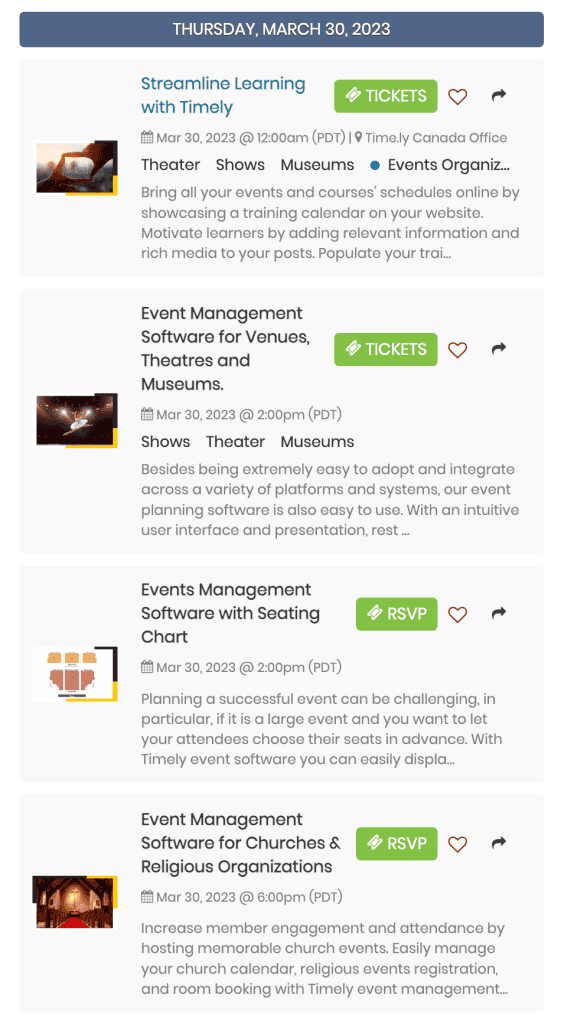
対照的に、ウィジェット ビューはよりコンパクトで、ミニ カレンダー ビューのように機能します。これらは、単独で、または完全なカレンダー ビューと一緒に、Web サイトの任意の領域に埋め込むことができます。


4. 統合方法 Timely アジリティ Web サイトを使用すると:
4.1.カレンダーの埋め込みコードを設定します。
統合前 Timely Agility Web サイトでは、カレンダーの埋め込みコードを Timely アカウント。ガイドに記載されている手順に従ってください。 埋め込みコードを設定する方法 Timely カレンダー まだ行っていない場合。
4.2.コードをアジリティ Web サイトに埋め込みます。
カレンダー埋め込みコードの準備ができたら、次の手順に従って Agility Web サイトに埋め込みます。
- あなたにログインする アジリティのウェブサイト ダッシュボード。
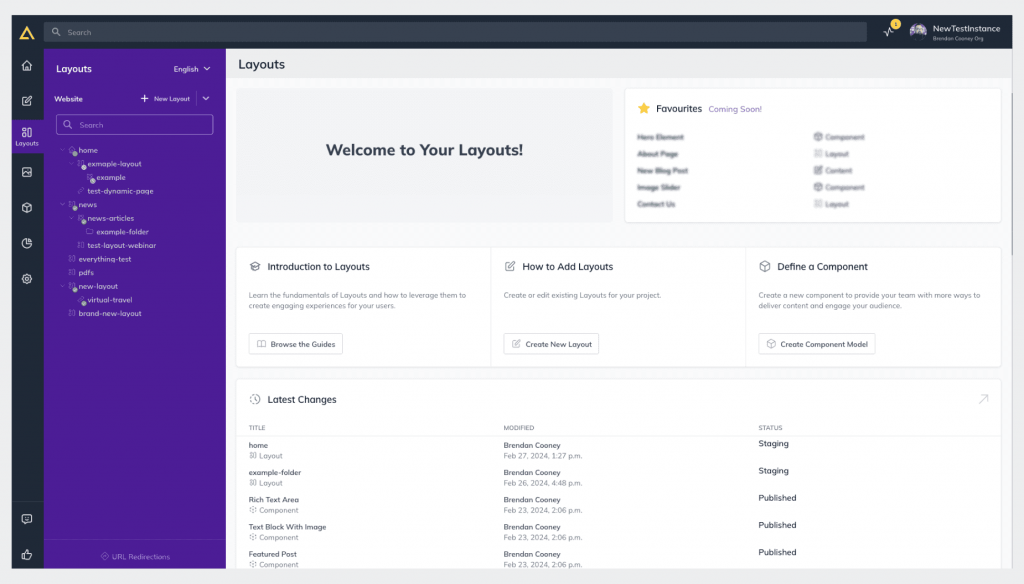
- に移動します レイアウト メインメニューのセクション。

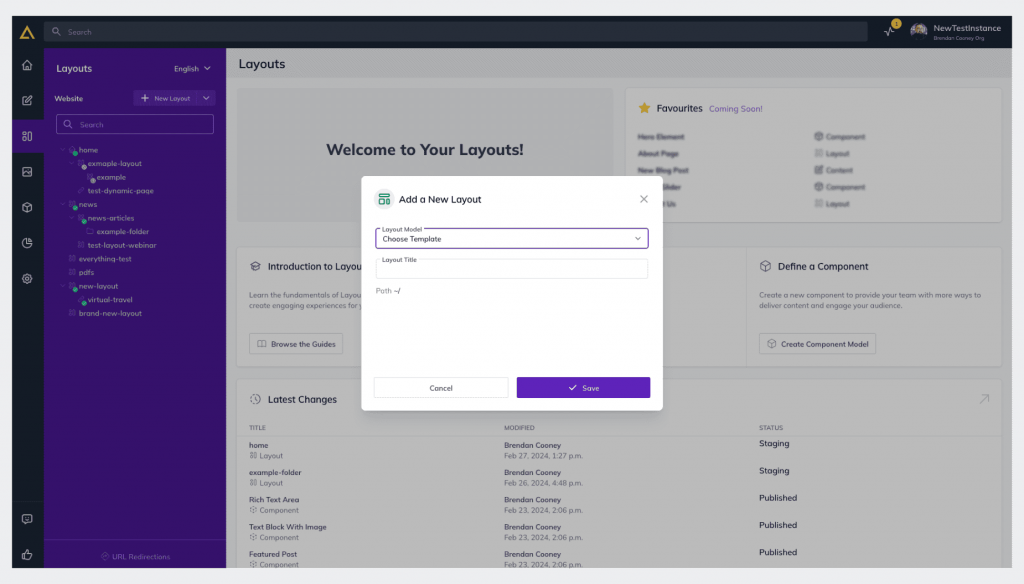
- 以下を行うには、 + 新しいレイアウト ボタンをクリックして新しいレイアウトを作成します。

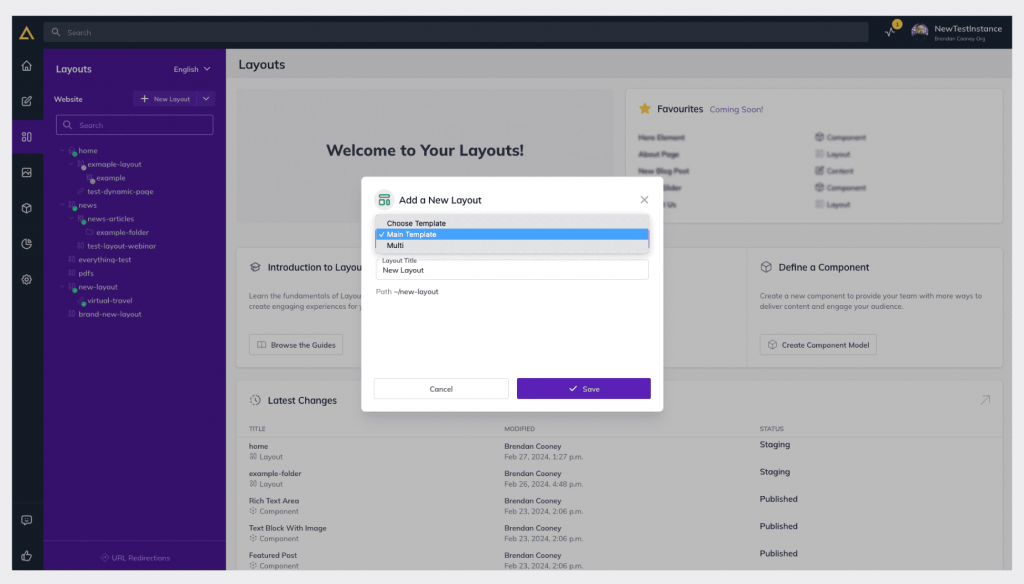
- 希望のレイアウト モデルを選択して次に進みます。次に、レイアウト タイトルを追加し、「保存」をクリックします。

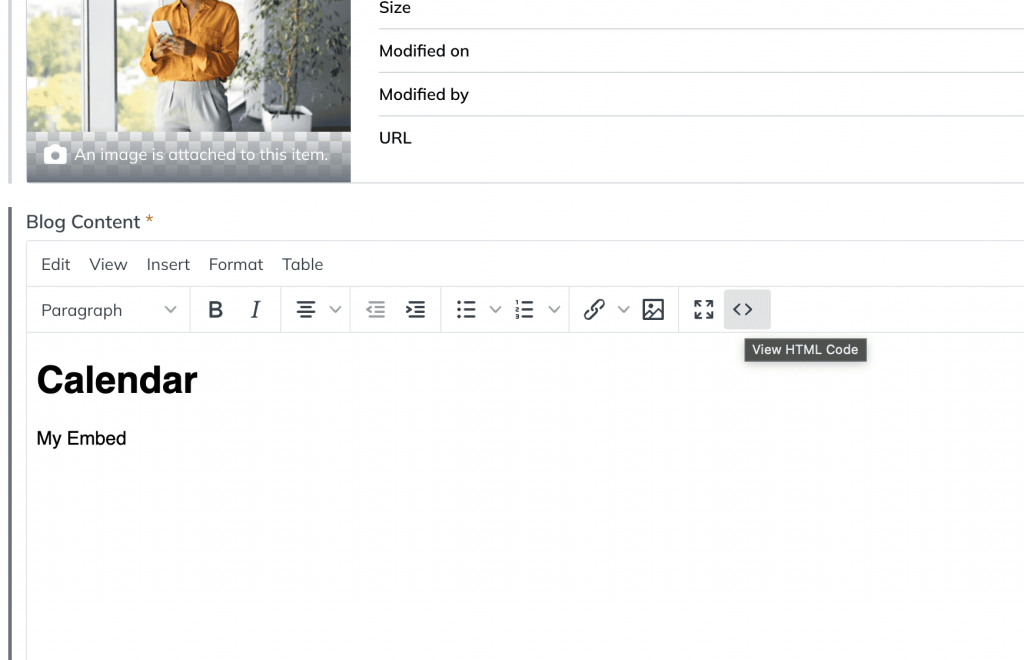
- リッチ テキスト エディター メニューで、[< >] オプションをクリックして HTML コードを表示します。

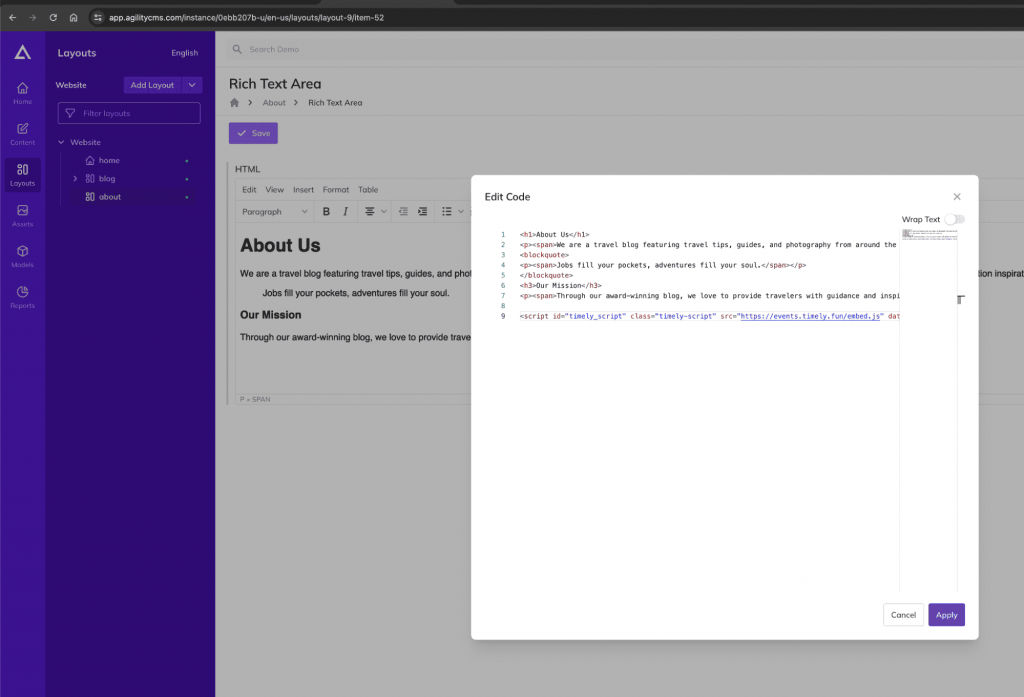
- 先ほどコピーしたものを貼り付けます Timely カレンダーの HTML コード フィールドにコードを埋め込みます。

- 詳しくはこちら Apply を入力して変更を保存してください。
5. Agility Web サイトにウィジェットを追加します。
カレンダーを埋め込むだけでなく、カレンダー ビュー、スライダー、カルーセルなどのウィジェットを追加して、Agility Web サイトの機能を強化することもできます。ウィジェットの埋め込みコードを設定する方法については、次のガイドを参照してください。
ウィジェットの埋め込みコードを用意したら、前のセクションで説明した手順に従って、ウィジェットの埋め込みコードを Agility Web サイトにインストールします。必要に応じて、埋め込み可能領域を制限して、ウィジェットがページ上で希望どおりに表示されるようにすることができます。
統合 Timely Agility Web サイトを使用すると、ユーザー エクスペリエンスの強化、コンテンツ管理の合理化、Web サイトのトラフィックの増加など、数多くのメリットが得られます。このガイドで概説されている手順に従うことで、シームレスに統合できます。 Timelyのイベント管理プラットフォームと Agility CMS を使用すると、ビジネスが結果を促進するダイナミックで魅力的な Web サイトを作成できるようになります。を追加することで、オンライン プレゼンスの可能性を最大限に引き出します。 Timely 今すぐイベント カレンダーを Agility Web サイトに追加してください。
追加のヘルプが必要ですか?
さらに詳しいガイダンスとサポートについては、当社のウェブサイトをご覧ください。 ヘルプセンター。ご質問がある場合やサポートが必要な場合は、お気軽にサポート チケットを開いてカスタマー サクセス チームにお問い合わせください。 Timely アカウントのダッシュボード.
導入と使用に関して追加の支援が必要な場合 Timely イベント管理システム喜んでお手伝いさせていただきます。すべてを探索してください プロフェッショナルサービス 私たちはあなたに提供できます、そして 私たちと連絡を取る して、高成長のクロスチャネル戦略の構築を始めましょう!